※このショートコードは、「ブロックエディタ」に対応済みです。ブロックエディタのほうを使ったほうがラクです。
ボタン、テキストラベル、ボックスショートコードは、自分の好きな色にカスタマイズすることができます。
ここではサンプルとして「WordPress管理画面のボタンと同じ色」を実装してみます。

もくじ[]
1.カラー名を決める
WordPress管理画面のボタンカラーなので、わかりやすく「wp」をカラー名にしてみます。
2.カスタマイズ用コードを追加CSSに追記
カスタマイザー>追加CSSに、下記カスタマイズ用のコードを追記してください。
/* ボタンショートコード(WordPressカラー)*/
.button_wp,
.button_wp a,
.button_wp .lb_icon_yajirusi:after,
.button_wp .lb_icon_maru-sankaku:after {
background-color:#0085BA;
/*文字色のみ!importantが必要*/
color:#fff !important;
}
/*ボタンの影*/
.button_wp.button_normal{
box-shadow: 0 3px 0 #006799;
}
/*丸ボタンの影*/
.maru_button {
border-bottom-color:#006799;
}
/* テキストラベル(WordPressカラー)*/
.sc_label_wp {
background-color: #0085BA;
color: #fff;
}
/* ボックスショートコード+ 人気記事ランキング(WordPressカラー)*/
.box_wp {
border-color:#0085BA;
background-color:#fff;
}
/* ボックスのタイトル*/
.box_wp .custom_box_title {
background-color: #0085BA;
color:#fff;
}
/* ボックスの本文*/
.box_wp .custom_box_cont {
color:#333;
}
カラーを調べるには、「ColorZilla」などを利用します。カラーピッカーもすぐに呼び出せるようになるので、便利です。
他の色を追加する場合は、「wp」部分と、「カラーコード(#0085BAなど)」を任意のものに変えて追記してください。
3.color属性にカラー名を指定
各種ショートコードに「color=”wp”」を追記すると、設定したカラーが反映されます。
実装例
ボタン
記述方法の確認
[button url="https://hannya-builder.com/guide/" text="WordPressカラー" color="wp"]
囲みボックスに使う場合
囲みボックスの場合、タイトル部分の背景は無色(白)を基本としているため、下記のような囲みボックス専用のコードをカスタムCSSに別途追記します。
/* ボックスショートコード(囲み)*/
.box_wp-kakomi {
border-color:#0085BA;
background-color:#fff;
}
/* ボックスのタイトル*/
.box_wp-kakomi .custom_box_title {
background-color: #fff;
color:#0085BA;
}
/* ボックスの本文*/
.box_wp-kakomi .custom_box_cont {
color:#333;
}
カラー名を「wp-kakomi」に変更
ボックスのタイトル背景を「白(#fff)」に変更
ボックスの文字色を「#0085BA」に変更
タイトル
ボックスの中身
ランキングに使う場合
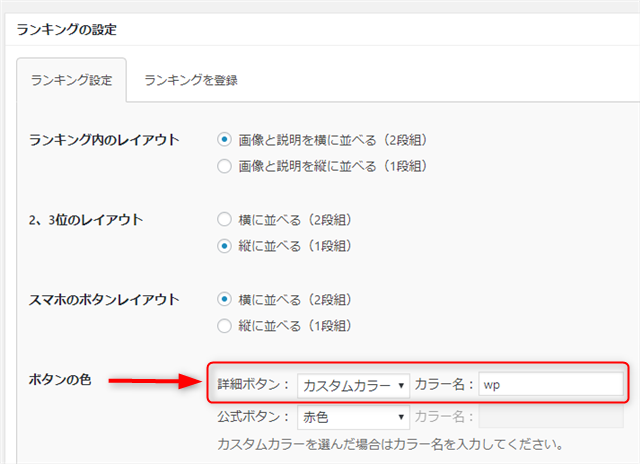
「ランキング作成エディタ」で詳細ボタンをWPカラーにした場合

「ランキング作成エディタ」の「ランキング設定」画面→「ボタンの色」→「詳細ボタン」で「カスタムカラー」を選択して、カラー名に「wp」と記入します。
以上、「カスタムカラーの作成」でした。




