ライセンスを100%GPLに変更、サイト内アイキャッチ画像の長方形表示、リンクスパムアップデート、構造化データの著者URL設定、コアウェブバイタルのCLS対策に対応したWordPressテーマ「般若ビルダー1.5」をリリースしました。

- 1 ライセンス変更:100%GPLに変更
- 2 新機能:記事の構造化データ「Article」に著者URLを設定できる機能
- 3 新機能:プロフィーページへのリンクを名前に反映できる機能
- 4 新機能:カード表示以外のアイキャッチ画像も長方形にできる機能
- 5 新機能:外部リンクアイコンを付けるかどうか記事ごとに選択できる機能
- 6 新機能:LP用のSEO設定機能
- 7 新機能:アフィリエイトリンクにsponsoredを付けられる機能
- 8 新機能:コメントウィジェットに抜粋文を表示する機能
- 9 新機能:カテゴリー別人気記事ランキングのタイトルの行揃え機能
- 10 仕様改善:本文の段落間を少し狭く調整
- 11 仕様改善:スマホテーブルのフォントサイズを拡大
- 12 仕様改善:テーブル用ボタン(正方形)の形を調整
- 13 仕様改善:CWVのCLS対策でテーマ内すべての画像の幅と高さを明示
- 14 仕様改善:ブロックベースウィジェットエディタをOFF
- 15 不具合修正
- 16 【100%GPL】WordPressテーマ・般若ビルダーの購入
- 17 【NEXTアップデート】般若ビルダー1.5.1リリース!
ライセンス変更:100%GPLに変更

どんな変更?
これまで般若ビルダーはスプリット・ライセンス(PHPファイルのみGPL)でしたが、今回のver.1.5から100%GPLに変更しました。(参考:GNU General Public License)
常識とモラルの範囲内で、煮るなり焼くなり揚げるなり、ご自由にお使いください。
なぜ変更した?
現在、WordPressはFSE(Full Site Editing)化を進めています。FSEとは通称「フルサイト編集」と呼ばれていて、サイト内のすべてをブロックエディタで編集できる機能のことです。

WordPress5.8からウィジェットエリアもブロックエディタ化されました。将来的にWordPressテーマは「ブロックを配置する枠」を提供するだけになってしまうかもしれません。
というのも、現時点でも「Block Pattern Directory」のように、どのテーマでも使えるブロックパターンが公開されるようになりました。サイト内に配置する場所があれば、テーマ関係なく使えるデザインを共有して使う流れができ始めています。
最終的には、サイト全体がブロックパターンとして提供される可能性も考えられます。一種のシェアリングエコノミー的な、サイトデザインもシェアする時代になるかもしれません。
そうなると、スプリットライセンスで制限をかけているのは時代遅れな気がしました。そのため、WordPress5.8に対応した般若ビルダーver.1.5からは、WordPressの基本理念に沿って「100%GPL」ライセンスへと変更する運びとなりました。
新機能:記事の構造化データ「Article」に著者URLを設定できる機能

どんな機能?
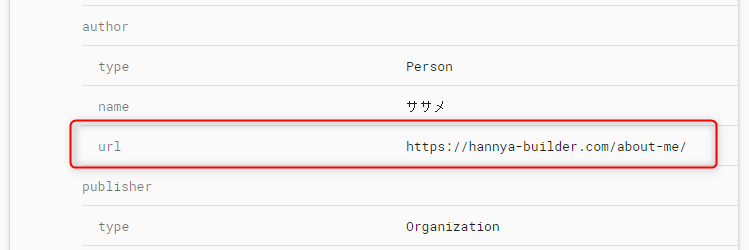
記事の構造化データ「Article」>author>urlに、プロフィールページやSNSアカウントのURLを設定できる機能です。記事を書いたのがどんな人なのか、Googleが明確に判断できるようになります。
複数人で運営するサイトでは、トップページで誰のURLを設定するのか選ぶ機能も実装しました。たぶん日本初。
なぜ実装した?
2021年8月6日にGoogleが、記事の構造化データ(Article)に記事の著者を認識するURLを設定するように推奨するようになったからです。般若ビルダーのアップデートのタイミングと重なったので、この機会にいち早く実装しました。
設定方法
- 基本設定>般若ビルダー設定>構造化マークアップ>サイト全体
- 全体設定>[HB] 投稿者情報>プロフィールの設定>般若ビルダーユーザー設定>プロフィール詳細ページ
新機能:プロフィーページへのリンクを名前に反映できる機能

どんな機能?
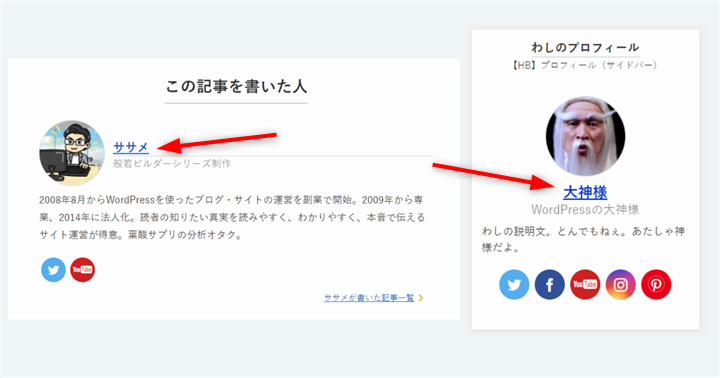
記事下の投稿者情報やプロフィールウィジェットの名前に、プロフィールページへのリンクを反映できる機能です。記事下の投稿者情報は自動でリンク、プロフィールウィジェットは、ユーザーIDを選択するとそのユーザーのプロフィールにリンクできます。
なぜ実装した?
前述の記事の構造化データで指定するURLは、「自己紹介ページ、または略歴ページ」をGoogleが例として挙げています。投稿者アーカイブページとは違うようです。
そのため、プロフィールページを用意していなかった場合は、この機会にプロフィールページを用意したほうが良さそうです。せっかくなので、そのプロフィールページの露出を高めるために、投稿者情報が反映されるパーツにリンクできるようにしました。
設定方法
ウィジェット>【HB】プロフィール > 運営者情報を記入>ユーザーIDを指定
新機能:カード表示以外のアイキャッチ画像も長方形にできる機能

どんな機能?
ウィジェットや記事一覧のリスト表示、前後の記事などのアイキャッチ画像を長方形に選択できる機能です。
なぜ実装した?
アイキャッチ画像を長方形にできるのは、記事一覧、ピックアップ記事、ピックアップカテゴリー、関連記事でカード表示を選んだ場合だけでした。
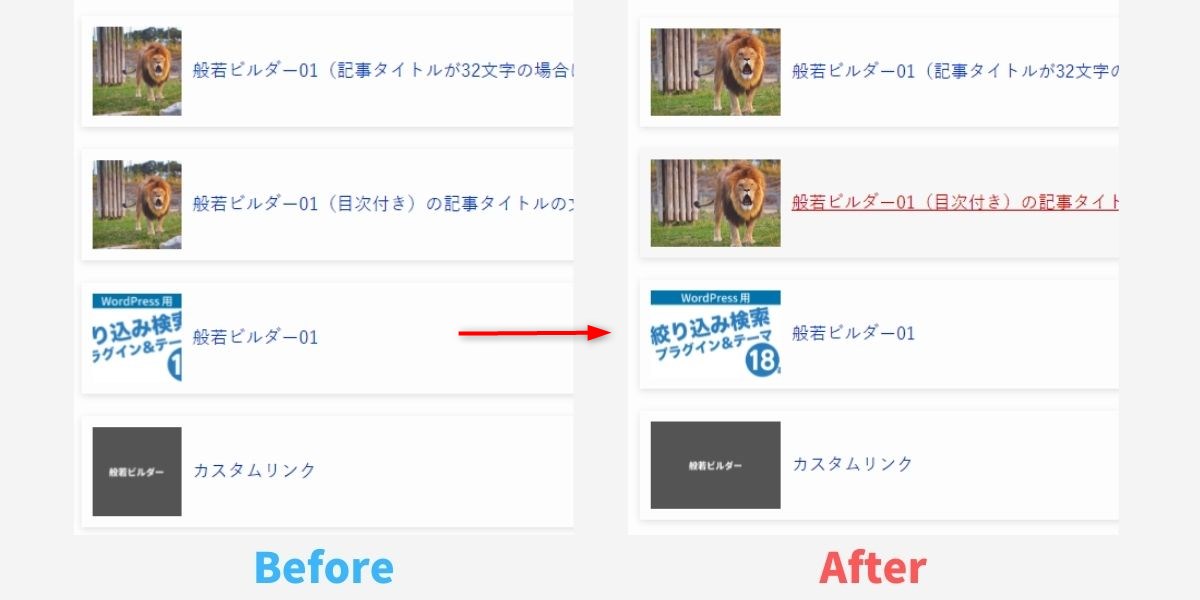
カード表示(長方形)にした場合でも、他のパーツのアイキャッチ画像が正方形だと、画像内の文字がはみ出てしまう(途切れてしまう)問題がありました。
そこで、サイト内のアイキャッチ画像をすべて長方形に選択できるようにしました。記事一覧でカード表示(長方形)を選んだ場合に、他の表示エリアも長方形にできるので、文字がはみ出ることがなくなりました。
設定方法
- ウィジェット>【HB】目次を表示(トップページ用)>8.レイアウトを選択
- ウィジェット>【HB】ピックアップカテゴリー >2.表示方法を選択する
- ウィジェット>【HB】ピックアップ記事 >3.レイアウトを選択
- ウィジェット>【HB】関連記事を表示 > 2.表示方法を指定
- ウィジェット>【HB】アイキャッチ付きメニュー > 3.アイキャッチを正方形か長方形を選ぶ
- ウィジェット>【HB】カテゴリー別人気記事ランキング > 2.表示するカテゴリーを選択
- ウィジェット>【HB】更新履歴の表示 > 2.表示方法を選択
- 基本設定 > 使用必須、推奨、任意プラグインを設定する > WordPress Popular Posts> 枠全体リンク&画像をクリアに表示する>3.調整用ソースをコピペ>投稿の前(アイキャッチ画像は長方形)
- 全体設定 > [HB] サイト外観 > 一覧ページのリスト表示
- 全体設定 > [HB] 記事の設定 > 前後の記事の表示
- 全体設定 > [HB] SNS設定> SNSボタン設定 > アイキャッチ形状
新機能:外部リンクアイコンを付けるかどうか記事ごとに選択できる機能

どんな機能?
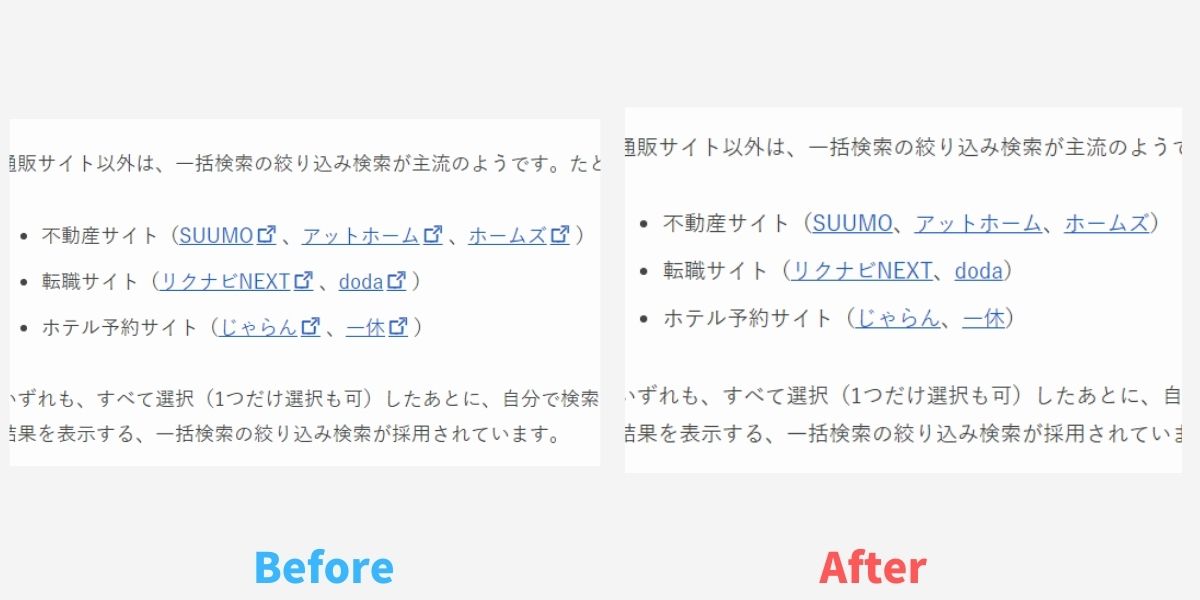
リンクに外部リンクアイコンを付けたい場合は、記事ごとに設定したり、非表示にできる機能です。
なぜ実装した?
外部リンクアイコンは全記事共通設定だったのですが、外部リンクが多く並ぶ記事だとアイコンでごちゃついてしまうので、記事ごとに表示・非表示を選択できるようにしました。
設定方法
その他のカスタマイズ > 般若ビルダー記事設定 > 外観 > 外部リンクアイコン
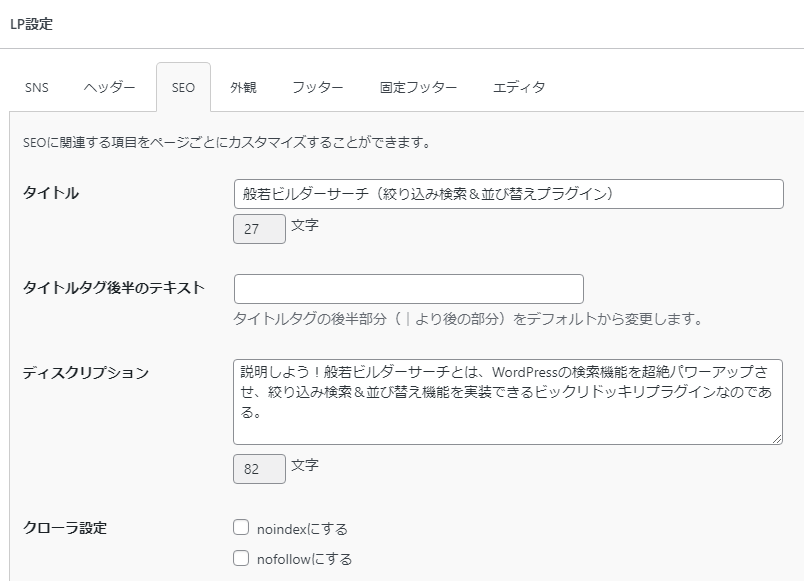
新機能:LP用のSEO設定機能

どんな機能?
LPでもSEOタイトル、ディスクリプション、クローラーの設定(noindex、nofollow)ができる機能です。
なぜ実装した?
All in One SEO 4.xとお別れした際に、LP用のSEO設定を付け忘れていたためです。
設定方法
エディタLP > 作成エディタ > 4.各種LP設定をする
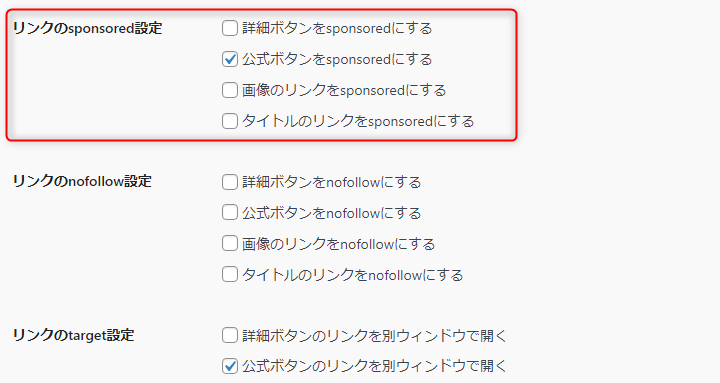
新機能:アフィリエイトリンクにsponsoredを付けられる機能

どんな機能?
固定フッター、ボタンショートコード、ランキングにrel=”sponsored”を付けられるようになりました。(ボタンブロックはすでに対応済みです)
なぜ実装した?
リンクの関係性を伝える重要性とリンクスパムに関する最新情報(リンクスパムアップデート)の対策です。Google金谷さんいわく、
「nofollowのままで変更する必要はない」とのことですが、一応sponsoredへ変更もできるようにしました。
プロダクトレビューアップデート(商品レビューアップデート)に利用されるようです。レビューサイトならsponsoredを付けたほうがnofollowよりもGoogleに早く見つけてもらえて、順位が早く上がるかもしれませんし、上がらないかもしれません。
設定方法
全体設定 > [HB]固定フッターの設定 > 固定フッター共通設定 > 指定するリンク
その他のカスタマイズ > 般若ビルダー記事設定 > 固定フッター
ショートコード > ボタン > リンク属性をつける > sponsoredを付ける
ショートコード > ランキング横 > 属性値の意味 > sponsored=”no、yes”
エディタ > ランキング作成エディタ > リンク属性(sponsord、nofollow、target、noopener、noreferrer
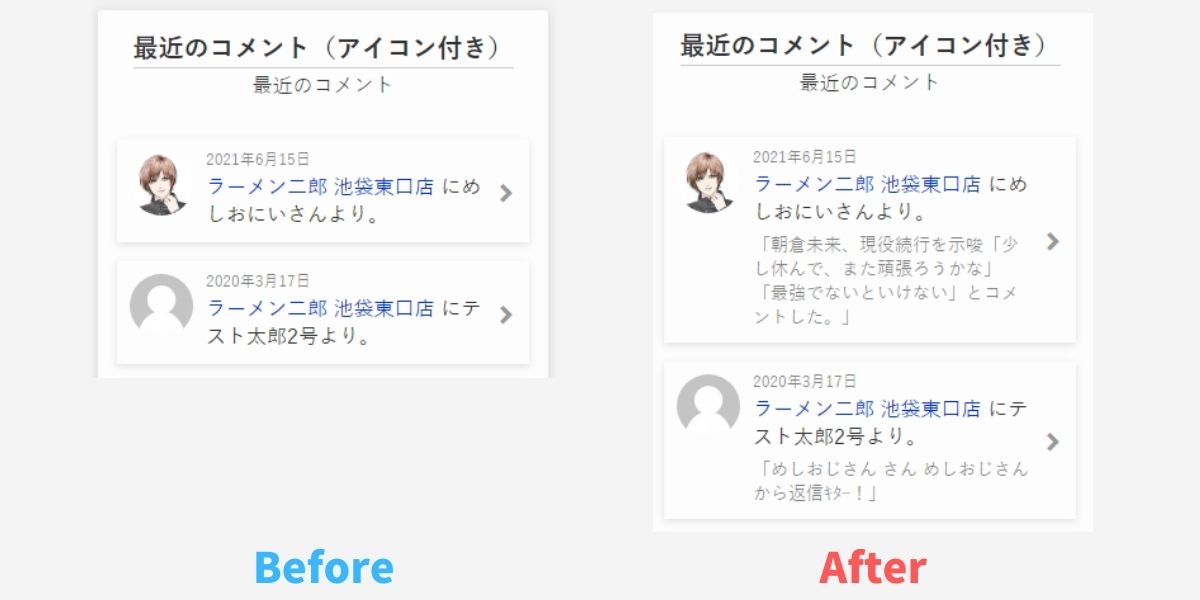
新機能:コメントウィジェットに抜粋文を表示する機能

どんな機能?
最近のコメント(アイコン付き)に、コメントの抜粋文(最大100文字)を表示できるようになりました。
なぜ実装した?
同じ記事に同じ人からコメントがあると、同じアイコンがただ並んでいるだけになってしまうためです。
設定方法
ウィジェット > 【HB】最近のコメント・アイコン付き > タイトル、説明を記入
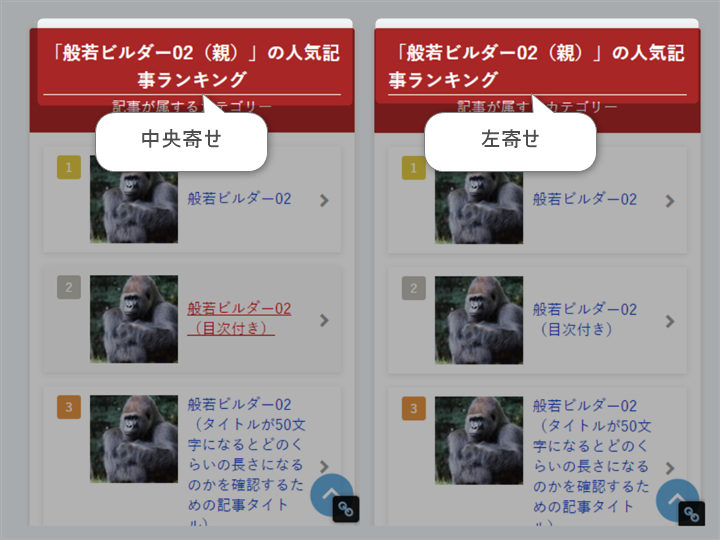
新機能:カテゴリー別人気記事ランキングのタイトルの行揃え機能

どんな機能?
カテゴリー別人気ランキングウィジェットの見出しタイトルを、スマホで見たときに左寄せにするか中央寄せにするか選択できる機能です。
なぜ実装した?
カテゴリー別人気ランキングウィジェットの見出しタイトルは、スマホだとほぼ折返しが発生するので、中央寄せ一択だと違和感があったため。
ただ、実装してみてわかったのですが、どっちもどっちな感じでで、あまり代わり映えしない気もします(笑)
お好きなほうをお使いください。
設定方法
ウィジェット > 【HB】カテゴリー別人気記事ランキング > 2.表示するカテゴリーを選択
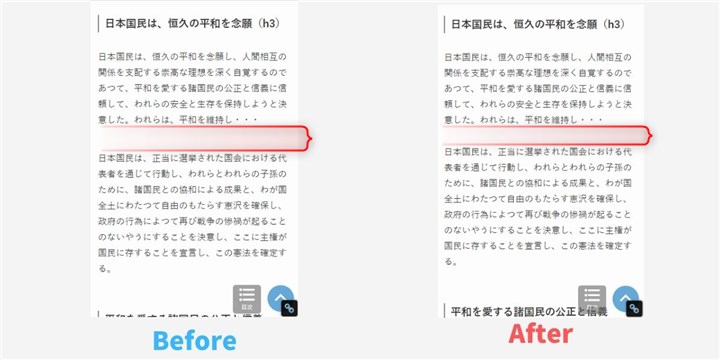
仕様改善:本文の段落間を少し狭く調整

どんな改善?
本文の段落間を少し狭くしました。
なぜ改善した?
般若ビルダーユーザーさんから「段落が広いので狭くしてほしい」という要望が挙がったのもあるのですが、当初設定した段落間でなくなっていたので改善しました。
般若ビルダーの記事本文の段落間は、WEBユーザビリティ研究の第一人者「ヤコブ・ニールセン博士」の理論を元に設定しています。そのとおり設定していたのですが、確か1年くらい前に変更が加えられたので、般若ビルダーもその変更に合わせました。
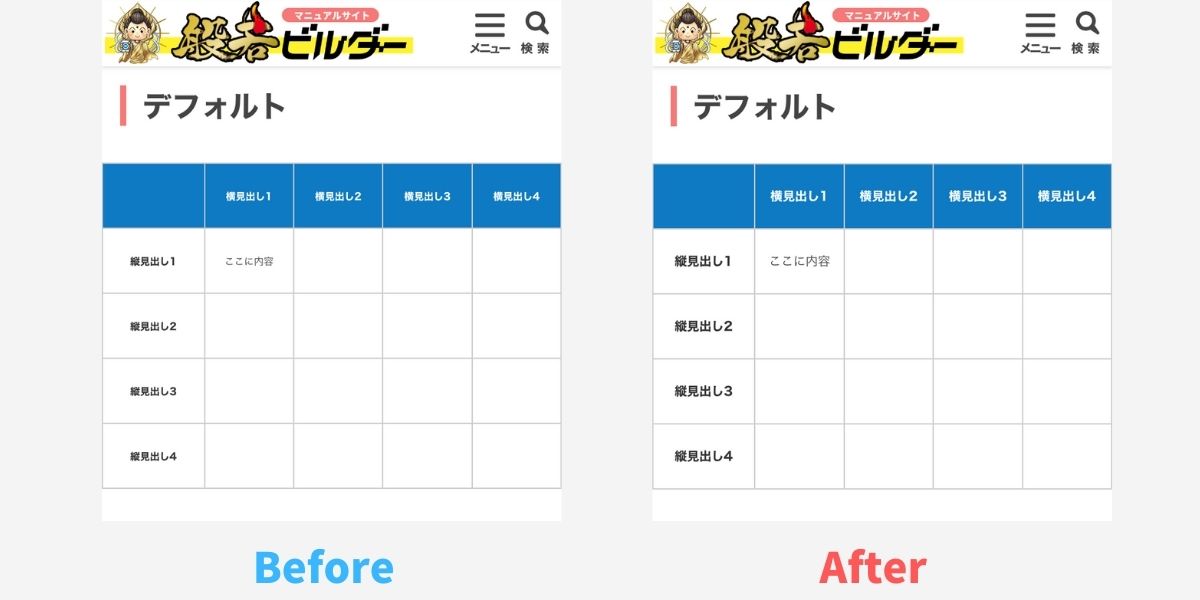
仕様改善:スマホテーブルのフォントサイズを拡大

どんな改善?
スマホで見たときのテーブルのフォントサイズを8px→12pxに拡大しました。
なぜ改善した?
テーブル(比較表)は読むものではなくて「見る」ものなので、伝えたいことがパッと見でわかることが重要です。ごちゃごちゃと説明文を書くものではありません。
なので、般若ビルダーのスマホ用テーブルは、左右余白もなくして、文字も二回り小さくして一覧性を重視して、マルバツ記号でパッと見で伝わるようにしています。
テーブルサンプル
| 商品名1 | 商品名2 | 商品名3 | |
|---|---|---|---|
| 商品画像 |  |
 |
 |
| 判定 | |||
| 特徴 | 商品名1の特徴 | 商品名2の特徴 | 商品名3の特徴 |
| 星評価 | |||
| 詳細 | 詳細へ | 詳細へ | 詳細へ |
ですが、般若ビルダーユーザーさんから「文字が小さすぎる」との指摘が複数挙がりました。たしかに、私も小さいと感じることもあったため、文字サイズを「本文より少し小さい」に改善しました。
仕様改善:テーブル用ボタン(正方形)の形を調整

どんな改善?
テーブル専用ボタン(正方形)をスマホから見たときの高さを下げました。
なぜ改善した?
スマホから見たときに、詳細ボタンがやや縦に細長いのが気になったので、調整しました。
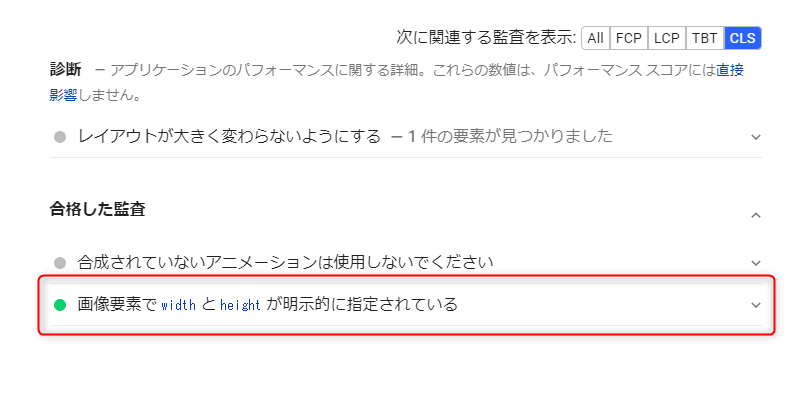
仕様改善:CWVのCLS対策でテーマ内すべての画像の幅と高さを明示

どんな改善?
画像の幅と高さの指定がなかったパーツ(パネルメニュー、プロフィール、ランキングエディタ、レーティング、装飾ボックス、Q&A)の画像ソースに、widthとheightが反映されるようにしました。
なぜ改善した?
CWV(コアウェブバイタル)のCLSに影響が出ないようにするためです。
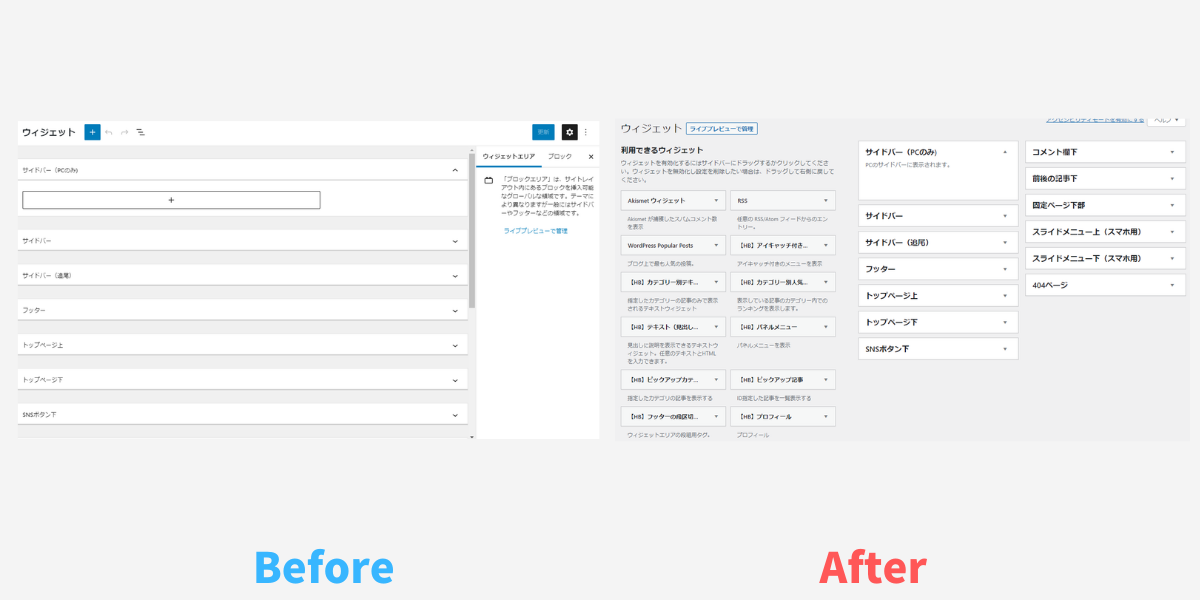
仕様改善:ブロックベースウィジェットエディタをOFF

どんな改善?
WordPress5.8から実装されたブロックベースのウィジェットエディター機能をOFFにしました。
なぜ改善した?
ブロックウィジェットは、まだ人柱期間中なので様子見です。ウィジェットは日常的に使うものではないので、後回しにしておきます。
不具合修正
- ヘッダー画像が設定されていない場合にHTMLエラーが出る問題を修正
- カテゴリー設定の固定ページIDの説明文を修正
- LPの編集画面で見出しにCSSが適用されない問題を修正
- LPで投稿者情報ブロックの外枠が表示されない問題を修正
修正ファイル
aw-editor-scripts.js
style.css
editor-style.css
editor-style-gutenberg.css
adminpages.php
adminpages-blockeditor.php
adminpages-category.php
adminpages-lp.php
adminpages-post.php
adminpages-profile.php
adminpages-ranking.php
adminpages-theme_setting.php
advertisement.php
author-info-post.php
buttons.php
class-msop-contentstable-widget.php
class-msop-custom-menu-widget.php
class-msop-pickup-category-list-widget.php
class-msop-pickup-entry-list-widget.php
class-msop-profile-widget.php
class-msop-panel-menu-widget.php
class-msop-popincategory-widget.php
class-msop-recentcomments-widget.php
class-msop-recententry-widget.php
class-msop-relatedentry-widget.php
content-index.php
custom-css.php
customizer-design.php
customizer-fixed-footer.php
customizer-sns.php
define-constant.php
design-box.php
enqueue-scripts.php
footer-entry.php
functions.php
header-images.php
init-variables.php
insert-tags.php
layout-class.php
photoframe-design.php
prev-next-navi.php
ranking.php
rankings.php
ranking-waku.php
rating-check.php
qa.php
shortcode.php
structure-markup.php
symbol.php
toc.php
tokushu.php
utilities.php
【100%GPL】WordPressテーマ・般若ビルダーの購入
般若ビルダーの購入は下記よりどうぞ。

【NEXTアップデート】般若ビルダー1.5.1リリース!
般若ビルダー1.5.1リリースしました。詳しいアップデート内容は「PHP8、ブロックAPI 2に対応(般若ビルダー1.5.1)」をご覧ください。

