
こんばんは。「般若ビルダー」「般若ビルダーサーチ」制作・販売者のササメです。
般若ビルダーでは、スマホからサイトを見たときにテーブル(表組み、比較表)を左右にスクロールできる機能を実装しています。
これは、2015年6月に前作メシオプレス02で実装した機能をそのまま引き継いだものです。当時は「スマホのテーブル表示をどうするか問題」の最適解として「スクロールさせるのがベスト」的な風潮だったので実装した気がします。
ですが、このスマホでのテーブル横スクロール機能。私は自分のサイトでは一度も使ったことがありません。理由は、横にスクロールすると全体が見渡せなくて余計に見にくくなって、内容が頭に入ってこないと感じるからです。私だけですかね?
そこで、実装から6年以上が過ぎた今、スマホでの横スクロールテーブルはどれほどの人に支持されているのか、改めて調査検証してみました。
調査内容
- 横スクロールあり
- 横スクロールあり(1列目固定)
- 横スクロールなし
以上3パターンのテーブル(表組み、比較表)を「スマホで」見て、どのテーブルが「見やすい、わかりやすい」と感じたのか答えてもらう。
1.横スクロールあり
※スマホでご覧ください。
| 総合 評価 | 製品名 | 保湿力 | 成分 | 使用感 | コメント |
|---|---|---|---|---|---|
| A |  岸田 文雄 | セラミドにビタミンC誘導体など成分バランスがよく浸透力も申し分ナシ | |||
| B |  菅 義偉 菅 義偉 | 大容量でコスパ抜群。セラミドやヒアルロン酸など浸透成分も豊富 | |||
| C |  安倍 晋三 | 保湿力が伸びず、最下位に。すぐにヘタる泡も使用感を下げた |
2.横スクロールあり(1列目固定)
| 製品名 | 総合 評価 | 保湿力 | 成分 | 使用感 | コメント |
|---|---|---|---|---|---|
 岸田 文雄 岸田 文雄 | A | セラミドにビタミンC誘導体など成分バランスがよく浸透力も申し分ナシ | |||
 菅 義偉 | B | 大容量でコスパ抜群。セラミドやヒアルロン酸など浸透成分も豊富 | |||
 安倍 晋三 | C | 保湿力が伸びず、最下位に。すぐにヘタる泡も使用感を下げた |
3.横スクロールなし
| 総合 評価 | 製品名 | 保湿力 | 成分 | 使用感 | コメント |
|---|---|---|---|---|---|
| A |  岸田 文雄 | セラミドにビタミンC誘導体など成分バランスがよく浸透力も申し分ナシ | |||
| B |  菅 義偉 菅 義偉 | 大容量でコスパ抜群。セラミドやヒアルロン酸など浸透成分も豊富 | |||
| C |  安倍 晋三 | 保湿力が伸びず、最下位に。すぐにヘタる泡も使用感を下げた |
調査対象:10代~50代の男女その他100名
調査手法:クラウドソーシングを使ったアンケート調査(クラウドワークス+ランサーズ)
調査日時:2021年11月10日~2021年11月11日
回答者の属性データ
まずは回答者の属性データから公開します。

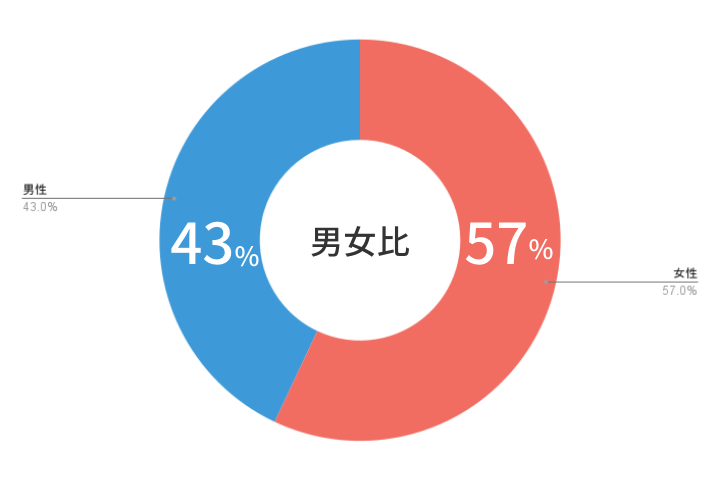
回答者の男女その他の比率

女性の回答が6割近くになりましたが、まずまずのバランスです。一応「その他」も設定していたのですが、0人でした。
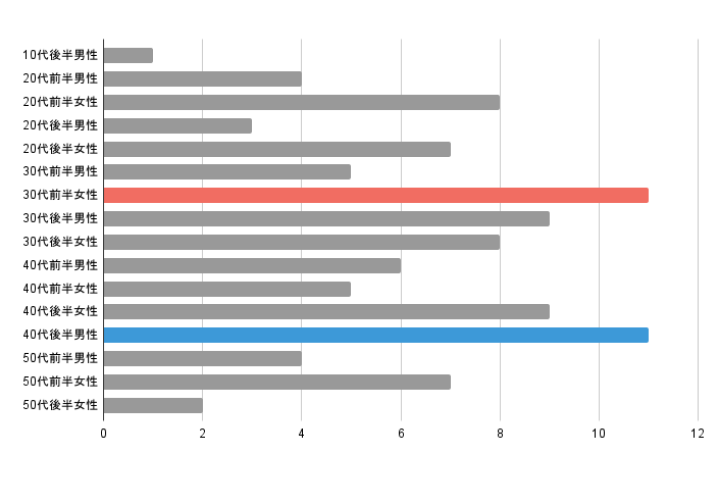
回答者の年代別内訳

女性は30代前半、男性は40代後半から多く回答がありました。
調査結果
それでは、以上の回答者はどのテーブルデザインがスマホサイトで「見やすい、わかりやすい」と感じたのか。次のような明確な結果が出ました。
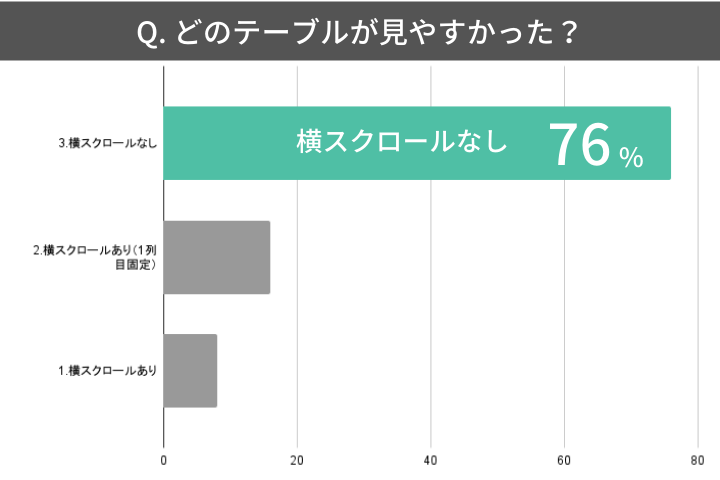
見やすい、わかりやすいと感じたテーブルレイアウトは?

「横スクロールなし」が圧勝の76%でした。次点が1列目を固定した横スクロール、最下位は通常の横スクロールテーブルでした。
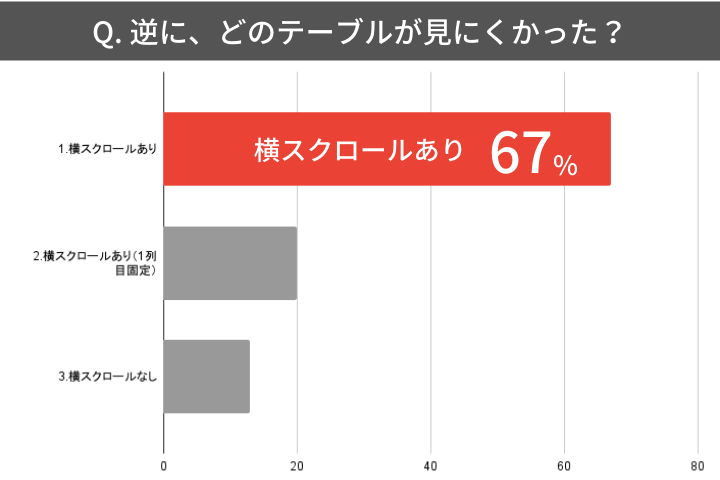
見にくい、わかりにくいと感じたテーブルレイアウトは?
念のため、見にくいと感じるテーブルも回答してもらいました。

やはり、「横スクロールあり」が見にくいと回答した人が67%で圧倒的で、見やすいテーブルとは逆の結果になりました。
3つのテーブルそれぞれについて「見やすい、わかりやすい」と感じる理由を回答してもらいましたので、 理由も知りたい場合は下記スプレッドシートよりどうぞ。
スマホで横にスクロールするテーブル見にくい説の調査を終えて
多少好みの違いはありましたが、「スマホで横にスクロールするテーブル見にくい説」は圧倒的多数で立証できたかなと思います。
私は「見にくい、わかりにくい」という理由でスクロールは使っていませんでしたが、アンケートのコメントを見ていて、
- スクロールしなくて済む
- スクロールが面倒
- スクロールが煩わしい
というスクロールの「手間」もUXとしてマイナス要因になることに気づかされました。言われてみれば当たり前ですが、ユーザーに余計な手間をかけさせてはダメですね。
「項目数が多くなったら列固定スクロールのほうがいいかも」という意見もありましたが、見やすいテーブルのコツは「表示内容をいかに減らしてシンプルにするか」です。
下記の記事でもテーブルを多用していますが、
ConoHa WINGとエックスサーバー、ブログ初心者はどっちがおすすめなのか比較してみた
ロリポップハイスピードプランの評判を知りたい人へ。エックスサーバーやConoHa WINGと比較してみた結果
いずれも横スクロール不要な列数なので、パッと見で内容を把握できるはずです。スクロールしないと収まらくらいの列数なら、テーブル自体を分けたほうがいいです。一度に大量の比較項目を見せられても人はなかなか理解できません。
なお、今回は「比較表」をサンプルにしたアンケートです。比較検討しているユーザーが「わかる」「理解する」必要のあるテーブルです。ただ単に、データの見た目を整えて見せるだけのテーブルなら、スクロール表示もアリだと思います。
スクロール表示のテーブルを実装したいなら、ブロックエディタ用のテーブルプラグイン「Flexible Table Block」がおすすめです。テーブルごとにスクロールの有無を設定できます。下記の記事で使いかたを解説しています。
WordPress用テーブルプラグインFlexible Table Blockはブロックエディタでも背景色や列幅の変更、結合まで自由自在!
今回の調査で使ったテーブルもFlexible Table Blockでつくりました。
というわけで、スマホで見やすいテーブルはスクロール型ではなくて、スクロールなしで全体が見渡せるテーブルである、というお話でした。

