カテゴリーページを固定ページで作り込むことができます。
もくじ[]
サンプル

メリット
- SEOを重視してコンテンツを充実させる
- 古い記事から表示する
- 内容に応じて記事同士をさらに分類して、まとめて並べる
- 見てほしい記事、優先順位の高い記事から表示させる
- 画像をふんだんに使って惹きつける
といった完全オリジナルのカテゴリーページにすることができます。
やり方
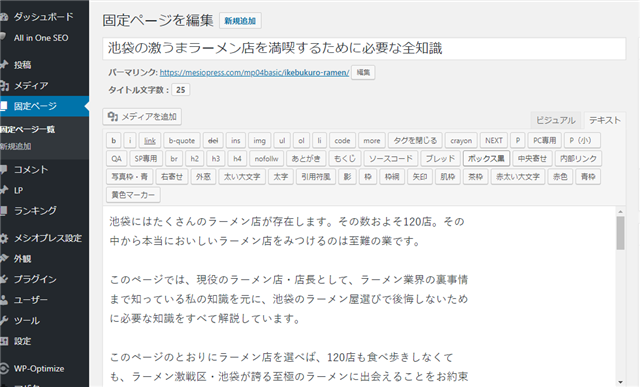
1.カテゴリーページの代わりとなるページを固定ページで作る

通常のカテゴリーページとは違う充実したカテゴリーページを自由に作ってください。
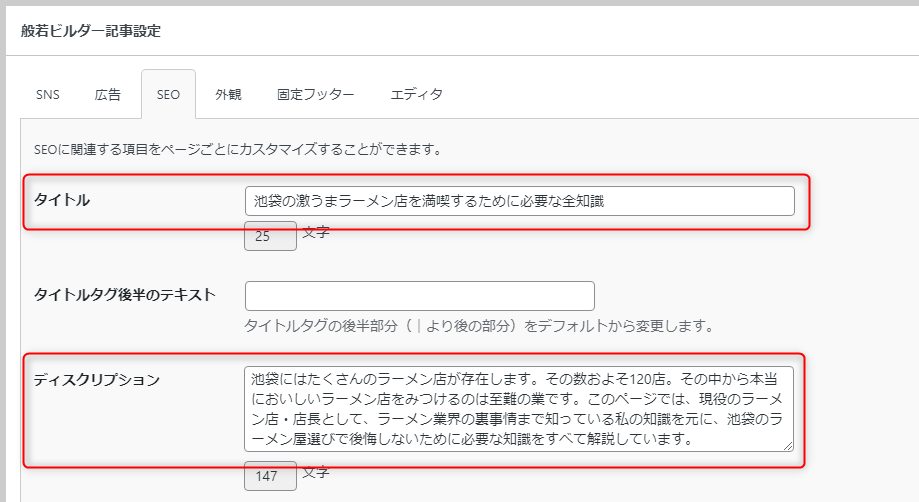
2.SEO設定をする

この固定ページのタイトルと説明文が検索結果に反映されますので、通常どおり「般若ビルダー記事設定」→「SEO」で「タイトル」と「ディスクリプション」を入力します。
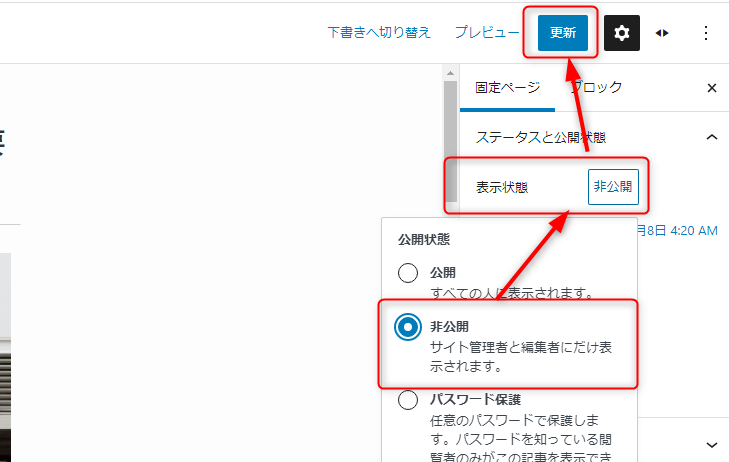
3.表示状態を「非公開」にする

表示状態を「非公開」にして公開(更新)します。こうしないと、カテゴリーページと内容が重複してしまうためです。
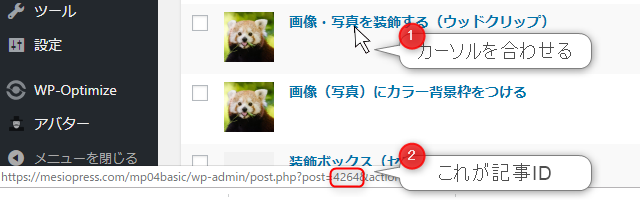
4.作った固定ページのIDをチェック
固定ページのIDは、固定ページ一覧の記事タイトルにマウスカーソルを合わせたときに、左下に表示される数字です。

5.調べた固定ページIDを入力

管理画面の「投稿」→「カテゴリー」→固定ページに置き換えたいカテゴリーの「編集」→「固定ページのID」に適用したい固定ページのIDを入力してください。これでカテゴリーページが固定ページに切り替わります。
以上「カテゴリーページを固定ページで作り込む」でした。




