ブロックエディタ用プラグイン「般若ビルダーブロック」を使って、記事内にボックスを設置する方法です。
もくじ[]
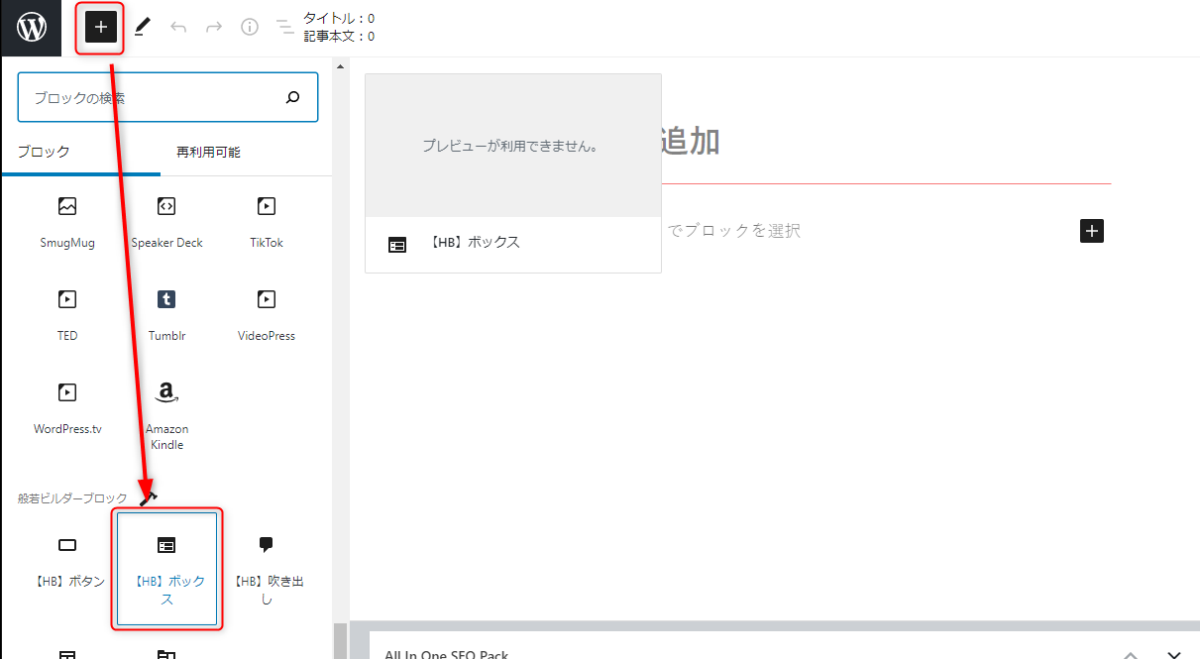
1.【HB】ボックスを選択

「+」ボタンを押して、【HB】ボックスを選択します。
2.ボックス内にテキストを入力

ボックスの中に表示させるテキストを書きます。
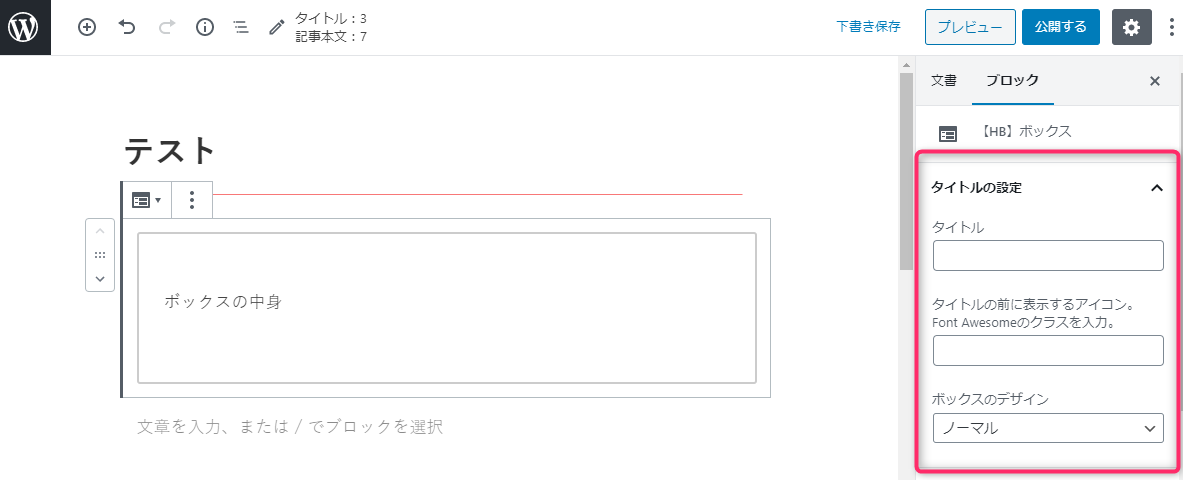
3.タイトルを設定する

ボックスにタイトルを付けたい場合は、
- タイトル
- アイコン(Font Awesomeのクラス)
- ボックスのデザイン(タブ、楕円、ラベル、囲み)
を設定・選択します。
Font Awesomeのアイコンの設定方法
Font Awesomeというアイコンフォントを表示できます。
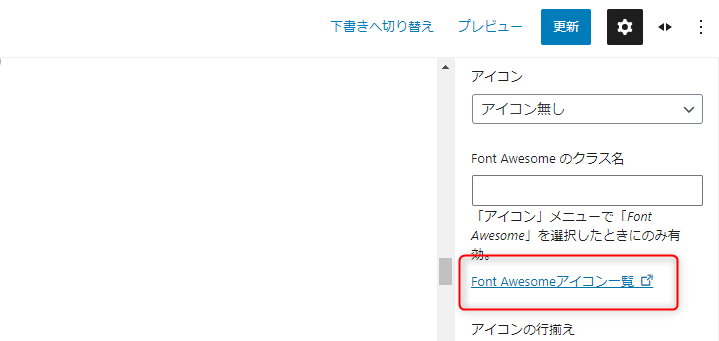
1.「Font Awesomeアイコンの一覧」をクリック

「Font Awesomeアイコンの一覧」リンクをクリックします。
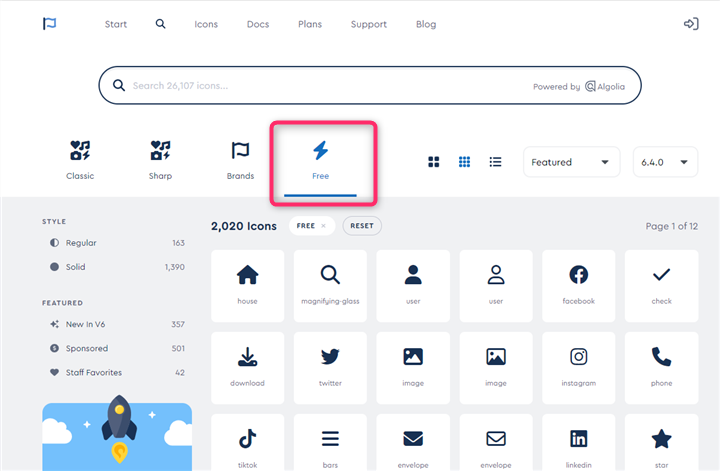
2.フォントのテイストを選ぶ

3つのうちから選びます。もしくは、英語で検索してもよいです。
3.「Free」タブをクリック

Freeタブをクリックします。
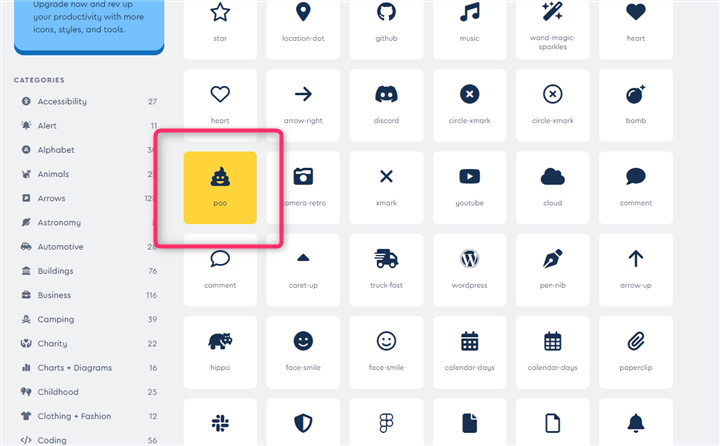
使いたいアイコンをクリック

使いたいアイコンを選択します。
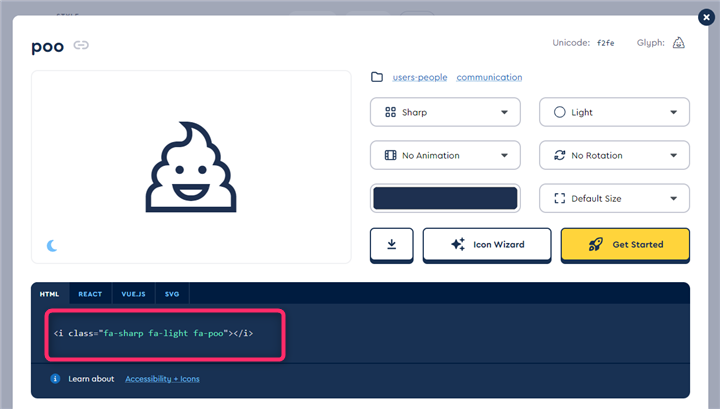
コードをコピー

コードをクリックしてコピーします。
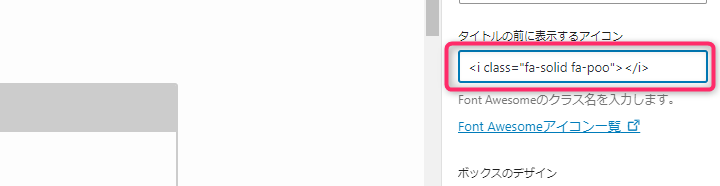
「タイトル前に表示するアイコン」に貼り付け

「タイトル前に表示するアイコン」に貼り付けます。
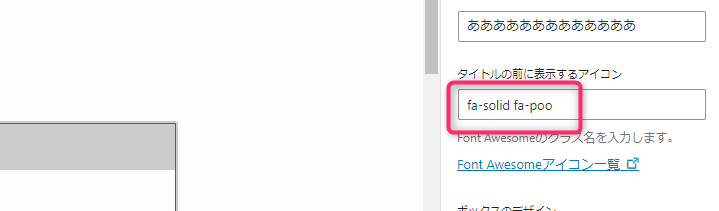
余計なコードを削除

前後の余計なコードを削除(fa-solid fa-pooだけに)すると表示されます。
補足
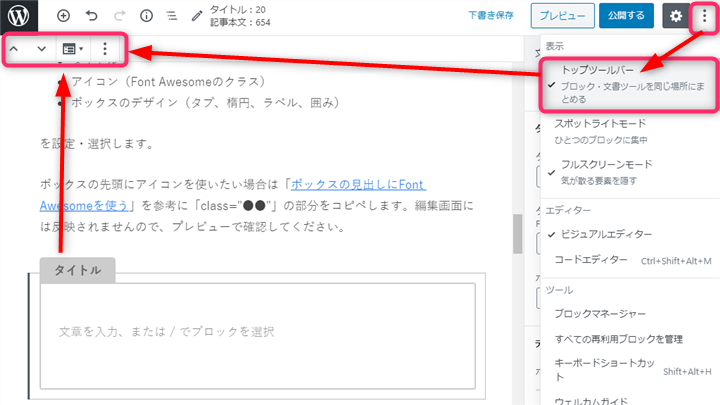
「タブ」ボックスを選ぶと、タブとツールバーが被さってしまいます。被らないようにするには、(一時的に)「トップツールバー」に設定してください。

4.デザインを設定する

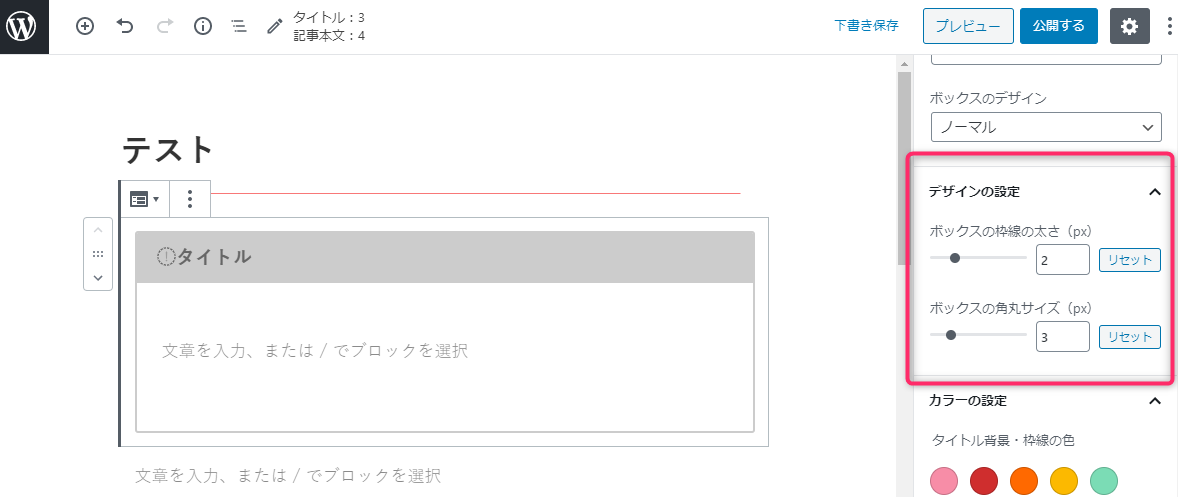
「デザインの設定」から、
- ボックスの枠線の太さ
- ボックスの角丸サイズ
を設定・変更できます。
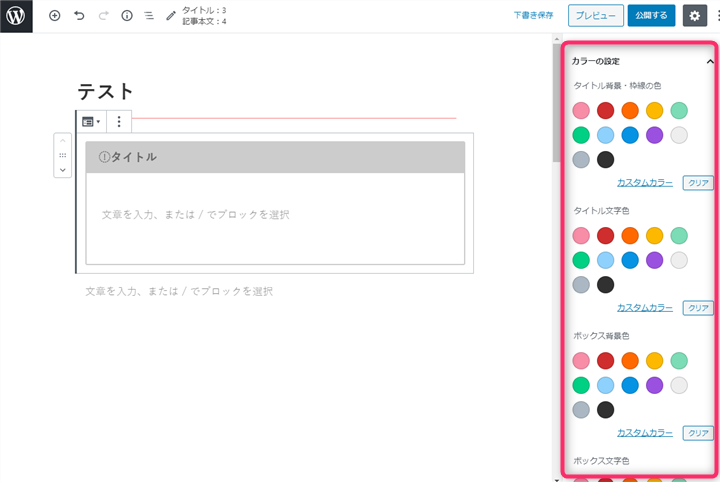
5.カラーを設定する

- タイトル背景・枠線の色
- タイトル文字色
- ボックス背景色
- ボックス文字色
を設定できます。
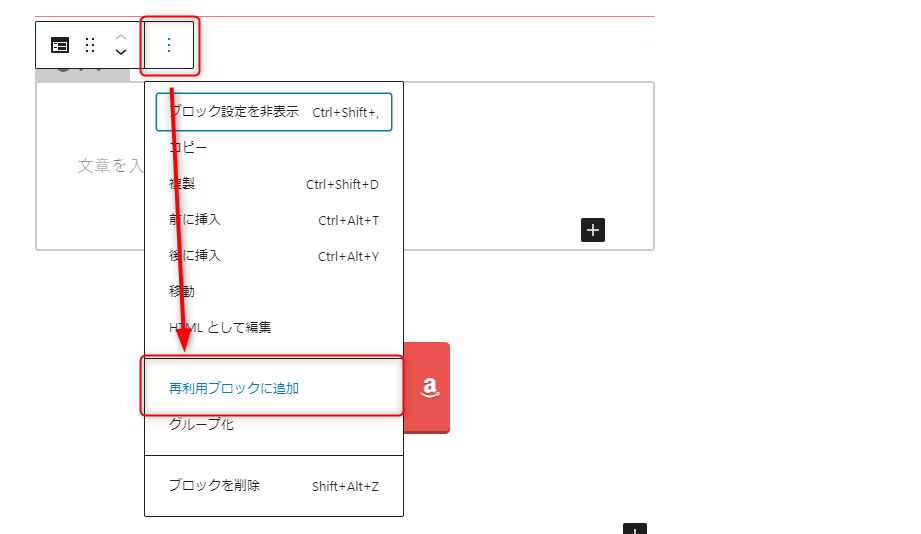
6.再利用ブロックに追加する

再利用ブロックに追加しておくと、「ブロックパターン」の新規登録時や、他の記事でも同じ設定内容で使い回しができます。




