カスタマイザー>[HB]サイト外観の設定です。
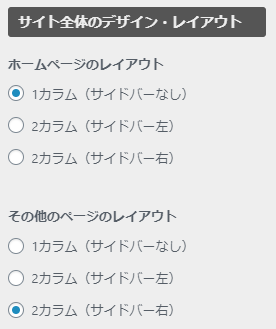
サイト全体のデザイン・レイアウト

「ホームページ」=トップページです。
「その他のページ」=投稿記事、カテゴリー、タグ、アーカイブなど、トップページ意外のページです。
1カラム(サイドバーなし)

2カラム(サイドバー左)

2カラム(サイドバー右)

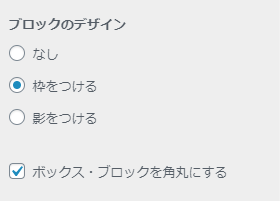
ブロックのデザイン

なし

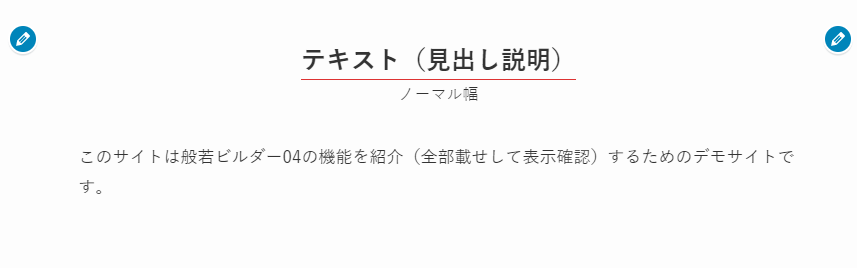
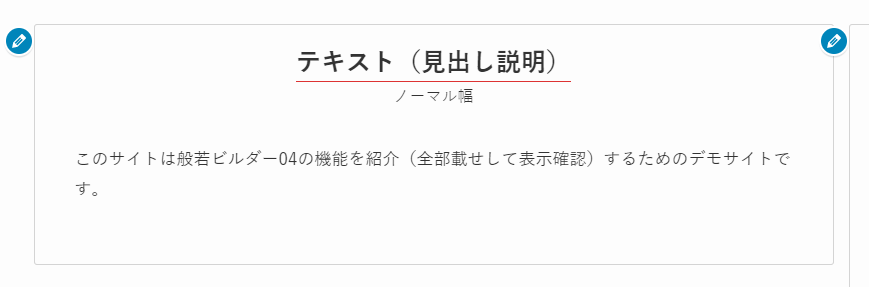
枠をつける

影をつける

ボックス・ブロックを角丸にする
通常


角丸


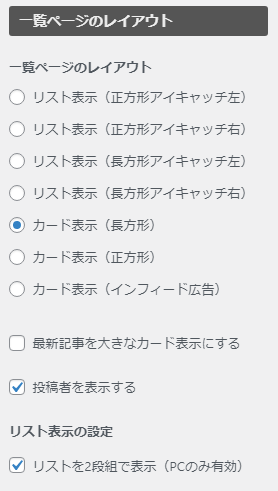
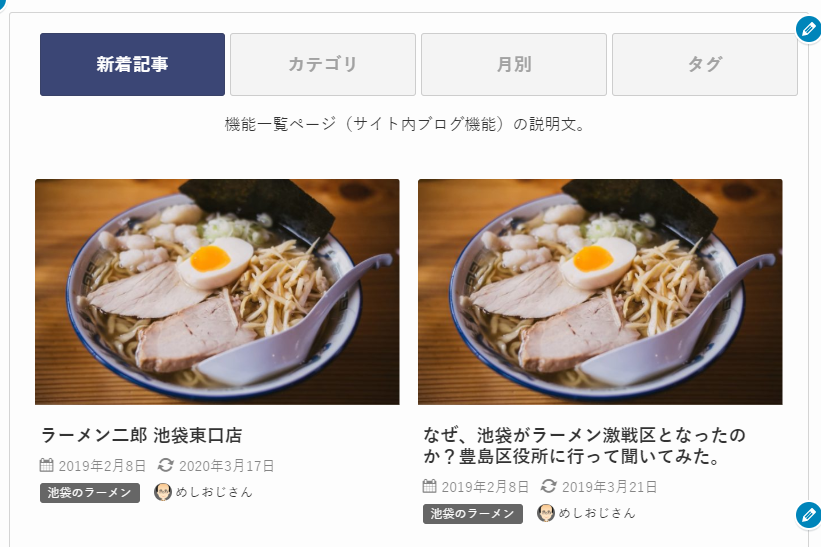
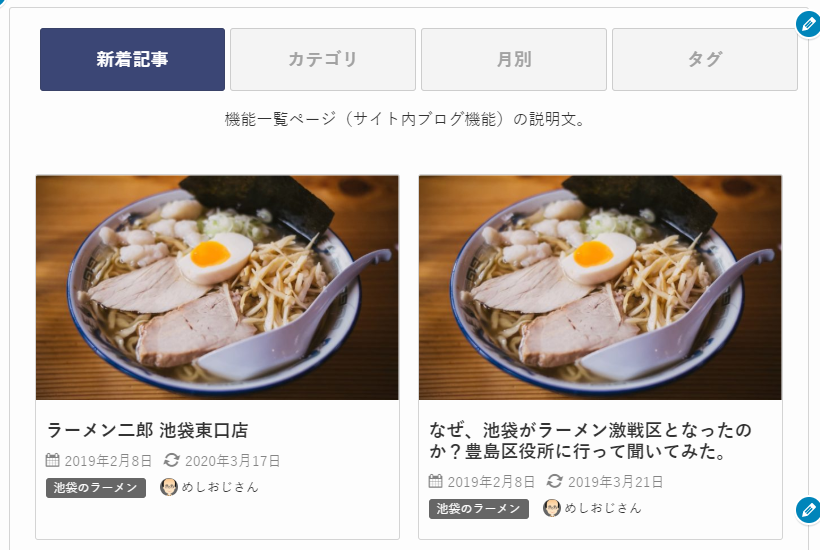
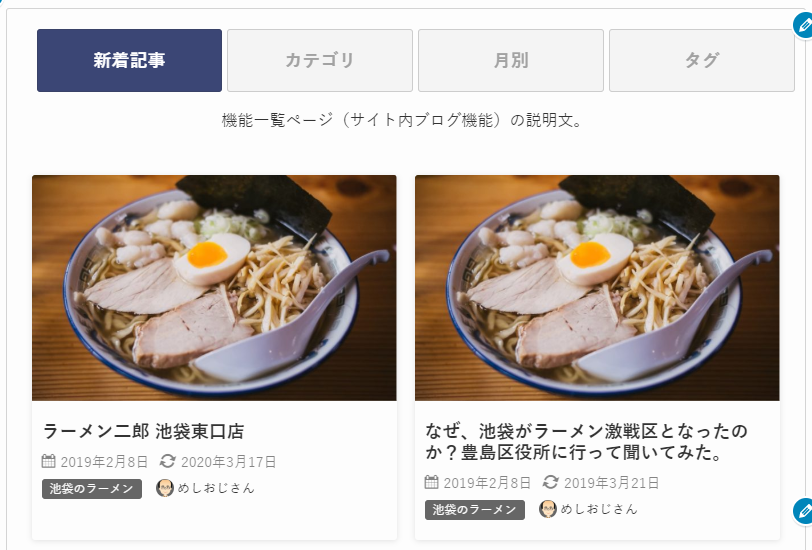
一覧ページのレイアウト

一覧ページ=ブログモードの記事一覧、カテゴリーページ、タグページ、アーカイブページなどです。
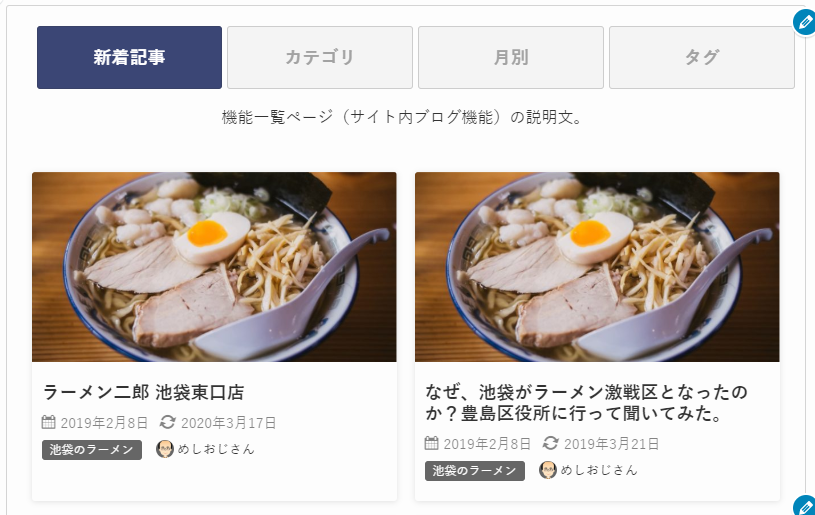
リスト表示(正方形アイキャッチ左)

リスト表示(正方形アイキャッチ右)

※ver.1.5より、リスト表示でも長方形が選択できるようになりました。
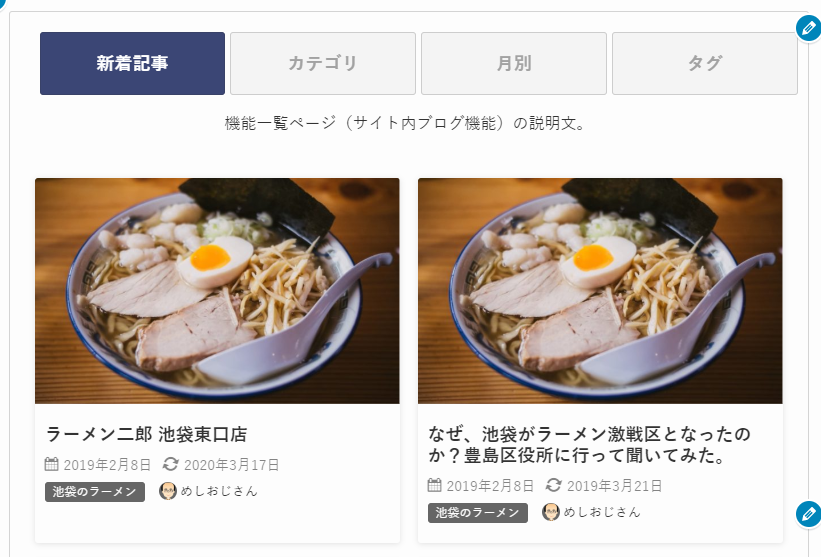
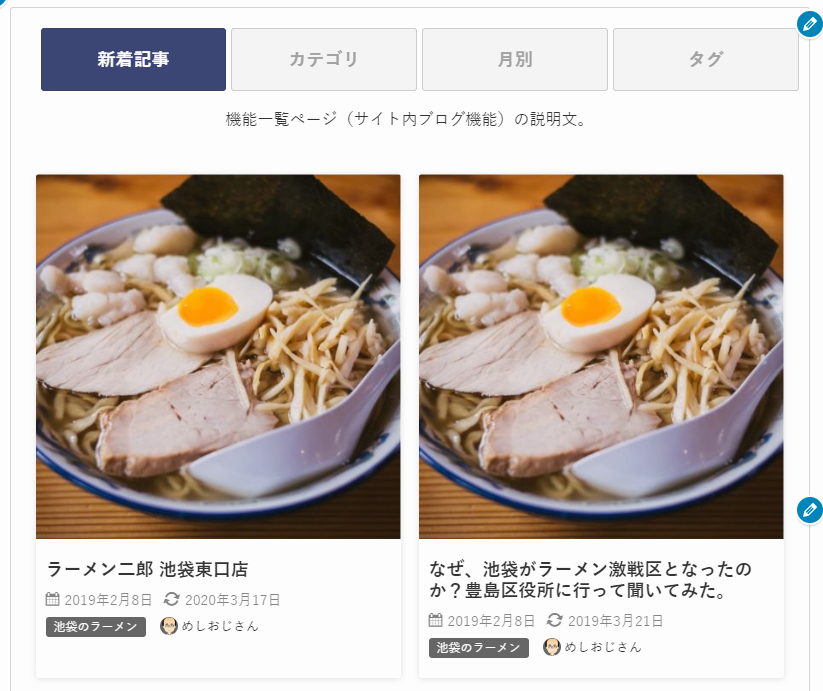
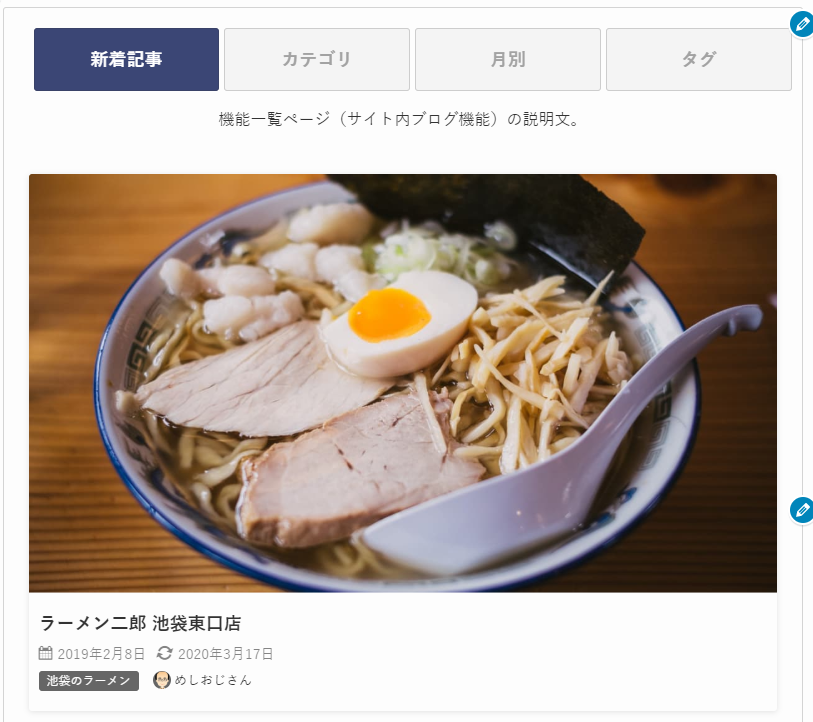
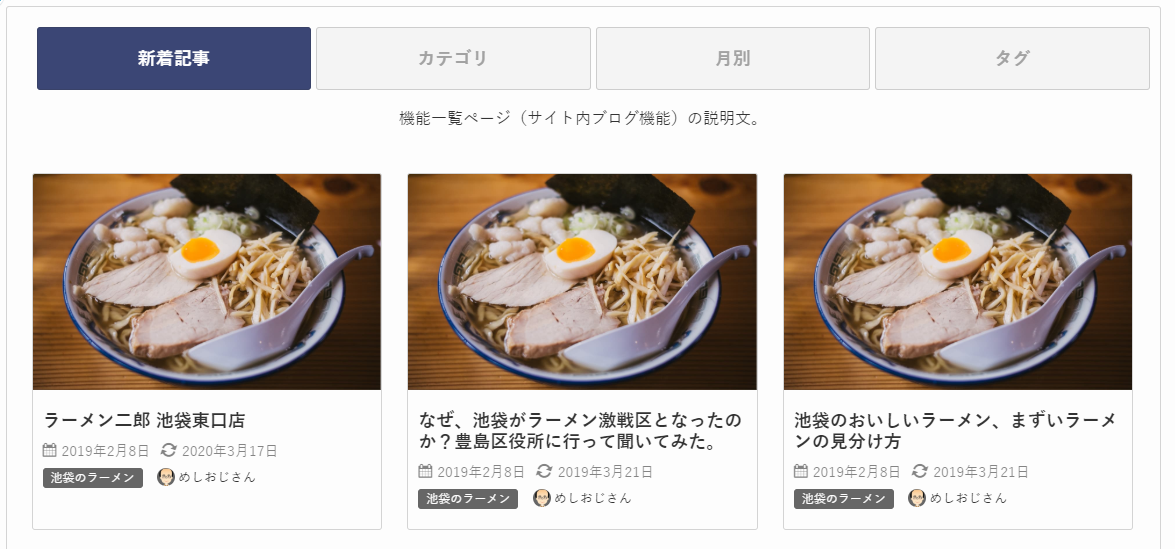
カード表示(長方形)

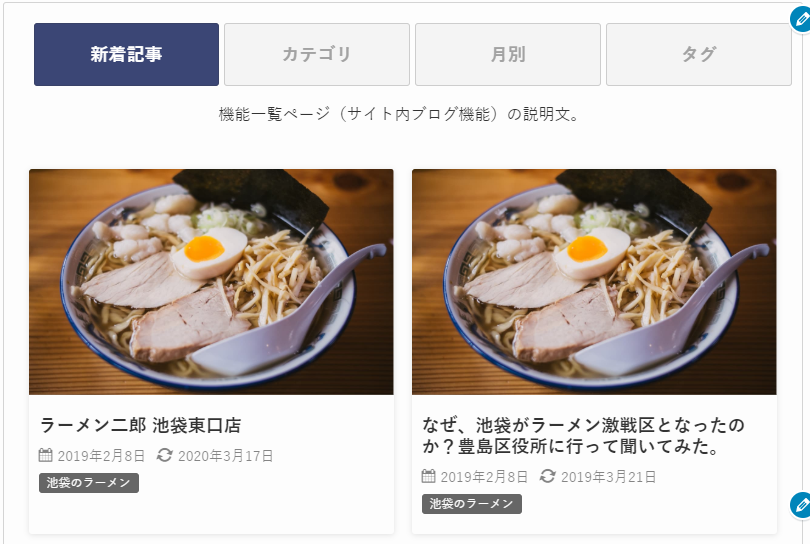
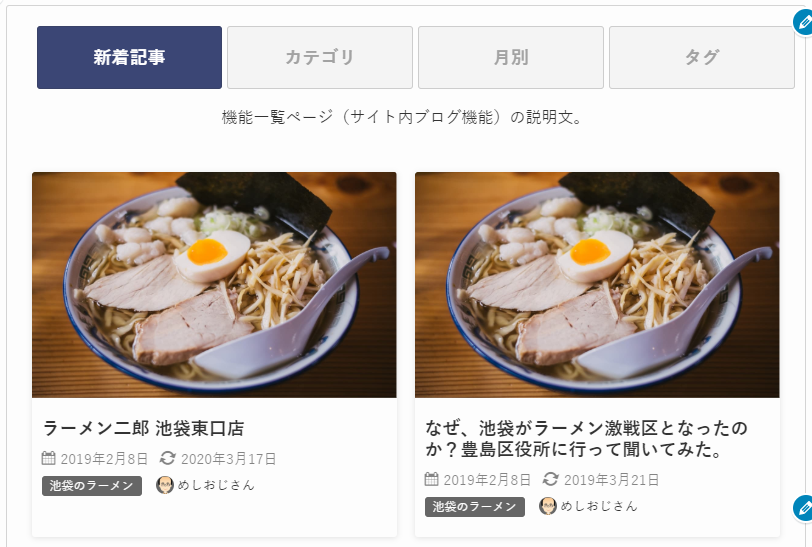
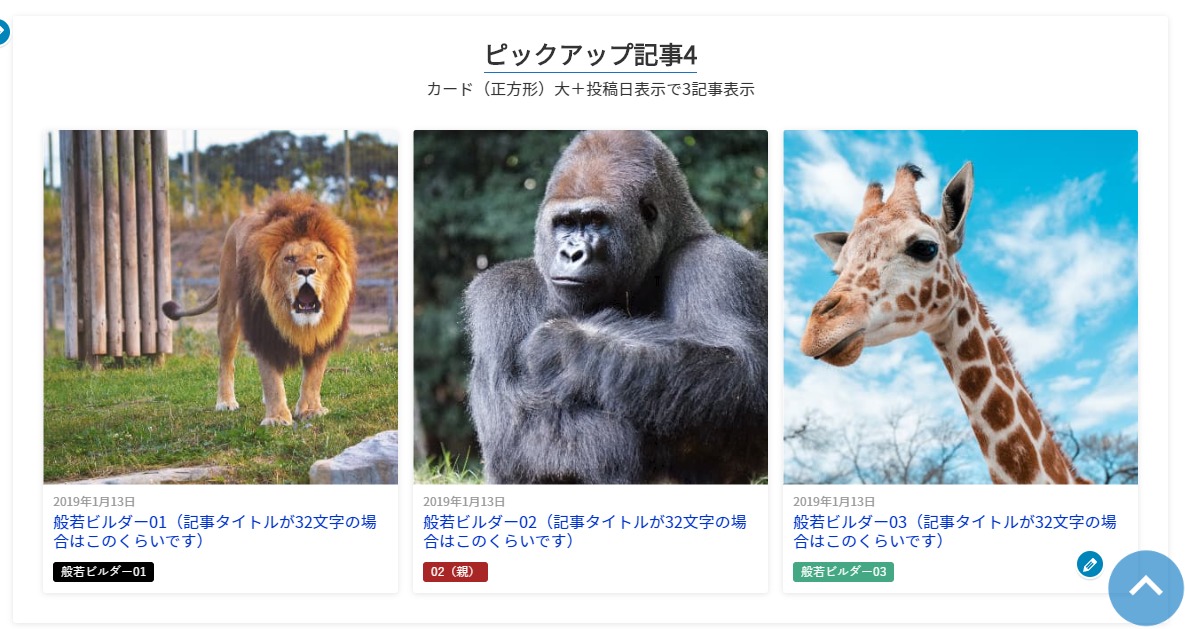
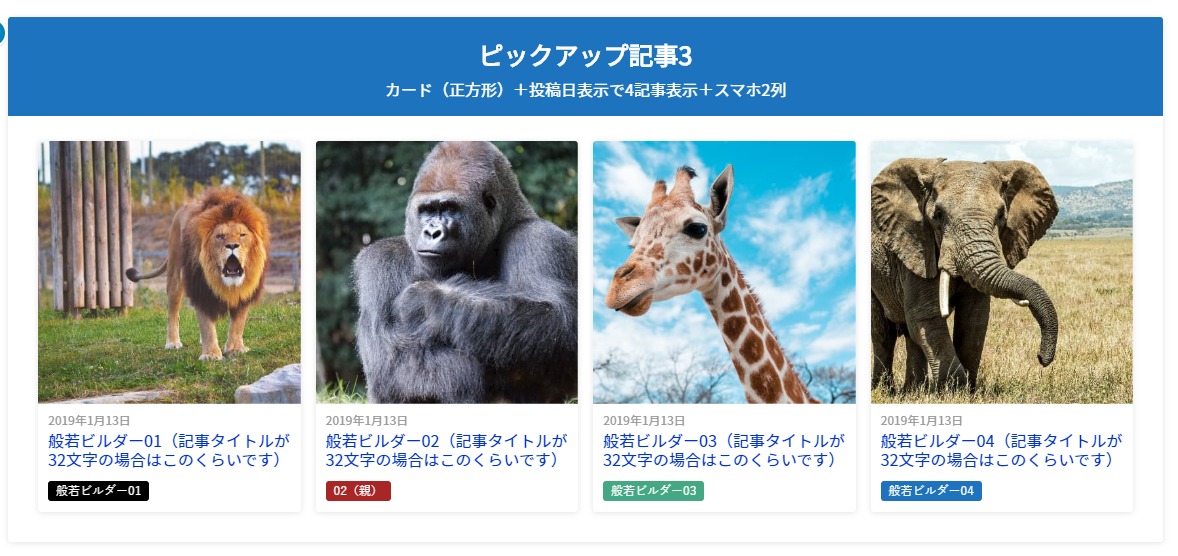
カード表示(正方形)

カード表示(インフィード広告)

[HB] 広告設定でインフィード広告を使う場合に、サムネイル画像の高さをインフィード広告と同じ比率に揃えたい場合に選択します。通常の長方形よりも横長になります。
最新記事を大きなカード表示にする

1記事目がワイドに、1カラムは2記事目も大きいカード表示になります。
投稿者を表示しない

投稿者を表示する

リスト表示の設定

リストを2段組で表示(PCのみ有効)

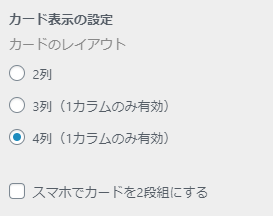
カード表示の設定

2列(2カラム向け)

3列(1カラムのみ有効)

4列(1カラムのみ有効)

スマホ2段組

カードのデザイン

なし

枠をつける

影をつける

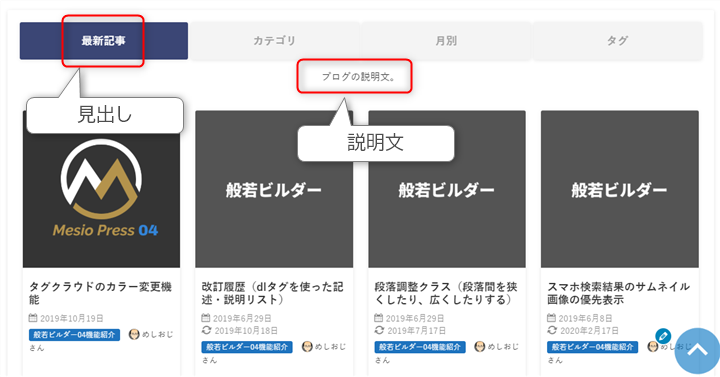
新着記事の見出しと説明文


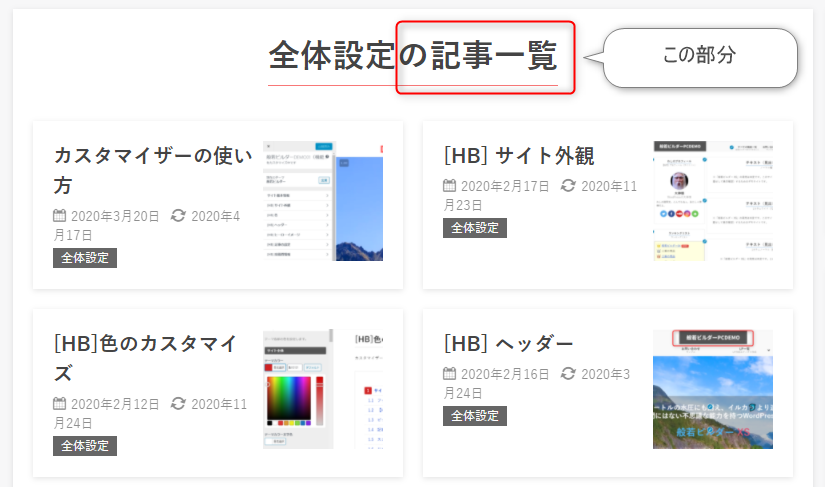
記事一覧タイトルの接尾辞(ver.1.3.0より追加)


記事一覧ページ(カテゴリーページやタグページ)のタイトル後半部分を変更できます。
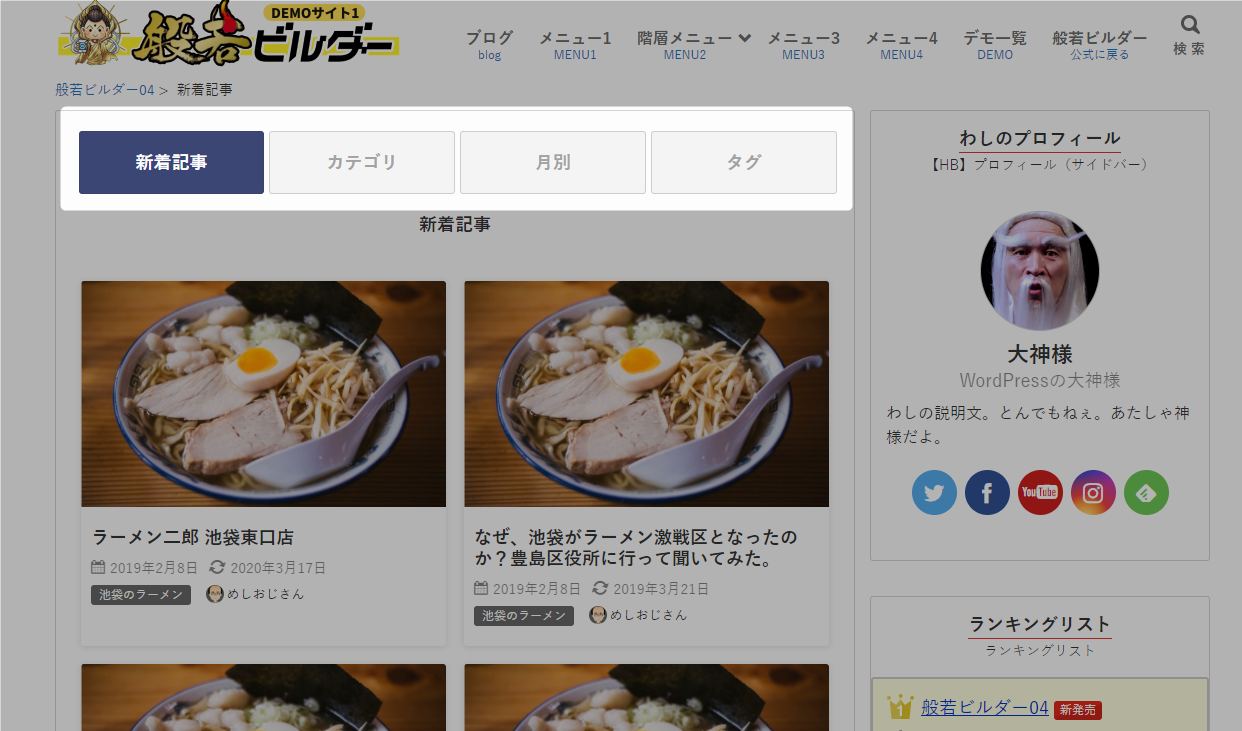
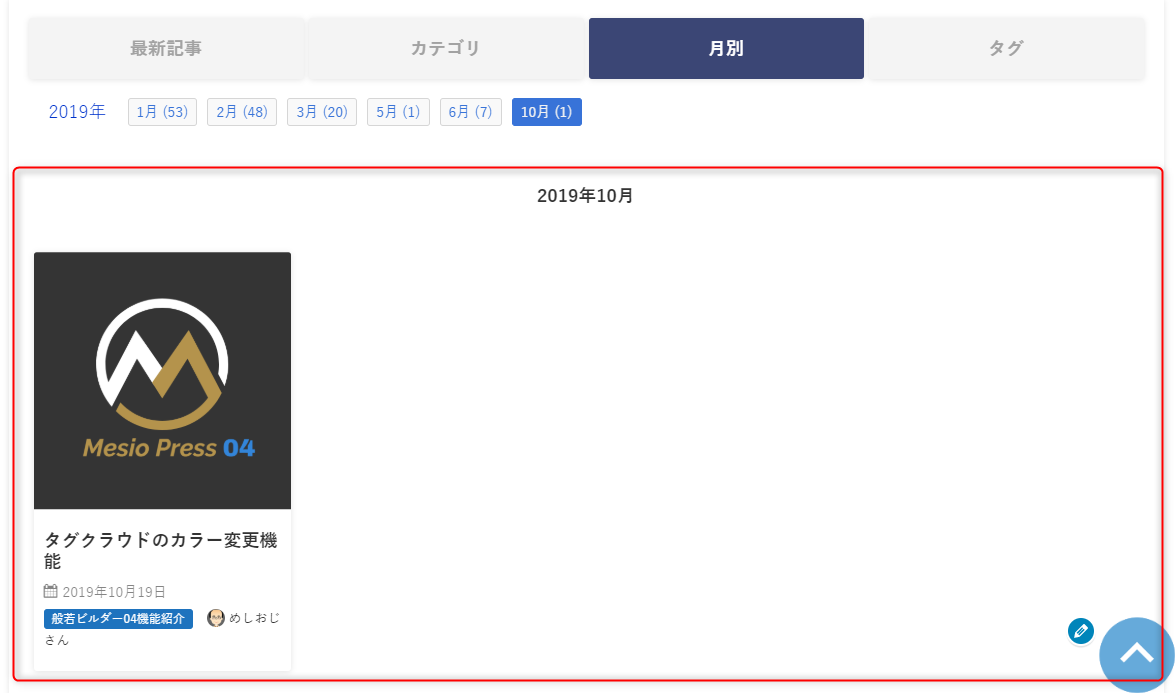
タブメニュー

ブログモードにしたときに、最上部にタブメニューを表示できます。

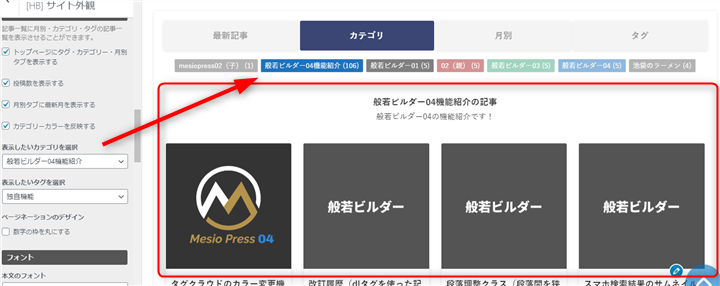
トップページにタグ・カテゴリー・月別タブを表示する

タグがゼロだとレイアウトが崩れますので、表示する場合は最低でもタグは1つ設定しておいてください。
投稿数を表示する

月別タブに最新月の記事を表示する

カテゴリーカラーを反映する

カテゴリーの編集画面で設定したカラーを反映できます。
表示したいカテゴリを選択

表示したいタグを選択

ページネーションのデザイン

2ページ目以降に表示される数字の枠を丸にできます。
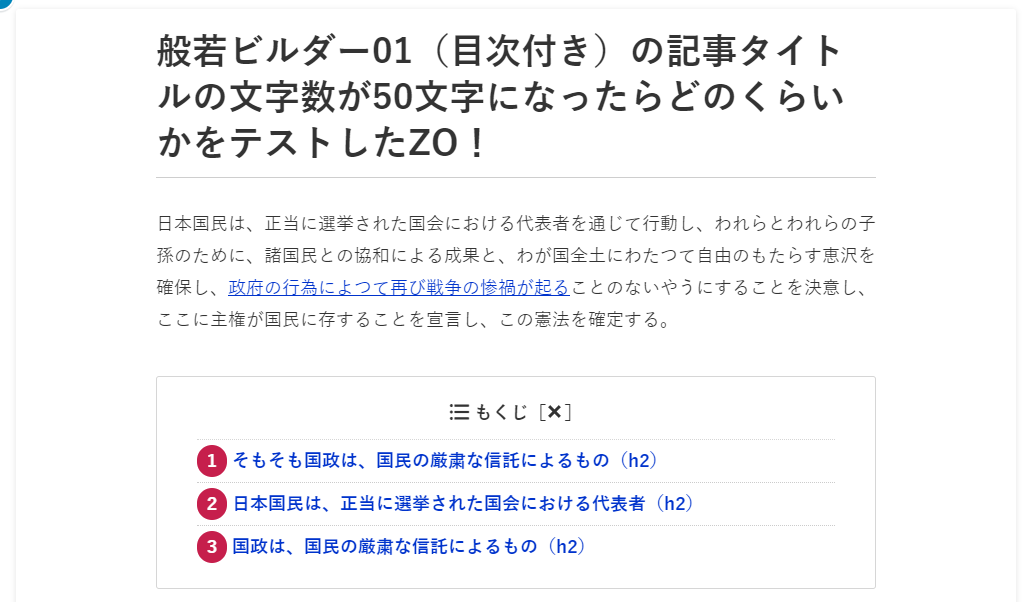
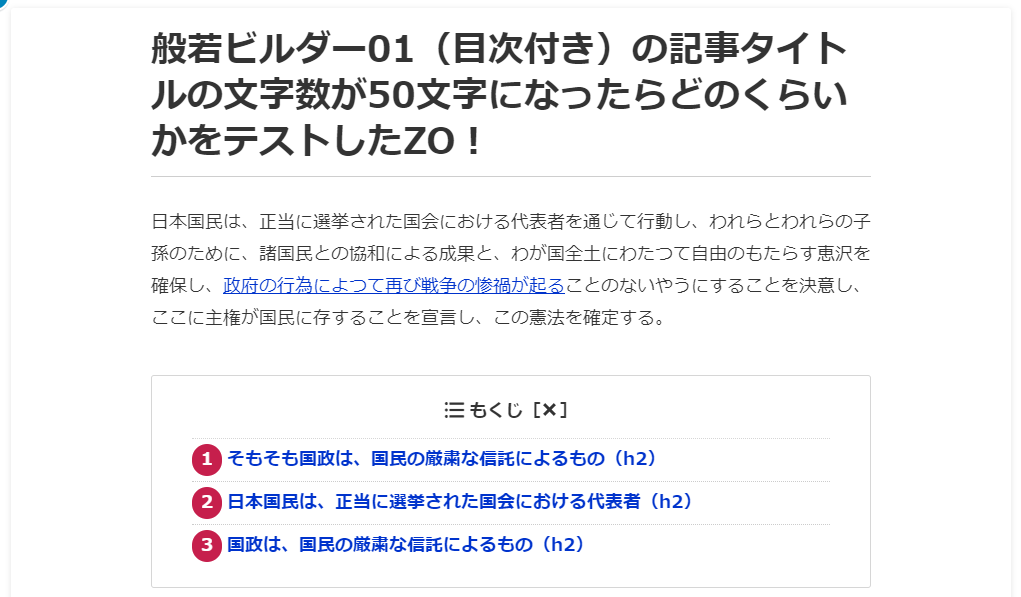
フォント

本文と見出しを別々に設定できます。
游ゴシック体

メイリオ

Noto Sans Japanese(読み込みが遅くなります。デザイン性重視)

※「英数字にHelveticaを使う」は、半角文字がHelvetivaになると半角括弧などで表示ズレが気になる場合があるので、デフォルトで「OFF」にしています。
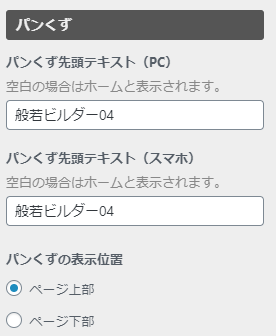
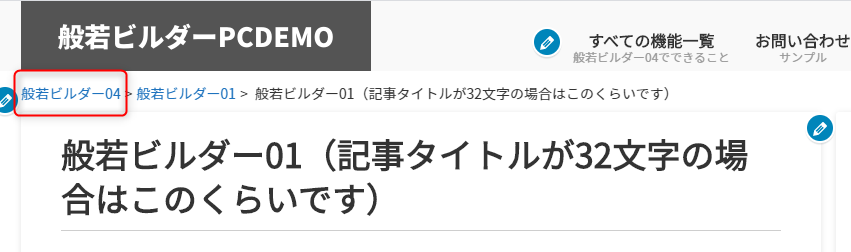
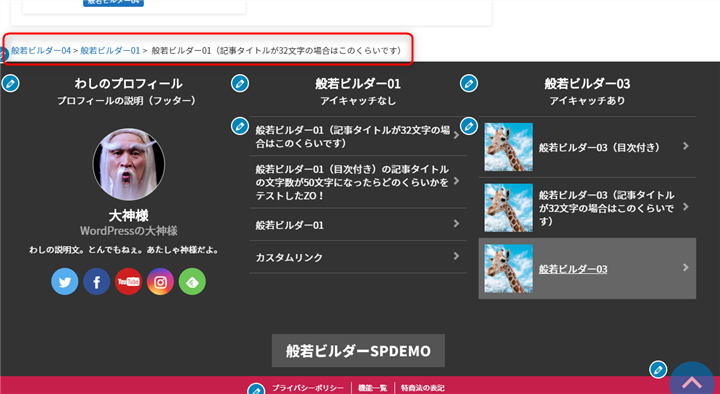
パンくず

パンくず先頭テキスト

パンくずの表示位置

「ページ下部」を選択した場合は、フッターの上に表示されます。
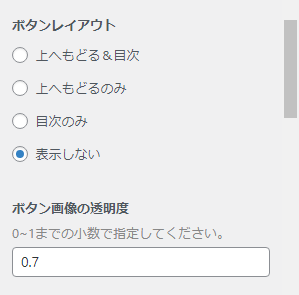
上へもどるボタン/目次ボタン設定

上へ戻るボタン、目次へ戻るボタンをオリジナル画像に変更できます。

ページ右下に表示されます。スマホは横に並びます。

- 上へ戻るボタン&目次ボタン
- 上へ戻るボタンのみ
- 目次ボタンのみ
- 表示しない
ボタンの透明度も変更できます。
なお、般若ビルダーver.1.7.0から、上へもどる/目次ボタンの「非表示」機能を実装しました。
なぜ、非表示機能を実装したのかは、下記の解説をよく読んでください。
参考)脚注機能、レビュー構造化データ、記事構造化データに対応(般若ビルダー1.7.0)
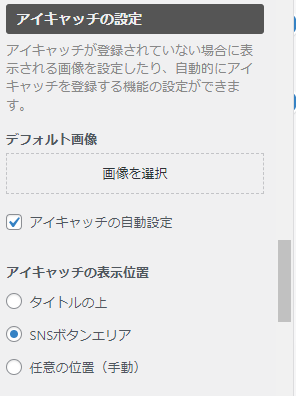
アイキャッチの設定

デフォルト画像
デフォルトのアイキャッチ画像(no image)を一括で好きな好きな画像に変更できます。「アイキャッチの自動設定」にチェックを入れると、記事の最初にある画像が自動でその記事のアイキャッチに設定されます。
アイキャッチの表示位置
タイトルの上

平成時代のWEBサイトはタイトルが最上部に来ていました。ですが、YouTubeやnoteなど令和時代のWEBサイトは、タイトルよりも画像が最上部に表示されます。写真やアイキャッチ(サムネ)に自信がある場合におすすめです。
画像比率は16:9で表示されます。
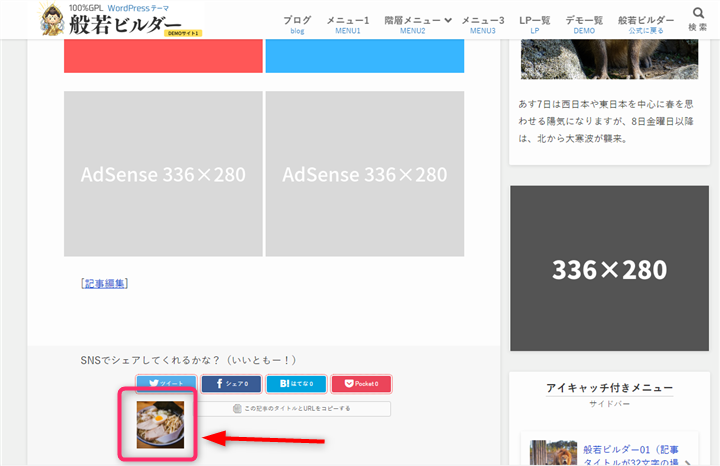
SNSボタンエリア

SNSボタンエリアに小さく表示します。
- タイトルの上ではなくて、タイトルの下に手動で表示したい
- 記事内の任意の位置に手動で表示したい
- すべての記事でデフォルト画像の表示でいい
という場合は、こちらを選んでください。画像の形状(長方形か正方形)は「SNS設定」で選択、切り替えできます。
任意の位置(手動)
タイトル上、SNSボタンエリア、どちらにも自動で表示させたくない場合は「任意の位置(手動)」を選んでください。
アイキャッチ画像は記事内のどこかに必ず使われている必要があります。画像を構造化データに対応させているからです。
アイキャッチ画像に設定した画像が記事内にもないと、サチコからエラー通知が飛んできます。
アイキャッチ画像の推奨サイズ
アイキャッチ画像は長方形は、記事一覧のサムネイルやブログカードなどは3:2の比率です。記事タイトルの上に表示する場合のみ、アスペクト比(縦横比)は16:9です。
そのため、1280×853(3:2)の画像の中に、1280×720(16:9)の画像を入れるようにつくると、文字が途切れないで収まります。OGP画像の見え方も考慮する場合は、さらに1280×672(16:8.4)の中に文字を収めます。
さらに、Google検索に表示されるアイキャッチ画像を意識するなら、中央部分に正方形で文字を収めます。
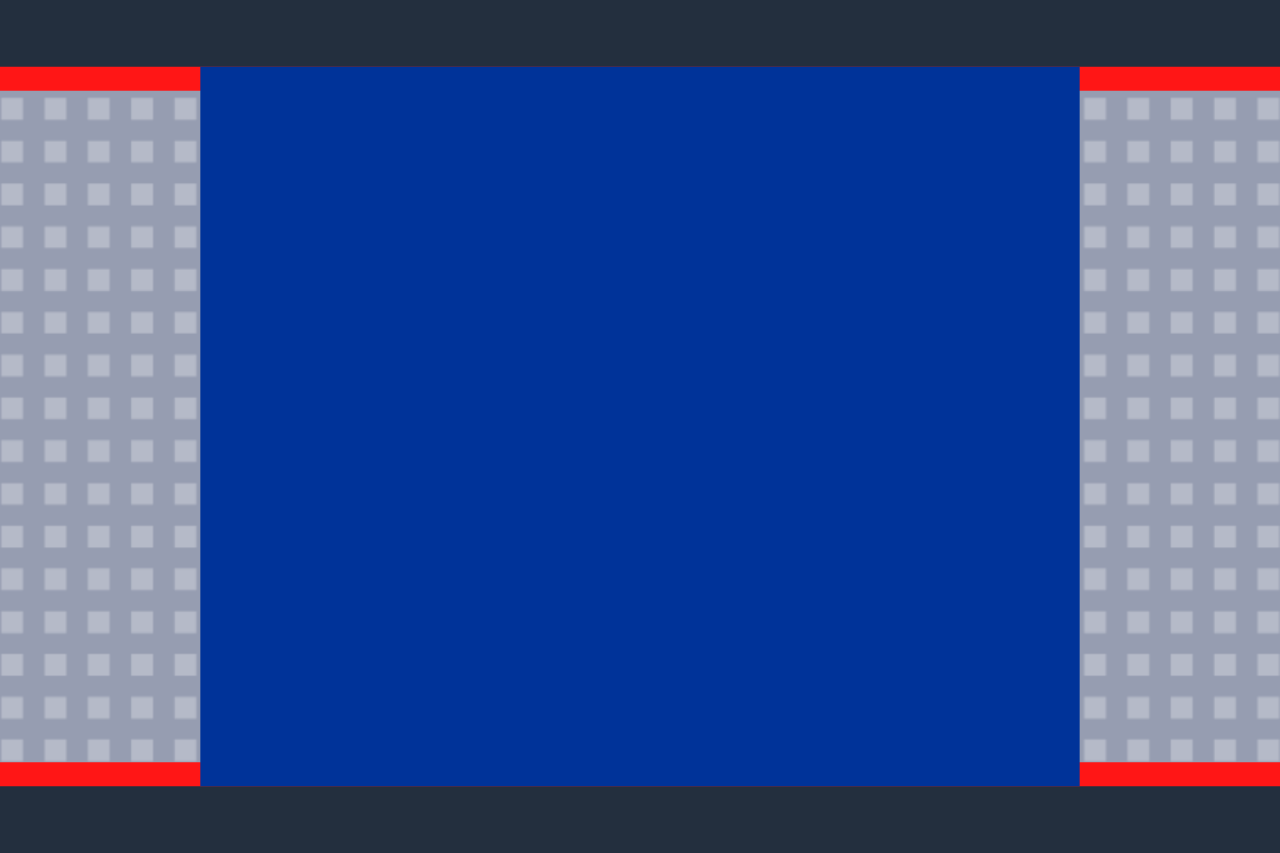
つまり、こういうことです。

※この画像はダウンロードしてテンプレート的にお使いください。
- 黒背景(1280×853=3:2):記事一覧やブログカードのアイキャッチ(長方形)で見える範囲
- 赤背景(1280×720=16:9):記事タイトルの上にアイキャッチ画像を表示したときに見える範囲
- グレー背景(1280×672=16:8.4):OGP画像(TwitterにURL貼り付け)で見える範囲
- 紺背景:Google検索のサムネイル表示の範囲
簡単に言えば、文字入れは「紺背景」に収まるように(上下は赤ラインにはみ出ないように)すればOKです。
なお、Google砲(Discover)の推奨画像サイズは1200px以上なので、
- 1200×675(3:2)
- 1200×800(16:9)
- 1200×630(16:8.4)
でもよいです。ただ、YouTubeのサムネイル画像サイズは1280×720が推奨されているので、1280に合わせたほうが利便性が高いかなと思います。
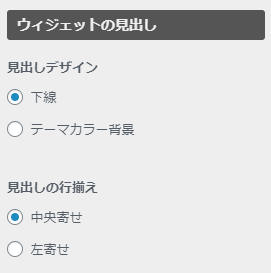
ウィジェットの見出し

見出しデザイン
下線

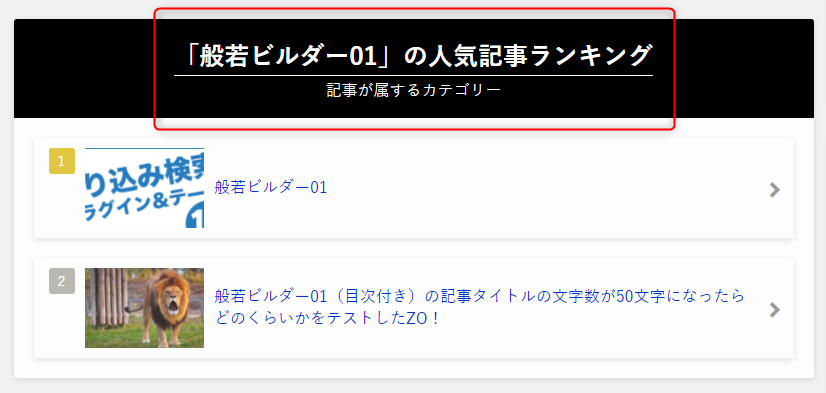
テーマカラーが下線で入ります。
テーマカラー背景

テーマカラーが背景全体に入ります。
見出しの行揃え
中央寄せ

左寄せ

フッターの設定

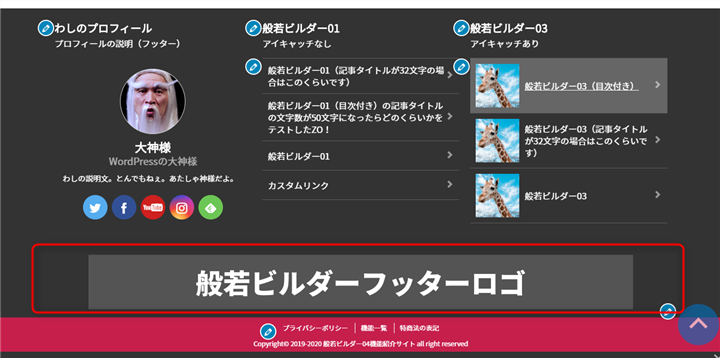
フッターロゴ

フッターの一番下(フッターナビ)の上に表示されます。
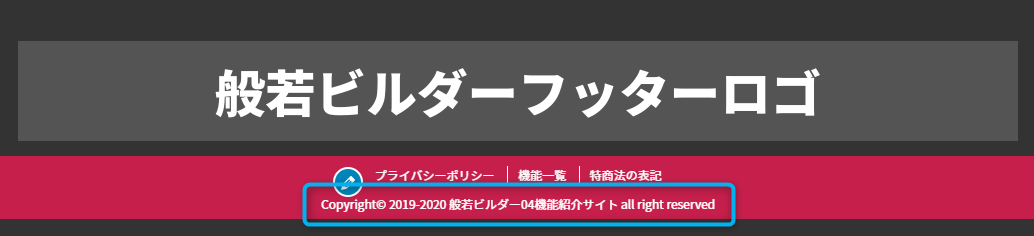
サイト開設年&コピーライト表記


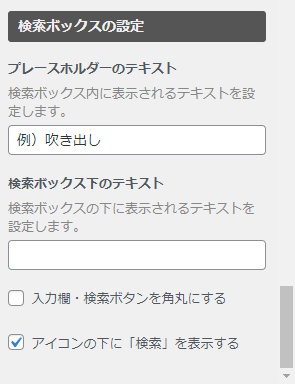
検索ボックスの設定

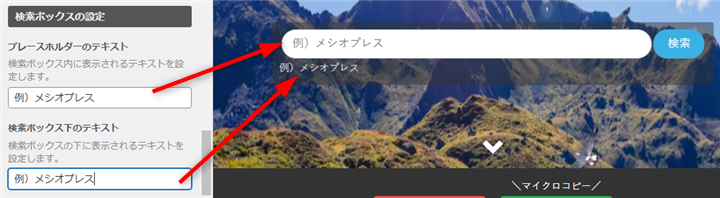
プレースホルダ、検索ボックスのテキスト

検索ボックスの中と、検索ボックスの下にプレースホルダー(あらかじめ入力しておくヒントテキスト)を設定できます。
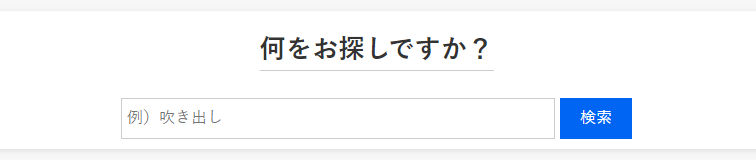
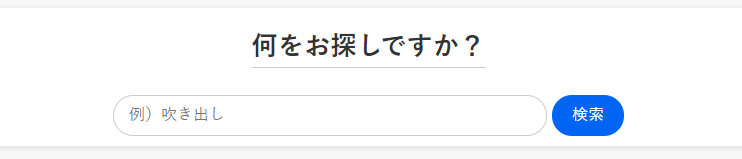
入力欄・検索ボタンを角丸にする


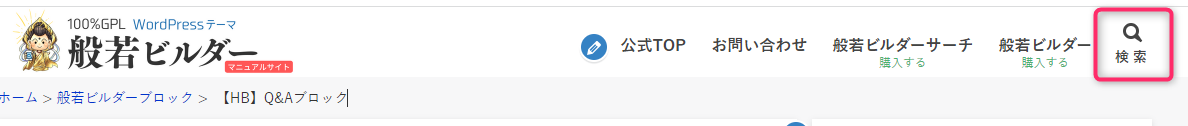
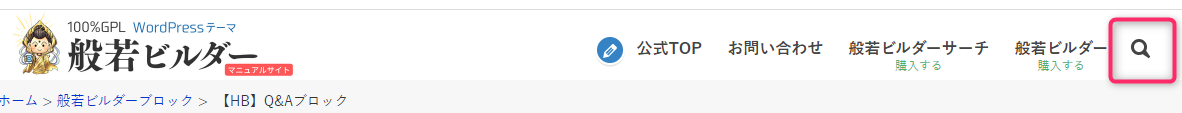
アイコンの下に「検索」を表示する


グローバルナビの「検索」アイコンから「検索」の文字をON/OFFにできます。
以上「[HB] サイト外観」の解説でした。




