ランキング(縦型)は、専用のランキング作成エディタで直感操作で作成できます。

サンプル

4位の商品説明。ボタンの非表示も可能。
ランキングの設定
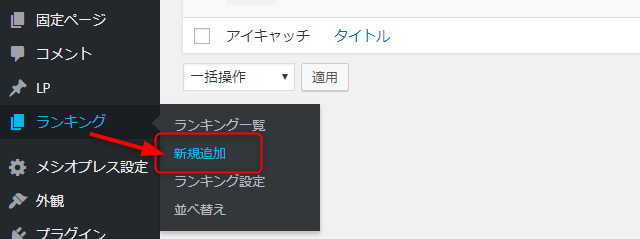
1.ランキングを「新規追加」

左メニュー「ランキング」のプルダウンメニューから「新規作成」をクリック
2.わかりやすいタイトルをつける

今回は、どこに設置したのかがわかるようなタイトルにしてみました。
3.ランキング設定でレイアウトを決める

まずは、「ランキング設定」タブでレイアウトを決めます。レイアウトをどうするかで用意する画像サイズも決まります。
ランキング内のレイアウト

画像の横に説明(項目テーブル)を並べるか、画像の下に説明を並べるかを選択します。

画像と説明を横に並べる(2段組)
画像は正方形に近い画像がおすすめです。表示枠より大きい画像サイズは自動で縮小されます。

画像と説明を縦に並べる(1段組)
画像は、長方形(横長)画像がおすすめですが、正方形画像でもOKです。表示枠より大きい画像サイズは自動で縮小されます。
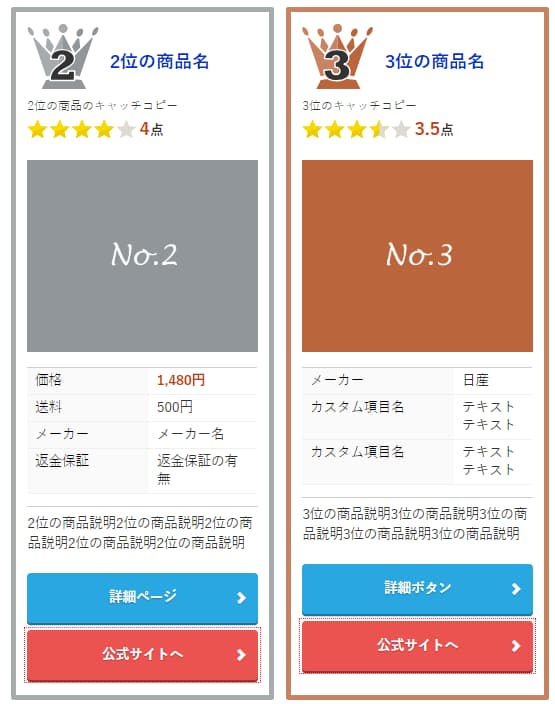
2、3位のレイアウト

横に並べる(2段組)

1カラム向けです。
縦に並べる(1段組)

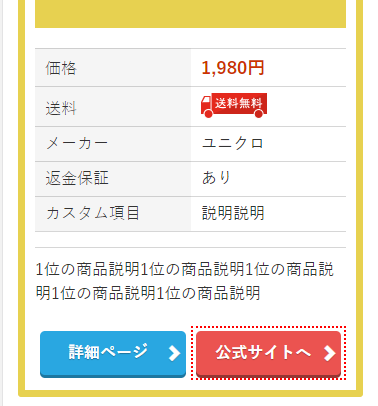
スマホのボタンレイアウト

スマホで表示したときに、ボタンを横並びにするか、縦並びにするかを選択できます。

横並び

縦並び
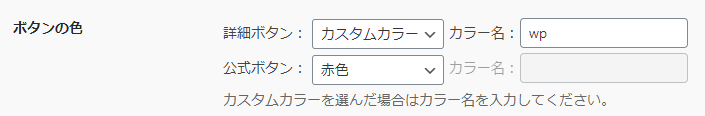
ボタンの色

カラーは「ボタンショートコード」と同じカラーバリエーションです。お好きなカラーをプルダウンから選択してください。
カスタムカラーを使うには、「カスタムカラーの設定」を済ませたあとに、「カラー名」に設定したカラー名を記入してください。
ボタンの形状

通常
角丸
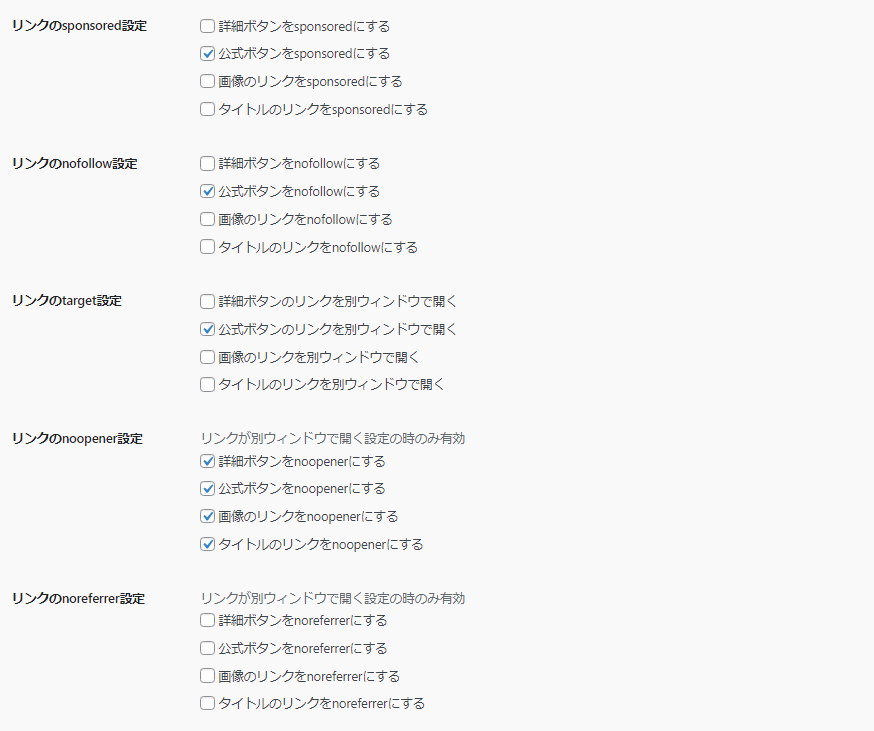
リンク属性(sponsord、nofollow、target、noopener、noreferrer)

お好みで設定してください。targetを付けた場合、noopenerは必須でチェックを入れてください。
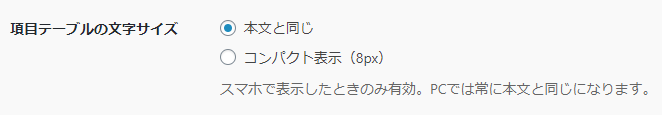
項目テーブルの文字サイズ

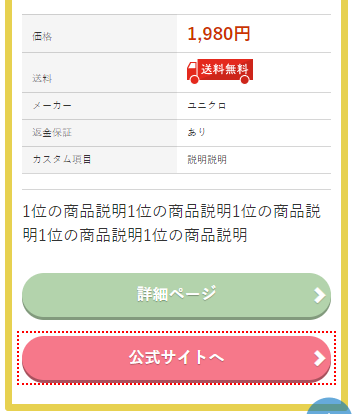
本文と同じ
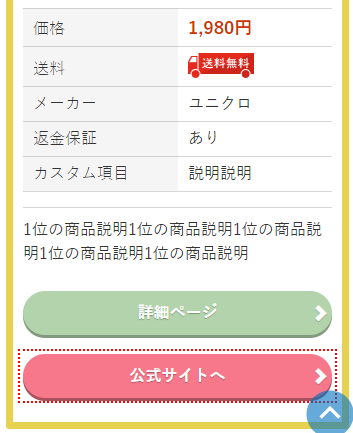
コンパクト表示(8px)
基本は、本文と同じで問題ありません。項目テーブルの内容が長文の場合に、スマホで見ると縦に間延びしてしまうので、長文の場合は「コンパクト表示」を選んだほうがいい場合があります。
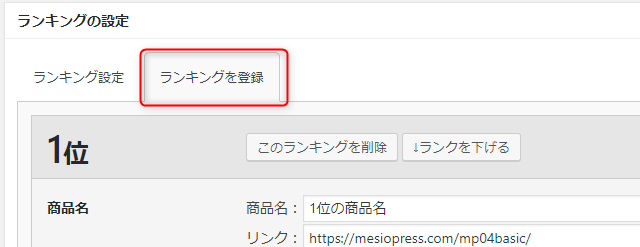
ランキングを登録
ランキングのレイアウト設定が決まったら、「ランキングを登録」タブに移ります。

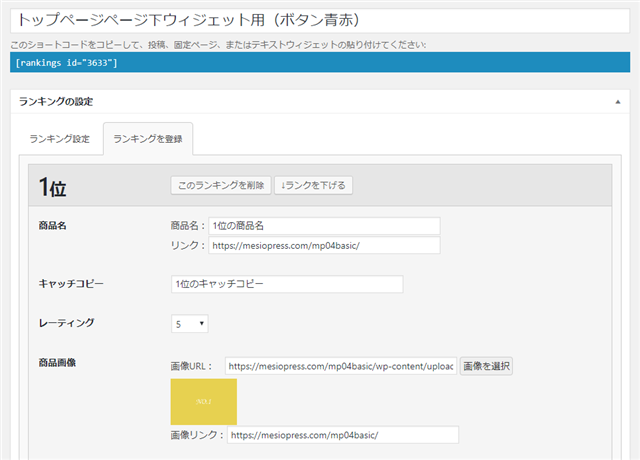
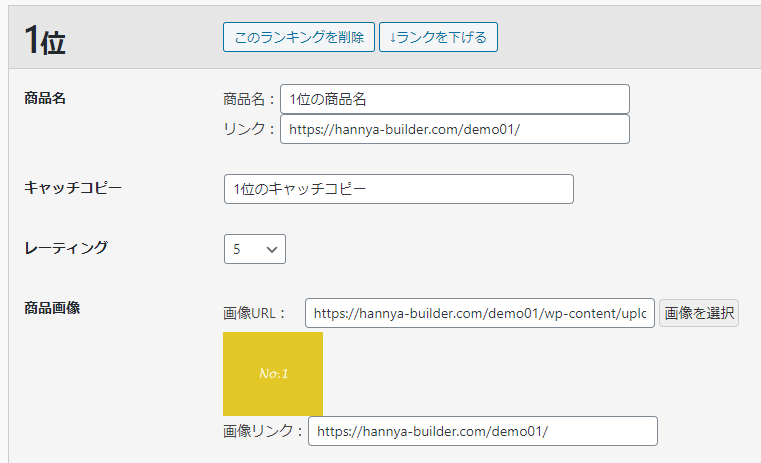
1.一位の商品をランキングに登録する
まずは1位の商品から登録していきます。

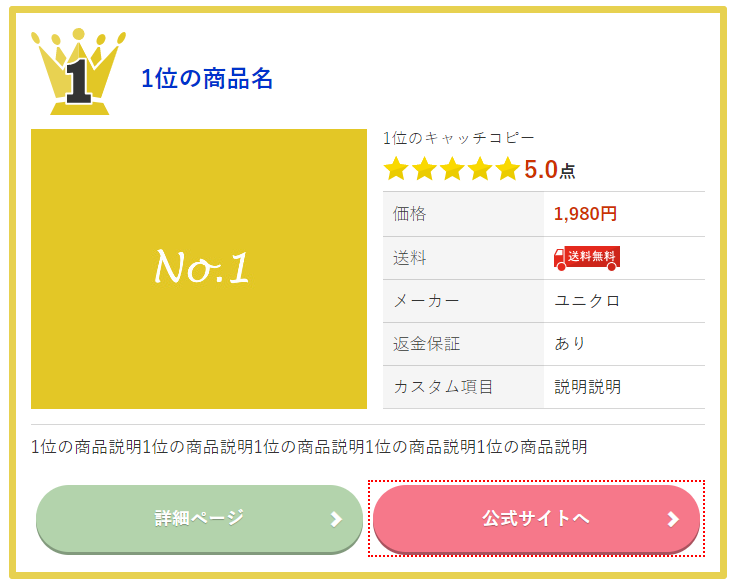
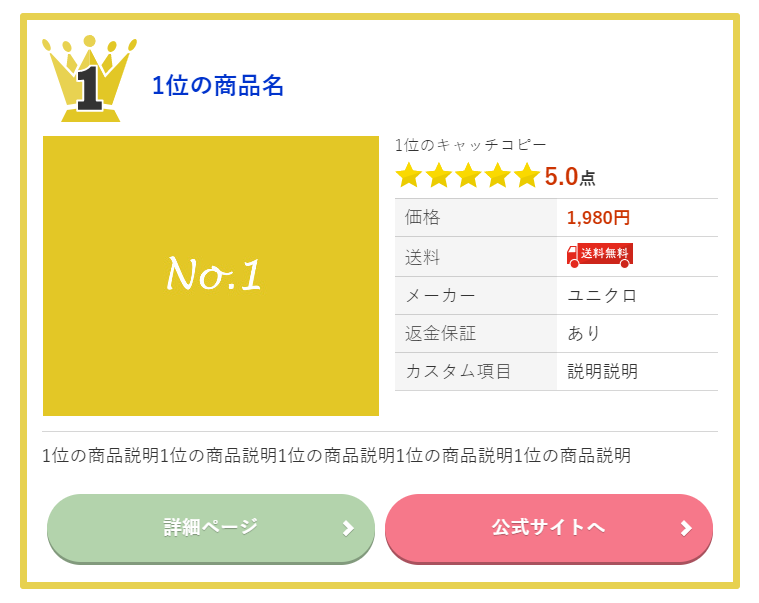
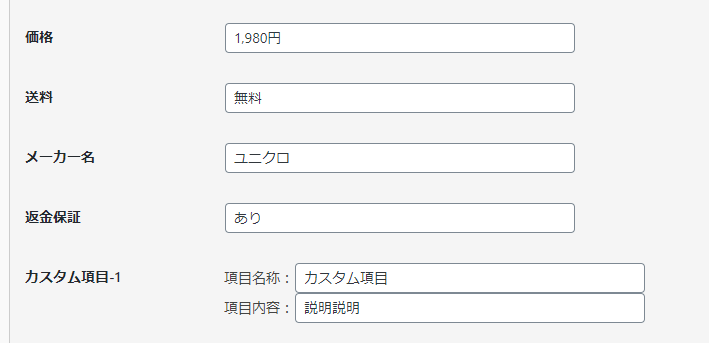
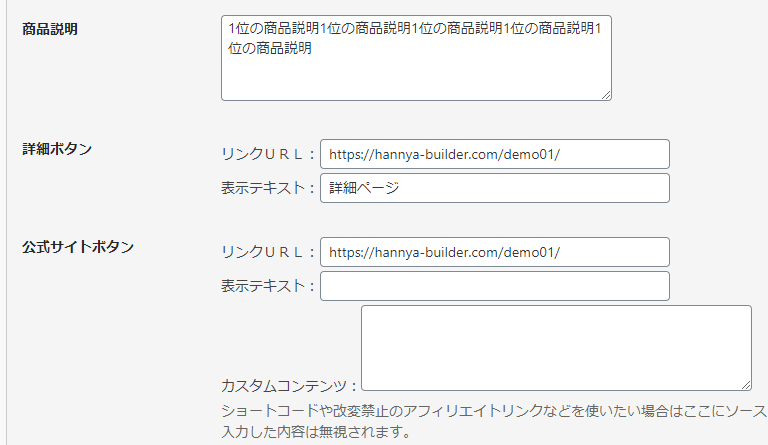
どの項目がどこに表示されるのか、↑の完成状態を見れば直感で作れるはずです。



※商品説明欄にマーカーなどを使いたい場合は、通常記事でマーカー入りの文章を作る→「HTMLとして編集」でHTMLソースをコピーして使ってください。
※必要のない項目は空欄にしておけば表示されません。
※送料は「無料」と記入すると、「送料無料」のトラックアイコンが表示されます。
※公式サイトボタンで「改変禁止ASP用ボタン」を使いたい場合は、「カスタムコンテンツ」内にソースを入れてください。
カスタムコンテンツ記述例
[[button type="normal" color="blue" icon="yajirusi" icon_align="right" width="wide"]<a href="sample.com" rel="nofollow noopener noreferrer" target="_blank">カスタムボタン</a>[/button]]
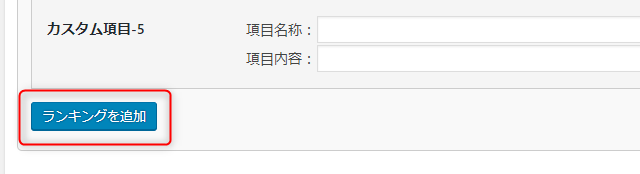
2.二位以降の商品を登録していく

1位の商品の入力が終わったら「ランキングを追加」で2位以降も同様に登録していきます。
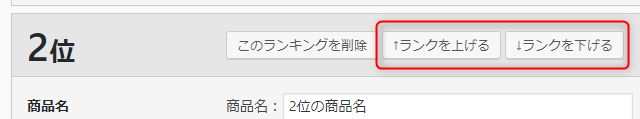
※ランキングの順位変更は1クリックでOK

ランキングの順番を変えたい場合は「↑ランクを上げる」「↓ランクを下げる」ボタンを押すと、ランキングが入れ替わります。
キャンペーン期間中、特単交渉、単価アップ(ダウン)など、ランキングを一時的に変えたい場合も、ボタンを押すだけで順位変更が完了します。
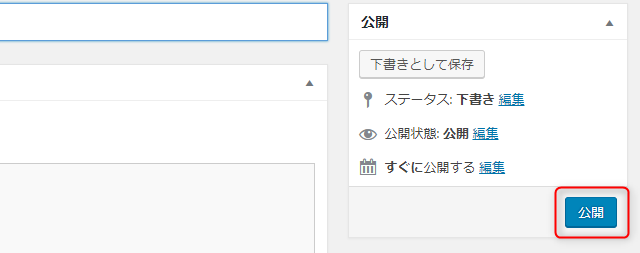
3.登録が終わったら「公開」する

順位変更および、必要な分だけランキングの登録が終わったら、「公開」ボタンをクリックしてください。

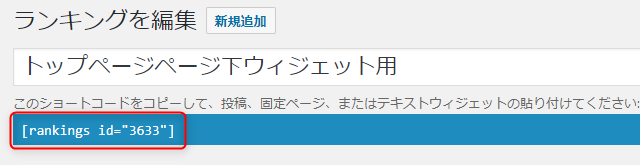
ショートコードが生成されますので、作成したランキングを表示させたい場所に貼り付けて、どんな感じで表示されるか確認してください。
王冠画像の変更でデザインに独自性を出す
ランキング順位に使う王冠画像をオリジナル画像に変更できます。サイトの雰囲気にあわせた画像を用意するのがおすすめです。
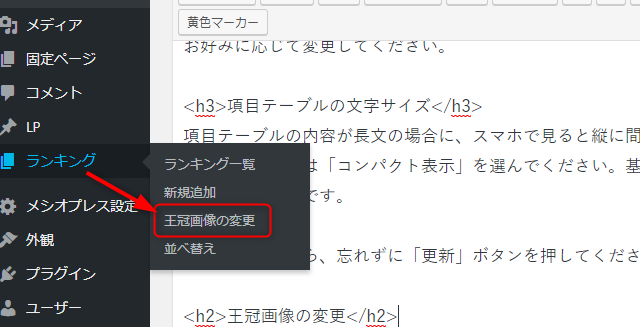
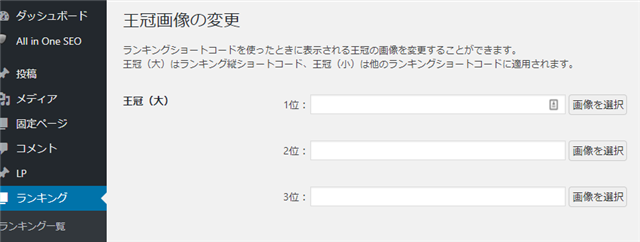
1.「王冠画像の変更」画面に移動

「ランキング」→「王冠画像の変更」をクリック
2.変更したい画像をアップロード

「王冠(大)」に用意した王冠画像をアップロードして、「変更を保存」してください。
※「王冠(小)」は「ランキング横」や、「ランキングリスト」用です。
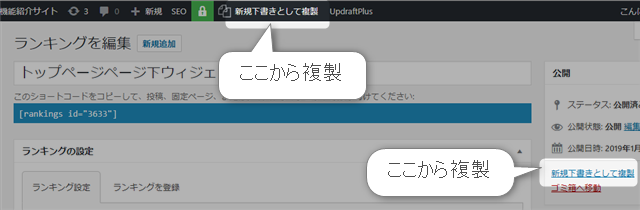
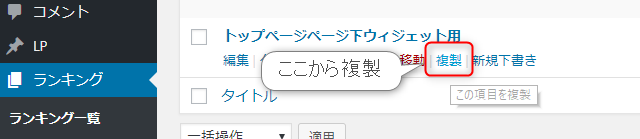
一度作ったランキング設定を複製して編集する方法
一部の設定だけ変えたランキングを作りたい場合は、一度作ったランキング設定を複製して、変更したい部分だけ編集すると、ゼロから設定し直す手間がなくてラクです。(推奨プラグイン「Duplicate Post」使用)
複製は、ランキング編集画面の上部メニュー、更新ボタンの左、ランキング一覧のいずれかから複製できます。


以上「ランキング作成エディタ」でした。