こんにちは。「般若ビルダー」「般若ビルダーサーチ」制作・販売者のササメです。
脚注機能(国内初)、レビュー構造化データ、記事構造化データのベストプラクティスなどに対応したWordPressテーマ「般若ビルダー1.7.0」をリリースしました。
新機能1:脚注/注釈機能(たぶん国内初)


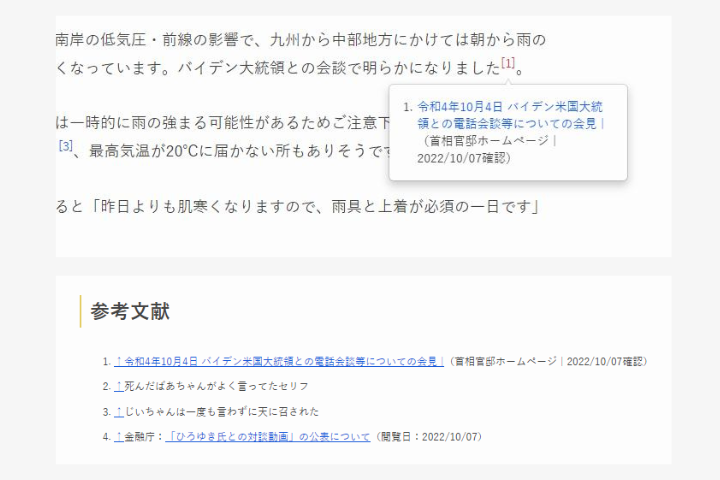
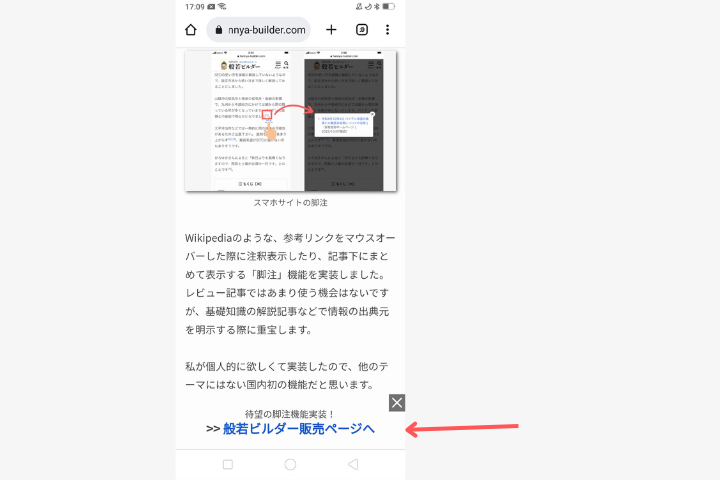
Wikipediaのような、参考リンクをマウスオーバーした際に注釈表示したり、記事下にまとめて表示する「脚注」機能を実装しました。レビュー記事ではあまり使う機会はないですが、基礎知識の解説記事などで情報の出典元を明示する際に重宝します。
私が個人的に欲しくて実装したので、他のテーマにはない国内初の機能だと思います。
脚注機能を実装した経緯
記事の途中に参考元の外部サイトリンクを普通に入れると、記事の流れがぶつ切りになって邪魔に感じることがあります。
それより「情報元のソースを確認したい人だけ見てね」というスタイルのほうが記事をスムーズに読み進められます。さらに、参考元のソースがたくさん並んでいると、信ぴょう性や説得力が担保された記事に見えてくるから不思議です。
ビジネス書とかもそうです。参考文献は巻末にまとめて載せていますよね。
かと言って、記事の最後に手動で並べるだけでは、記事のどの部分を参考にしたのかがわかりません。HTMLアンカー(ページ内リンク)で手動でリンク設定するのは、かなり面倒でやってられません。
脚注プラグインを使うと半自動化できますが、しっくり来るものが一つもなかったので、テーマに実装することにしました。
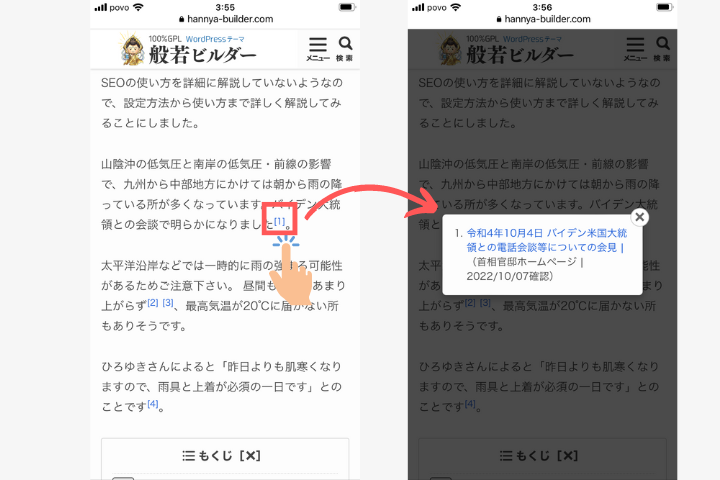
PCではツールチップで番号にカーソルを合わせると表示、番号をクリックすると脚注へ移動。スマホでは番号をタップすると、モーダルウィンドウ表示する仕様にしました。
実装サンプルや、既存の脚注プラグインの問題点は「WordPressブログ用の脚注・注釈プラグイン7選。おすすめはあるのか」で解説しているので、読んでみてください。
設定方法(全体):[HB] 記事の設定>脚注の設定
設定方法(記事):般若ビルダー記事設定>外観
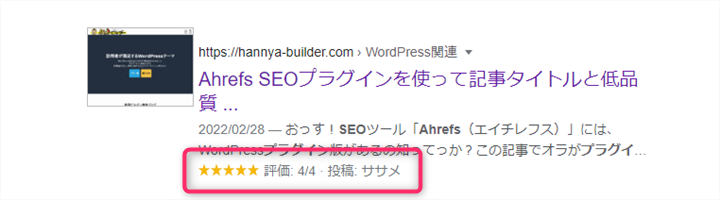
新機能2:レビュー構造化データ対応

Google検索結果に星評価を表示するレビュー構造化データに対応しました。
設定方法:般若ビルダー記事設定>構造化データ
新機能3:新着記事の見出しサイズ変更機能

TOPページをブログモードで運営したときの、新着記事一覧の見出しサイズが変更できるようになりました。
設定方法:[HB] 記事の設定>見出しの文字サイズ
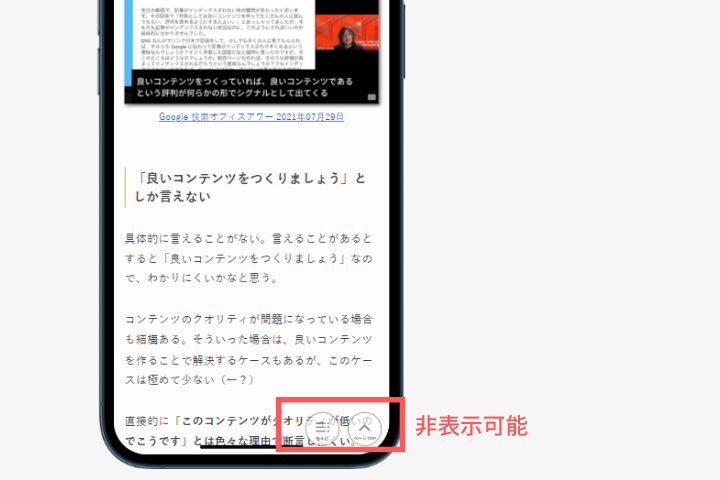
新機能4:上へもどる/目次ボタンの非表示選択

画面の右下に表示する「上へもどる/目次」ボタンを「表示しない」選択ができるようになりました。
もし、読者が「上へもどる」や「目次」ボタンを押す必要性があるとしたら、サイト運営者は記事の内容や訴求方法を見直したほうがいいかもしれません。
そんなものを押したくならない、むしろ邪魔と感じる記事と導線を提供するのが、サイト運営者の仕事だからです。
一方で、ものすごい長い記事や、読み物ではなく「使う」系の記事なら、あったほうが良いかもしれません。なので、全体で一括設定はもちろん、記事ごとに表示/非表示を設定できるようにしました。
設定方法(全体):[HB] サイト外観>上へもどるボタン/目次ボタン設定
設定方法(記事):般若ビルダー記事設定>外観>上へもどる/目次ボタン
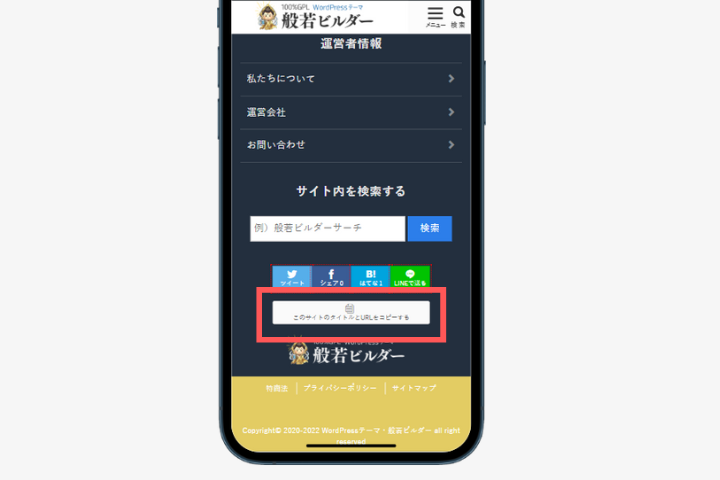
新機能5:サイト名とURLのコピーボタン

記事タイトルとURLのコピーボタンは付けていましたが、トップページにサイト名とサイトURLをコピーボタンできるボタンをフッターに追加しました。
設定方法:不要
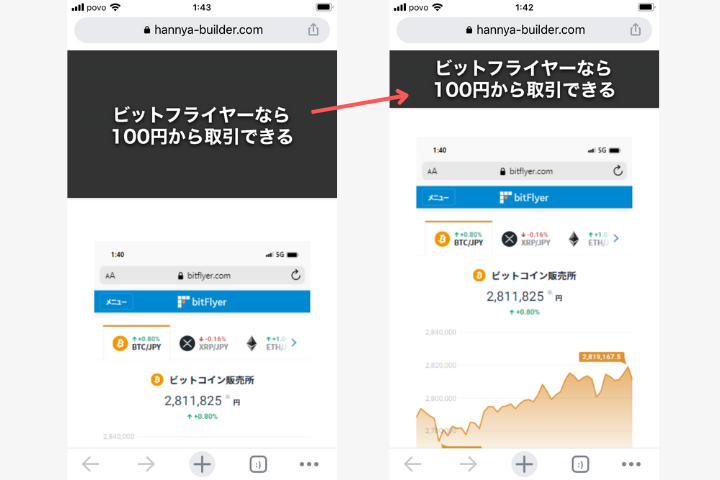
新機能6:LPのファーストビューをコンパクトにする

LPではファーストビューをフルワイドなヒーローイメージにできます。それとは真逆で、コンパクトなファーストビューもつくれるようにしました(サンプルLPを見る)。
なぜ、このようなコンパクトLPをつくれるようにしたかと言うと、「このTikTokノウハウ(アフィリエイトリンク)」の実践に対応するためです。この教材、非常に優秀です。
基本的に、Brainで売られている教材って、
- 誇大表現のオンパレードで中身が伴っていない
- 称賛に値しないものでも仲間内で絶賛して煽り売る
- 特典欲しさに初心者が高評価レビュー投稿
- サポートもしない単なる情報が数万円
など、目も当てられない教材ばかりなのですが、先ほどのTikTok教材はホンモノでした。久々に感動するレベルの教材見ました。本当は直近で月1,000万円超えているのに、「月300万円」と控え目に書いているのも好感が持てます。
この教材で推奨されているLPが非常にシンプルかつコンパクトなので、忠実に再現できるようにしました。
設定方法:LP作成エディタ>LP設定「ヘッダー」>ヘッダーの高さ
新機能7:LPのコピーライトを非表示にする

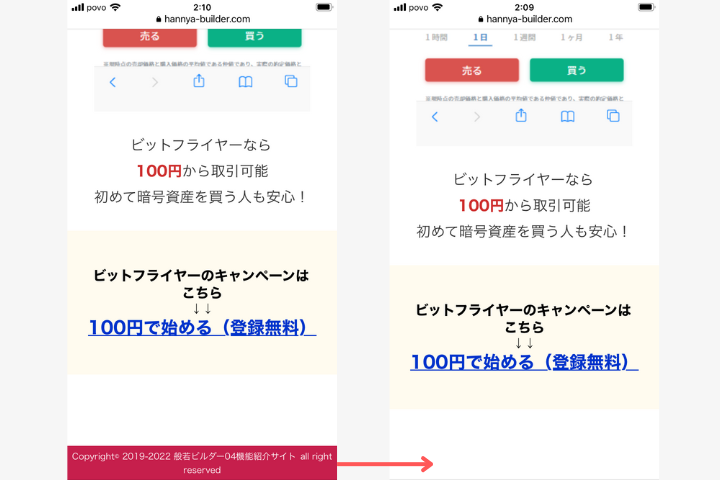
LPのフッターエリアは、フッターロゴやフッターナビに加えて、コピーライトも非表示にできるようになりました。これも、先ほどの教材の推奨LPのデザインがそうなっていたので対応しました(サンプルLPで確認する)。
コピーライトはトップページへのリンクになっているのですが、非表示にすると意図しない出口を完全になくすことができます。
設定方法:LP作成エディタ>LP設定「フッター」
新機能8:固定フッター背景色に記事の配色を追加

背景色を「黒(ボタン用)」か「記事の配色(テキスト用)」か指定できるようにしました。カスタムコンテンツ内でもテキストリンクが使えるようになりました。
設定方法(全体):[HB]固定フッターの設定
設定方法(個別):般若ビルダー記事設定>固定フッター
新機能9:記事構造化データのベストプラクティスに対応

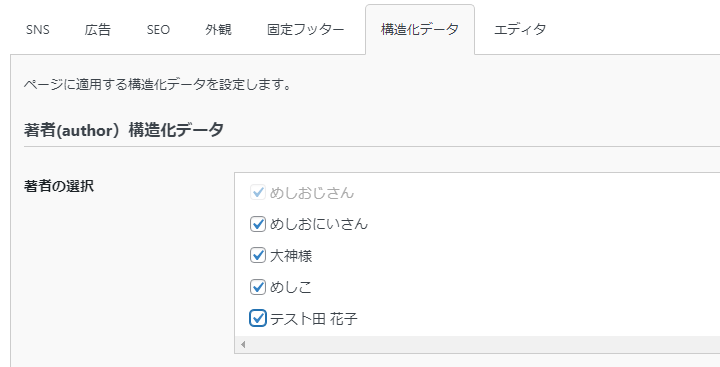
記事構造化データのベストプラクティスに対応しました。あらたに「敬称」の設定と、複数著者の構造化データに対応しました。
たとえば、サイト全体は「組織」が運営しているけど、記事は「個人」が書いている場合に、組織と個人の情報を2つ記事に設定できます。2つ以上設定できますので、複数名のライターや、監修者を置いている場合にも使えます。
なお、著者(個人、組織)に権威性がないなら、設定してもほぼ意味ないと思います(涙)
設定方法:般若ビルダー記事設定>構造化データ
設定方法:[HB] 投稿者情報+プロフィール設定>プロフィールの設定
その他の細かな改善
- feedページをnoindexにする機能をデフォルトで実装
- リファラ取得メタタグをデフォルトで挿入
- ボックス内のテキストリンクに訪問済みカラー適用しないように変更
修正
- h1の文字サイズ変更が記事編集画面に反映されないのを修正
- 編集画面のリストの余白をフロント側と同じになるように修正
- ヒーローイメージにYouTube動画を設定する機能を削除(YouTubeの規約違反になるため)
修正ファイル
style.css
mso-admin.css
aw-admin.js
msop04.js
msop04.min.js
jquery.qtip.js(追加)
jquery.qtip.min.js(追加)
adminpages.php
adminpage-blockeditor.php
adminpages-post.php
adminpages-profile.php
adminpages-lp.php
content-post.php
customizer-article.php
customizer-design.php
customizer-hero-image.php
custom-css.php
define-constant.php
footer.php
footer-entry.php
footnote.php(追加)
shortcode/footnote.php(追加)
functions.php
go-top-button.php
head-meta.php
header-lp.php
hero-header.php
hero-youtube.php(削除)
init-variables.php
shortcode.php
structure-markup.php
template-functions.php
utilities.php
url-copy-button.php
【100%GPL】WordPressテーマ・般若ビルダーの購入
WordPressテーマ「般若ビルダー(100%GPL)」の購入は下記よりどうぞ。