トップページをサイト型にする場合、常にトップページに表示させる記事を用意します。
もくじ[]
1.トップページ用記事の作成
サイトのトップページ(ホームページ)に表示させる記事を固定ページで作成してください。

記事の中身は、
- サイトの簡単な紹介文(+のちほど各種ウィジェットを記事の上下に組み込んで、トップページ全体を作り込み)
- SEOを意識して記事のみでコンテンツを作り込み
- ランキングエディタやショートコードを使ってランキングや特集枠を表示
など、サイト運営スタイルに応じて作ってください。
2.ホームページに設定

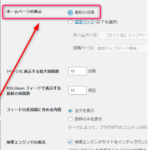
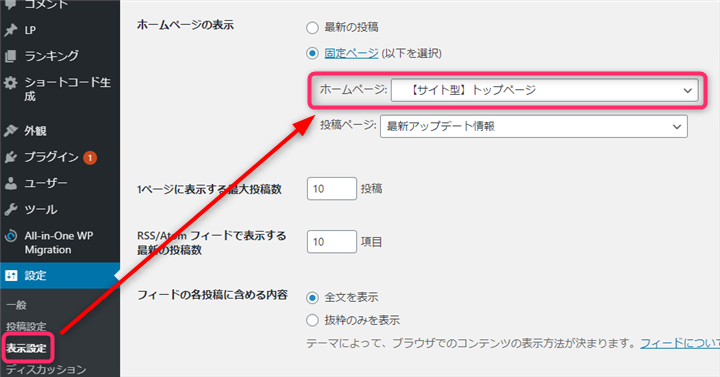
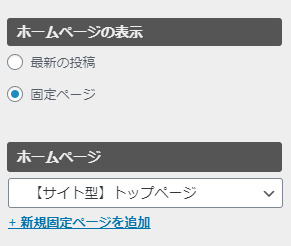
トップページ用記事を固定ページで作成後、「設定」→「表示設定」→「固定ページ」にチェックを入れて、「ホームページ」プルダウンより作成した記事タイトルを選択して、「変更を保存」を押してください。

カスタマイザー>ホームページ設定からも設定できます。
応用:サイト内ブログ機能
サイト内ブログ機能を使えば、トップページとは別に投稿記事だけが並ぶ一覧ページ(実質ブログと同じ)をサイト内に「併用表示」することができます。

サンプル:サイト内ブログ機能
固定ページと切り分けて、投稿記事で「管理人ブログ」「社長ブログ」「スタッフブログ」「店長ブログ」のようなブログ機能をサイト内に持たせることができます。設置方法は次のとおりです。
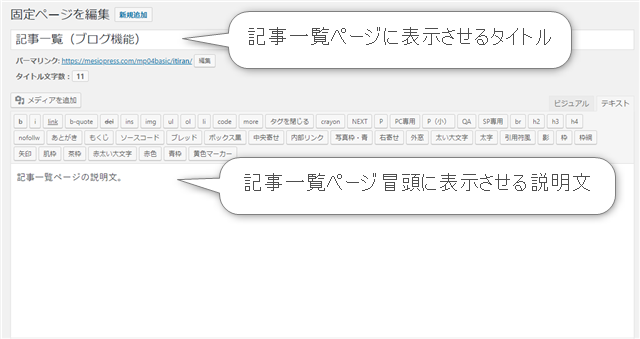
1.表示させるページを固定ページで作る

固定ページで投稿記事の一覧を表示させるページを作ります。ページ内容は、記事一覧ページに表示させるタイトルと、記事一覧ページ冒頭に表示させる説明文を書いてください。
2.作成した記事一覧ページを「投稿ページ」に指定

「設定」→「表示設定」→「投稿ページ」で、先ほど作成した記事一覧ページを指定します。
指定した記事ページにアクセスして、記事一覧が表示されていれば完了です。
以上「【サイト型】トップページをつくる」でした。