カスタマイザー>[HB] SNS設定の解説です。
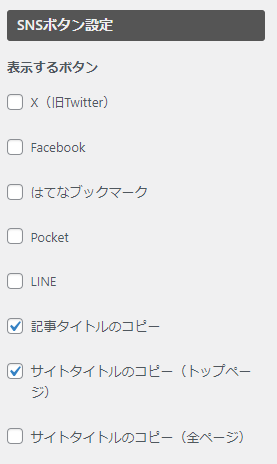
SNSボタン設定

各SNSシェアボタン


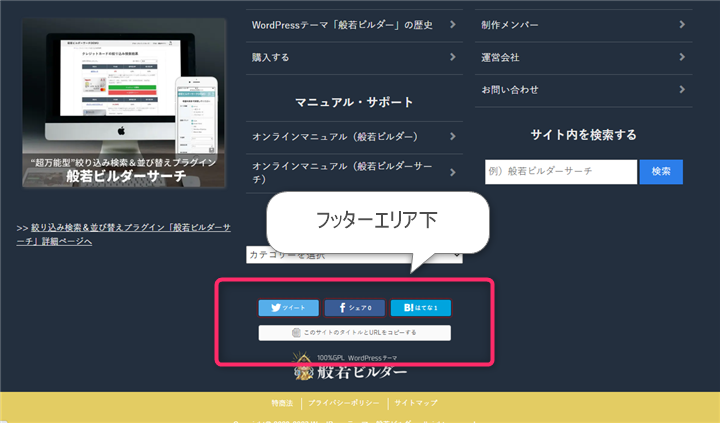
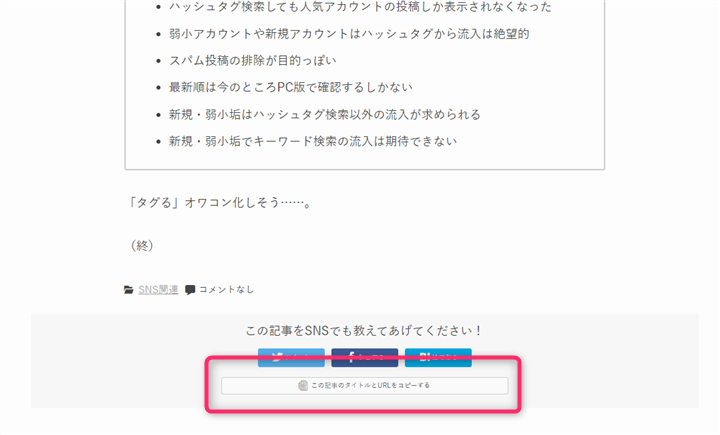
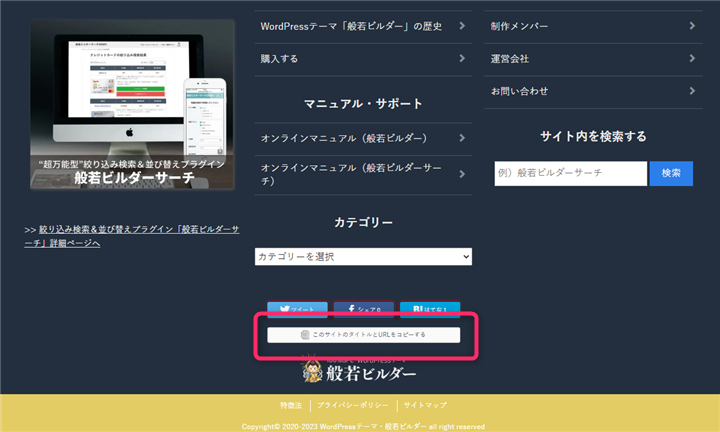
各SNSシェアボタンは、フッターエリア下と、記事下に表示されます。LINEボタンは、スマホで見たときだけ表示されます。
記事タイトルのコピーボタン

記事タイトルのコピーボタンは、記事ページのみ表示されます。
なお、アイキャッチの表示位置を「SNSボタンエリア」にしている場合は、ボタンをすべてOFFにしてもアイキャッチ画像は必ず表示されます。
これはGoogleの構造化データガイドラインで、「アイキャッチに使う画像は、サイト上で必ず使われている必要がある」というルールがあるためです。
SNSボタンエリアにアイキャッチを表示したくない場合は、アイキャッチは「タイトルの上」を選択してください。
設定:[HB] サイト外観>アイキャッチの設定>アイキャッチの表示位置
サイトタイトルのコピーボタン

サイトタイトルのコピーボタンは、フッター下にのみ表示されます。
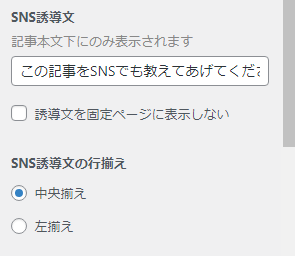
SNS誘導文&行揃え

左揃え

中央揃え

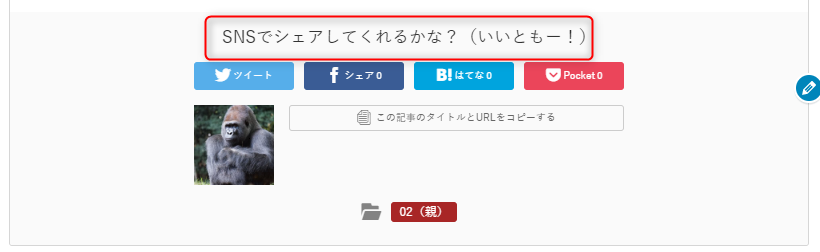
SNS誘導文はスマホから見て折り返しが発生しない短い文なら「中央揃え」、折り返しが発生しているなら「左揃え」がおすすめです。
「誘導文を固定ページに表示しない」にチェックを入れると、投稿にのみ表示されます。問い合わせページやプライバシーポリシーページなどに不要な場合は、チェックを入れてください。
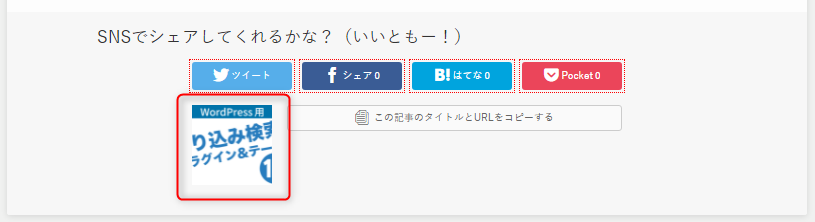
アイキャッチ形状

正方形

長方形

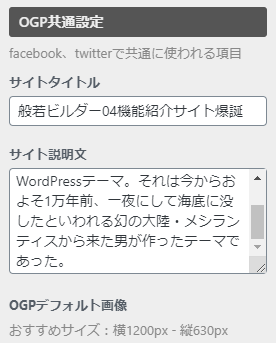
OGP共通設定

検索エンジンに表示される記事タイトルや説明文とは別に、SNSでの記事拡散を意識したサイトタイトル、説明文、画像を設定できます。
ここで設定したOGPはトップページ(サイト全体)用です。個別記事や固定ページは記事の編集画面の「般若ビルダー記事設定」で行います。
参考)トップページのOGPデータ優先順位
OGPに反映されるデータの優先順位は次のとおりです。
サイトタイトル
1.OGP設定
2.OGPを設定しない場合は、「般若ビルダー設定」→「SEO設定」→「サイトタイトル」の内容
3.上記2が未設定の場合は、「設定」→「一般」で設定したサイトタイトル
サイト説明文
1.OGP設定
2.OGPを設定しない場合は、「般若ビルダー設定」→「SEO設定」→「ディスクリプション」の内容
3.上記2が未設定の場合は、WordPressデフォルトの「キャッチフレーズ」
OGPデフォルト画像
1.OGP設定
2.OGPを設定しない場合は、「サイト外観」で設定したアイキャッチのデフォルト画像
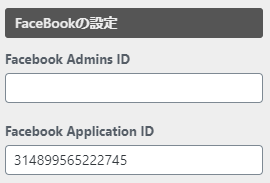
Facebook用の設定

FacebookのOGP設定です。
下側の「Facebook Application ID」だけ入力でOKです。Application IDの取得方法は、Application ID FacebookでGoogle検索すると、最新の図解記事が出てきますので、そちらを参考にしてください。
ただ、今どきFacebookなんて若い世代は使わないので、サイトのユーザー層に応じてスルーでもOKです。
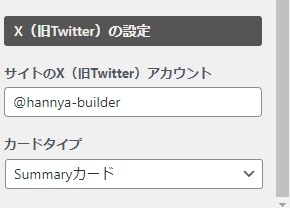
X(旧Twitter)の設定

X(旧Twitter)用のOGP設定です。
サイトのX(旧Twitter)アカウント
@も含めて記入してください。
カードタイプ
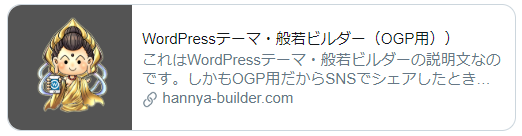
記事編集画面より3つのカードタイプを選択できます。基本的には、「Summaryカード」か「大きな画像付きのSummaryカード」のどちらかを使います。
Summaryカード

大きな画像付きのSummaryカード

OGP設定が終わったら、OGP確認ツール | Analyze OGP and Twitter CardsなどにサイトURLを入力して、反映されるか確認してください。
反映までに時間がかかりますので、すぐに反映されない場合は翌日に再チェックしてみると、反映されています。
以上、「[HB] SNS設定」の解説でした。




