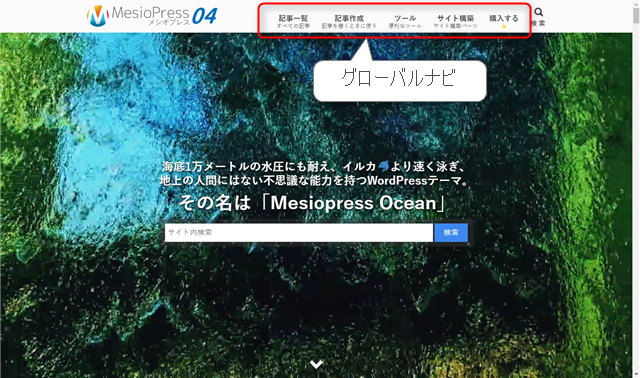
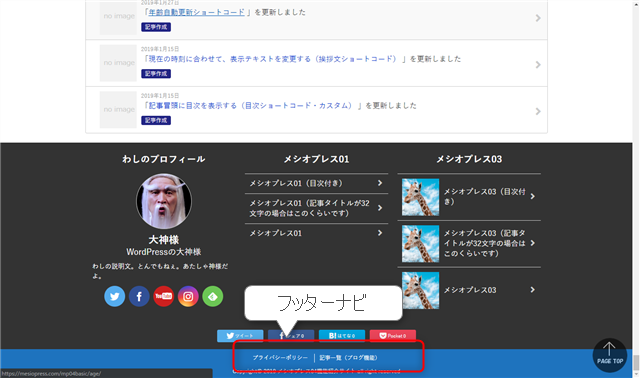
ナビゲーションメニューを設定します。設定できるのは、グローバルナビとフッターナビです。(新規サイトの場合は設定できる記事がありませんので、記事を用意してから設定してください)


設定方法
グローバルナビの作成を例に説明します。
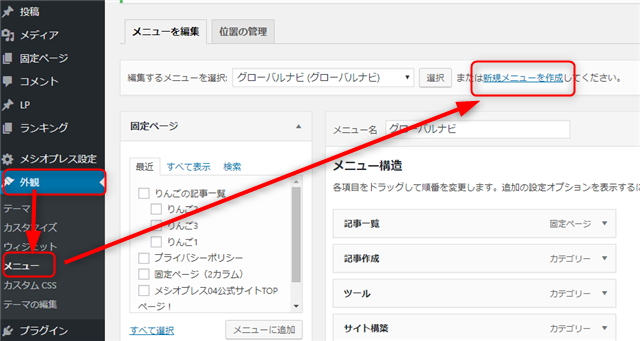
1.新規メニュー画面を開く

「外観」→「メニュー」→「メニューを編集」より「新規メニューを作成」をクリックします。
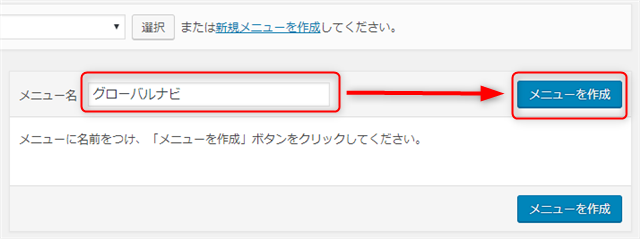
2.メニューに名前をつけて作成

わかりやすいメニューの名前をつけて、「メニューを作成」をクリックします。
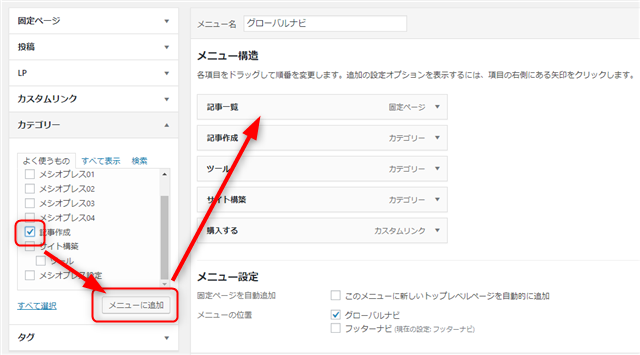
3.作成したメニューに追加する

わかりやすいメニューの名前を付けて、左側の
- 固定ページ
- 投稿
- LP
- カスタムリンク
- カテゴリー
- タグ
から、グローバルナビに表示させたい記事を「メニューに追加」してください。
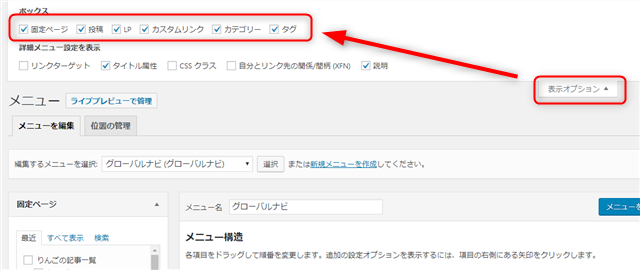
※左側に追加項目が表示されない場合は?

右上「表示オプション」から表示させたい項目にチェックを入れてください。
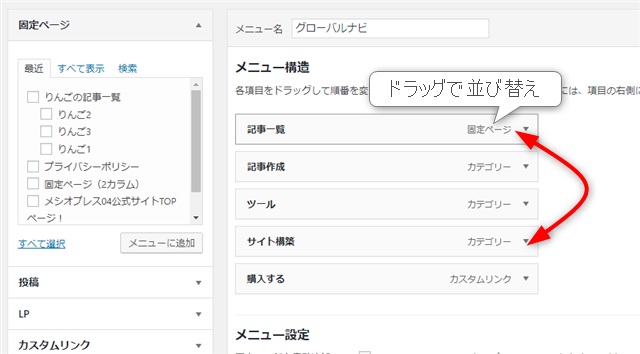
4.メニューを並び替える

メニューの順番はドラッグで並び替えてください。
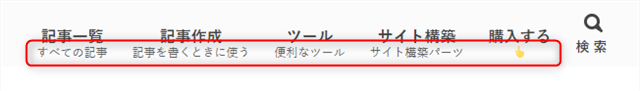
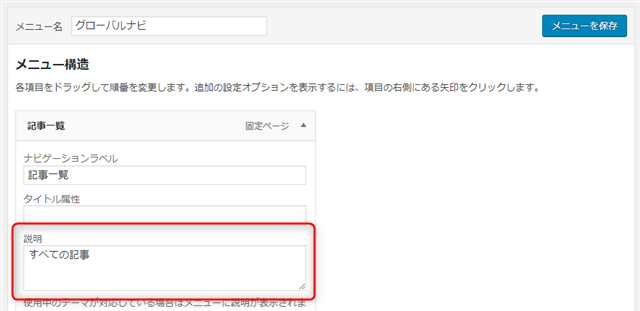
5.説明文を設定する(グローバルナビのみ)

メニュー2段目の説明文を設定します。

追加した記事の「▼」を開いて、「説明」欄に記入します。もし、説明欄がない場合は右上「表示オプション」から「説明」にチェックを入れます。
6.作成したメニューを適用する

画面下の「グローバルナビ」にチェックを入れて、「メニューを保存」してください。
「フッターナビ」も同様の手順で設定してください。フッターナビの場合は、「説明」は記入しないでください。レイアウトが崩れます。
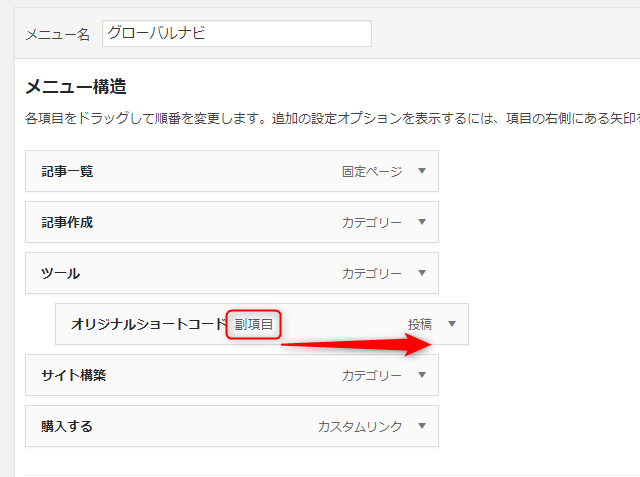
階層メニュー(ドロップダウンメニュー)にする方法

設定方法は、子階層にしたいメニューを右にドラッグしてズラして、保存するだけです。「副項目」という表示になればOKです。3階層まで対応しています。
タブレットの場合は、1回目のタップで子メニューが表示され、その状態でもう1回タップすると親ページのリンク先に移動する仕様です。
※右端で長いメニュー名にすると画面からはみ出すかもしれないので、注意してください。
階層メニューにする基準
ちなみに、階層メニューにするかどうかの決め手は、階層メニューの中身をユーザーが予見できるかどうかです。予見できないものは、
- 隠さないで並べる
- 一覧ページをかまして、視覚的にわかるように並べる
のどちらかがユーザーにやさしいメニューです。
以上「ナビゲーションメニュー(グローバルナビ&フッターナビ)を設定する」でした。