般若ビルダーサーチ管理画面で各種設定が終わったら、検索結果ページに表示される内容と、カスタムフィールドの設定(検索フォームとの紐付け)をします。
この記事の設定は、STEP2:「検索項目」の設定を済ませておいてから設定してください。
このページの内容を設定してから、STEP2の検索項目の「表示項目」を変更すると、このページで紐付けした設定がリセットされてしまう場合があります。

そのため、検索結果ページのデザインを確認する場合は、テスト的に数記事だけ設定して確認することをおすすめします。
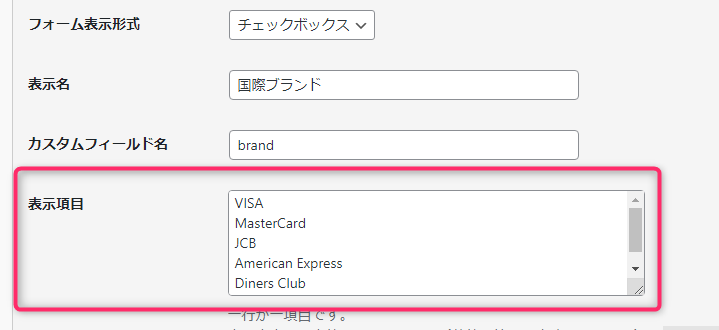
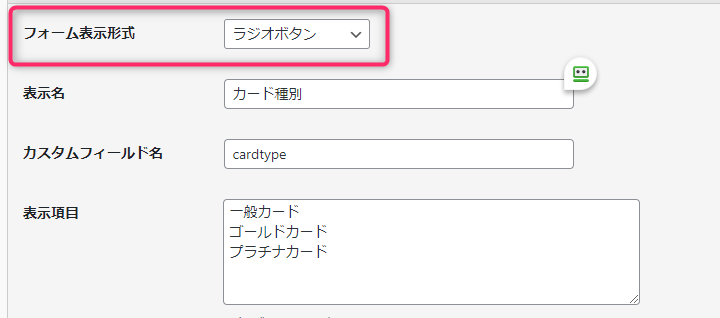
また、チェックボックスで複数紐づけしたのに、途中でラジオボタンに変更すると、記事の内部ではチェックボックスの紐づけが残ったままになります。

本来ラジオボタンでヒットしないアイテムがヒットする原因になるので注意してください。
チェックボックスから途中でラジオボタンやセレクトボックスに変更する場合は、先にチェックボックスでの複数チェックを外してください。
各アイテム(記事)の基本情報を記入
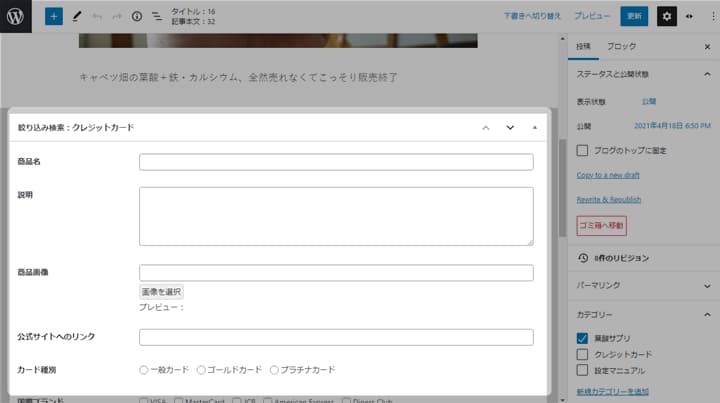
検索対象で指定した記事タイプの編集画面を開くと、記事の下に基本情報と、カスタムフィールド(絞り込み検索用の入力欄)が追加されています。

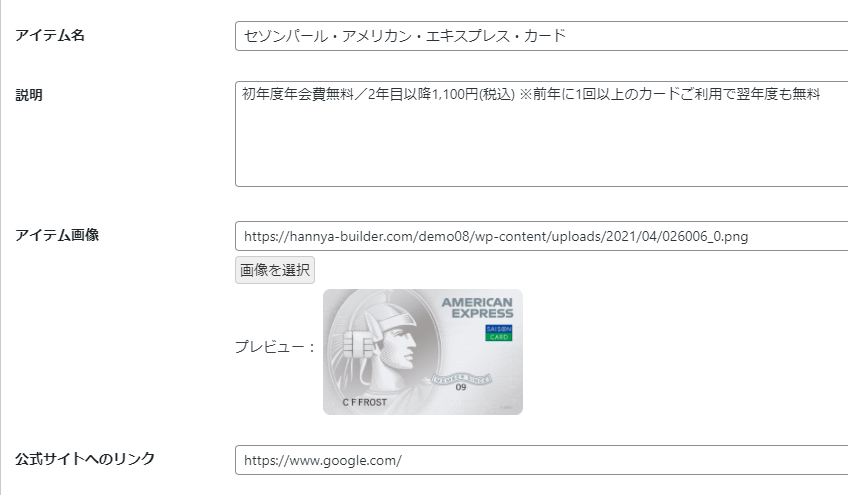
各アイテム(記事)ごとに、
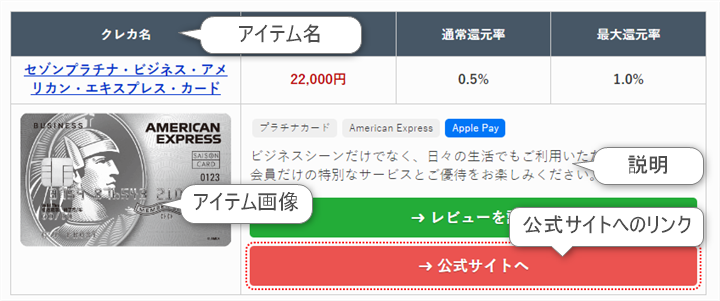
- アイテム名
- 説明(省略可)
- アイテム画像
- 公式サイトへのリンク(省略可)
を記入してください。アイテム画像は正方形でも長方形でもOKです。大きな画像は自動でリサイズされます。

記入例


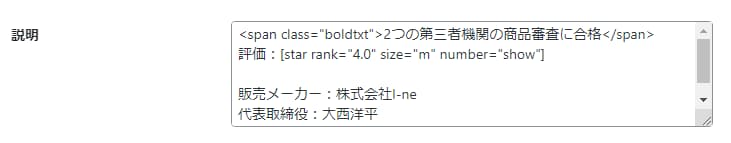
「説明」欄はHTMLやショートコードも使えます。
なお、この説明欄に記入した内容はフリーワード検索の対象にはなりません。フリーワード検索は記事タイトルと記事本文が検索対象です。
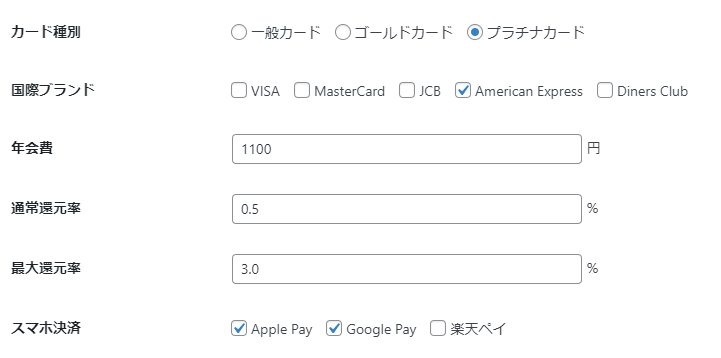
各アイテムのカスタムフィールドを記入

「STEP2:検索項目の設定」で設定したカスタムフィールドが追加されていますので、該当する条件にチェックを入れたり、数字を入力してください。数字にはカンマは使わないでください。
あとは、この作業を該当する記事すべてで設定してください。記事数が多い場合は大変ですが、作業自体は単純なので頑張って設定してください。
以上で、般若ビルダーサーチの設定は完了です。おつかれさまでした。
設定方法でご不明な点はメールに
何か「設定方法」でご不明な点がありましたら、お試し版をお渡ししたメールから直接返信してお気軽に質問してください。お試し版の受け取りから1週間限定で無料でサポートします。
表示崩れの調整は有料版のみでサポート
お使いのテーマによっては、検索フォームや検索結果の余白が狭い・広い、文字が重なる、形が何かおかしい、などの表示崩れが起きる場合があります。お使いのテーマに依存するトラブルは、有料版のみでサポートとなります。
有料版に付属するサポートフォーラムに該当のURLを提示していただければ、正常に表示されるようにCSSの調整方法をサポートさせていただきます。
なお、過去に有料サポートにて解決した不具合は、下記のページに載せてありますので、参考にしてください。
般若ビルダー以外のWordPressテーマでの表示崩れ/動作不良対策
- STEP1:【お試し版】検索対象の設定
- STEP2:【お試し版】検索項目の設定
- STEP3:【お試し版】検索フォームの設定
- STEP4:【お試し版】検索結果の設定
- STEP5:【お試し版】各記事内で検索項目の個別設定(今ココ)
- 番外編:般若ビルダー以外のWordPressテーマでの表示崩れ/動作不良対策