投稿記事、固定ページの編集画面下にある「般若ビルダー記事設定」から、記事のカスタマイズができます。

SNS

記事ごとにSNSでの記事のシェアを考慮したタイトル、アイキャッチの設定ができます。
設定方法

SNS上で変更(表示)したいタイトル、説明文、画像を記入してください。
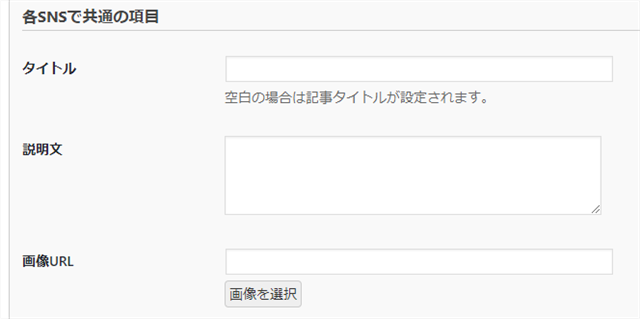
各SNSで共通の項目
■タイトル
・ここが空欄の場合→般若ビルダー設定で設定したタイトルが表示
・それも無指定の場合→記事のタイトルがそのまま表示
■説明文
・ここが空欄の場合→般若ビルダー設定で設定したdescriptionが表示
・それも無指定の場合→記事冒頭の抜粋文(120文字ほど)が表示されますが、なるべく「般若ビルダー設定」か「OGP設定」でどちらかは指定しておくことをおすすめします。
■画像URL
・ここが空欄の場合→アイキャッチに設定した画像
・それも無指定の場合→「アイキャッチ無しのときに表示されるデフォルト画像」が表示
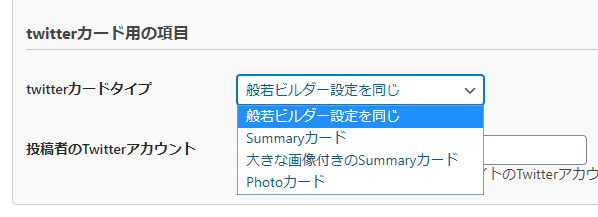
twitterカード用の項目

twitterカードタイプ
「般若ビルダー全体設定」の「SNSの設定」と表示を変えたい場合は異なる表示タイプを選択します。
投稿者のTwitterアカウント
同じく、「般若ビルダー全体設定」の「SNS」でのアカウントとは変えたい場合に記入します。
他のタブ項目を変更しない場合は、ここで「下書きとして保存(公開、更新)」してください。
広告

般若ビルダー全体設定の「広告の設定」でサイト全体に広告表示にした場合でも、この「般若ビルダー記事設定」→「広告」から、特定の記事のみ広告を非表示にできます。
また、般若ビルダー全体設定で広告ラベルを非表示にしている場合でも、特定の記事(ラベルがないと、クリック誘導と誤解される記事)に、広告ラベルを表示できます。
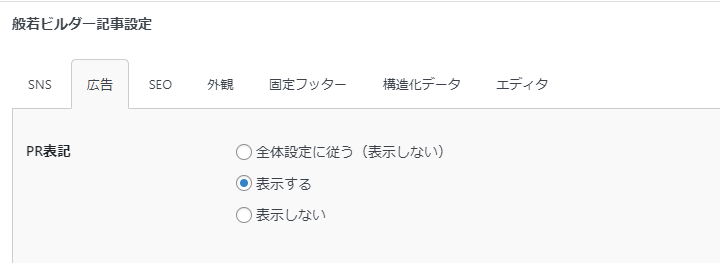
PR表記
ステマ規制対策用のPR表記の表示・非表示の切り替えができます。
もともと、個別に非表示にするためにつくったつもりでいたのですが、「個別に表示」もできます。
個別に表示したい場合は、[HB] 広告設定>「表示するコンテンツ」のチェックはすべて外した状態で、該当の記事の「表示する」にチェックを入れてください。
記事IDで個別指定するよりも、この記事設定で「表示する」にチェックを入れたほうが早いかもしれません。
アドセンス広告の切り替え方法

「広告を表示しない」にチェックを入れて、「下書きとして保存(公開、更新)」してください。広告ラベルを表示する場合は、「広告ラベルを表示する」にチェックを入れます。
個別設定ができるのは投稿記事のみです。固定ページは「[HB] 広告設定」の設定内容になります。
SEO

検索エンジンを意識したタイトルやディスクリプション、記事のnoindex設定ができます。
タイトル

訪問ユーザーが見るタイトルとは別に、SEOを意識したタイトルを設定できます。ここに記入したタイトルが検索結果に表示されます。訪問ユーザー向けと同じでよい場合は、記事タイトルをそのままコピペすればOKです。
30文字前後に収めるとよいです。
タイトルタグ後半のテキスト

記事の後半につくサイト名をカスタマイズできます。
ただ、個別に設定するよりは、最初から「般若ビルダー設定」の「SEO設定」から全体設定しておいたほうがラクです。

ディスクリプション

検索結果に表示するディスクリプション(説明文)を設定できます。検索ユーザーが打ち込むであろうキーワードを盛り込みつつ、100文字以下に収めるとよいです。
クローラー設定

検索エンジンにインデックスしたくない記事は「noindex」に、検索エンジンのクローラーが周ってくることも拒否する場合は「nofollow」にチェックを入れます。
外観

カスタムCSS

特定の記事にのみCSSを追加できます。適用させたいCSSを記述できます。記述後は「下書きとして保存(公開、更新)」してください。
カラムの切り替え

切り替えたいカラムを選択して、「公開」または「更新」してください。
記事の横幅

記事幅を、「ノーマル(620px)」か「ワイド(720px)」「コンテンツ幅(1カラムのみ)」を選択して、「下書きとして保存(公開、更新)」してください。
目次の表示

全体設定で目次を表示にして、特定の記事だけ非表示にしたい場合は「手動で挿入」を選択して、[mokuji]を使わなければ非表示にできます。
画像のスタイル

影を付けたくない記事で影をはずせます。任意の画像にだけ影をつけたい場合はimgタグの最後に「kage」を追記します。
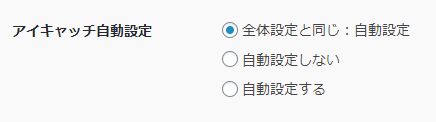
アイキャッチ自動設定

アイキャッチの自動設定を記事ごとに設定できます。
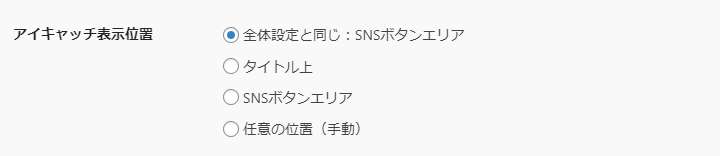
アイキャッチ表示位置

アイキャッチの表示位置を記事ごとに設定できます。
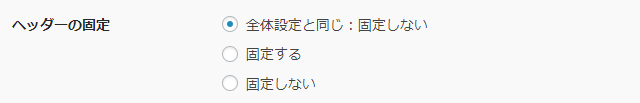
ヘッダーの固定

全体設定でヘッダー固定にした場合でも、特定の記事だけ固定を解除できます。
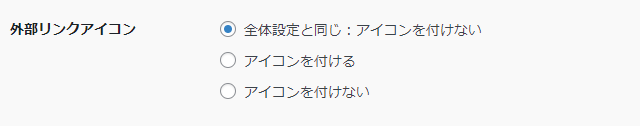
外部リンクアイコン

全体設定とは別に、記事ごとに外部リンクを付けるか付けないか選択できます。
上へもどる/目次ボタン

全体設定とは別に、記事ごとに上へもどる/目次ボタンを付けるか付けないか選択できます。
脚注タイトル

全体設定とは別に、記事ごとに脚注のタイトルを変更できます。
脚注の見出しのタグ

全体設定とは別に、記事ごとに脚注の見出しタグ(h2~h4)を変更できます。
脚注のアコーディオン化

全体設定とは別に、記事ごとに脚注をアコーディオン化するか、しないかを選択できます。
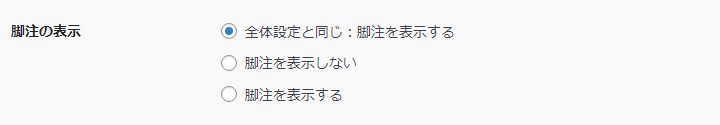
脚注の表示

全体設定とは別に、記事ごとに脚注を表示するか・しないかを選択できます。
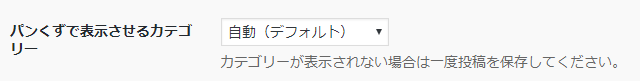
パンくずで表示させるカテゴリー

カテゴリーを複数設定している場合に、パンくずに表示させるカテゴリーを選択できます。
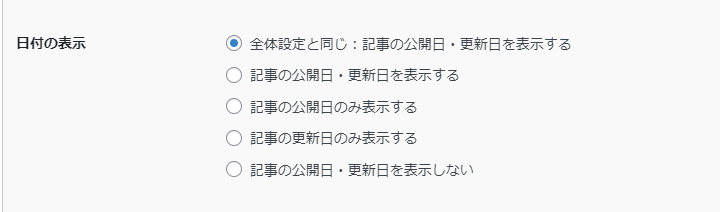
日付の表示

日付の表示を記事ごとに設定・変更できます。
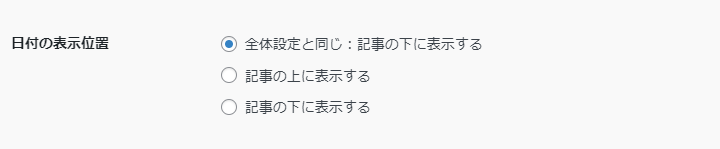
日付の表示位置

日付の表示位置を記事ごとに設定・変更できます。
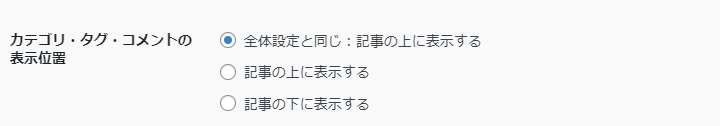
カテゴリ・タグ・コメントの表示位置

カテゴリ・タグ・コメントの表示位置を記事ごとに設定・変更できます。
固定フッター

「[HB]固定フッター」とは別に、投稿・固定ページ・LPに固定フッターを個別に実装できます。
設定方法は、全体の「[HB]固定フッター」と同じですが、記事設定では「表示する範囲」や「表示しない記事」の項目はありません。
構造化データ


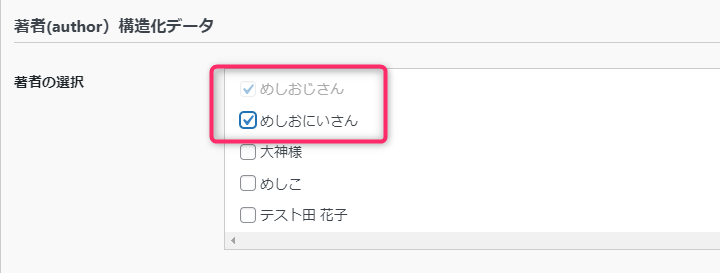
複数人で記事を制作している場合に、複数の著者プロフィールを記事と紐づけることができます。1人で運営している場合はスルーでOKです。
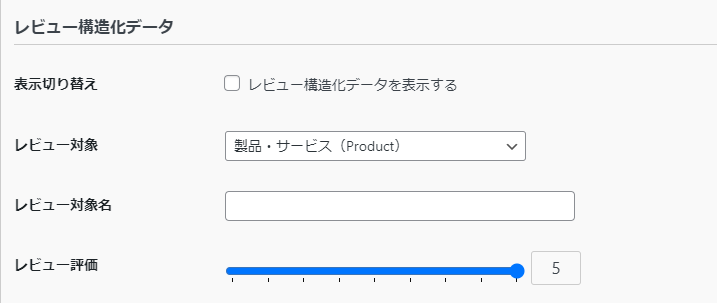
レビュー構造化データ

商品やサービスのレビュー記事で使います。検索結果に、レビューの星評価を表示できます。

表示切り替え
表示したい場合はチェックを入れます。「評価ブロック」との併用はできません。機能が重複するため、評価ブロックを使う場合はチェックを外してください。併用するとエラー、警告の通知が来てしまいます。
「レビュー構造化データ」と「評価ブロック」の使い分けは、
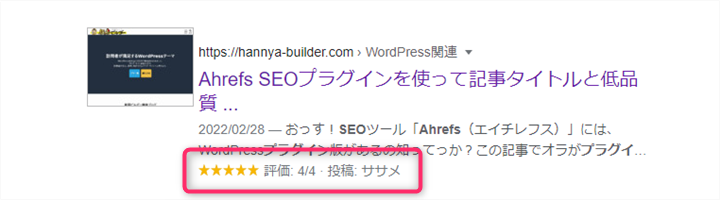
- 星評価+著者名を検索結果に表示したい→レビュー構造化データを使う
- 星評価+著者名+メリデメを検索結果に表示したい→評価ブロックを使う
といった使い分けをしてください。現時点では、レビュー構造化データはほぼ確実に星評価が表示されます。メリデメ表示は、表示されないことが多いです。
なので、検索結果で目立つ星評価を確実に表示したい場合は、「レビュー構造化データ」のほうを使うことをおすすめします。
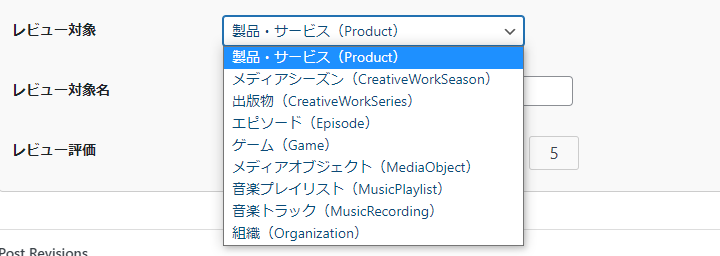
レビュー対象

レビューするモノ・サービスにもっともふさわしいカテゴリを選んでください。基本的には「製品・サービス」でOKです。
レビュー対象名
レビューした商品名やサービス名を記入します。
レビュー評価
5段階(0.5刻み)で評価結果を選択します。選択した星評価は、検索結果と記事の右下に表示されます。
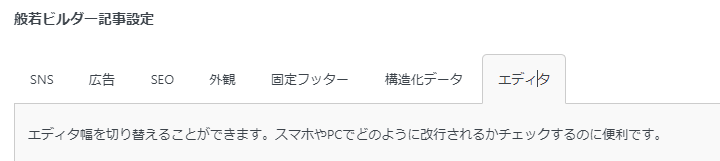
エディタ

エディタ(記事編集画面)の変更ができます。
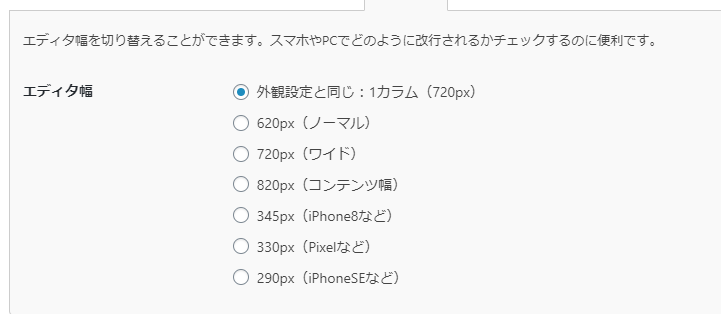
エディタ幅

エディタ内のコンテンツ幅を切り替えて、「編集画面の」文字の折返し位置を変更できます。

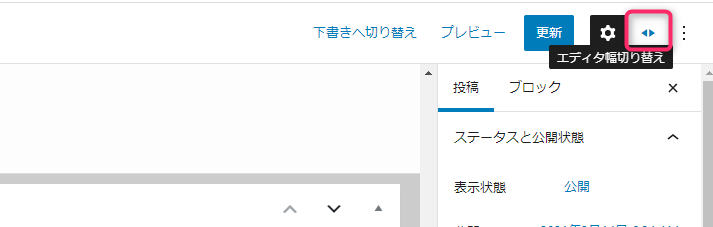
この切り替えは、画面右上「◀▶」からも変更できます。
↓エディタ幅を切り替えている様子
右上の切り替えを使ったほうが、リアルタイムで折り返し位置の変更が確認できるので、おすすめです。
「エディタ幅」は編集画面の折り返し位置を変えて、編集画面上で確認するための機能です。実際の記事の折り返しは、「外観」タブで変えてください。
以上「般若ビルダー記事設定」でした。




