カスタマイザー>[HB]固定フッターの設定の解説です。画面最下部にバナー、ボタン、テキストリンクなどを固定表示できます。
固定フッター共通設定

指定するリンク
飛び先のURL(キラーページURLやアフィリエイトリンクなど)を記入します。
リンクの属性値はお好みで付けてください。別ウインドウで開く場合、noopenerは必須でチェックを入れてください。
カスタムコンテンツ

上記の飛び先URLに記入できないリンクを入れたいときに使います。たとえば、
- 改変禁止ASPのアフィリエイトコード
- マイクロコピー付きのテキストリンク
- 文字サイズを変更したテキストリンク
- ボタンショートコード
- ボタンブロック
などです。何でも使えて汎用性が高いので、基本的にはこのカスタムリンクを使ったほうが便利かなと思います。ソースをそのままコピペできます。
※ボタンブロックのソースを使う方法(1.3.2より対応)
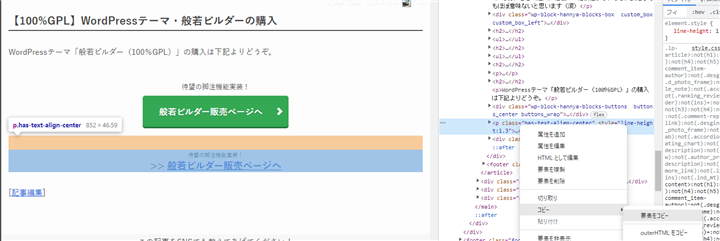
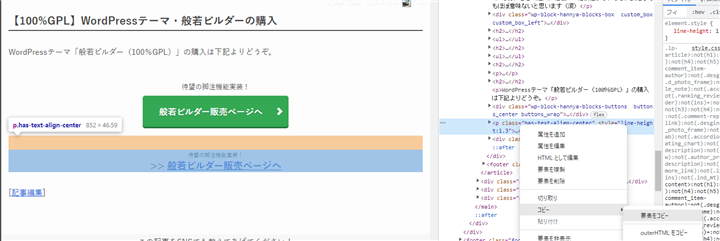
ボタンブロックでデザインしたボタンを使いたい場合は、フロント画面でChromeのデベロッパーツールを開いて「要素をコピー」してください。文字サイズを変更したテキストリンクなどもこの使い方がおすすめです。

「F12」キーを押してデベロッパーツールを開きます。


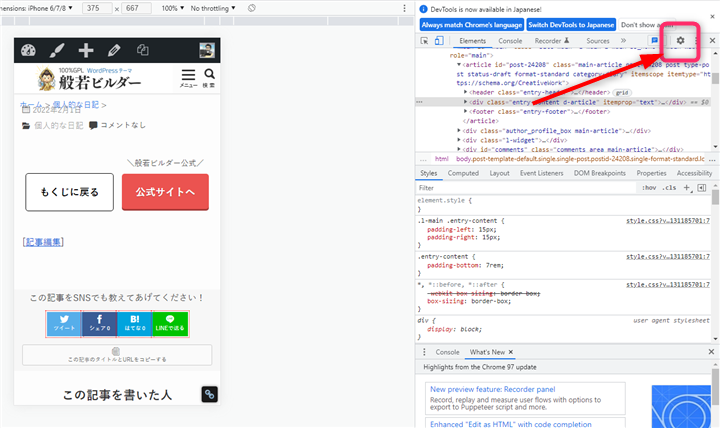
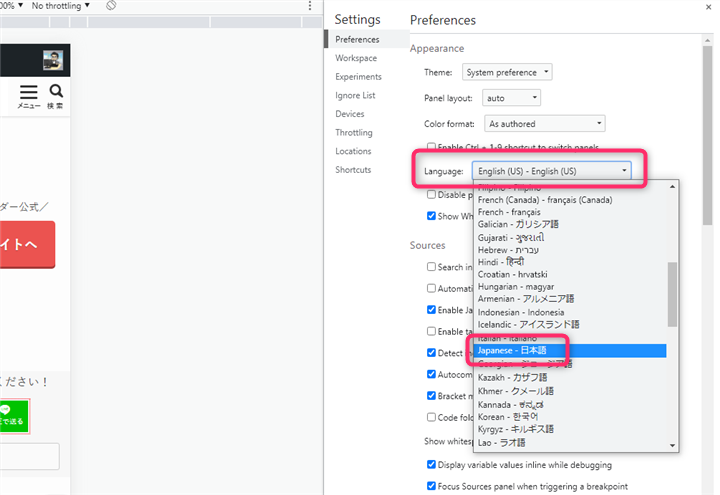
初めて使う場合は、歯車アイコンをクリックして、言語で「日本語」を選択します。選択したら、右上のバツボタンを(2、3回)押して一旦閉じます。

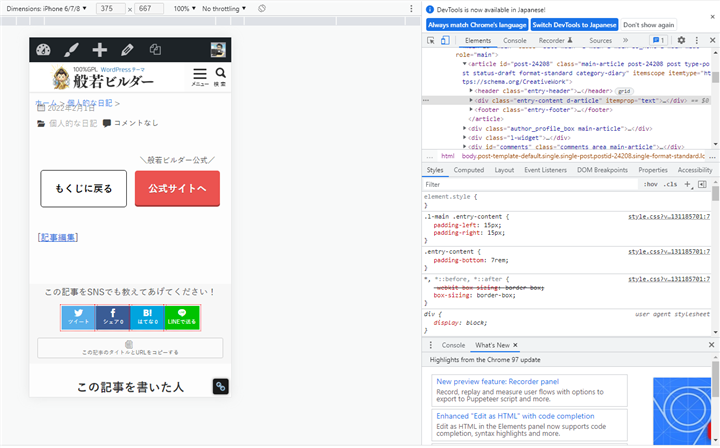
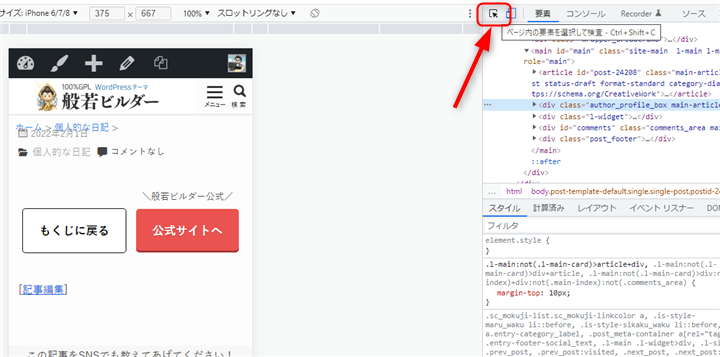
デベロッパーツールを「ページ内の要素を選択して検査(Ctrl+Shift+C)」モードにします。

使いたいボタンの表示エリアをクリックします。

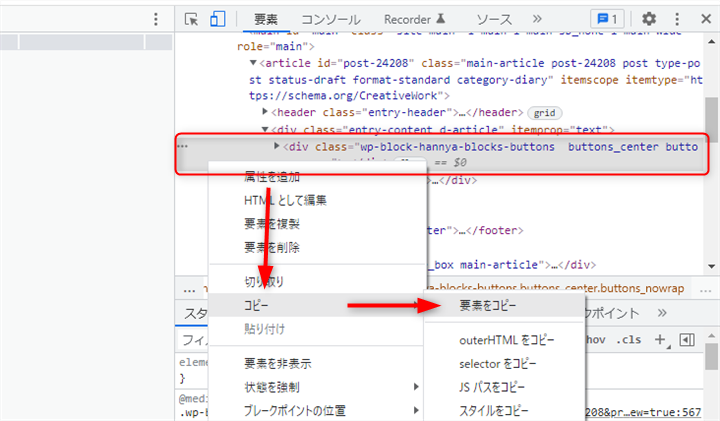
該当のソースコードが強調表示されるので、「コピー」→「要素をコピー」します。

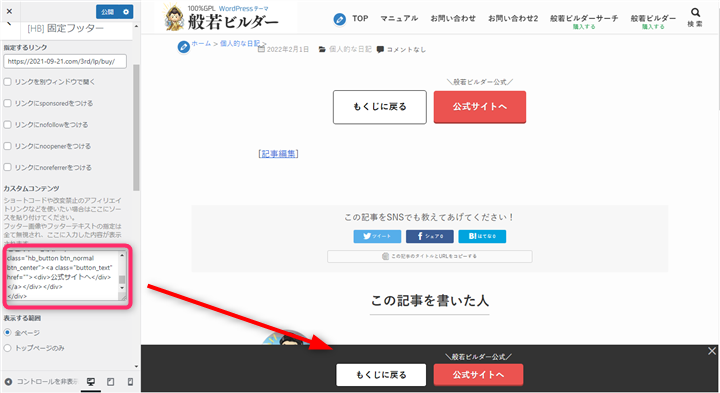
「カスタムコンテンツ」に貼り付けると、固定フッターに表示されます。
表示する範囲

キャッシュポイントが1つのみの場合は「全ページ」がおすすめです。キャッシュポイントが複数ある場合は、「トップページのみ」もしくは、ここの全体設定の固定フッターは使わないで、「記事ごとに固定フッターを設定」するのがおすすめです。
表示しない記事

上記で「全ページ」を選択したけど、表示したくない記事がある場合に記事IDで指定します。
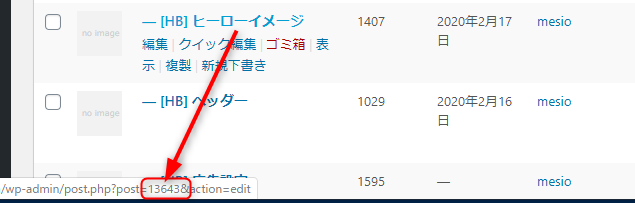
※記事IDは、該当記事のタイトルにカーソルを合わせると、画面の下に表示されます。

背景色

テキストリンクを使いたい場合は、「記事の配色」を選択してください。「[HB]色」で設定した記事の配色(背景色、文字色、リンク色)が反映されます。
PC用固定フッター
カスタムコンテンツを使わない場合は、PC・タブレットで表示する画像、もしくはテキストを設定します。
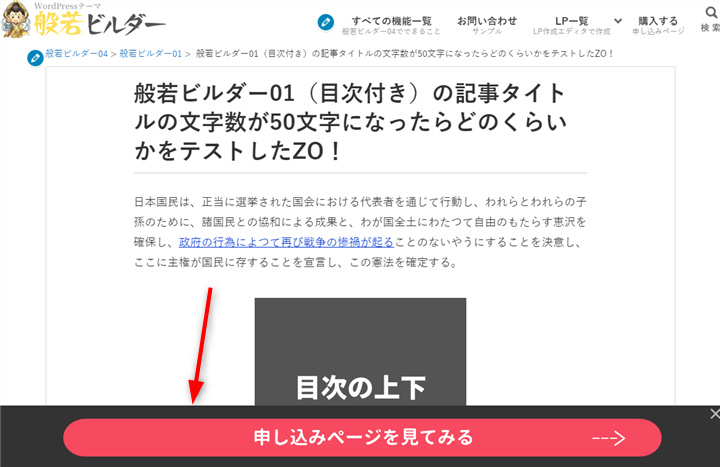
フッター画像(PC)


幅1,000px(高さは最大100px)の画像が推奨です。Retinaに対応する場合は、表示させたい画像の2倍の大きさの画像を設定してください。
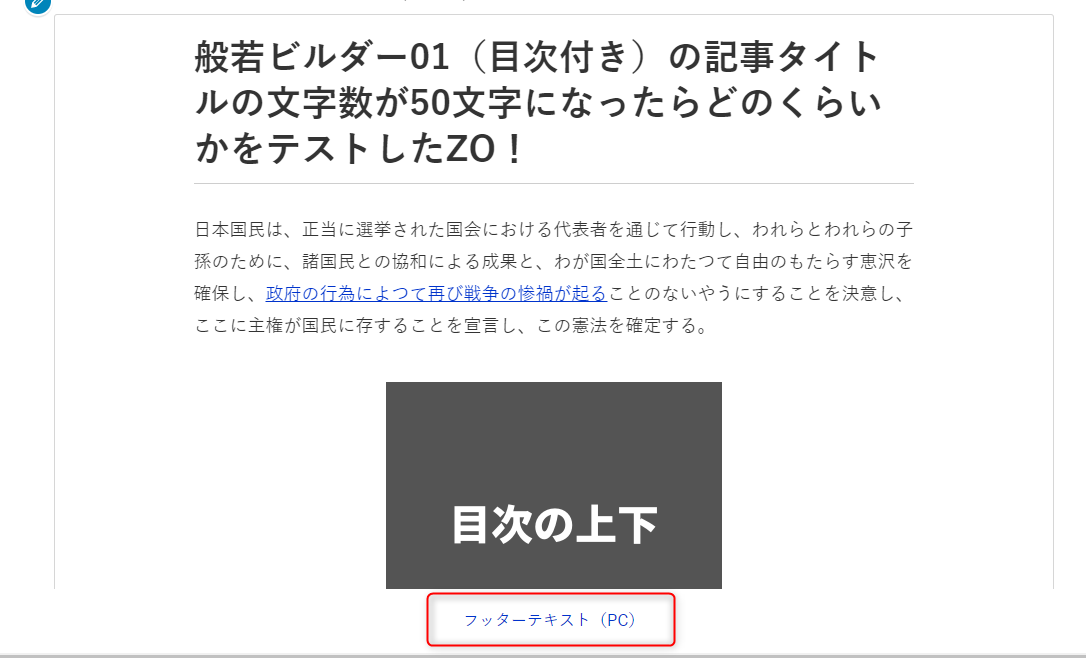
フッターテキスト(PC)


画像ではなくて、テキストリンクを設定したい場合は、こちらにテキストを記入してください。最大3行まで表示できます。
テキストリンクの文字サイズを変更したり、マイクロコピーを付けたい場合は、ここではなくて「カスタムコンテンツ」を使ってください。
ボタンブロックのソースを使う方法と同じで、記事内でテキストサイズを調整したあとに、デベロッパーツールを開いて「要素をコピー」して、「カスタムコンテンツ」に貼り付けてください。

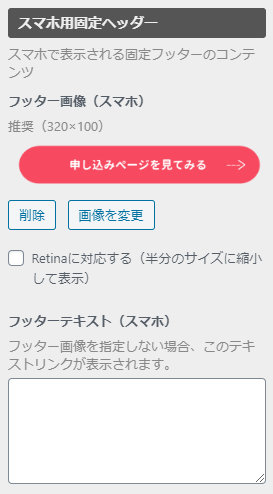
スマホ用固定フッター

フッター画像(スマホ)
幅320px(高さは最大100px)の画像が推奨です。左右に背景を表示したくない場合は幅375px(iPhone8)、414px(iPhoneX)などに広げてください。Retinaに対応する場合は、表示させたい画像の2倍の大きさの画像を設定してください。
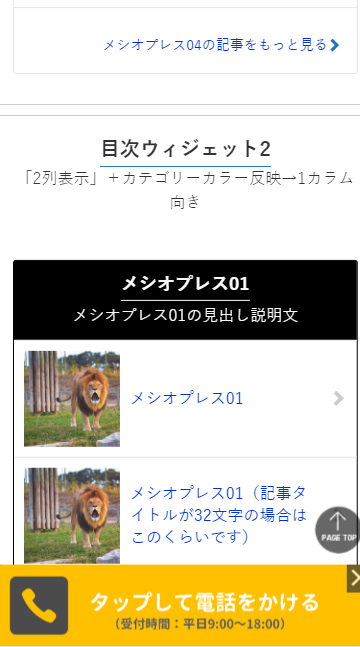
表示例
フッターテキスト(スマホ)
画像ではなくて、テキストリンクを設定したい場合は、こちらにテキストを記入してください。最大3行まで表示できます。
表示例
テキストリンクの文字サイズを変更したり、マイクロコピーを付けたい場合は、ここではなくて「カスタムコンテンツ」を使ってください。
ボタンブロックのソースを使う方法と同じで、記事内でテキストサイズを調整したあとに、デベロッパーツールを開いて「要素をコピー」して、「カスタムコンテンツ」に貼り付けてください。

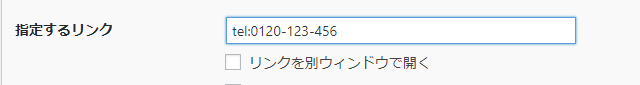
スマホからタップで発信できるようにする方法
士業や店舗ビジネスのサイトで、スマホからタップですぐに発信できるようにするには、指定するリンクにtel:0120-123-456のように記述します。

あとは、スマホ用画像をアップ、あるいはテキストで記述すれば、タップで発信できるようになります。

PC用の画像も設定した場合は、スカイプがインストールされていれば、スカイプに繋がります。
以上、「[HB]固定フッターの設定」の解説でした。




