クリック(タップ)で、コンテンツをアコーディオン式に開閉する「アコーディオン」ブロックの使い方です。
サンプル
通常
中身のおでまし!
階層メニュー型
般若ビルダーブロックでは、下のような2カラムの階層メニューにすることもできます。
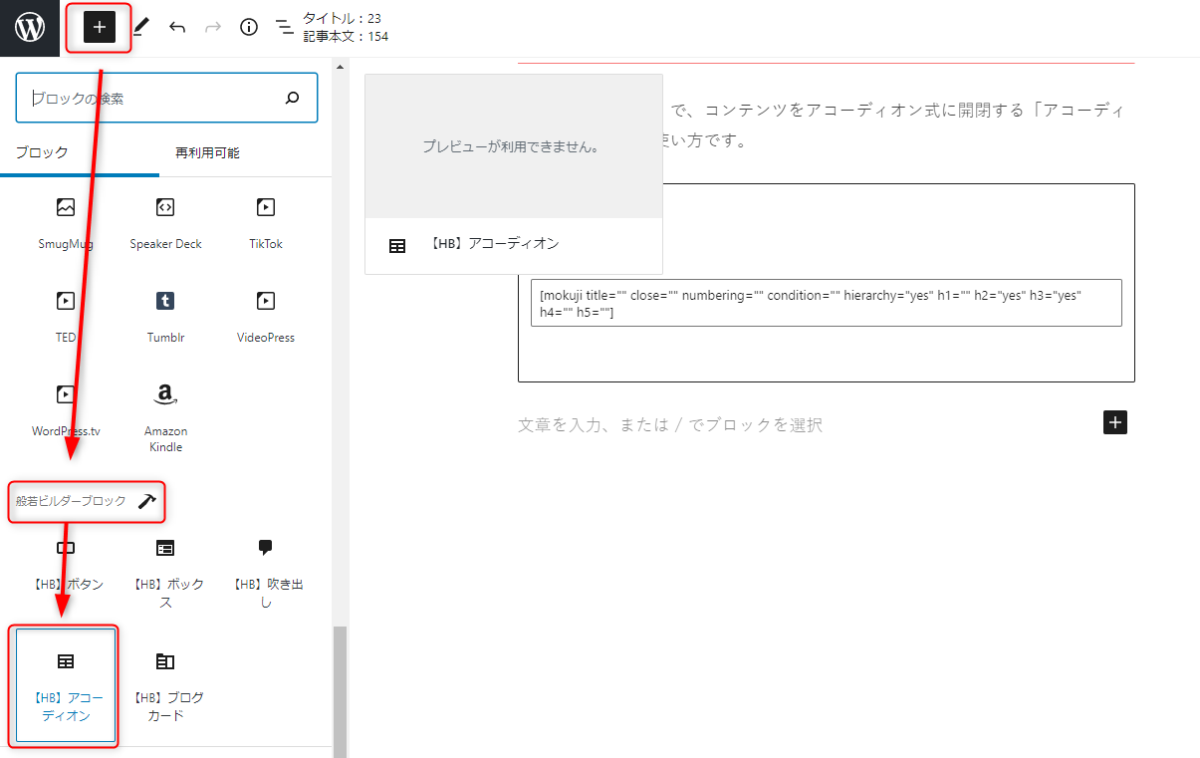
1.【HB】アコーディオンを選択

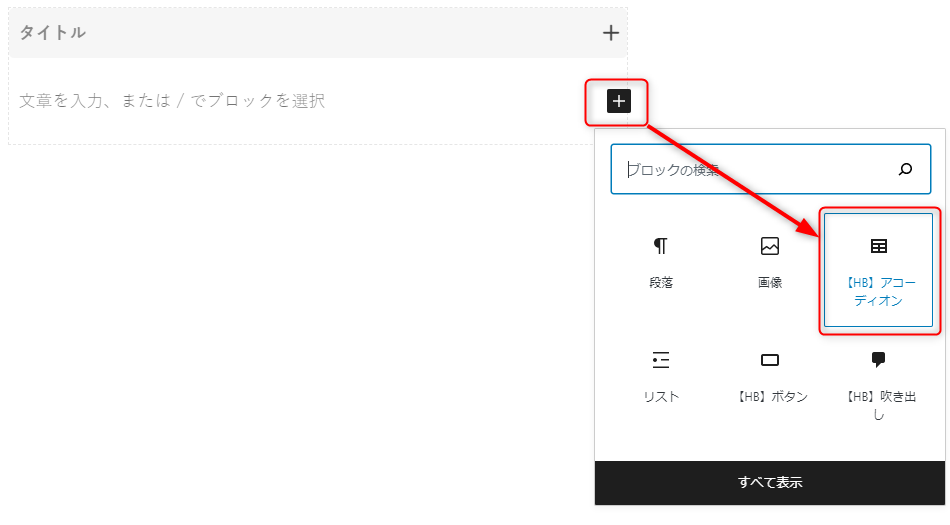
「「+」ボタン」→「般若ビルダーブロック」→「【HB】アコーディオン」を選択します。
2.タイトルと中身を入れる

基本的にはこれで完了です。
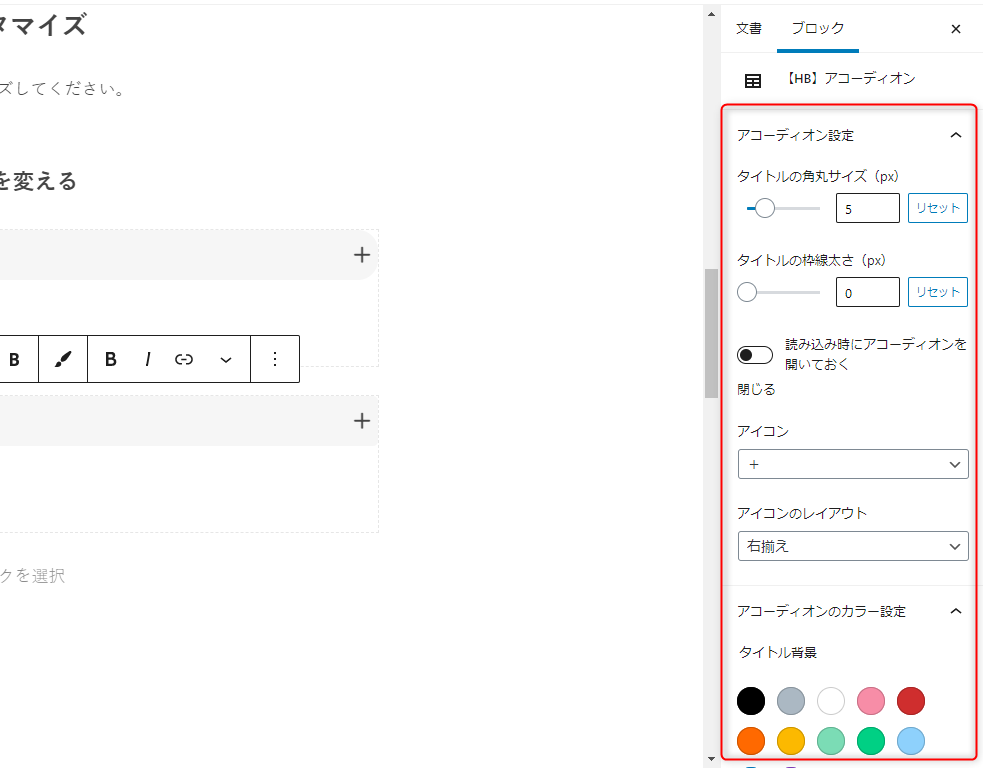
3.必要に応じてカスタマイズ
あとは必要に応じてカスタマイズしてください。

タイトルの枠線の太さを変える
ここに中身
読み込み時にアコーディオンを開いておく
ここに中身
アイコンを変える
ここに中身
アイコンのレイアウトを変える
ここに中身
タイトルの背景色を変える
ここに中身
タイトルの文字色を変える
ここに中身
タイトルの枠線太さを変える
ここに中身
階層メニューにする方法
般若ビルダーのアコーディオンの特徴である「階層メニュー」にするには、アコーディオンの中身にもうひとつアコーディオンを入れて、「メニュー風リスト」を使ってメニュー風にしてください。
アコーディオン内の「+」ボタンをクリック

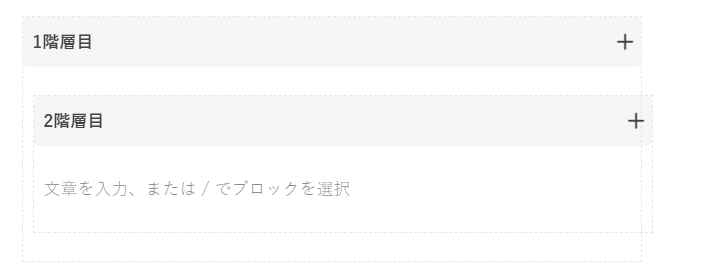
アコーディオンの中にある「+」ボタン(または左上メニューの+ボタン)から、もう一度「【HB】アコーディオン」を選択します。

2階層目が入ります。3階層にしたい場合は、2階層目の中にさらに「【HB】アコーディオン」を追加してください。
「リスト」を選択

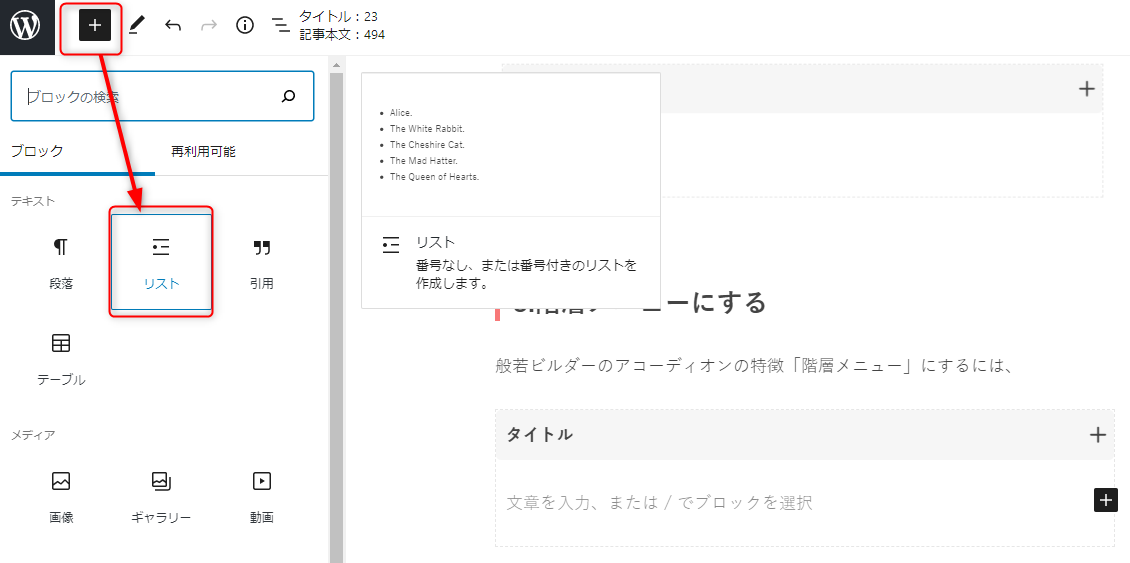
次に、「+」ボタン→「リスト」を選択して、アコーディオンの中身にリストを入れます。
「メニュー風」スタイルを選択

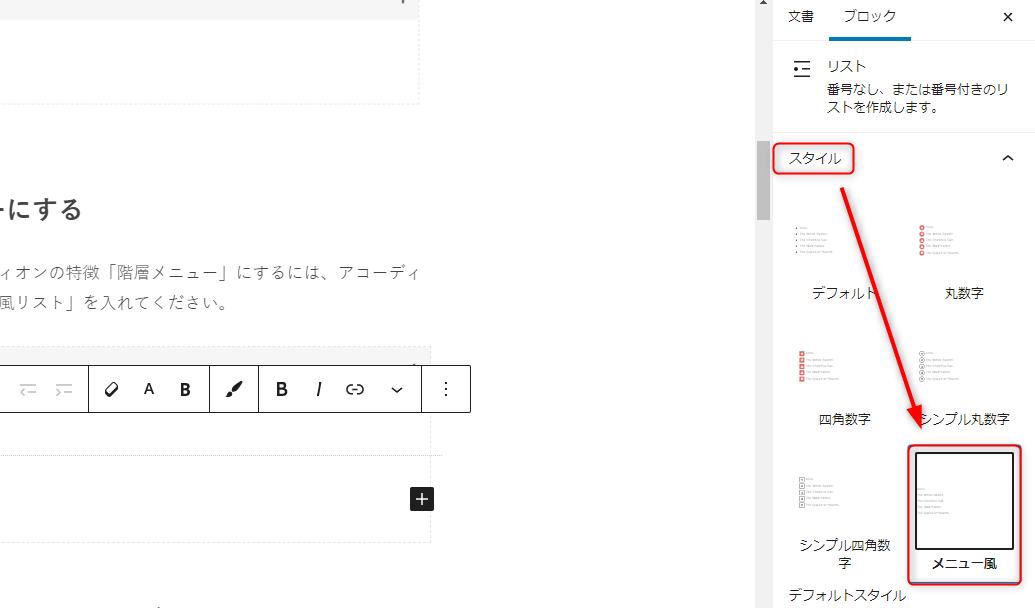
リストを入れたら右側の「スタイル」から「メニュー風」を選択します。罫線付きのメニューになります。
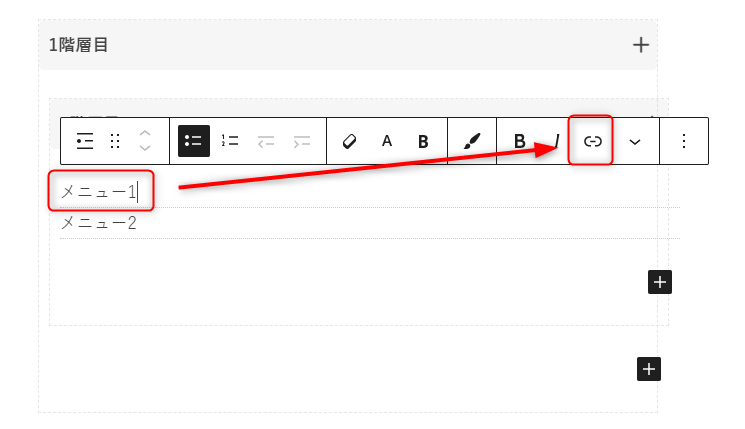
リンクを挿入

メニューのテキストを入力して、リンクにしたい場合は「リンク」アイコンからURLを設定してください。
階層メニューを2カラム(PCサイトのみ)にする方法
PCサイト向けに階層メニューを2カラムにする場合は、カラムブロックを使います。
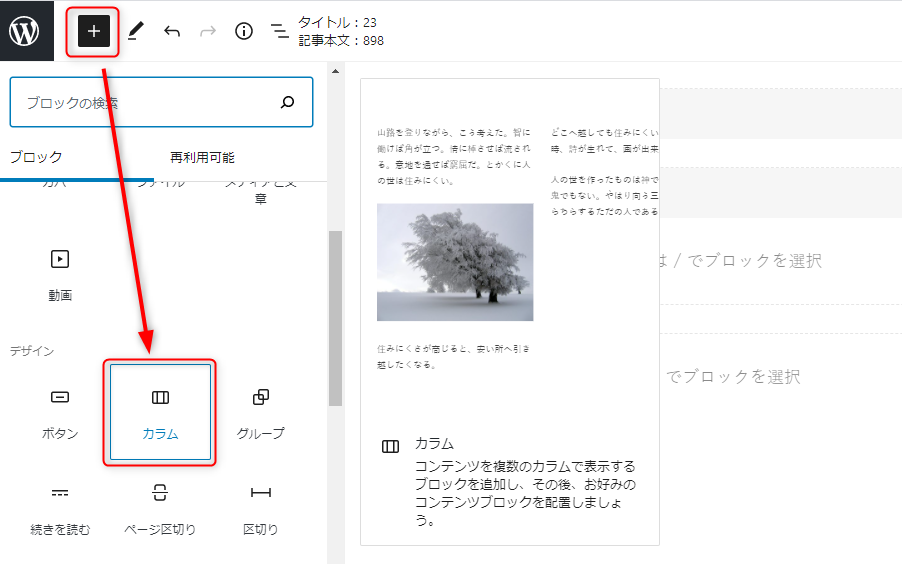
「カラム」を選択

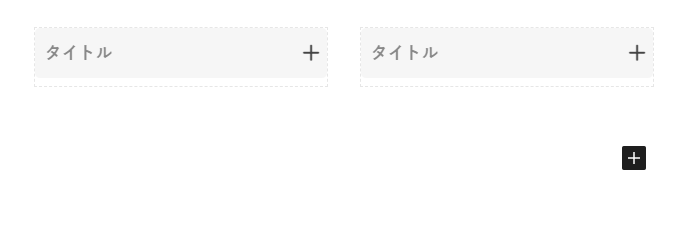
「+」ボタン→「カラム」を選択します。
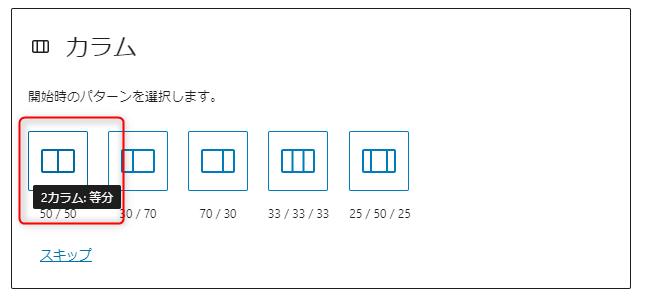
50/50を選択

50/50(2カラム:等分)を選択します。

ブロックボタンが2つ並びます。
【HB】アコーディオンを挿入

左右のブロックに【HB】アコーディオンを入れます。
縦に並べる方法
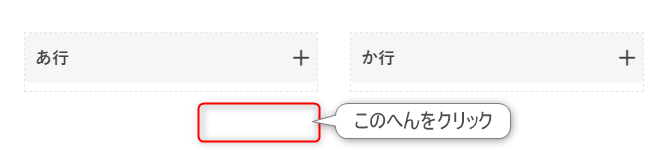
同じグループで縦に並べるときは、同じカラム全体を選択して、同じカラムの中にアコーディオンを挿入してください。

この例では左カラムに「さ行」を追加したいので、左カラムの右下をクリック

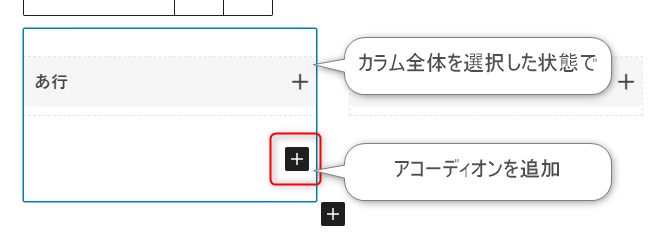
左カラム全体が選択されたのを確認してから「+」ボタンでアコーディオンを追加

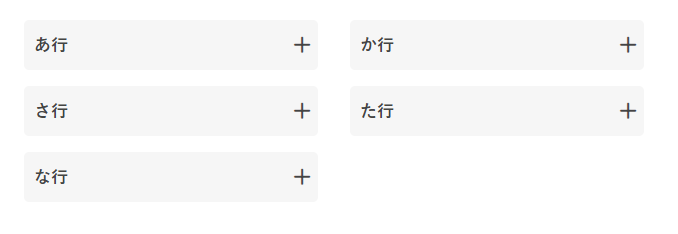
同じ作業を繰り返して並べていきます。
都道府県メニューサンプルファイル
・・・2カラム仕様ややこしいですよね?わかります。そこで、サンプルとして冒頭にある「都道府県メニュー」の再利用ブロックのJSONファイルを置いておきます。
ファイルを解凍して、中に入っているJSONファイルを再利用ブロックにインポートしてご自由にお使いください。