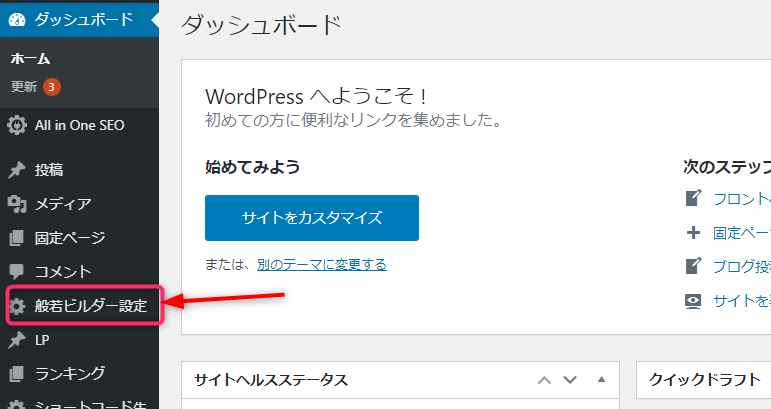
サイト全体のSEO設定や、ブロックエディタ(般若ビルダーブロック)のカスタマイズに使う設定です。管理画面のサイドバーにあります。

SEOに重要なサイトのタイトルやディスクリプション設定がありますので、必ず設定(変更を保存)してください。カラーパレットの設定も共通になっていますので、カラーパレットのカラーが全部黒になる現象も改善されます。
SEO設定
サイト全体の内的SEOを設定できます。

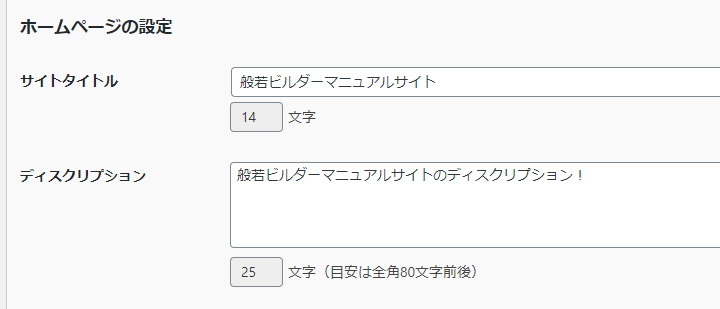
ホームページの設定

サイトトップページのタイトルと、ディスクリプション(サイト説明文)を設定します。
ページタイトルの設定

記事ページの後半にタイトルに付くサイトタイトルを一括でカスタマイズできます。サイトタイトルに副題(SEOキーワードなど)を設定している場合に、記事タイトルが長くなってしまうのを避ける機能です。
トップページ用のSEOワードは除外して、ブランド名だけにするのがおすすめです。
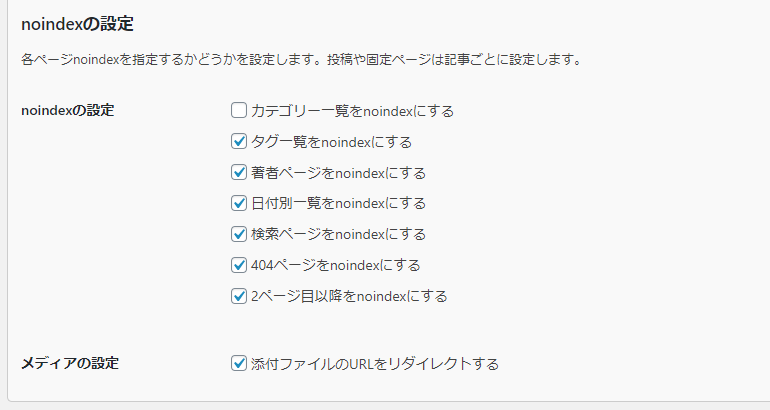
noindexの設定

低品質ページや重複コンテンツを避けるためのnoindex設定です。
「カテゴリー一覧」ページと、「タグ一覧」ページはサイトの運営スタイルに応じてインデックス(チェックを外す)して、残りはすべてnoindex(チェックを入れる)がおすすめです。
メディアの設定
添付ファイルのURLはリダイレクト推奨です。リダイレクトしないと、「このような画像だけの中身のないページ」がインデックスされて、Search Consoleから「中身のないコンテンツがあります」的なメッセージが届くことがあります。
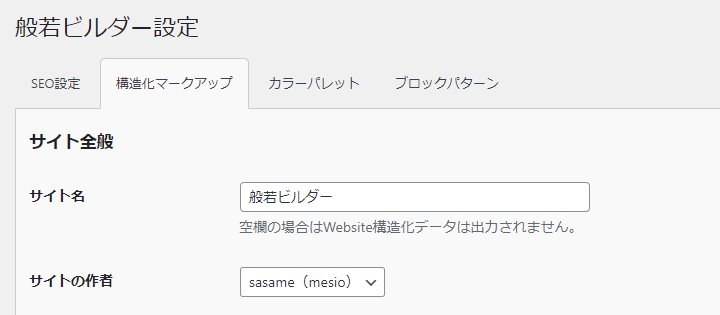
構造化マークアップ

サイト名を検索結果に出す構造化データ(WebSite)や、記事の構造化データ (Article)、コーポレートサイト、店舗サイト向けの構造化データ(Organization)をトップページに設定できます。
どこの誰が運営しているサイトなのかを、Googleに明確に伝えられるようになります。
サイト名

Googleの検索結果に表示するサイト名を指定できます。(参考:Google 検索でのサイト名)
ただし、構造化データはあくまでGoogleへの手助けで、指定したサイト名が必ず表示されるとは限りません。
Googleのヘルプを読む限り、タイトルタグ、h1、OGPのタイトルなどサイト内全体で判断するようです。
たとえば、般若ビルダー公式サイトは「般若ビルダー公式ブログ」「WordPressテーマ・般若ビルダー」など表記が統一されていないので、指定どおりに表示されにくいです。
さらに、「WordPress」のような一般名詞を入れてしまうと、表示される確率は下がるようです。
トップページでSEO流入を狙っていない(上位表示できない)なら、SEO用の一般名詞は外したほうがいいかもしれません。
サイトの作者

記事の構造化データ(Article)に反映させるサイトの作者を指定します。管理人が1人の場合はそのままでOKです。管理人が複数いる場合は、サイト全体の作者に指定したいユーザーを指定してください。
記事

@type
サイトに掲載する記事のタイプを選択します。
- Article:サイトとして運用する場合に選択
- NewsArticle:ニュースサイトとして運用する場合に選択
- BlogPosting:ブログとして運用する場合に選択
サイト兼ブログの場合には、「Article」を選択すればOKです。
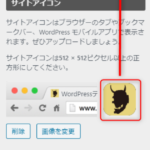
ロゴ
600×60pxのサイトロゴ画像を設定してください。
今のGoogleの仕様では、この画像が検索結果に表示されることはないのですが、画像を設定しないと構造化チェックツールでエラーが出るので、とりあえず設定しておいてください。
会社・店舗用の構造化データ
個人ブログやアフィリエイトサイトには使えませんので、コーポレートサイトか店舗サイトで般若ビルダーを使う場合のみ設定してください。
基本設定
基本となる組織情報を設定します。
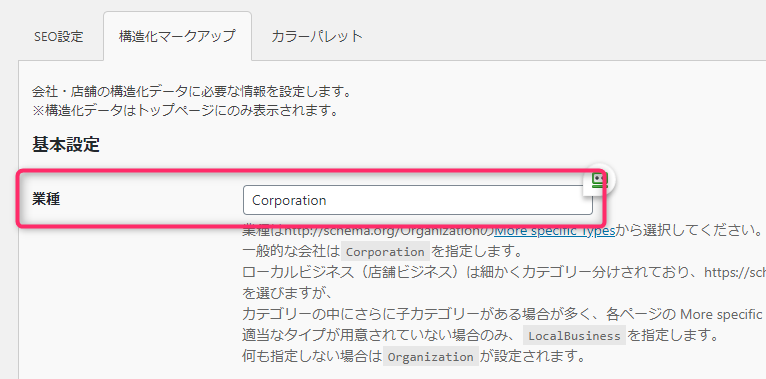
業種

コーポレートサイトの場合は「Corporation」を記入します。
店舗サイトの場合は「schema.orgのローカルビジネス翻訳一覧」のなかから、もっとも近い(深い階層)の名称を英語で記入してください。
該当するものがない場合や、設定したもののサーチコンソールでエラー通知が来てしまった場合は、最上位の「LocalBusiness」にしておけば大丈夫です。
会社・店舗名

コーポレートサイトの場合は会社名、店舗サイトの場合は店舗名を記入してください。
ロゴ画像

ナレッジパネルに表示するロゴ画像です。

Googleマイビジネス側で設定している場合は、Googleマイビジネスでの設定が優先されるようです。
関連サイト

関連サイトやSNSアカウントのURLをカンマ区切りで入力してください。関連付けされます。
詳細設定
詳細な組織情報を設定します。
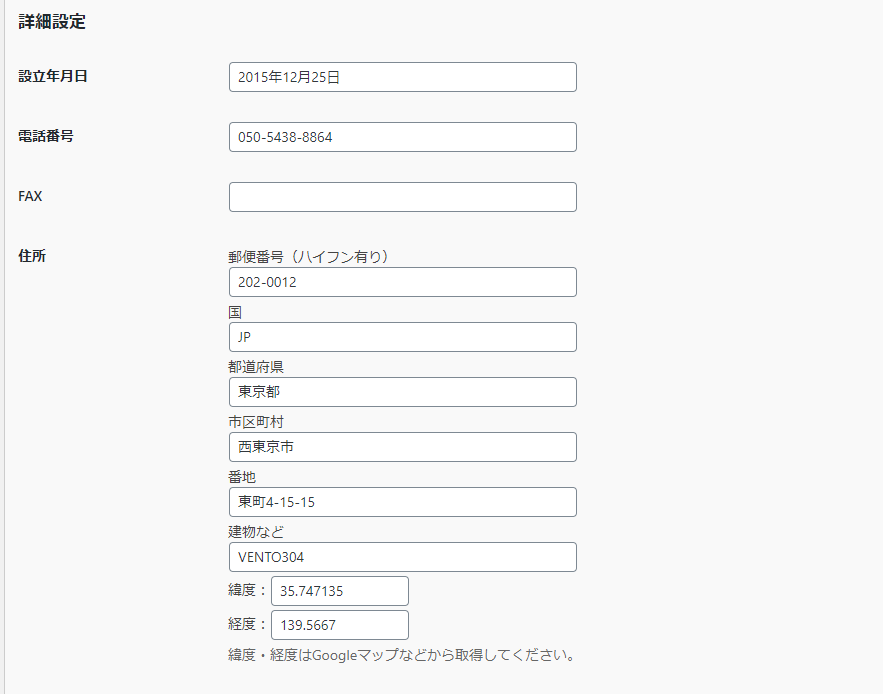
設立年月日、電話番号、FAX、住所

設立年月日、電話番号、住所を記入します。
緯度・経度は実店舗向けなので、コーポレートサイトの場合は空欄のままにしてください。コーポレートサイトで設定すると、構造化データテストツールで警告が出てしまいます。実店舗の場合は、次の手順で設定してください。
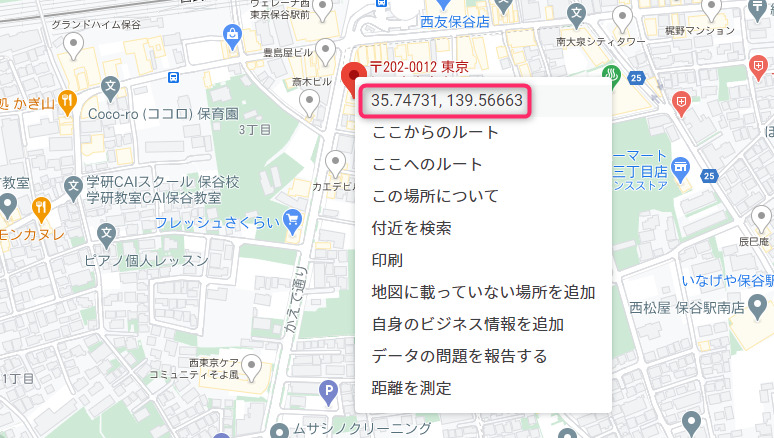
1.Googleマップに住所を入力

「Googleマップ」に住所を入力します。
2.ピンを右クリックで緯度・経度をコピー

表示された赤いピンを右クリックすると、緯度・経度が表示されますので、選択するとコピーできます。
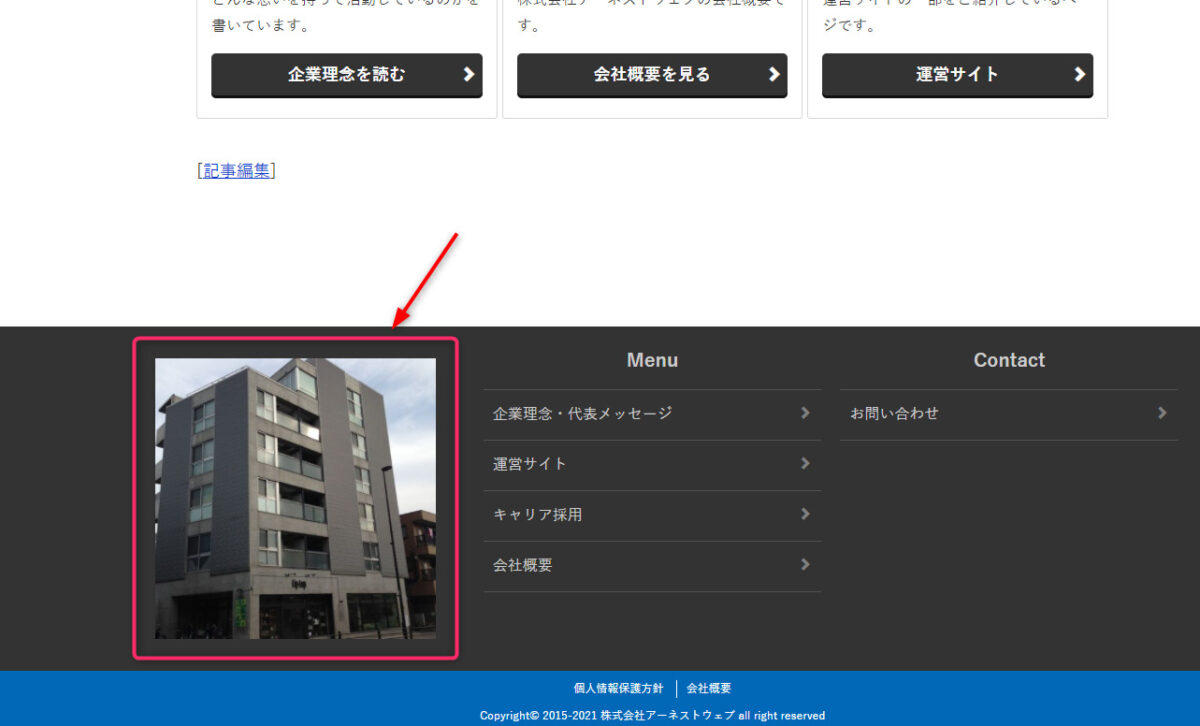
画像

画像は、レストラン以外は設定しなくても問題ありません。ただ、構造化データテストツールでエラーが表示されますので、エラーを消したい場合は設定してください。
設定する場合は、必ずサイトトップページ内で使われている画像を選択してください。

逆に言えば、お店やオフィスの外観写真をトップページに載せておく必要があります。
平均的な予算・価格帯

平均的な客単価を記入します。実店舗向けなので、コーポレートサイトは空欄のままにしてください。
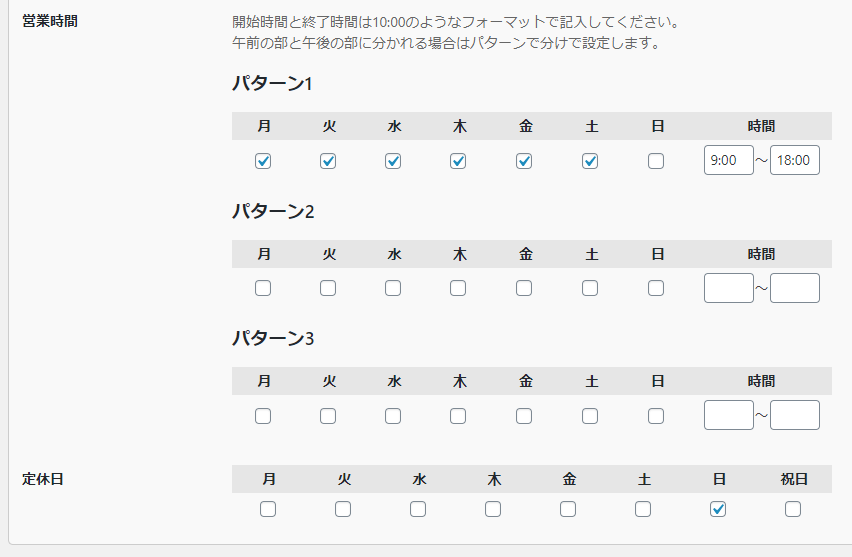
営業時間、定休日

この設定も、来客のある店舗ビジネスサイト向けです。
午前と午後に分かれる場合は、パターン1に午前、パターン2に午後を設定します。土日祝日などで営業時間が変わる場合は、パターン3に設定します。
カラーパレット
ブロックエディタのカラーパレットを好きな色に変更できます。

好みの色を設定して「変更を保存」してください。
カラーパレットはどこで使われる?

カラーパレットは、記事編集画面で各種ブロックをカスマイズする際に、画面の右パネルに表示されます。
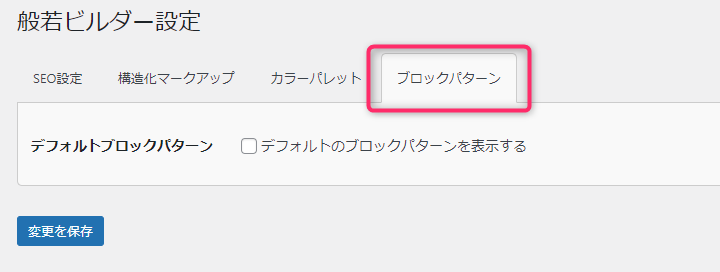
ブロックパターン

デフォルトのブロックパターンを表示したい場合はチェックを入れてください。基本的には、デフォルトのブロックパターンは邪魔なのでチェックは外しておくのがおすすめです。
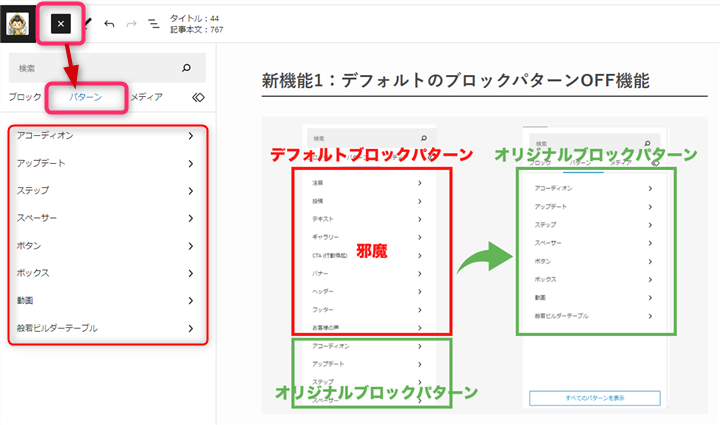
ブロックパターンとは?

ブロックパターンは、自分のオリジナルブロックを登録できる機能です。登録したブロックは、記事編集画面の左パネル「+」ボタン→「パターン」から呼び出せます。
ブロックパターンの登録・管理方法は「ブロックパターンの登録・管理」を参考にしてください。
タグ・コード管理
Google Search Console所有権確認用メタタグ

サーチコンソールの所有権確認をHTMLタグで確認する場合に、<meta~ で始まるメタタグをコピペします。
ただし、うまく所有権確認ができないことがあるので、先にGoogle Analyticsを設定したり、HTMLファイルをアップロードする方法がおすすめです。
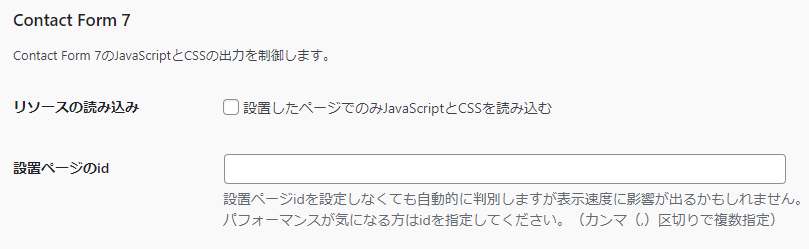
Contact Form 7のJavaScriptとCSS

問い合わせフォームプラグイン「Contact Form 7」を設置すると、サイト全体にContact Form 7のJavaScriptとCSSが適用されてしまい、表示スピードに多少の悪影響が出ます。スパム対策の「reCAPTCHA」設定もすると、さらに遅くなります。
そのため、Contact Form 7を設置したページのみ、JavaScriptとCSSを読み込むように指定できます。
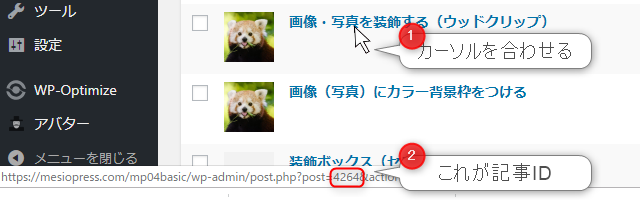
「設置したページでのみJavaScriptとCSSを読み込む」にチェックを入れて、設置したページの記事IDを記入してください。

XMLサイトマップ

WordPress標準のXMLサイトマップを使いたい場合はチェックを外してください。
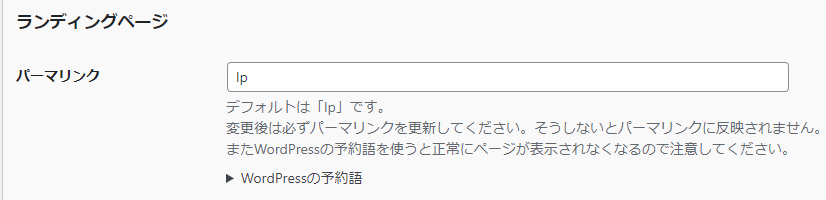
ランディングページ(LP)のパーマリンク

LPのパーマリンクのデフォルト「lp」変更したい場合は、任意の文字列に変更できます。ただし、WordPressの予約語とバッティングすると、404エラーになりますので気をつけてください。
変更後は必ず「設定」→「パーマリンク設定」から「変更を保存」してください。そうしないと反映されません。
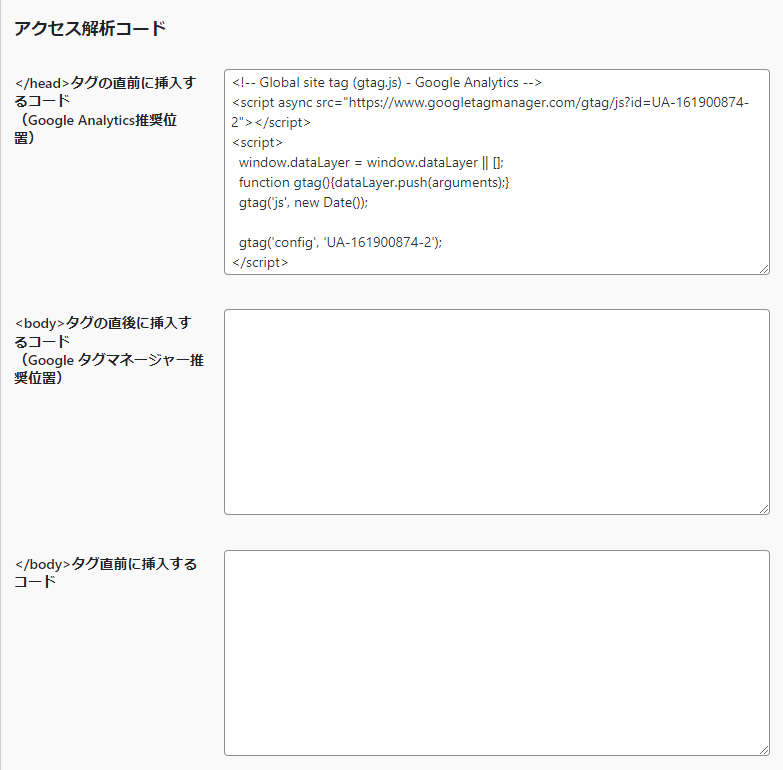
アクセス解析コード

各アクセス解析サービスの設置推奨位置に合わせて、使い分けてください。
</head>タグの直前に挿入するコード:Google Analyticsなど
</body>タグの直後に挿入するコード:Googleタグマネージャー
</body>タグの直前に挿入するコード:リサーチアルチザンやリタゲタグなど
ログイン時の処理

「ログインしているユーザーが閲覧している時はアクセス解析を外す。」チェックを入れると、自分がWordPressにログインしている時は、自分のアクセスを除外することができます。IPやクッキーに依存しませんので、どのアクセス解析にも対応可能です。
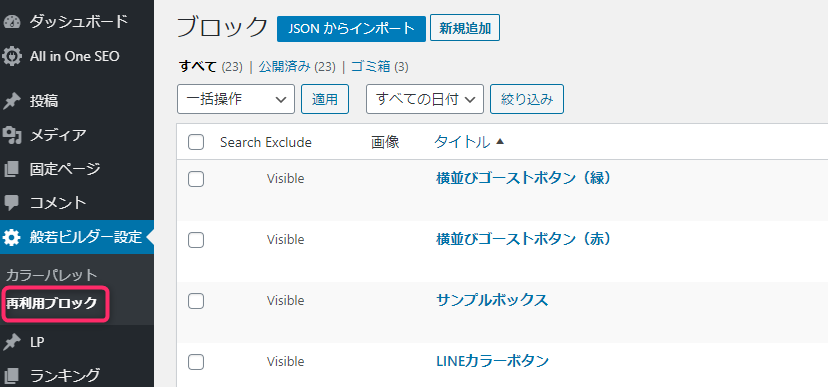
再利用ブロック

再利用ブロックに登録したいブロックデザインを新規に追加したり、再利用ブロックデザインサンプル集のJSONファイルをインポートできます。
なお、現状は新規追加画面から実際の表示画面がプレビューできません。実際の表示を確認したい場合は、通常記事内でつくってから再利用ブロックに登録してください。