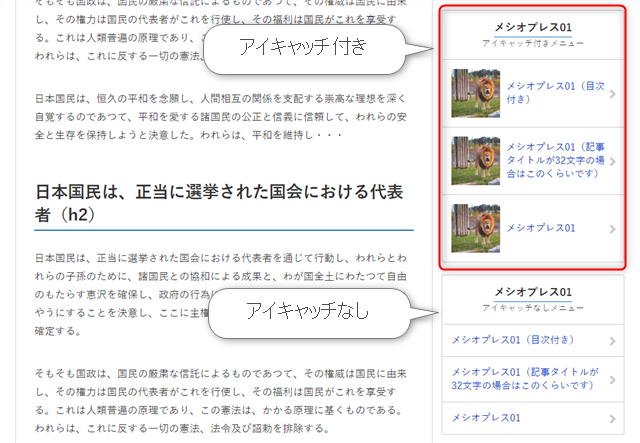
記事下ウィジェットエリアやサイドバーなどに、任意の記事やカテゴリーを分類してアイキャッチ付きで表示させたい場合に使う「【HB】アイキャッチ付きメニュー」の使い方です。

アイキャッチなしでも使えます。
もくじ[]
設定方法
1.メニューを作成する
表示したいメニューを作成します。作成方法は「グローバルナビ&フッターナビ」と同じです。
2.「【HB】アイキャッチ付きメニュー」を表示させたいウィジェットエリアにドラッグ&ドロップ

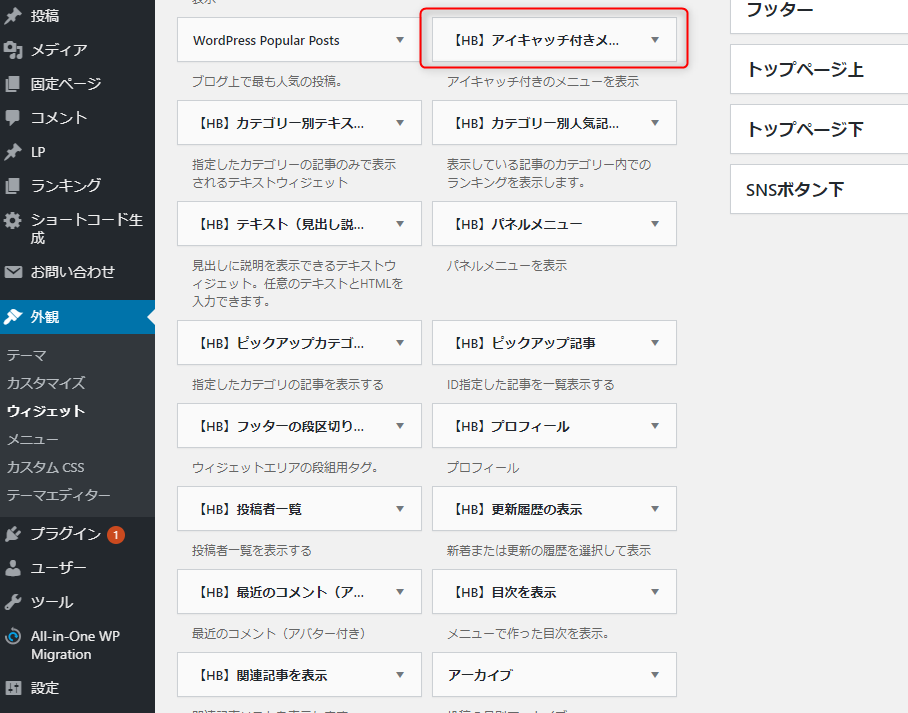
「外観」→「ウィジェット」画面に移動して、「【HB】アイキャッチ付きメニュー 」を表示したいウィジェットエリアへドラッグ&ドロップします。
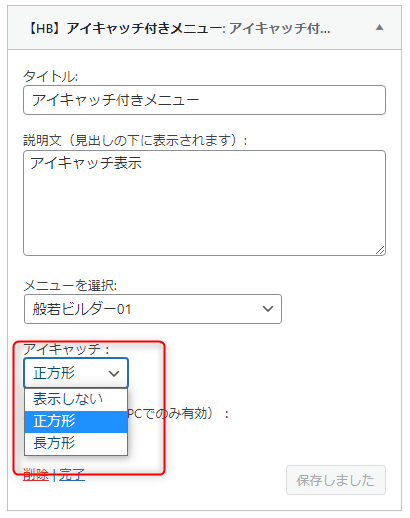
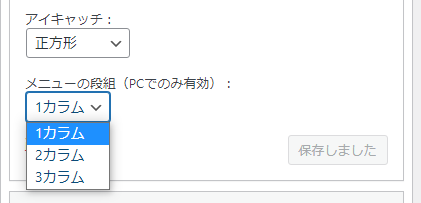
3.アイキャッチを正方形か長方形を選ぶ

ウィジェットを開いて、タイトル、説明文(任意)を記入して、1で作成したメニューを選択して、アイキャッチを「正方形」か「長方形」か選びます。
4.メニューの段組

「メニューの段組」にて、PCでのみ最大3列表示にできます。1カラムに1列表示だと間延び感が出るので、その対策です。
1カラム

2カラム

3カラム

カテゴリーページを指定する場合

「【HB】アイキャッチ付きメニュー」を使えば、カテゴリーにアイキャッチも表示できますので、より強力にイメージ訴求できます。
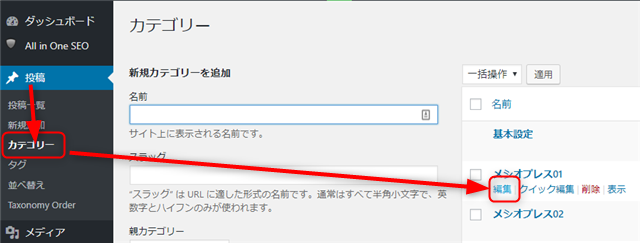
カテゴリーページをメニュー項目に設定したときのアイキャッチ画像は、「投稿」→「カテゴリー」→「編集」→「カテゴリーのアイキャッチ画像」から設定してください。


タグページを指定する場合

タグのアイキャッチは「投稿」→「タグ」の編集画面からアップロードできます。
デフォルトアイキャッチ画像が表示されてしまう場合は?
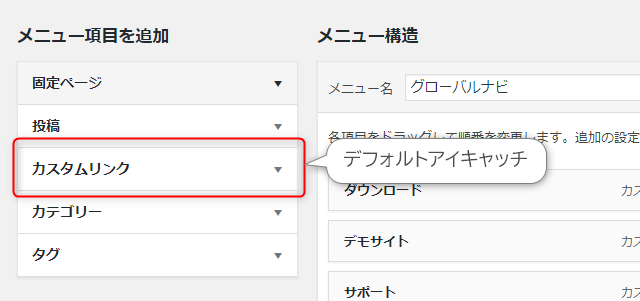
記事のアイキャッチ画像に対応しているのは、カスタムメニュー左側の
- 固定ページ
- 投稿
- LP
- カテゴリー
- タグ
から選択して「メニューに追加」した場合です。
「カスタムリンク」からURLを指定してメニューを作った場合は、デフォルトのアイキャッチが表示されます。

以上、「【HB】アイキャッチ付きメニュー」でした。