記事下に「投稿者情報」を表示できますが、記事内の好きな位置(記事の前半など)にも表示できるブロックです。「お客さまの声」のような使い方もできます。
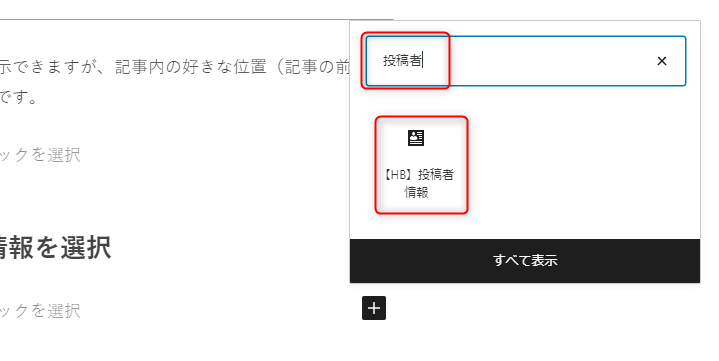
1.【HB】投稿者情報を選択

「+ボタン」→「投稿者」で検索→「【HB】投稿者情報」を選択します。
2.見出し、名前、肩書き、本文を記入
アイコンを設定して、見出し、名前、肩書き、本文を記入して完了です。
なお、名前にはプロフィール詳細ページのリンクを指定できます。

画面右のブロックからURLを指定できます。プロフィールページ以外のURL(投稿者アーカイブページ)などでもマッチします。
以上、【HB】投稿者情報ブロックでした。