般若ビルダーを最大限に活用するために使うべきプラグインたちです。
プラグインのインストール方法

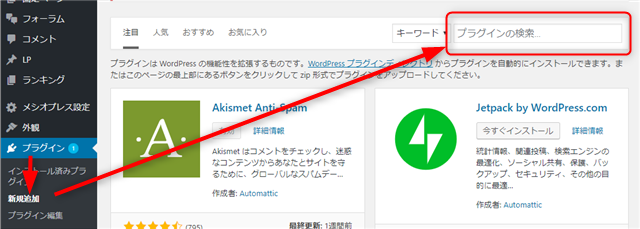
まだインストールしていないプラグインは、「プラグイン」→「新規追加」→「プラグインの検索」ボックスに、プラグイン名をコピペして、インストール&有効化してください。
推奨プラグイン
WP Multibyte Patch(必須)
般若ビルダー以外でも日本語サイトを運用するなら必須です。
般若ビルダーブロック
記事内のデザインをブロックエディタ(Gutenberg)で直感的に使いたい場合は必須のプラグインです。ユーザーサイトよりダウンロードしてください。
Flexible Table Block
テーブルをブロックエディタでつくる場合におすすめです。Flexible Table Blockを使う場合は、[HB]スマホの設定」で「画面幅フル表示をOFFにする」にしてください。
解説記事:WordPress用テーブルプラグインFlexible Table Blockはブロックエディタでも背景色や列幅の変更、結合まで自由自在!
Yoast Duplicate Post
記事を複製するプラグインですが、般若ビルダー専用エディタ(ランキングやヒーローボックス、LP)の設定内容も複製することができます。似たような内容、一部だけ内容が違うヒーローボックス、ランキング、LPを作る際に重宝します。

Yoast Duplicate Post設定画面の「権限」から
- LP
- ヒーローボックス
- ランキング
にチェックを入れて、「変更を保存」してください。
Edit Author Slug
投稿者ページを作った場合に、URLから管理画面のユーザー名が一目でわかってしまいます。投稿者ページを作らなくても、ユーザー名は簡単に特定が可能です。セキュリティの観点から投稿者ページのURLは「Edit Author Slug」を使って変更しておくと安心です。
一度、Edit Author Slugで変更しておけば、Edit Author Slugを無効化・削除しても、変更した投稿者ページのURLはそのまま使えます。日常的に使うプラグインではないので、投稿者ページURLの変更が完了したら削除して問題ありません。
任意プラグイン
必要に応じて使ってください。
WordPress Popular Posts
通常の人気記事ランキングや、「カテゴリー別人気記事ランキング」ウィジェット、Google先生推奨の「カスタム404ページ」に人気ランキングを入れる場合はWordPress Popular Postsをインストールしてください。
ただし、WordPress Popular Postsのバージョン7.0からは、クラシックウィジェットで使えなくなります(黄色い警告が表示されます)。
7.0以降でも、「カテゴリー別人気記事ランキング」では使えるのか様子見です。
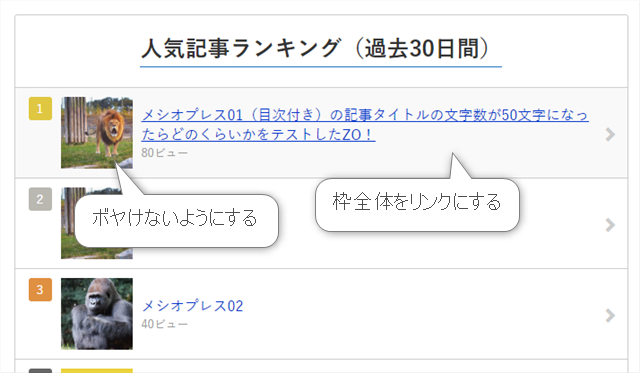
枠全体リンク&画像をクリアに表示するには?
デフォルトのままだと、アイキャッチ付きで表示すると枠全体のクリック(タップ)ができなくて、画像またはリンク部分を押さないと、ページ先に遷移しません。また、アイキャッチサイズは自分でサイズ指定すると、ボヤけてしまいます。
そこで、アイキャッチがボヤけないようにして、枠全体をリンク化するには、「カスタムHTMLマークアップ」を使ってカスタマイズします。

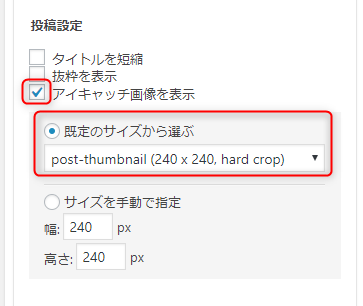
1.アイキャッチを表示する場合は「240px」を選択

アイキャッチ画像を表示する場合は、「アイキャッチ画像を表示」にチェックを入れてから、「規定のサイズから選ぶ」で「post-thumbnail(240×240,hard crop)」を選択してください。
このサムネイルサイズを使ってボヤけないように最適化していますので、他のサイズには変更できません。
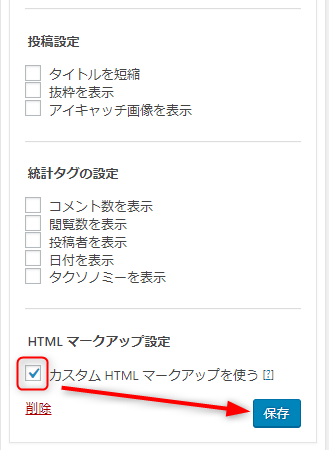
2.「カスタムHTMLマークアップを使う」にチェックを入れる

「WordPress Popular Posts」を開いて、一番下にある「カスタムHTMLマークアップを使う」にチェックを入れて、「保存」します。
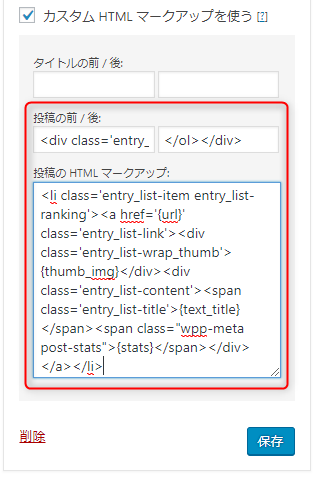
3.調整用ソースをコピペ

デフォルトで入っているソースを、下記の調整用ソースに変更して、「保存」してください。
投稿の前(アイキャッチ画像は正方形)
<div class='entry_list'><ol class='entry_list-items '>
投稿の前(アイキャッチ画像は長方形)
<div class='entry_list'><ol class='entry_list-items thumb_rect '>
※正方形か長方形、どちらかお好きなほうをお使いください。
投稿の後
</ol></div>
投稿の HTML マークアップ:
<li class='entry_list-item entry_list-ranking'><a href='{url}' class='entry_list-link'><div class='entry_list-wrap_thumb'>{thumb_img}</div><div class='entry_list-content'><span class='entry_list-title'>{text_title}</span><span class="wpp-meta post-stats">{stats}</span></div></a></li>
※WPPをアイキャッチなしで使う場合は、カスタマイズなしでそのまま使ってください。
Simple Custom CSS
般若ビルダーは、元のテーマに戻しやすいように、管理画面からの自動更新に「あえて」対応していません。そのため、WordPress標準の「追加CSS」に追加した内容は、テーマのアップデートで消えてしまいます。
「CSSにちょっとした追記をしたいけど、子テーマを導入するほどではない」「ボタン、テキストラベル、ボックスのカラーを変更したい(参照:カスタムカラーの作成)」場合に使います。テーマをアップデートしても、Simple Custom CSSに記述した内容は引き継がれます。
Contact Form 7
問い合わせフォームの定番プラグイン「Contact Form 7」は、そのまま使うとすべてのページでJavaScriptとCSSが読み込まれて、サイト全体の表示速度に悪影響が出ます。
ですが、般若ビルダーは、Contact Form 7を使った問い合わせページにのみ、JavaScriptとCSSを読み込む機能を実装してあります。設定方法は「タグ・コード管理の設定」で解説します。
なお、般若ビルダー側ではフォームのデザイン調整はしていません。「Contact Form7 カスタマイズ」などで検索すれば、レスポンシブ対応のデザインを載せてくれているサイトが出てきますので、お好みのデザインを取り入れてみてください。
以上「使用推奨、任意プラグインの設定」でした。