横3列の特集記事、横並びランキングを表示するボックスです。3列がデフォルトですが、表示枚数は増減可能です。
サンプル
-
岸田文雄

日本の政治家。自由民主党所属の衆議院議員、内閣総理大臣、自由民主党総裁、宏池会会長、自由民主党広島県連会長
-
菅義偉

自由民主党所属の衆議自由民主党所属の衆議院議員。 横浜市会議員、総務副大臣、総務大臣、内閣府特命担当大臣、郵政民営化担当大臣、内閣総理大臣などを歴任した。
-
安倍晋三

自由民主党所属の衆議院議員。 内閣総理大臣、自由民主党総裁、自由民主党幹事長、内閣官房長官等を歴任した。
-
岸田文雄

日本の政治家。自由民主党所属の衆議院議員、内閣総理大臣、自由民主党総裁、宏池会会長、自由民主党広島県連会長
-
菅義偉

自由民主党所属の衆議自由民主党所属の衆議院議員。 横浜市会議員、総務副大臣、総務大臣、内閣府特命担当大臣、郵政民営化担当大臣、内閣総理大臣などを歴任した。
-
安倍晋三

自由民主党所属の衆議院議員。 内閣総理大臣、自由民主党総裁、自由民主党幹事長、内閣官房長官等を歴任した。
-
岸田文雄

日本の政治家。自由民主党所属の衆議院議員、内閣総理大臣、自由民主党総裁、宏池会会長、自由民主党広島県連会長
-
菅義偉

自由民主党所属の衆議自由民主党所属の衆議院議員。 横浜市会議員、総務副大臣、総務大臣、内閣府特命担当大臣、郵政民営化担当大臣、内閣総理大臣などを歴任した。
-
安倍晋三

自由民主党所属の衆議院議員。 内閣総理大臣、自由民主党総裁、自由民主党幹事長、内閣官房長官等を歴任した。
使い方

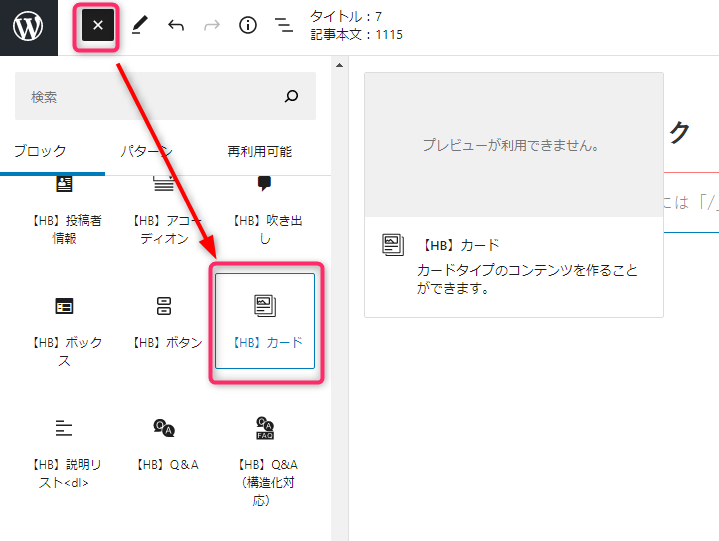
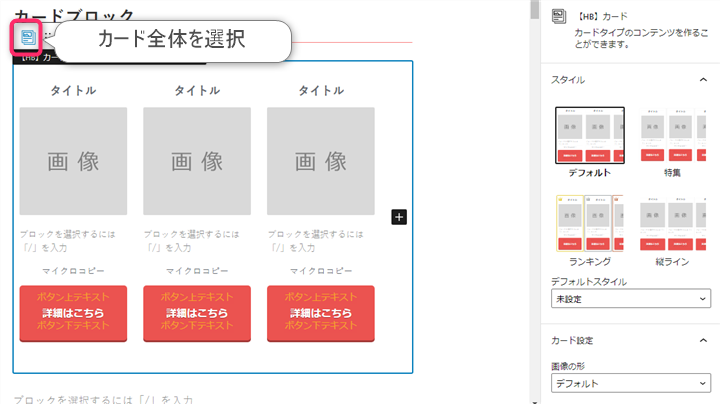
【HB】カードを挿入します。

左上のカードアイコンでカード全体を選択してから、右サイドパネルでカード全体のデザインを選択します。カード全体が親ブロック、各列が子ブロックです。
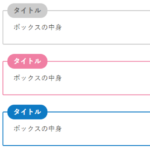
スタイル
- デフォルト:枠なし
- 特集:枠あり
- ランキング:1~3位まで
- 縦ライン:縦ラインで区切る
カード設定
- 画像の形:長方形、正方形、円形
- カードタイトルの行揃え:左、中央、右
※ランキングのタイトルは「左揃え」推奨です。中央にするとアイコン分だけ右にずれてしまいます。
全体設定のあとは、各カードごとにタイトル、画像、説明文、ボタンを設定します。

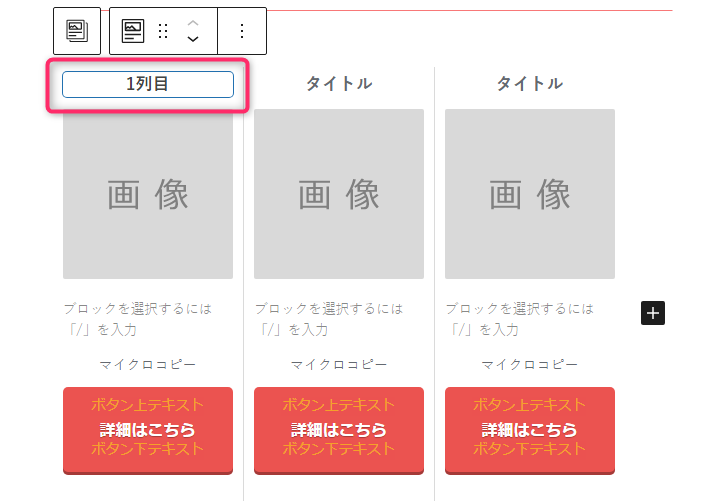
各カードごとにタイトル(見出し)を設定します。

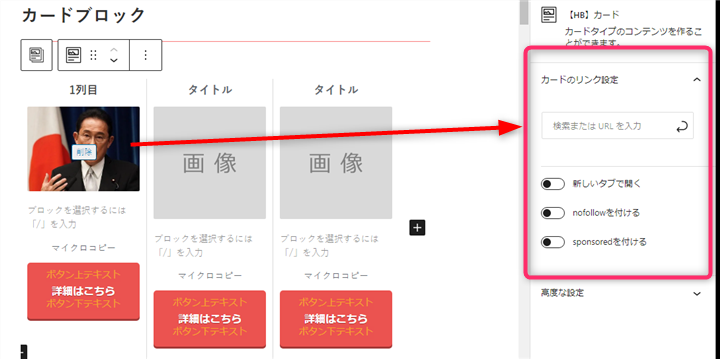
各列ごとに画像を設定します。画像には右サイドパネルからリンクも設定できます。
記事のアイキャッチ画像と同じでいい場合は、画像は設定しないでリンクのみ設定してください。編集画面には反映されませんが、実際の記事にはアイキャッチ画像が反映されます。

各列の説明文を記入します。

各列のボタンを設定します。設定内容は「ボタンブロック」と同じです。ボタンが不要な場合は削除してください。
列を増やす

カードを増やしたい場合は、カード全体を選択した状態で右端の「+」ボタンから増やせます。
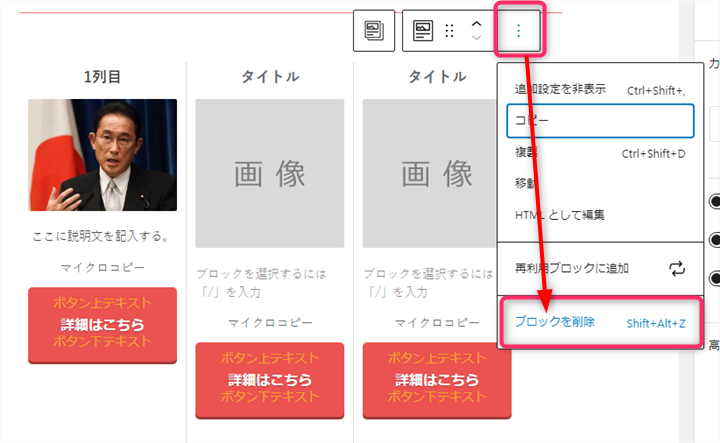
列を減らす

削除したい列を選択して、「ブロックを削除」してください。
以上、【HB】カードブロックの使い方でした。