般若ビルダーサーチお試し版の設定方法を解説します。全体の流れとしては、
- STEP1:検索対象の設定
- STEP2:検索項目の設定
- STEP3:検索フォームの設定
- STEP4:検索結果の設定
- STEP5:各記事内で検索項目の個別設定
以上5つのステップごとに設定していきます。
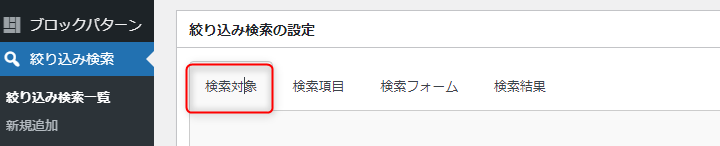
この記事では、「STEP1:検索対象の設定」を解説します。

1.新規追加してタイトルをつける

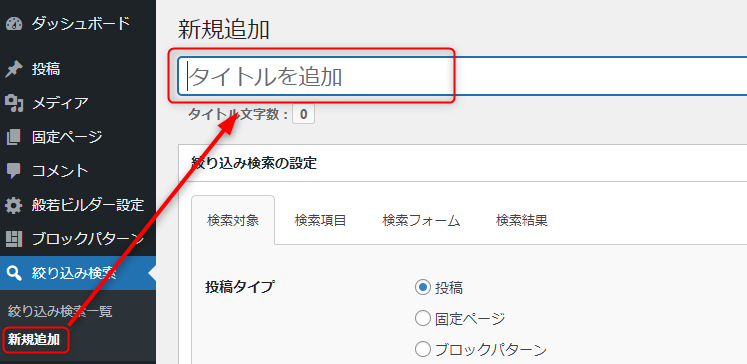
般若ビルダーサーチお試し版を有効化したら、左メニューの「絞り込み検索」→「新規追加」をして、新規検索フォームを立ち上げてください。
タイトルは、何の検索フォームなのかがわかる名前をつけます。たとえば、クレジットカードの検索フォームなら「クレジットカード」とつけます。
2.投稿タイプを選ぶ

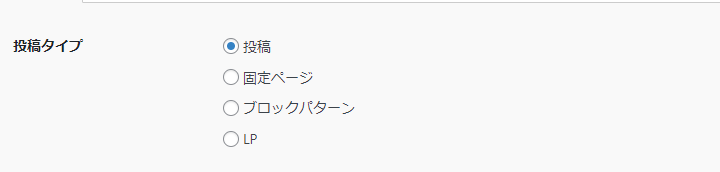
投稿タイプはカスタム投稿タイプ(投稿、固定ページ以外の投稿ページ)に対応しているので、般若ビルダーの場合はこの4つを検索対象にできます。
投稿、固定ページ、LP、(ブロックパターンは使いません)のうち、検索対象の記事を書いている投稿タイプを選んでください。「投稿」で記事を書いているなら、次の項目でより細かく設定できるので、「投稿」がもっともおすすめです。
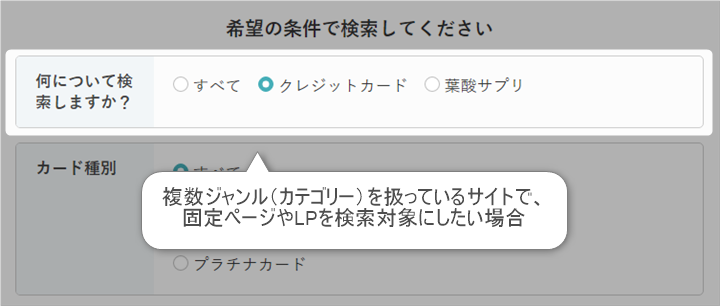
もし、1サイト内で複数ジャンルを扱っていて、固定ページやLPを指定したい場合は、検索フォームに「ラジオボタン」を設置して、該当のジャンルをユーザーに選択してもらうようにしてください。

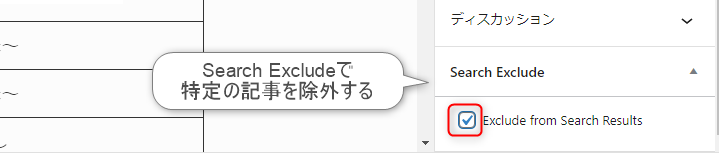
ジャンル数が少ない場合は、「Search Exclude」プラグインを使って、不要なジャンルの記事を検索結果から除外する方法もあります。

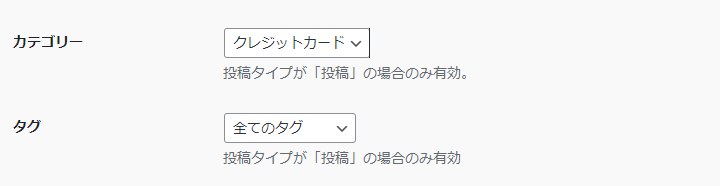
3.カテゴリーとタグを指定する

投稿タイプで「投稿」を選んだ場合は、さらにどのカテゴリーやタグが付いた記事を検索対象にするか指定できます。上記のように設定すると、カテゴリー「クレジットカード」の記事だけが検索対象になります。
「全てのカテゴリー」「全てのタグ」にすると、全ての記事が検索対象になります。
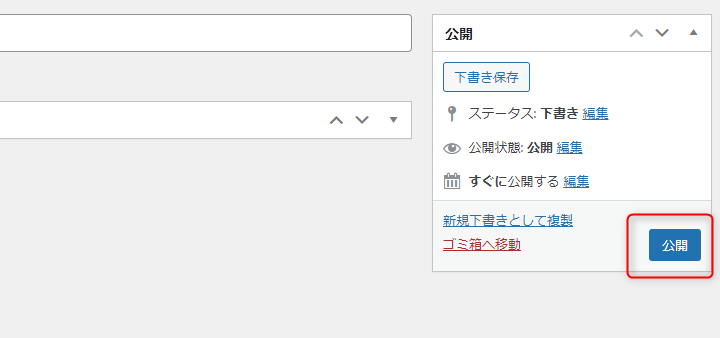
一旦、公開しておく

公開タイミングはすべての設定が完了してからでもいいのですが、一旦「公開」して、各設定が終わるごとに「更新(保存)」していくと安心です。
ショートコードの貼り付け

公開すると、貼り付け用のショートコードが生成されます。
この段階でショートコードを貼り付けても、検索フォームや検索結果ページは未完成状態です。このあとSTEP2~5の設定が終わると完全に表示されるようになります。どのように表示されるか確認しながら、完成目指して進めていってください。
検索フォームショートコード
検索フォームを表示したい固定ページやテキストウィジェットに貼り付けてください。
設置できる検索フォームは「1ページに1つ」です。同じ検索フォームを同じページ内(サイドバー含む)に複数設置(表示)はできません。複数設置していると、セレクトボックスが空白になるなど、検索フォームが正常に動作しなくなります。
検索結果ショートコード
同じく、検索結果を表示したい固定ページやテキストウィジェットに貼り付けてください。
設定値表示ショートコード(任意)
各アイテムの記事内に貼ると、カスタムフィールドの設定値をそのまま表示できます。
ただし、無機質に表示しただけなので使い勝手や見た目はよくないです。手抜きページをつくりたい以外、基本的にはスルーでOKです。普通に記事を作り込むことをおすすめします。
以上で「STEP1:検索対象」の設定は完了です。次の「STEP2:検索項目の設定」へ進んでください。
- STEP1:【お試し版】検索対象の設定(今ココ)
- STEP2:【お試し版】検索項目の設定
- STEP3:【お試し版】検索フォームの設定
- STEP4:【お試し版】検索結果の設定
- STEP5:【お試し版】各記事内で検索項目の個別設定
- 番外編:般若ビルダー以外のWordPressテーマでの表示崩れ/動作不良対策