般若ビルダーサーチの「検索フォーム」の設定方法を解説します。主にデザインのカスタマイズです。

タイトル


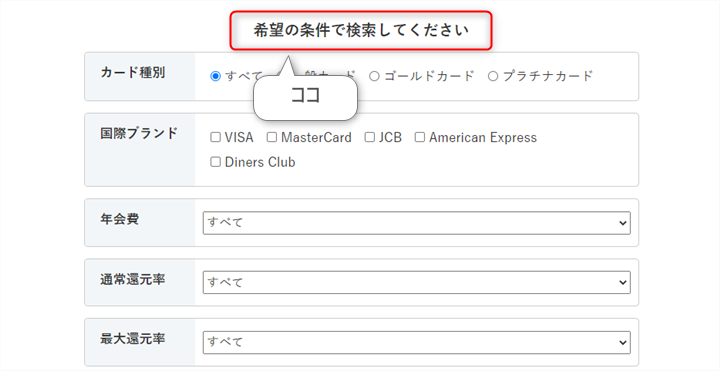
検索フォームのタイトルを設定します。タイトルが不要な場合は「タイトルを表示しない」にチェックを入れてください。
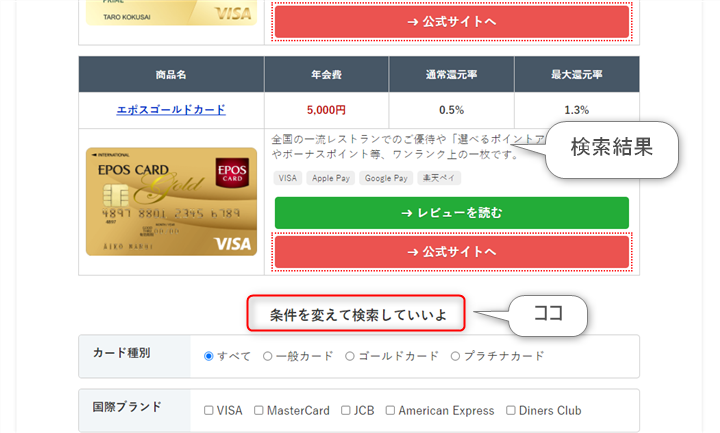
検索結果下に表示される場合のタイトル


検索結果ページの下にも検索フォームを表示させたときに、タイトルを別に設定することができます。
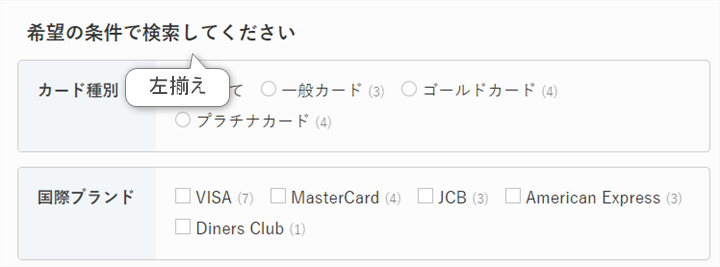
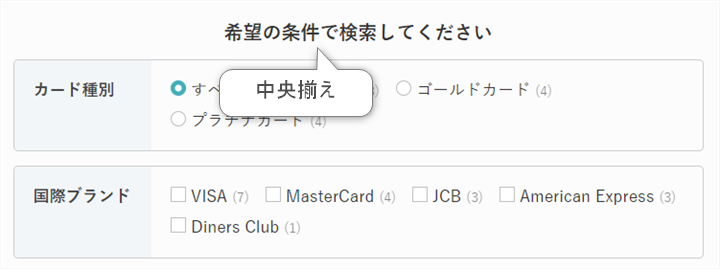
タイトルのレイアウト



タイトルの位置を変更できます。スマホで見て折り返しが発生するなら「左揃え」、折り返しがないなら「中央揃え」がおすすめです。
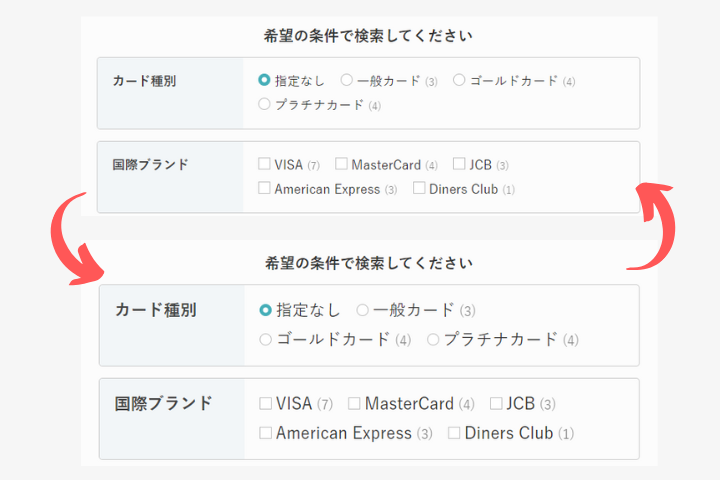
フォーム全体のレイアウト

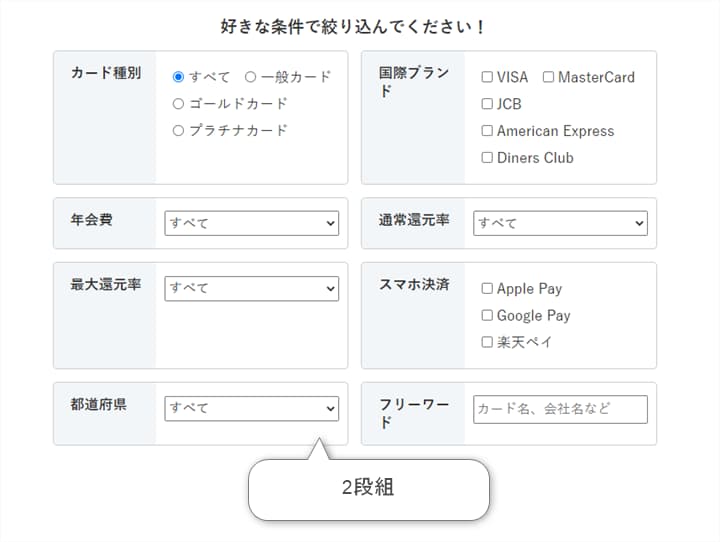
2段組(列)で並べるか、1段組(列)で並べるかを選択できます。

ちょっと微妙かも。

基本的には、スマホファーストで1段組にして、このあとのプルダウンを横並びにするのがおすすめです。
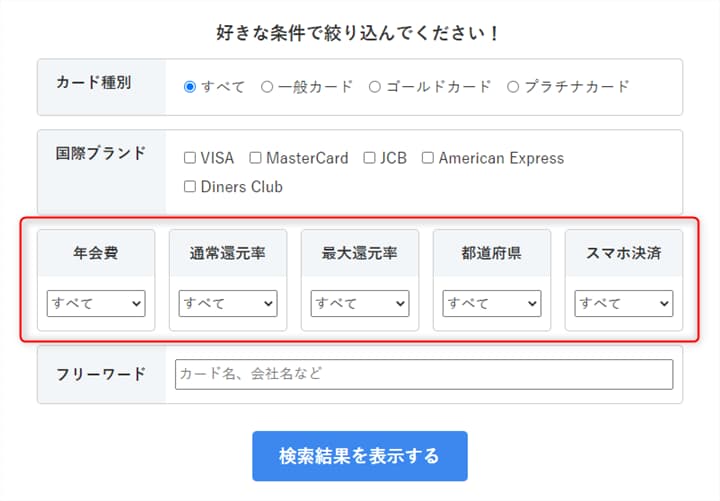
プルダウンの配置


プルダウンを最大5列まで並べて表示できます。スマホの場合は、4列がギリギリです。
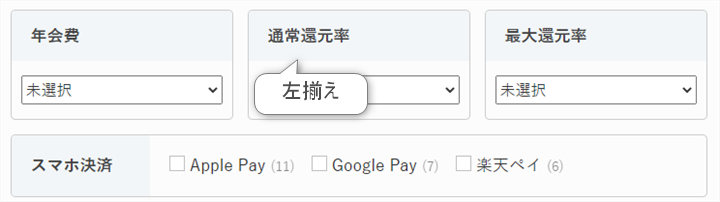
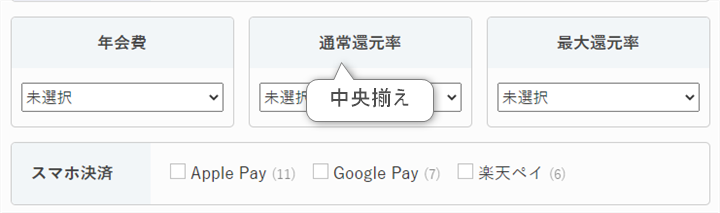
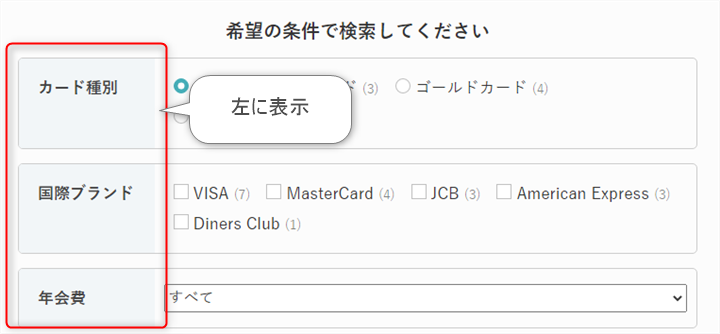
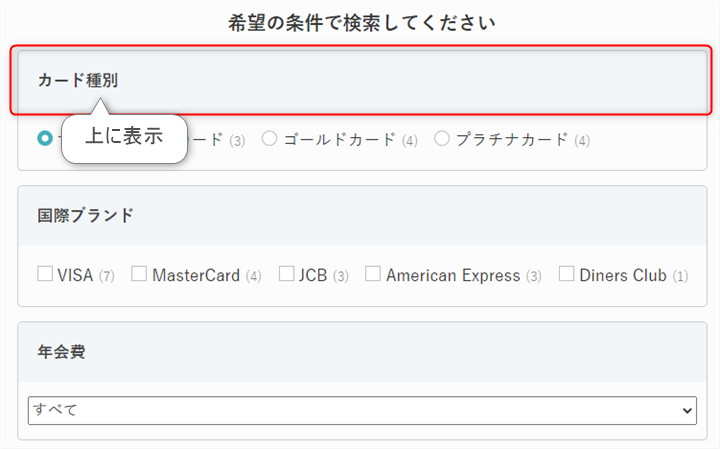
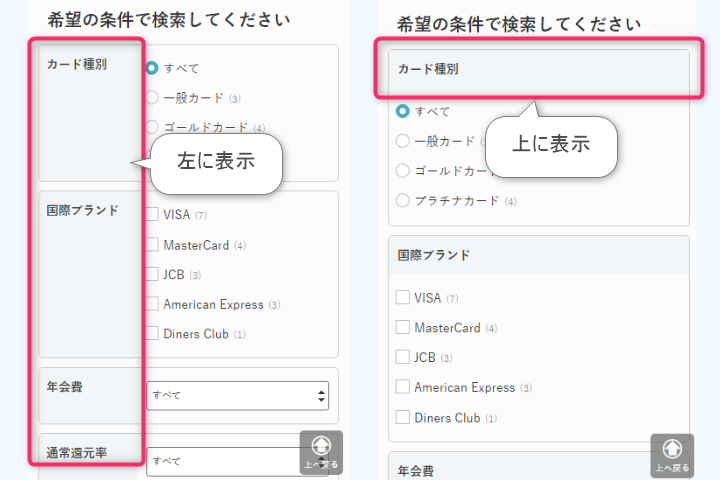
プルダウン(2列以上)の見出し



PCの見出し



スマホの見出し


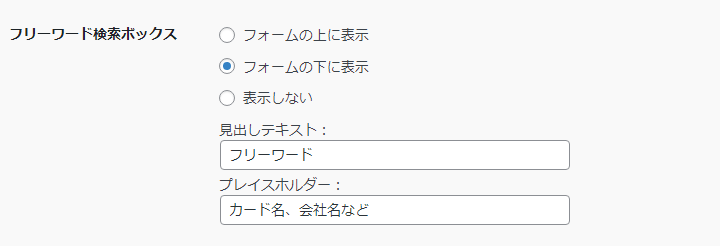
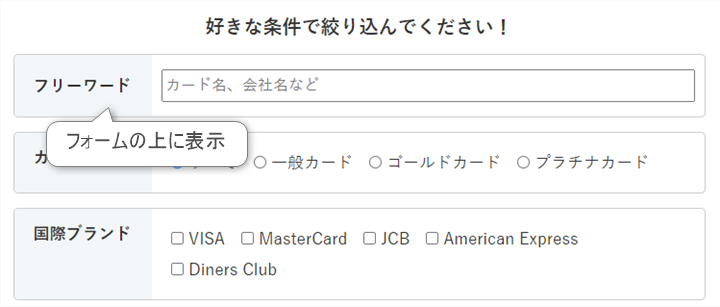
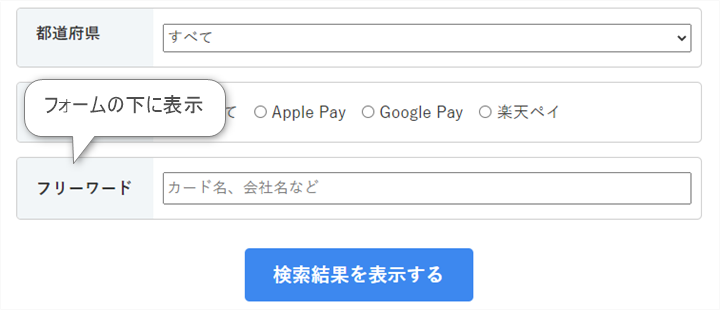
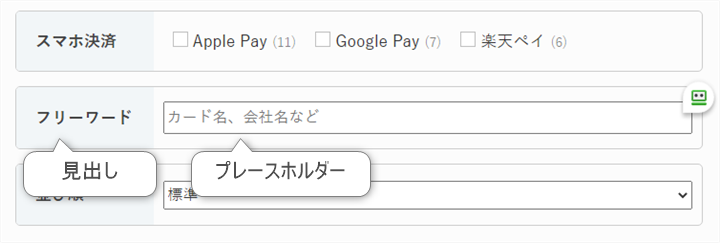
フリーワード検索ボックス




フリーワード検索ボックスをフォームのどこに表示するか(しないか)を選択できます。フリーワードは、記事タイトルと記事本文のテキストが検索対象になります。
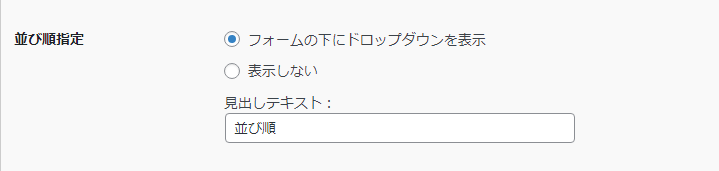
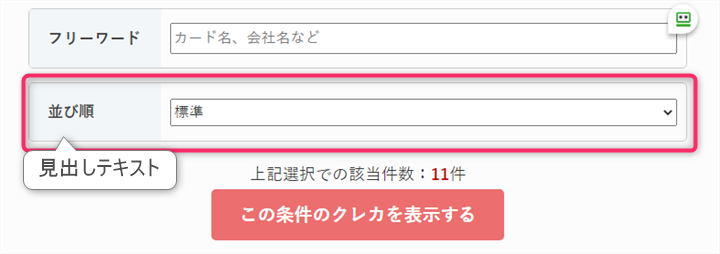
並び順指定


フォームの一番下に並び順を指定できるドロップダウンメニューを表示できます。
ユーザーではなく管理者側で指定したい場合は、「表示しない」を選択したうえでSTEP4:「検索結果」の設定>デフォルトの並び順、で指定してください。
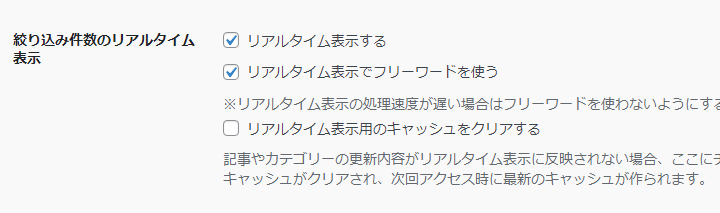
絞り込み件数のリアルタイム表示

リアルタイム表示する

該当件数をリアルタイムで表示できます。
リアルタイム表示でフリーワードを使う
フリーワード検索もリアルタイム表示に対応したい場合は、「リアルタイム表示でフリーワードを使う」にチェックを入れます。
「フリーワード検索」と「リアルタイム表示」を併用すると、検索アイテム数や投稿の文字数が多い場合に、リアルタイム表示に少し時間がかかる場合があります。
数十記事程度では問題ないですが、数百記事レベルになると瞬間表示にならないかもしれません。表示遅れが気になる場合は、「リアルタイム表示でフリーワードを使う」のチェックを「外して」使ってください。
リアルタイム表示用のキャッシュをクリアする
リアルタイム表示に使うアイテムデータは、1週間キャッシュされます。キャッシュから該当データを抜き出すことで、処理速度の低下につながらないようにしています。
フォーム内容を変更したときは自動でキャッシュをクリアして、最新の内容をすぐに反映するようにしています。
ただし、うまくキャッシュをクリアできないことがあるかもしれません。その保険として「リアルタイム表示用のキャッシュをクリアする」を用意しました。
内容変更したのにリアルタイム件数の表示に反映されていない、リアルタイム件数表示がおかしいときにチェックを入れて、「更新」してください。強制的にキャッシュをクリアして、最新のデータを読み込みます。
ブラウザの「スーパーリロード」のような役割です。
フォームの文字サイズ


検索フォームの文字サイズを変更できます。般若ビルダー以外のWordPressテーマでお使いの場合は、お使いのWordPressテーマの文字サイズに合わせるのがおすすめです。
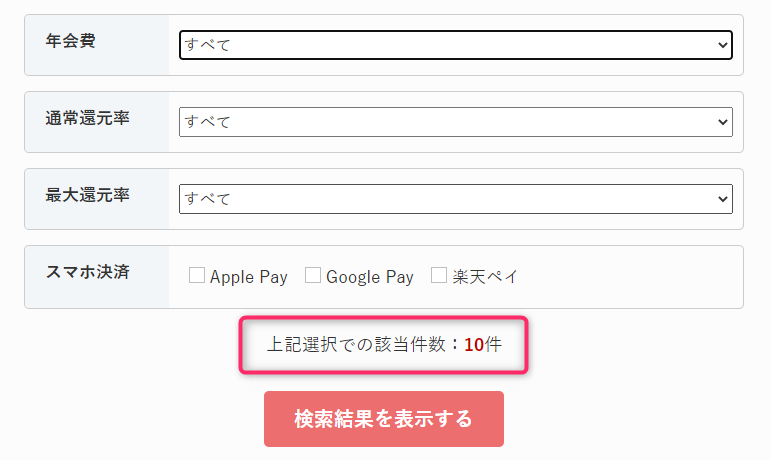
該当件数表示


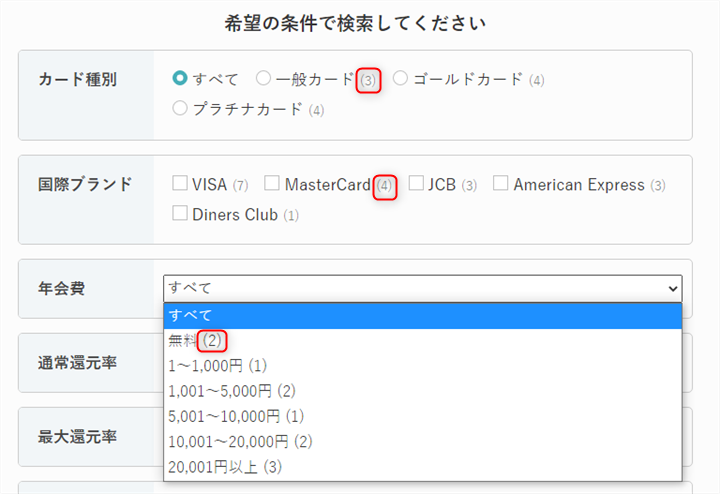
各項目名の最後に該当件数を表示できます。
この該当件数は「フォームの項目数×アイテム数」の数だけ内部で検索処理を繰り返すので、アイテム数が何百、何千レベルになると、最初の読み込み時だけ該当記事数の表示が遅れる場合があります。一旦表示されれば、そのあとは問題なく表示されます。
もし、表示数がおかしい場合は、リアルタイム表示用のキャッシュをクリアしてください。
ちなみに、プルダウン内の該当件数の文字サイズを小さく表示するのは難易度が高めなので、項目名と同じ文字サイズで表示しています。
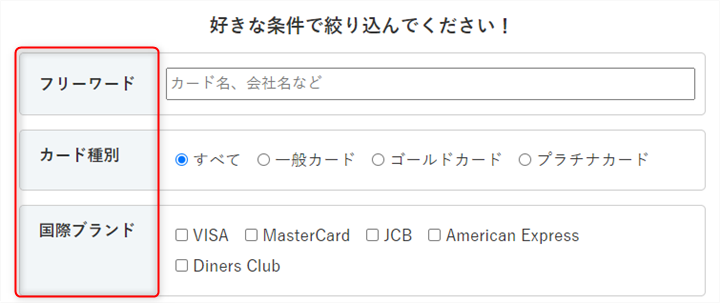
項目名の配色


項目名の背景色と文字色を変更できます。
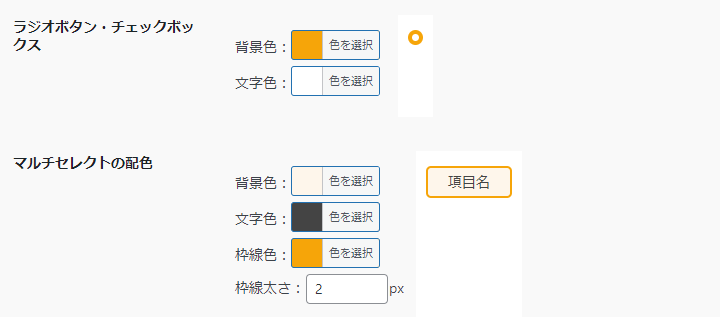
ラジオボタン・チェックボックス・マルチセレクトの配色


ラジオボタン・チェックボックス・マルチセレクトを選択したときの配色を設定できます。
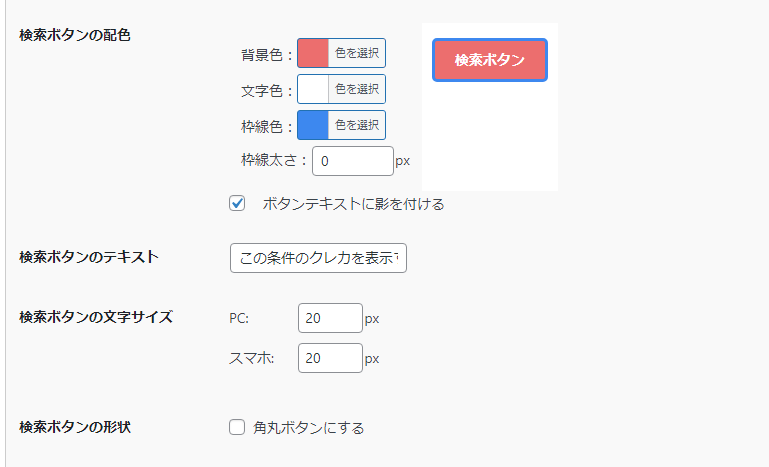
検索ボタンの配色、テキスト、文字サイズ、形状


検索ボタンの背景色、文字色、テキスト内容、文字サイズ、角丸にするかを変更できます。
文字サイズはPCとスマホで別々に設定できます。テキストが長くてスマホ画面からはみ出てしまう場合は、スマホの文字サイズを調整してみてください。
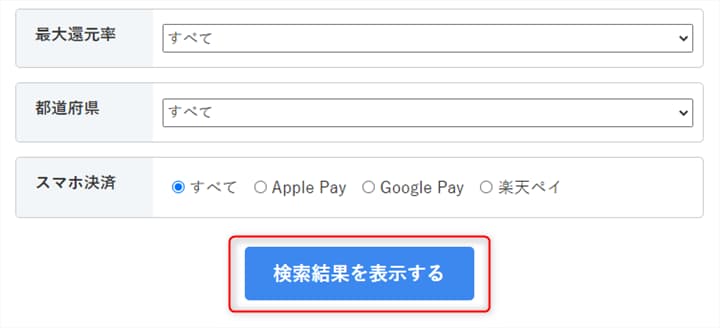
検索ボタンのレイアウト

フォームの下に表示する

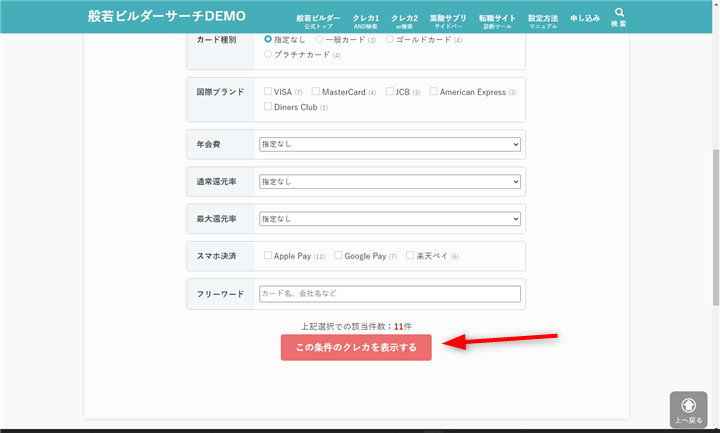
フォームが1画面に収まるなど、固定表示にする必要がない場合に選択してください。
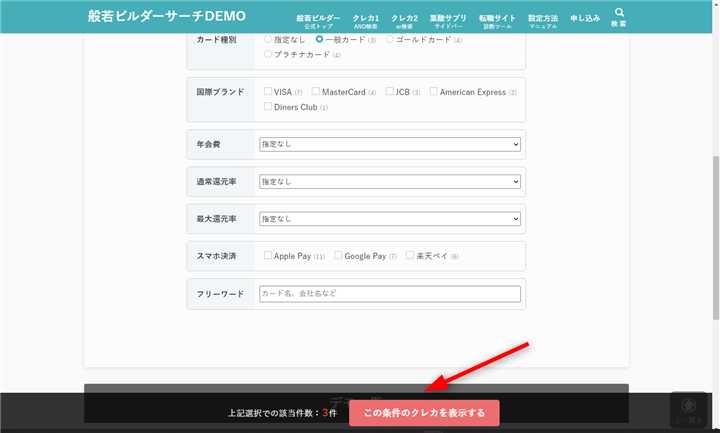
フッター中央に固定表示する

検索フォーム下のボタンは消えて、何か項目を選択するとフッターに固定表示されます。1画面に収まらない長いフォームにおすすめです。
フッター固定はデフォルトでチェックが入っていますが、うまく固定表示されないときはチェックを一旦外して、入れ直して「更新」してみてください。
フッター左(右)に固定表示する(スマホでは中央に表示)

PCサイドバーに検索フォームを設置した場合に選択してください。
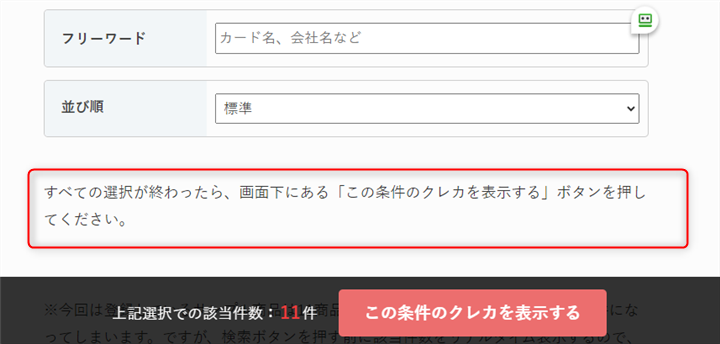
検索ボタン固定表示の案内文

画面下に検索ボタンを固定表示する場合、検索フォーム下にあった検索ボタンは消える仕様にしています。検索ボタンが2つ存在すると、トラブルの原因になるためです。
ただ、それだと「ボタンが消えた!?」となってしまう人もいるので、代わりに案内文を表示することをおすすめします。

以上で「STEP3:検索フォーム」の設定は完了です。
- STEP1:検索対象の設定
- STEP2:検索項目の設定
- STEP3:検索フォームの設定(今ココ)
- STEP4:検索結果の設定
- STEP5:各記事内で検索項目の個別設定
- 番外編:般若ビルダー以外のWordPressテーマでの表示崩れ/動作不良対策