※このショートコードは、「ブロックエディタ」に対応済みです。ブロックエディタのほうを使ったほうがラクです。
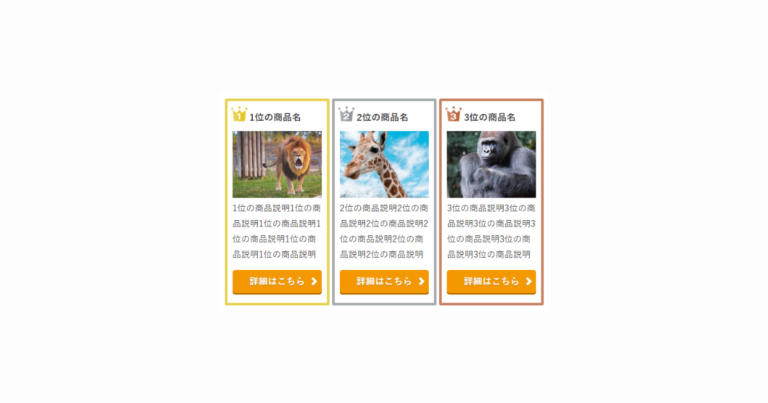
シンプルな3列の横並びランキングを表示するには「ランキング横」ショートコードを使います。順位は先頭から順番に自動的に振られます。ボックスの高さは自動的に一番高いものに揃います。
画像指定
-
1位の商品名
1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明
-
2位の商品名
2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明
-
3位の商品名
3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明
任意の画像をWordPressの標準機能で画像挿入
[ranking_yoko]
[r_box url="https://hannya-builder.com/guide/" url_target="" title="1位の商品名" title_url="" title_url_target="" img_url="https://hannya-builder.com/guide/" img_url_target="" nofollow=" sponsored="" noopener="" noreferrer="" color="orange"]
<img class="alignnone size-full wp-image-4725 kage" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/lion-2.jpg" alt="" width="400" height="300" />
1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明
[/r_box]
[r_box url="https://hannya-builder.com/guide/" url_target="" title="2位の商品名" title_url="" title_url_target="" img_url="https://hannya-builder.com/guide/" img_url_target="" nofollow="" sponsored="" noopener="" noreferrer="" color="orange"]
<img class="alignnone size-full wp-image-4727 kage" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/kirin-2.jpg" alt="" width="400" height="300" />
2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明
[/r_box]
[r_box url="https://hannya-builder.com/guide/" url_target="" title="3位の商品名" title_url="" title_url_target="" img_url="https://hannya-builder.com/guide/" img_url_target="" nofollow="" sponsored="" noopener="" noreferrer="" color="orange"]
<img class="alignnone size-full wp-image-4728 kage" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/gorira-2.jpg" alt="" width="400" height="300" />
3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明
[/r_box]
[/ranking_yoko]
商品名テキストリンク
-
1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明
-
2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明
-
3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明
「title_url=””」にURLを指定
[ranking_yoko]
[r_box url="https://hannya-builder.com/guide/" url_target="" title="1位の商品名" title_url="https://hannya-builder.com/guide/" title_url_target="" img_url="https://hannya-builder.com/guide/" img_url_target="" nofollow="" sponsored="" noopener="" noreferrer="" color="orange"]
<img class="alignnone size-full wp-image-4725 kage" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/lion-2.jpg" alt="" width="400" height="300" />
1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明
[/r_box]
[r_box url="https://hannya-builder.com/guide/" url_target="" title="2位の商品名" title_url="https://hannya-builder.com/guide/" title_url_target="" img_url="https://hannya-builder.com/guide/" img_url_target="" nofollow="" sponsored="" noopener="" noreferrer="" color="orange"]
<img class="alignnone size-full wp-image-4727 kage" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/kirin-2.jpg" alt="" width="400" height="300" />
2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明
[/r_box]
[r_box url="https://hannya-builder.com/guide/" url_target="" title="3位の商品名" title_url="https://hannya-builder.com/guide/" title_url_target="" img_url="https://hannya-builder.com/guide/" img_url_target="" nofollow="" sponsored="" noopener="" noreferrer="" color="orange"]
<img class="alignnone size-full wp-image-4728 kage" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/gorira-2.jpg" alt="" width="400" height="300" />
3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明
[/r_box]
[/ranking_yoko]
ボタンカラー変更
-
1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明
-
2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明
-
3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明
「color=””」にカラー名を指定
[ranking_yoko]
[r_box url="https://hannya-builder.com/guide/" url_target="" title="1位の商品名" title_url="https://hannya-builder.com/guide/" title_url_target="" img_url="https://hannya-builder.com/guide/" img_url_target="" nofollow="" sponsored="" noopener="" noreferrer="" color="red"]
<img class="alignnone size-full wp-image-4725 kage" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/lion-2.jpg" alt="" width="400" height="300" />
1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明
[/r_box]
[r_box url="https://hannya-builder.com/guide/" url_target="" title="2位の商品名" title_url="https://hannya-builder.com/guide/" title_url_target="" img_url="https://hannya-builder.com/guide/" img_url_target="" nofollow="" sponsored="" noopener="" noreferrer="" color="blue"]
<img class="alignnone size-full wp-image-4727 kage" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/kirin-2.jpg" alt="" width="400" height="300" />
2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明
[/r_box]
[r_box url="https://hannya-builder.com/guide/" url_target="" title="3位の商品名" title_url="https://hannya-builder.com/guide/" title_url_target="" img_url="https://hannya-builder.com/guide/" img_url_target="" nofollow="" sponsored="" noopener="" noreferrer="" color="amazon"]
<img class="alignnone size-full wp-image-4728 kage" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/gorira-2.jpg" alt="" width="400" height="300" />
3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明
[/r_box]
[/ranking_yoko]
アイキャッチ反映
-
1位の商品名
1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明
-
2位の商品名
2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明
-
3位の商品名
3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明
画像を挿入しない場合は、記事のアイキャッチが反映されます。
[ranking_yoko]
[r_box url="https://hannya-builder.com/guide/basic/plugin/" url_target="" title="1位の商品名" title_url="" title_url_target="" img_url="https://hannya-builder.com/guide/basic/plugin/" img_url_target="" nofollow="" sponsored="" noopener="" noreferrer="" color="orange"]
1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明
[/r_box]
[r_box url="https://hannya-builder.com/guide/basic/favicon/" url_target="" title="2位の商品名" title_url="" title_url_target="" img_url="https://hannya-builder.com/guide/basic/favicon/" img_url_target="" nofollow="" sponsored="" noopener="" noreferrer="" color="orange"]
2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明
[/r_box]
[r_box url="https://hannya-builder.com/guide/basic/globalnavi/" url_target="" title="3位の商品名" title_url="" title_url_target="" img_url="https://hannya-builder.com/guide/basic/globalnavi/" img_url_target="" nofollow="" sponsored="" noopener="" noreferrer="" color="orange"]
3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明
[/r_box]
[/ranking_yoko]
ボタンカスタム
-
1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明
-
2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明
-
3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明
アフィリエイトリンクの改変禁止ASPのリンクを使いたい場合や、ボタンの文言を変更したい場合、角丸ボタンにしたい場合はurlは空欄にして、改変禁止ASP用ボタンショートコードを使って文章の最後に設置してください。
[ranking_yoko]
[r_box url="" url_target="" title="1位の商品名" title_url="https://hannya-builder.com/guide/" title_url_target="" img_url="https://hannya-builder.com/guide/" img_url_target="" nofollow="" sponsored="" noopener="" noreferrer="" color="orange"]
<img class="alignnone size-full wp-image-4725 kage" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/lion-2.jpg" alt="" width="400" height="300" />
1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明1位の商品説明
[button width="wide" color="rakuten" icon="yajirusi" icon_align="right" round=""]<a href="https://hannya-builder.com/guide/" target="_blank" rel="nofollow noopener noreferrer">楽天で購入</a>[/button]
[/r_box]
[r_box url="" url_target="" title="2位の商品名" title_url="https://hannya-builder.com/guide/" title_url_target="" img_url="https://hannya-builder.com/guide/" img_url_target="" nofollow="" sponsored="" noopener="" noreferrer="" color="orange"]
<img class="alignnone size-full wp-image-4727 kage" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/kirin-2.jpg" alt="" width="400" height="300" />
2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明2位の商品説明
[button width="wide" color="green" icon="yajirusi" icon_align="right" round="on"]<a href="https://hannya-builder.com/guide/" target="_blank" rel="nofollow noopener noreferrer">自由テキスト</a>[/button]
[/r_box]
[r_box url="" url_target="" title="3位の商品名" title_url="https://hannya-builder.com/guide/" title_url_target="" img_url="https://hannya-builder.com/guide/" img_url_target="" nofollow="" sponsored="" noopener="" noreferrer="" color="orange"]
<img class="alignnone size-full wp-image-4728 kage" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/gorira-2.jpg" alt="" width="400" height="300" />
3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明3位の商品説明
[button width="wide" color="amazon" icon="yajirusi" icon_align="right" round=""]<a href="https://hannya-builder.com/guide/" target="_blank" rel="nofollow noopener noreferrer">自由テキスト</a>[/button]
[/r_box]
[/ranking_yoko]
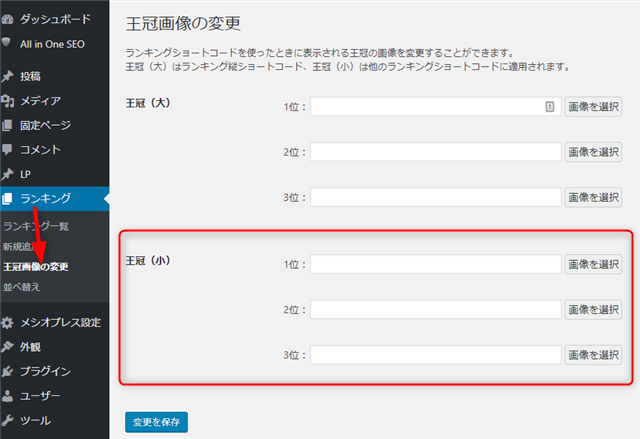
オリジナル王冠画像に変更
管理画面から自分で用意した王冠画像をアップロードすれば、簡単に王冠マークを差し替えることができます。

※これは画像

「ランキング」→「王冠画像の変更」→「王冠(小)」に使いたい王冠画像をアップして、「変更を保存」してください。「ランキングリスト」の王冠画像とも連動しています。
属性値の意味
url=”URL”
ボタンに設定するURL
url_target=”blank、self”
ボタンのリンクを別タブで開くかどうか。
blank(別ウインドウで開く)、self(同じウインドウで開く)
初期値:blank
title=”タイトル”
ボックスに表示するタイトル
title_url=”URL”
タイトルに設定するリンク
title_url_target=”blank、self”
タイトルに設定するリンクを別ウィンドウで開くかどうか
blank(別ウインドウで開く)、self(同じウインドウで開く)
初期値:blank
img_url=”URL”
画像に設定するリンク
img_url_target=”blank、self”
画像に設定するリンクを別ウィンドウで開くかどうか
blank(別ウインドウで開く)、self(同じウインドウで開く)
初期値:blank
nofollow=”no、yes”
リンクのnofollowの設定(ボタンと画像共用)
yes(nofollowにする)、no(followにする)
初期値:no
sponsored=”no、yes”
リンクのsponsoredの設定(ボタンと画像共用)
yes(sponsoredにする)、no(sponsoredにしない)
初期値:no
noopener=”no、yes”
リンクにnoopenerをつけるかどうかの設定。target=「blank」設定のときはデフォルトで付きます。
yes:noopenerあり、no:noopener無し
初期値:noopenerをつける
noreferrer=”no、yes”
リンクにnoreferrerをつけるかどうかの設定
yes:noreferrerあり、no:noreferrer無し
初期値:noreferrerなし
color=”red、blue、pink、green、orange、light-green、light-pink、light-blue、light-orange、light-gray、rakuten、amazon”
ボタンの色を指定
初期値:orange
以上「ランキング横」でした。