ブロックエディタ用プラグイン「般若ビルダーブロック」を使って、記事内にボタンを設置できます。
1.【HB】ボタンを選択

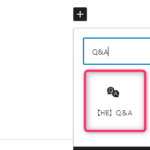
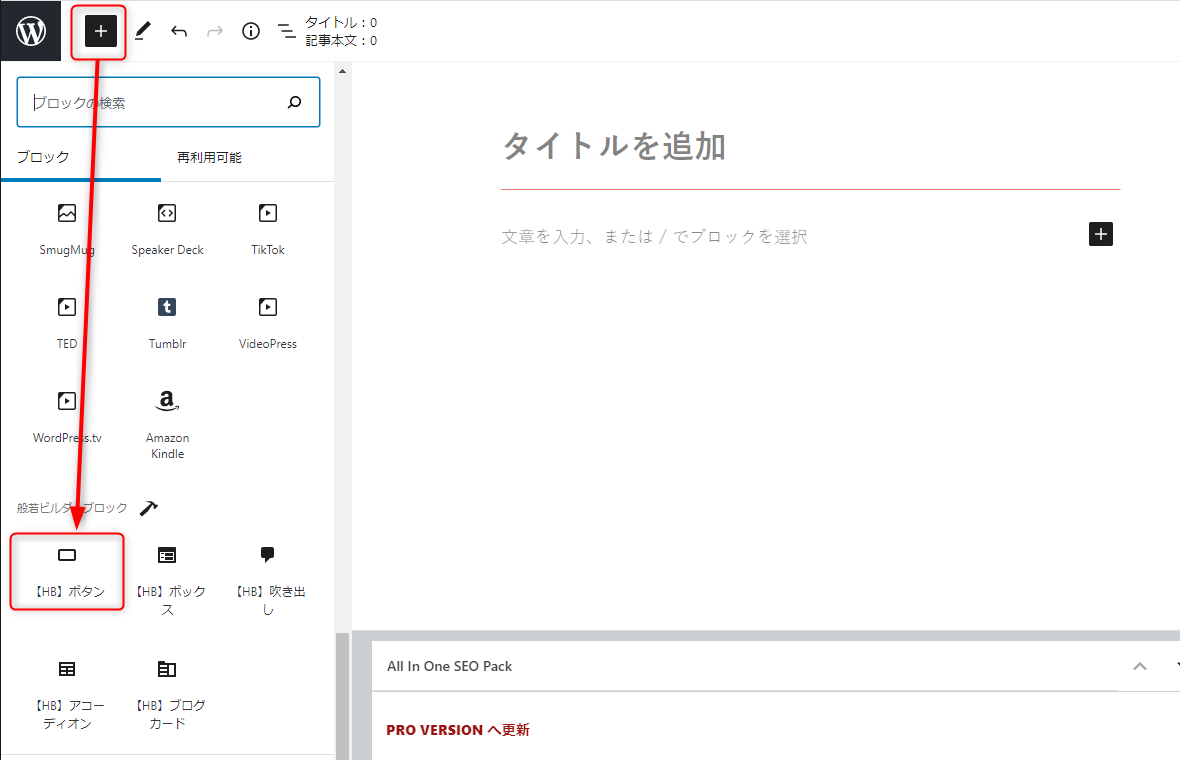
「+」ボタンを押して、【HB】ボタンを選択します。
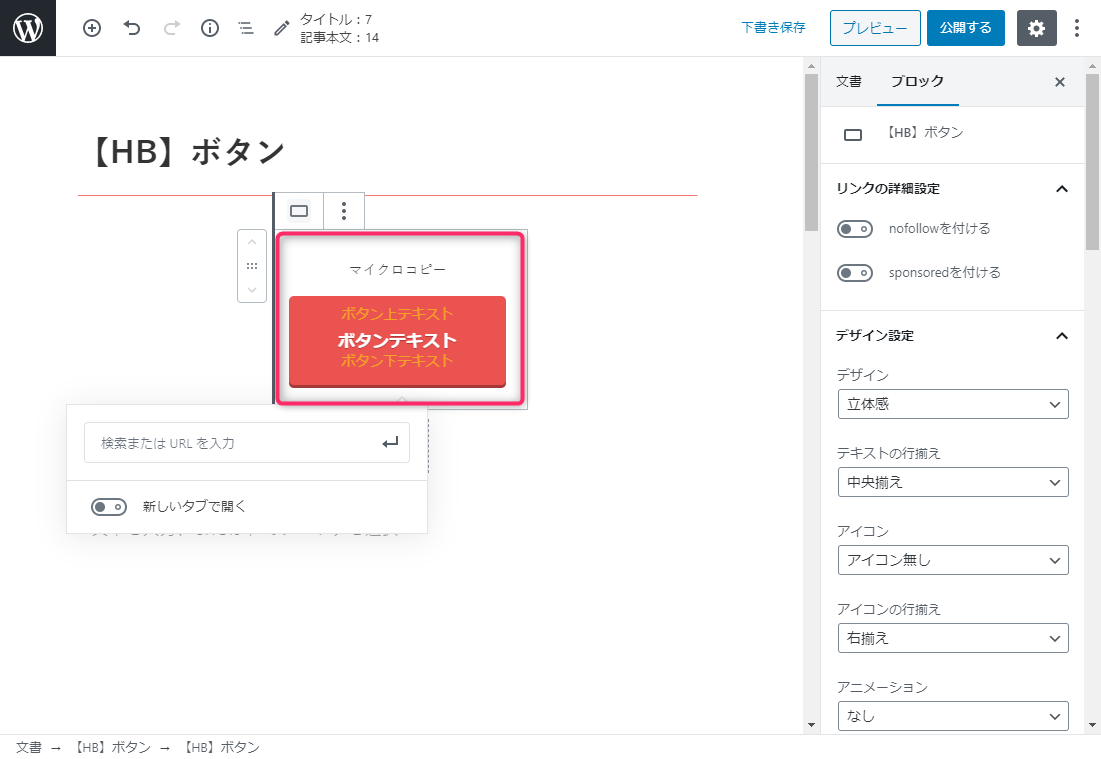
2.ボタンテキストを入力

- ボタン外の上部、または下部に表示するマイクロコピー
- ボタン内の上部、または下部に表示するサブテキスト
- ボタン内の中央に表示するボタンテキスト
以上の3つテキストを設定できます。
ボタンテキストは「詳細はこちら」がデフォルトで設定されています。
一方、「マイクロコピー」と「ボタン内のサブテキスト」は、入力エリア用として仮のテキストが表示されています。ここに何も入力しない場合は、実際の画面には仮のテキストは表示されません。
ボタン内のサブテキスト(上部または下部)を使うと、「サブテキスト+メインテキスト」が上下中央に配置されます。

もし、メインテキストを上下中央に配置したい場合は、使わないほうのサブテキストに「空白スペース(エンター)」を入れて調整してください。

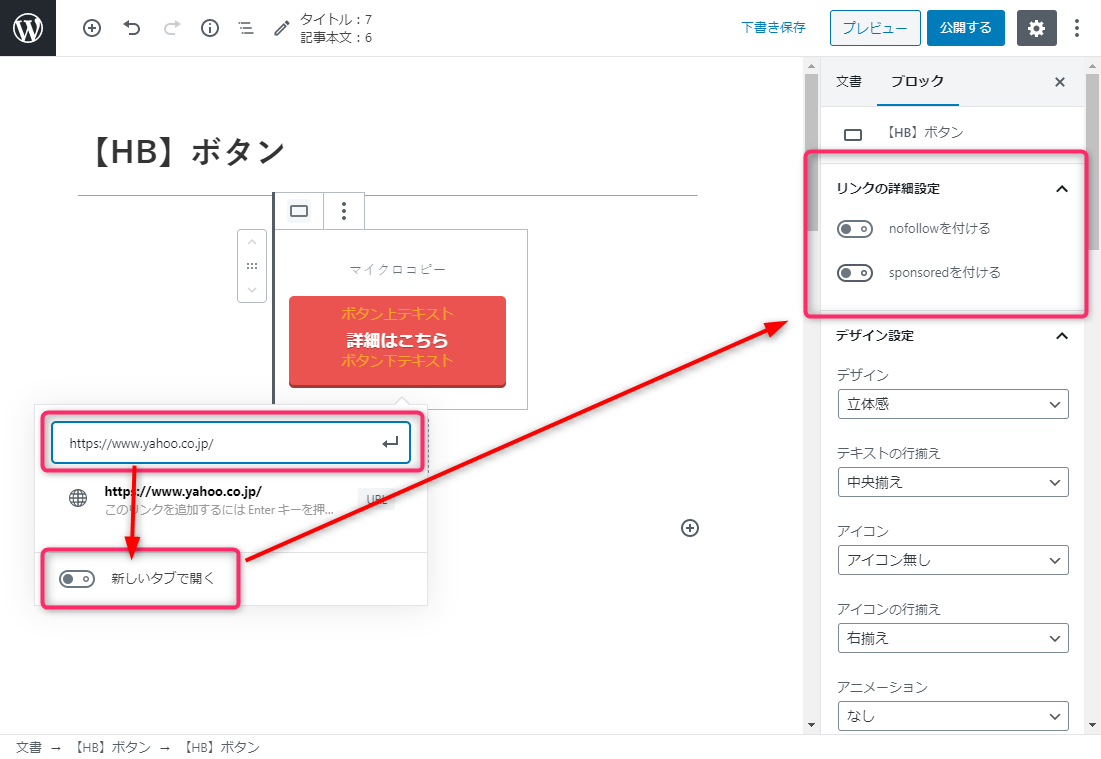
3.リンク先を設定

リンク先のURLを入力します。
アフィリエイトリンクの場合は「sponsoredを付ける」のボタンをONにします。
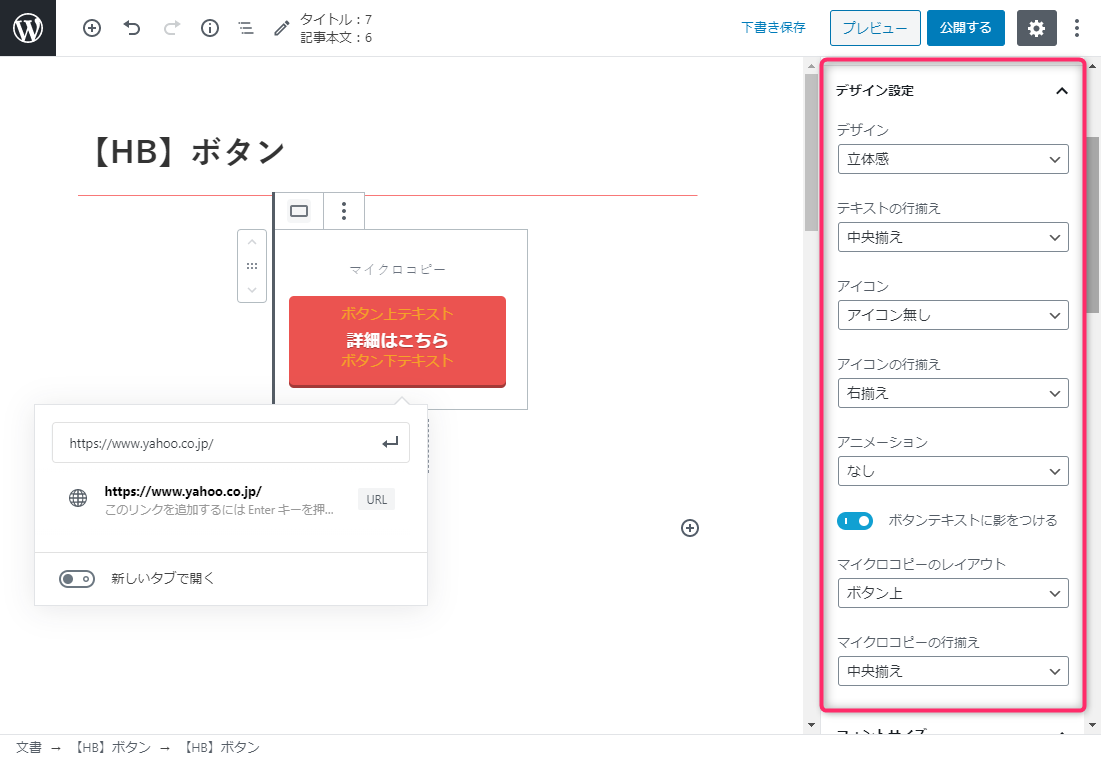
4.デザインを設定

お好みのデザインを設定(変更)してください。
- デザイン(立体感、フラット)
- テキストの行揃え(左揃え、中央揃え、右揃え)
- アイコン(なし、大なり>矢印、三角矢印、丸三角矢印、外部リンクアイコン)
- Font Awesome のクラス名(※後述)
- アイコンの行揃え(左揃え、中央左揃え、中央右揃え、右揃え)
- アニメーション(なし、ジャンプ、波紋、ズーム、キラっと光る)
- ボテンテキストに影をつける(ON/OFF。ボタンテキストの色が「白以外」の場合はOFFが推奨。ぼやけて見えてしまうので)
- マイクロコピーのレイアウト(ボタン上、ボタン下)
- マイクロコピーの行揃え(左揃え、中央揃え、右揃え)
※Font Awesomeのアイコンの設定方法
Font Awesomeというアイコンフォントを表示できます。
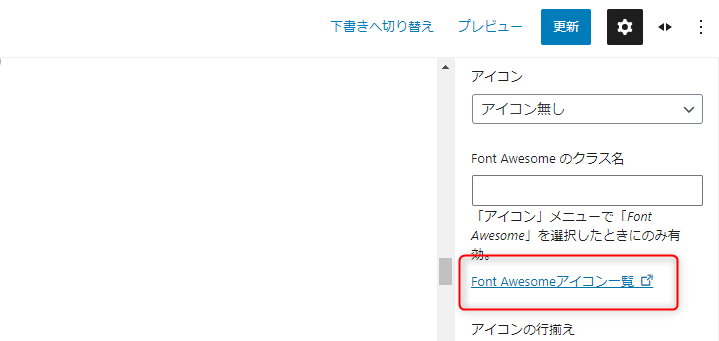
1.「Font Awesomeアイコンの一覧」をクリック

「Font Awesomeアイコンの一覧」リンクをクリックします。
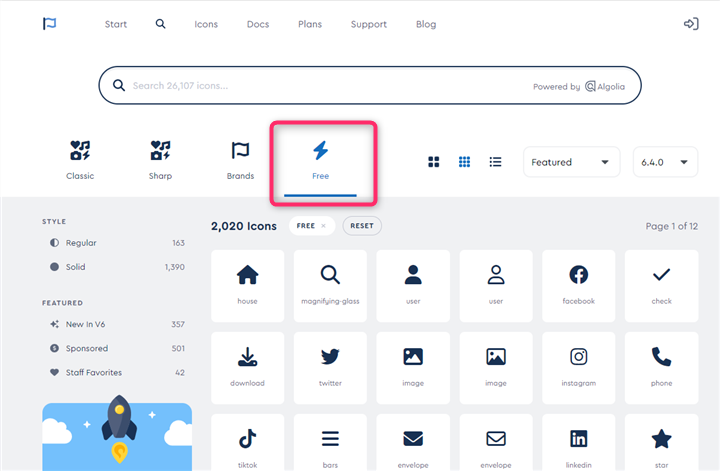
2.フォントのテイストを選ぶ

3つのうちから選びます。もしくは、英語で検索してもよいです。
3.「Free」タブをクリック

Freeタブをクリックします。
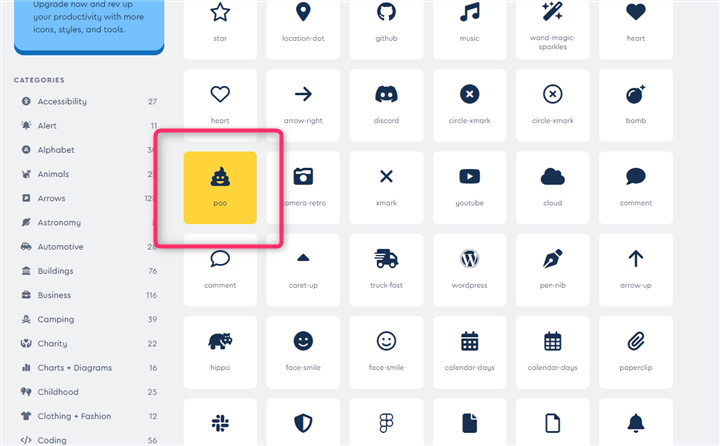
使いたいアイコンをクリック

使いたいアイコンを選択します。
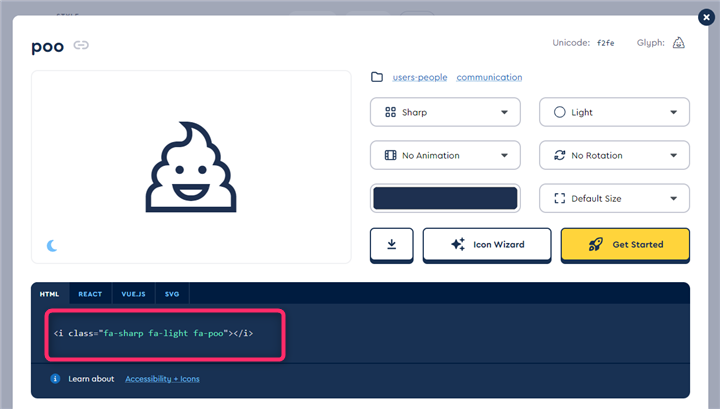
コードをコピー

コードをクリックしてコピーします。
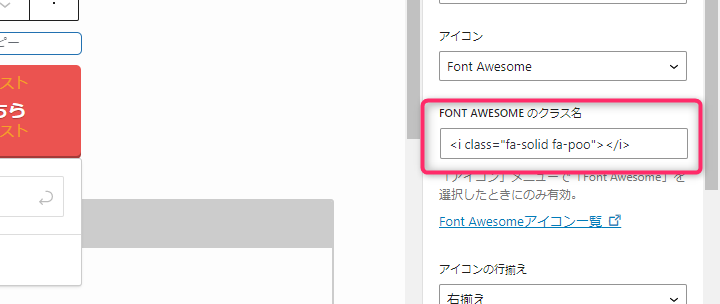
「Font Awesomeのクラス名」に貼り付け

「Font Awesome のクラス名」に貼り付けます。
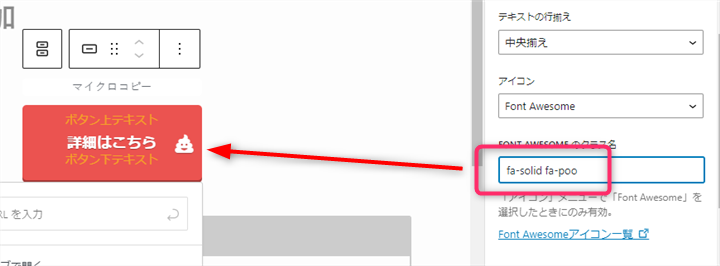
余計なコードを削除

前後の余計なコードを削除(fa-solid fa-pooだけに)すると表示されます。
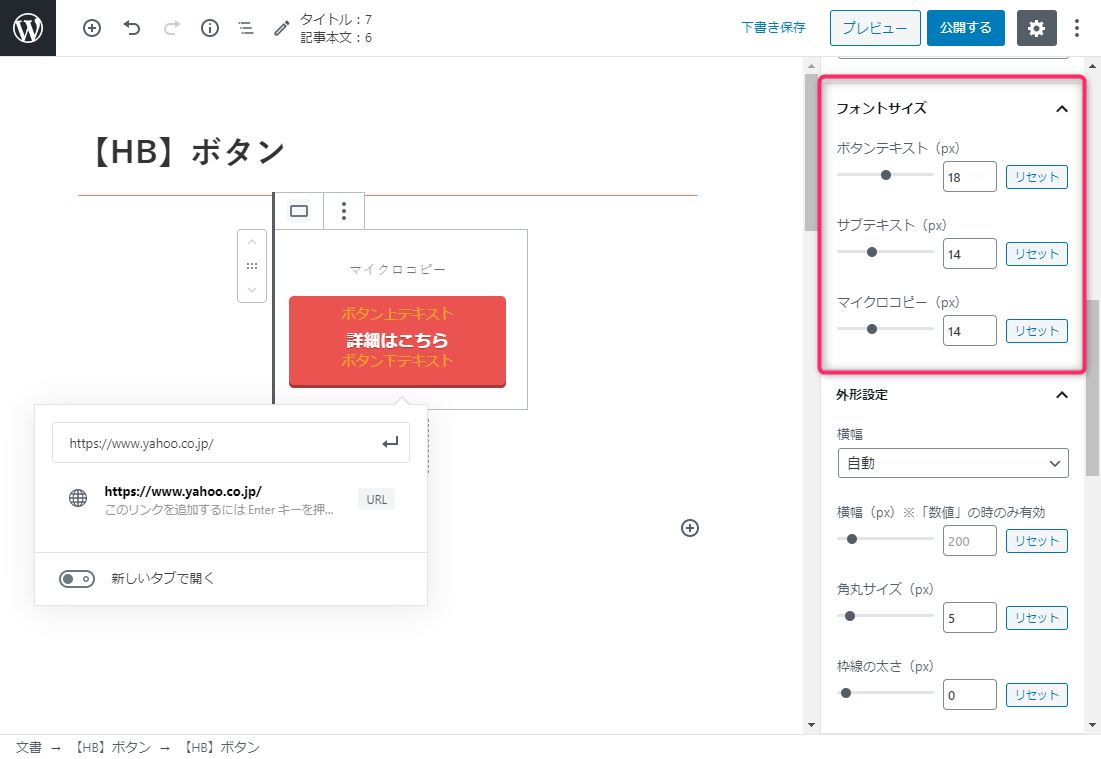
5.フォントサイズを設定

- ボタンテキスト
- サブテキスト
- マイクロコピー
のサイズを変更できます。
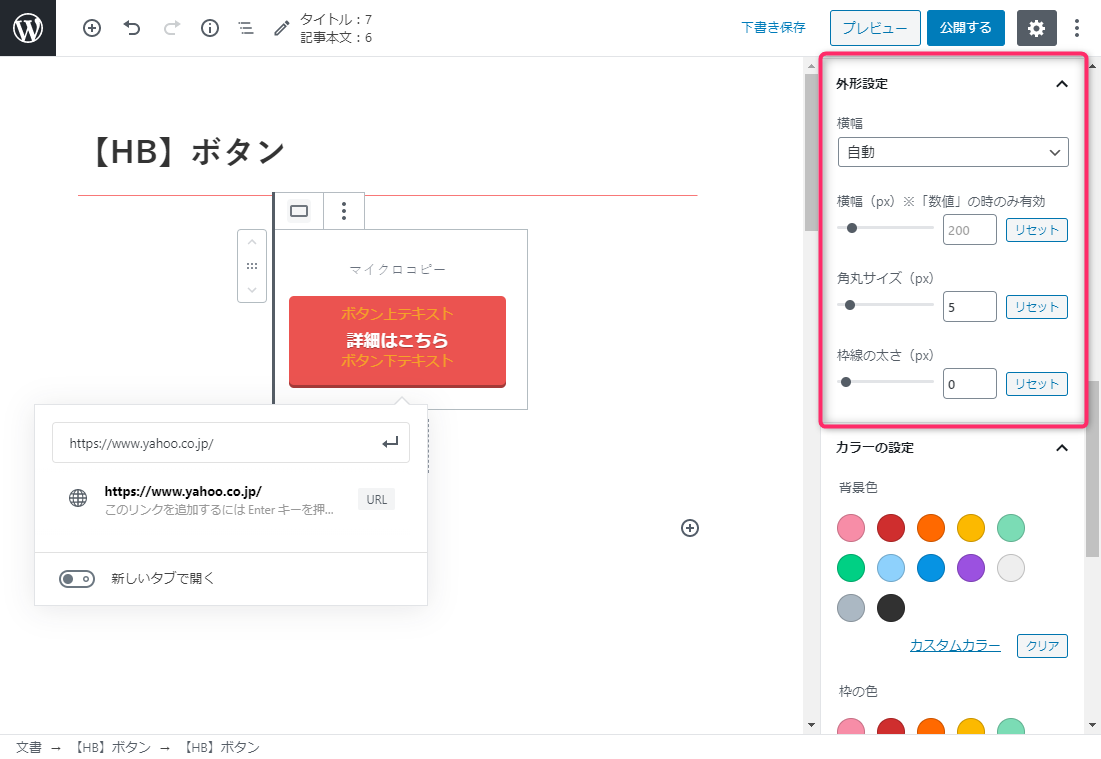
6.外形を設定

- 横幅(自動、全幅、数値)
- 横幅(「数値」選択時のみ有効)
- 角丸サイズ
- 枠線の太さ
の変更ができます。
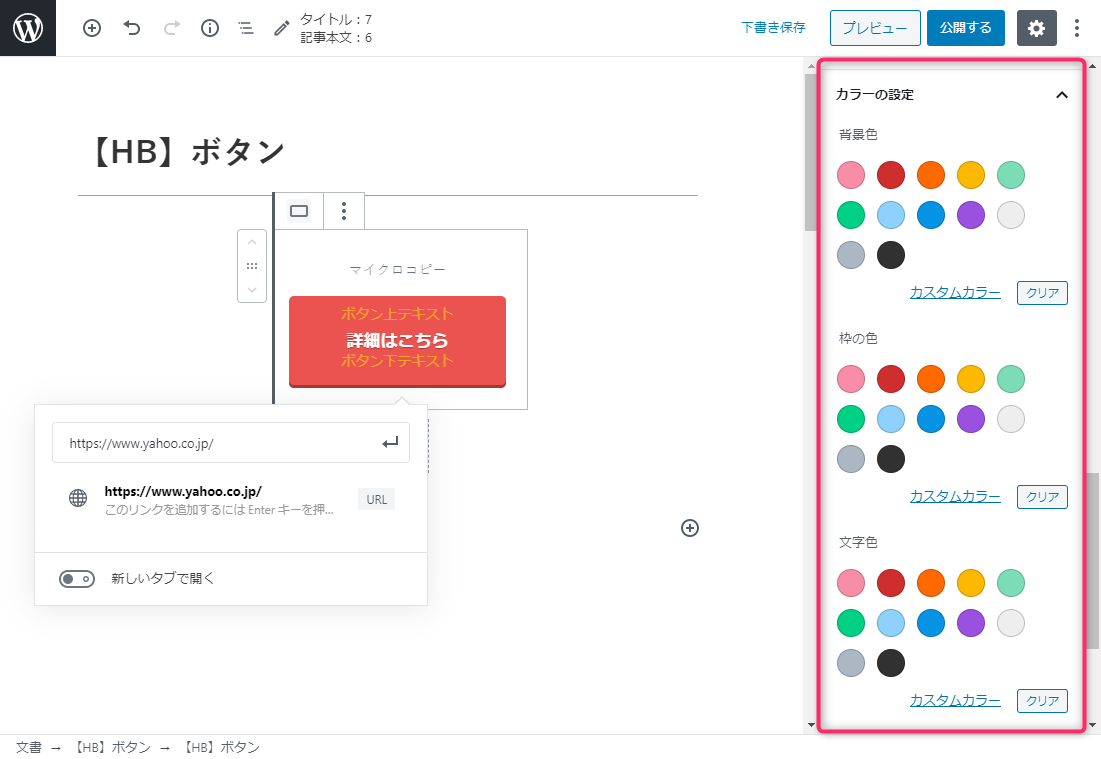
7.カラーを設定

- 背景色
- 枠の色
- 文字色
- サブテキストの色
の変更ができます。
※枠の色を設定する場合は、枠線の太さを1px以上に設定しておいてください。
8.【応用】ボタンを横並びにする
ボタンは横並び(PCなら3列以上も可能)にできます。
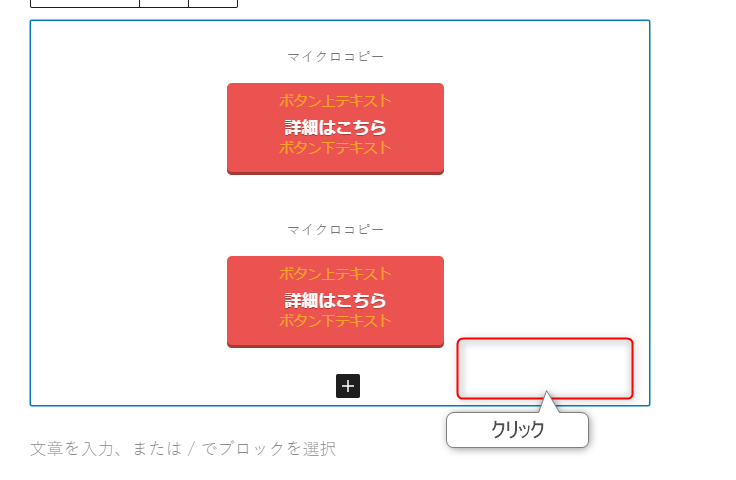
1.ボタンの右下をクリック

ボタンの右下の余白をクリックします。
2.ボタンを追加する

「+」を押して、2個目(右側に並べる)のボタンを追加します。
3.再びボタンの右下をクリック

右下の余白をクリックします。
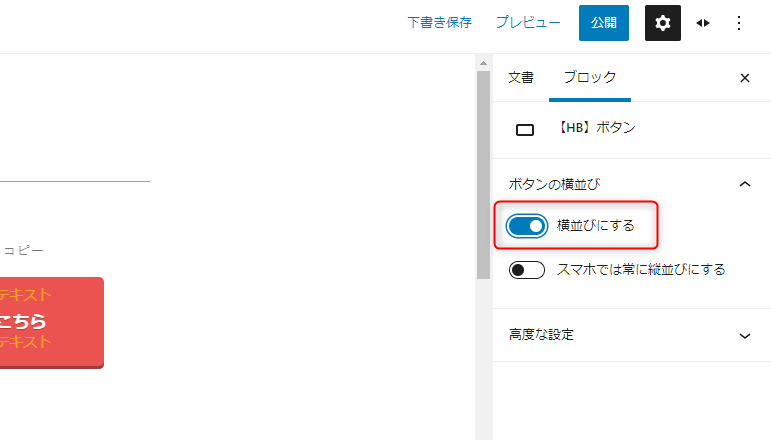
4.「横並びにする」ボタンをONにする

ボタン2つともブロックで囲まれますので、右側「ボタンの横並び」の「横並びにする」ボタンをONにします。

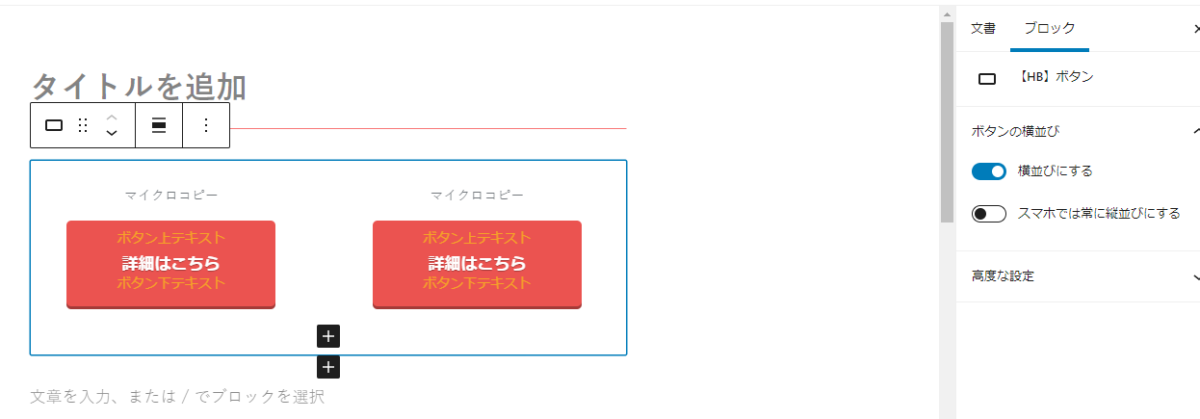
横に並びます。スマホでは縦並びにしたい場合は「スマホでは常に縦並びにする」をONにしてください。
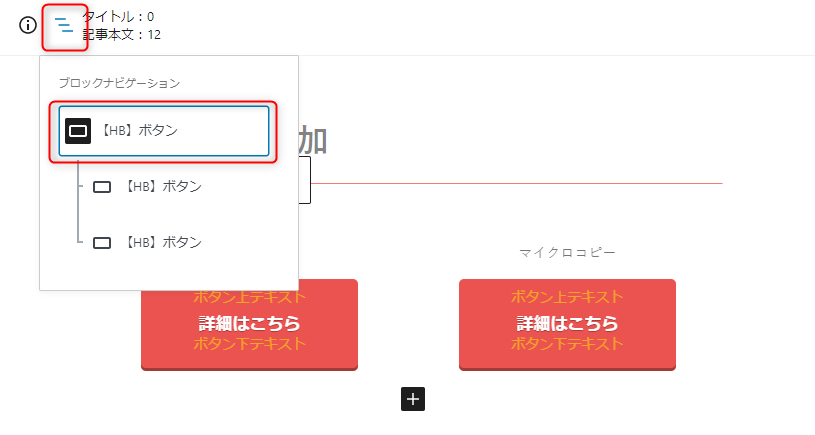
ボタン全体(2つとも)選択する場合は、どちらかのボタンを選択してから、上部固定メニューの「ブロックナビゲーション」をクリックしてもOKです。

親階層(ボタン2つとも)を選択できます。
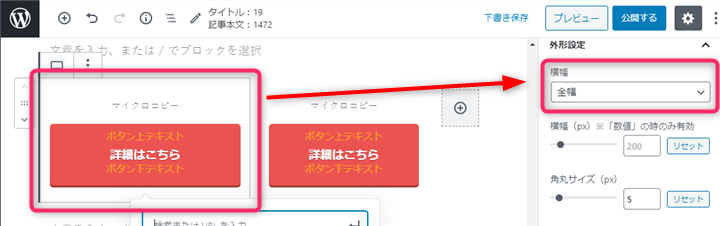
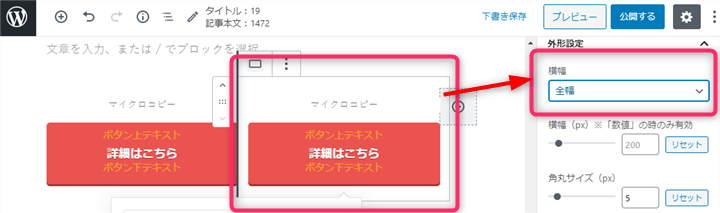
5.左右それぞれのボタン幅を調整


左右のボタン幅を均一に揃えたい場合は、どちらも「全幅」を選択します。左右のボタンサイズを変えたい場合は「自動」または「数値」で指定します。
同じサイズやデザインを適用したい場合は、先にサイズやデザインを整えてから「複製」したほうが早いです。
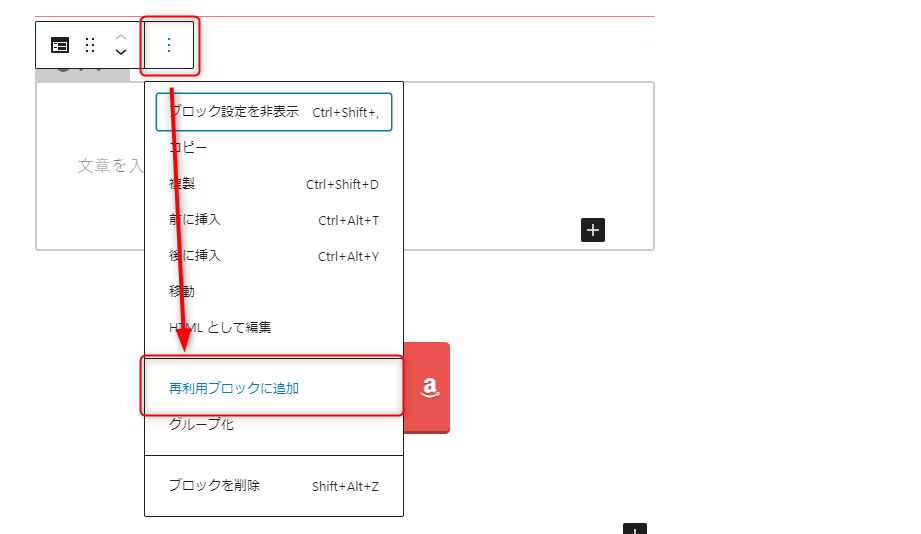
9.再利用ブロックに追加する

再利用ブロックに追加しておくと、「ブロックパターン」の新規登録時や、他の記事でも同じ設定内容で使い回しができます。
以上で、設定完了です。