「めしおさんはGoogle Chromeの拡張にどんなものを入れていますか?」という質問が来ましたので、私が使っているGoogle Chrome拡張機能(エクステンション)をまとめておきます。普段のアフィリエイト作業に使えるもののみピックアップしておきます。
1. 自動で次のページを読み込む「AutoPager Chrome」
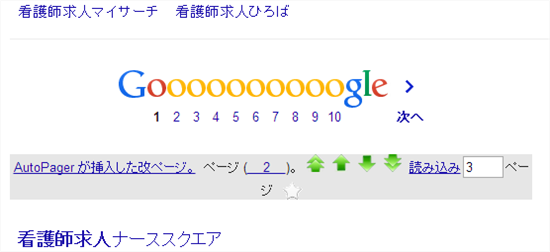
検索画面などで「次へ」ボタンをクリックしなくても、自動的に次のページを読み込んでくれる拡張機能です。

アフィリエイターなら、色々なキーワードで日々検索しますし、ライバルサイトのチェックで結構下位のサイトまで見ていくと思いますので、この拡張機能はアフィリエイターなら必須だと思います。
また、Yahoo!知恵袋などでターゲットユーザーのリサーチをする場合も、自動で次のページを読み込んでくれます。クリックして画面が切り替わるのを待たなくても、キーワードをどんどん拾い読みできますので、この拡張機能はもう手放せません。
同系統の拡張で「AutoPagerize」「AutoPatchWork」がありますが、私は「AutoPager Chrome」が一番読み込みが速くて好きです。ただ、最近になってAutoPager ChromeがChrome ウェブストアからなくなってしまったようです。「AutoPagerize」か「AutoPatchWork」で我慢するしかないのかなと思います。
使い方:そのまま有効化するだけでOKです。
2. 背景色やボタンのカラー設定に「ColorPick Eyedropper」
「このサイトの、この部分って何色なのだろう?」という時に、カーソルを合わせるだけでカラーコードを調べることができる拡張機能です。

めしおブログで使用しているWordPressテーマ「メシオプレス03」の場合、テーマカラーなどをカラーピッカーで直感的に変更することができますが、自分で調整するのではなくて「あのサイトと同じ色を使いたい!」という時も出てきます。
そういう時に「ColorPick Eyedropper」を使えばカラーコードがわかりますので、コピペして同じ色に変更することができます。
また、広告主のLPで使われているボタンと同じ色のボタンを作って、統一感を出したい時にも使えます。ボタンの作成は、「ボタンメーカー」を使えば簡単です。LPで使われてるボタンの色をColorPick Eyedropperでコピーして、「背景色」のところに取得したコードを貼り付ければOKです。
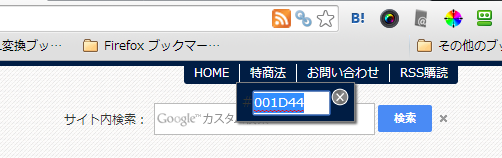
使い方:有効化後、「ColorPick Eyedropper」アイコンをクリックして、カラーを調べたい部分にマウスカーソルを置いて、クリックするとコードが表示されます。コピーしたら×ボタンで閉じます。
3. よく使うリンクタグを登録し、コピペできる「Create Link」
よく使うリンクタグの形式をあらかじめ設定しておき、クリックするだけでタグごと記事に挿入できる拡張機能です。

通常、記事内にリンクを貼るには、ブラウザのアドレスバーでURlをコピーしたり、リンクにカーソルを合わせて右クリックでコピーしてからHTMLタグに置き換える・・・といった作業が必要です。しかし、Create Linkに設定しておけばクリックして、そのまま貼り付けるだけで設定しておいたHTMLタグが挿入されます。
この機能は他サイトへのリンクを貼りたがらないアフィリエイターよりも、ブロガーのほうが重宝する拡張機能かなと思います。当記事内のリンク設定も「Create Link」を使用しました。
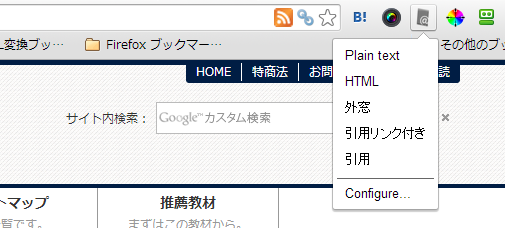
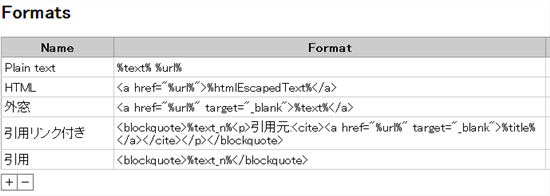
使い方:有効化後、Create Linkのアイコンをクリックして、「Configure」から「+」ボタンを押して、「Name」にわかりやすい名前を、「Format」によく使うリンクタグをあらかじめ設定しておきます。私は「外窓(別ウインドウで開く)」「引用リンク付き」「引用」の3つを追加しています。

■外窓
[html]<a href="%url%" target="_blank">%text%</a>[/html]
■引用リンク付き
[html]<blockquote>%text_n%<p>引用元:<cite><a href="%url%" target="_blank">%title%</a></cite></p></blockquote>[/html]
■引用
[html]<blockquote>%text_n%</blockquote>[/html]
使い方:「外窓」と、デフォルト設定の「Plain text」「HTML」は、そのままCreate Linkのアイコンをクリックして、該当のボタンを押して、記事画面にCtrl+Vで貼り付けます。引用ボタンは、先に引用部分をドラッグしてから該当のボタンを押して貼り付けます。
4. alt属性を可視化できる「Popup Image Alt Attribute」
画像にマウスを置くと、画像に設定したalt属性がポップアップで浮き上がる拡張機能です。

「この機能はもう手放せない!」というものではないのですが、私の場合は、外注さんに写真付きの記事を納品してもらった際のチェック時に地味に活躍してくれます。
5. ID&パスワードを呼び出す「RoboForm」
Google ChromeでRoboFormを使う際に必須の拡張機能です。アフィリエイターの場合は、同じサービスで複数アカウントを持つことも多いので、ID・パスワードの管理&呼び出しツールは何かしら必須だと思います。私はロボフォームを毎日使っています。
ID・パスワード管理ツールは色々ありますが、私は2008年からずっと「RoboForm」派です。海外の商品ですが、日本語でのサポートもしてくれますし、返信も早いです。Bobさんが24時間以内に返信してくれます。
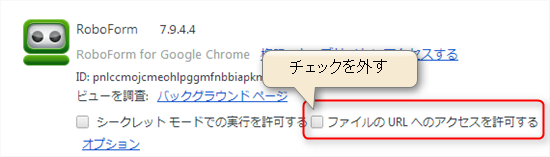
使い方:有効化するだけで、ブラウザ下側のバーから呼び出せるようになります。なお、「ファイルのURLへのアクセスを許可する」にチェックが入っている場合はチェックを外します。外さないとChromeが激重になりますので気をつけてください。

おすすめ度:
RoboForm for Chromeのインストールはこちら
6. はてブを身近に「はてなブックマークGoogleChrome拡張」
はてなブックマークをより便利に活用できる拡張機能です。
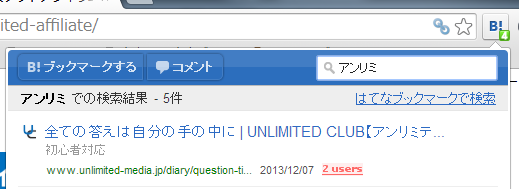
気になった記事をブックマークしやすいのはもちろんですが、見ているページや、Google検索画面にブックマーク数が表示されるようになるので、人気記事の指標としても使えます。また、ブックマークした記事を検索してすぐに呼び出せるのも便利です。

使い方:有効化するだけで、はてなブックマークアイコンからブックマークできたり、ブックマークした記事を検索できたり、検索画面にはてなブックマーク数が表示されるようになります。
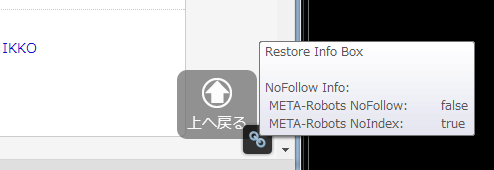
7. nofollowやnoindexを可視化できる「NoFollow」
nofollowが付いているリンクや、noindex処理されているページを可視化できる拡張機能です。

基本的には自分のサイトで正しく設定できているかをチェックするものだと思いますが、他のサイトを見ていて「このリンクはnofollowにしているのか」とか「このページはnoindexにしているのか」といった発見ができるのも面白いです。ちなみに、noindexの有機的な活用方法を知らない場合は、賢威6.2のSEOマニュアルで学んでください。
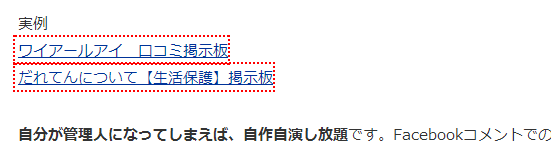
使い方:有効化するだけでOKです。nofollowの付いたリンクは赤い点線で囲まれるようになります。noindexのページは画面右下に手錠のようなマークが現れるようになります。

8. 検索結果にプレビューを表示させる「SearchPreview」
Google検索画面にサイトのプレビュー(サムネイル)画像を表示させる拡張機能です。
通常は、検索結果に表示されたタイトルと説明文を見てサイトにアクセスするかを判断しますが、SearchPreviewを使えばサイトの外観も検索画面で確認することができます。
公式サイトなのか、アフィリエイトサイトなのか、凝ったデザインのサイトなのか、シンプルなデザインのサイトなのか、場合によってはSIRIUSなのか賢威なのかなど、使用しているテンプレートもアクセスしなくても判別することができます。明らかに見る必要のなさそうなサイトはスルーして、他のサイトのチェックに時間を充てることができます。
ただし、検索4ページ目の途中からプレビューが表示されなくなってしまいます。そこだけがちょっと残念です。
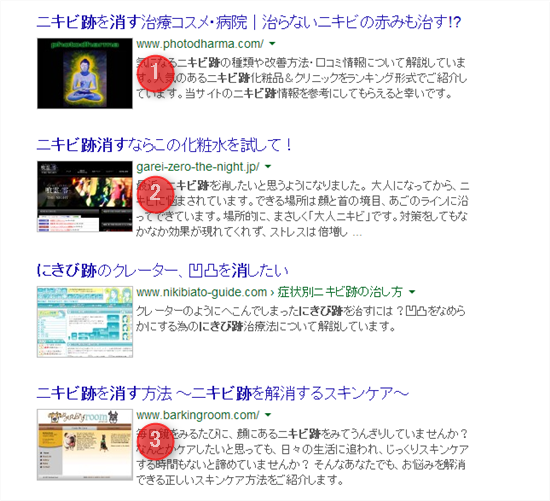
SearchPreviewが面白いのは、そのサイトが「中古ドメインかどうか」も視覚的にわかってしまうところです。プレビュー画像は初期のサイトデータがしばらく使われるみたいです。例えば、薬事法的な問題は置いておいて、「ニキビ跡 消す」で検索した場合、

検索2ページ目に↑のようなサイトがあります。ニキビのサイトのはずなのに、大仏の絵が使われていたり(1)、黒背景に「霊」という文字が見えたり(2)、英語で書かれたサイト(3)が表示されています。こういうサイトはほぼ間違いなく中古ドメインです。ちなみに、「3」のサイトは・・・知る人ぞ知るテンプレートで作られていました。
使い方:そのまま有効化するだけでOKです。
以上、アフィリエイト作業時におすすめのGoogle Chrome拡張8選でした。
おそらく、有名どころばかりで、知られていないような拡張機能は使っていないと思います。色々入れすぎて重くなると本末転倒ですし、必要最低限のものしか使っていません。なので、記事にした意味があったのだろうか?という気もしなくはないですが、一応リクエストがあったので記事にしました。
他に「Autocomplete = on」「OneClick Cleaner for Chrome」「RSS Subscription Extension(by Google)」も入れていますが、効果のほどがイマイチわからなかったり、使用頻度が低いので紹介記事からは外しておきました。


コメントする
この記事にはコメントできません。
この記事へのコメント
これは使えそうなものばかりですね
早速すべて導入させました。
めしおさんありがとう
たんたさん、是非活用してください。