ブログカードとテキストリンク、どっちがクリックされやすいのか。
今回、般若ビルダーブロック1.5.0に「ブログカード縦型」を実装したことで、改めて調査してみました。結果、スマホならテキストリンクよりも「ブログカード縦型」の圧勝でした。
一般的なブログカードの問題点から、般若ビルダーのブログカードの利点、新たに実装した「ブログカード縦型」が支持される理由を独自データを元に紹介します。
ブログカードがテキストリンクよりクリックされない原因
ブログ界隈でたびたび話題に挙がる「ブログカードとテキストリンクどっちがいいのか、どっちがクリックされるのか」問題。
もともとブログカードは、WEB業界には存在していませんでした。2014年あたりに「はてなブログ」が実装したのが最初です。2015年にWordPress4.4でWordPressでも採用されてWEB業界で一般化しました。
私が初めてブログカードを見たとき、リンクではなくて「画像」だと思いました。クリックできる内部リンクだと思わず、スルーしていました。
当たり前ですよね。
記事内にある黒文字のテキスト&画像の枠を「これは内部リンクだ」と認識するのは、初見の人にはハードル高いです。
そのようなブログカードを使っていたら、「テキストリンクのほうがクリックされる」のは当然です。
クリック率を下げない般若ビルダーのブログカード
一方で、般若ビルダーのブログカードは、一般的なブログカードとは違います。2017年に旧作メシオプレスに実装したときから、「クリック率を下げない」工夫をしています。
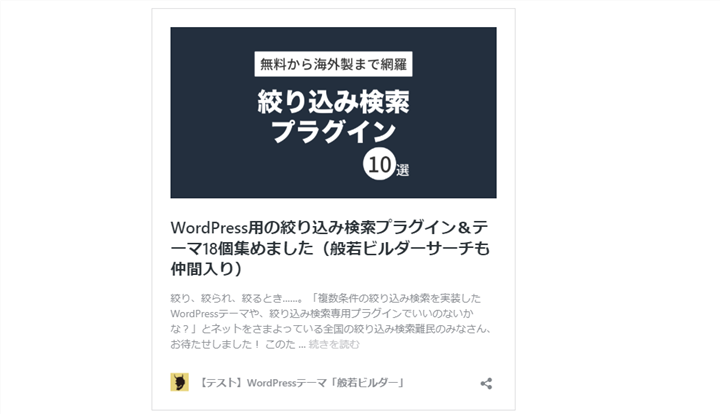
↓これです。

タイトルをテキストリンクカラーにしています。まんまテキストリンクなので、「リンクだと思わなくてスルーしてしまう」は起こり得ません。
般若ビルダーのブログカードのこだわりです。「見た目のおしゃれさ」など自己満足のデザインではなく、エンドユーザーに見やすくわかりやすいデザインを意識しています。
このデザインを採用しているWordPressテーマは他にない気がします。幸いにして(?)般若ビルダーは知名度低いので、今後も他社さんにパクられることもないはずです。
デフォルトテーマのブログカード久々に見たら…
そんな般若ビルダーのブログカードに自信を持っていたなか、WordPressデフォルトテーマのブログカード見る機会がありました。
↓それがこちらです。

アイキャッチ画像のサイズによりますが、縦型レイアウトになっていました。結構見やすい気がする……!
思えば、はてなブログに元祖ブログカードが実装されたのは2014年。まだWEBサイトがスマホファーストに移行する過渡期でした。
つまり、はてなブログのブログカードは、PCサイト寄りのデザインです。
般若ビルダーもそうですが、多くのWordPressテーマは、この「はてなブログのブログカード」のデザインレイアウトを踏襲しています。
ですが、スマホ全盛の今なら、「縦型のブログカードのほうがよいのでは?」という仮説が浮かび上がりました。
テキストリンク vs ブログカード横 vs ブログカード縦
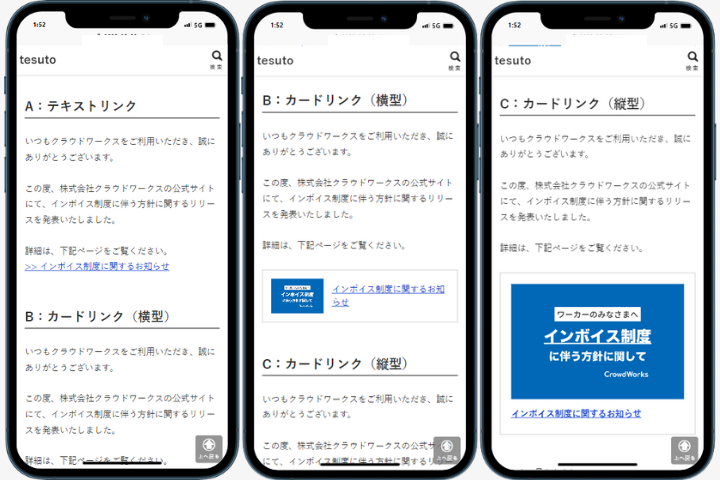
そこで、スマホで見るなら、
- A:テキストリンク
- B:ブログカード(横)
- C:ブログカード(縦)
どのリンクが一番タップしたくなるのか。

みんな大好きクラウドワークスで、実際の記事をスマホで見てもらってアンケートを取ってみました(N=60)。
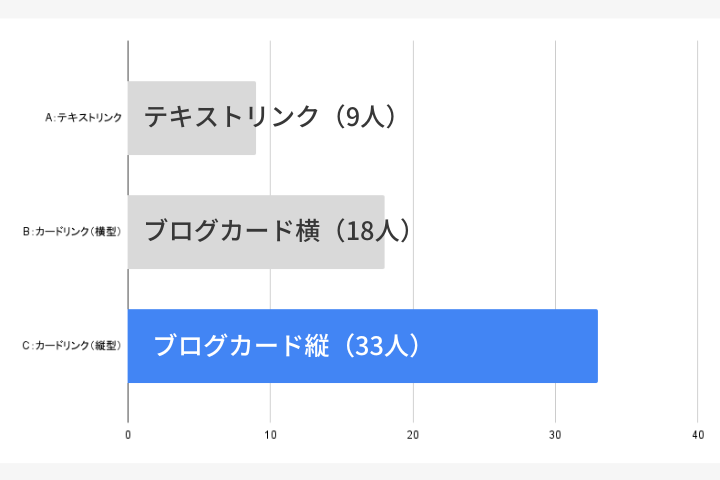
その結果がこちらです。


60人中33人が「ブログカード縦型が一番タップしたくなる」との回答となりました。理由としては「大きくて見やすいから」という声が多く挙がっていました。
男女別ブログカード縦型の支持率
続いて、ブログカード縦型の男女別の支持率も集計してみました。
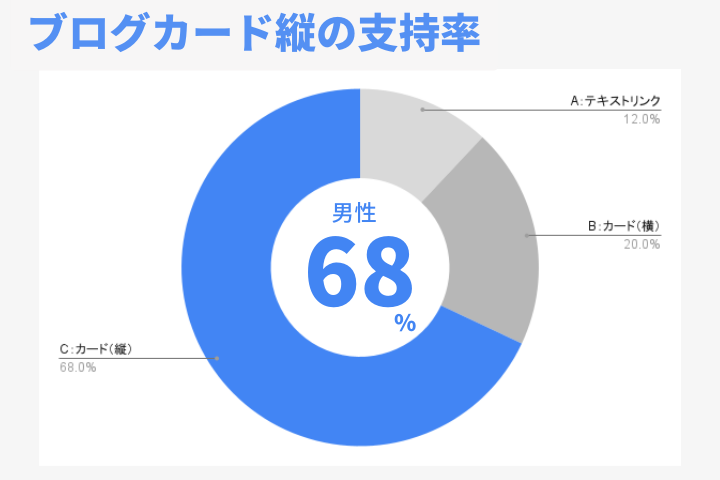
男性68%

- テキストリンク:12%(3人)
- ブログカード横:20%(5人)
- ブログカード縦:68%(17人)
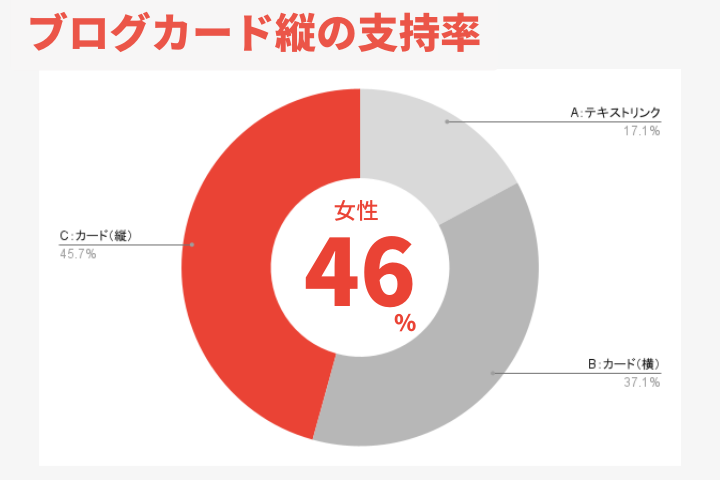
女性46%

- テキストリンク:17%(6人)
- ブログカード横:37%(13人)
- ブログカード縦:46%(16人)
WEB業界では、「男性はテキストを好む、女性は画像を好む」みたいなことが言われていますが、逆の結果となりました。
それでもブログカード縦を支持する声が一番多いです。
世代別ブログカード縦の支持率
さらに、世代別のブログカード縦の支持率も集計してみました。ただし、母数が少なすぎるので(特にZ世代)、もっと人数が多ければ結果は変わるかもしれません。
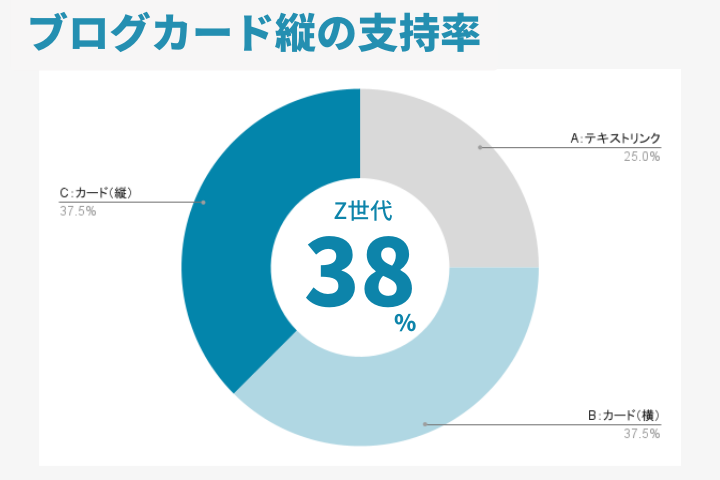
Z世代(1995年-2012年前後)38%

- テキストリンク:25%(2人)
- ブログカード横:37.5%(3人)
- ブログカード縦:37.5%(3人)
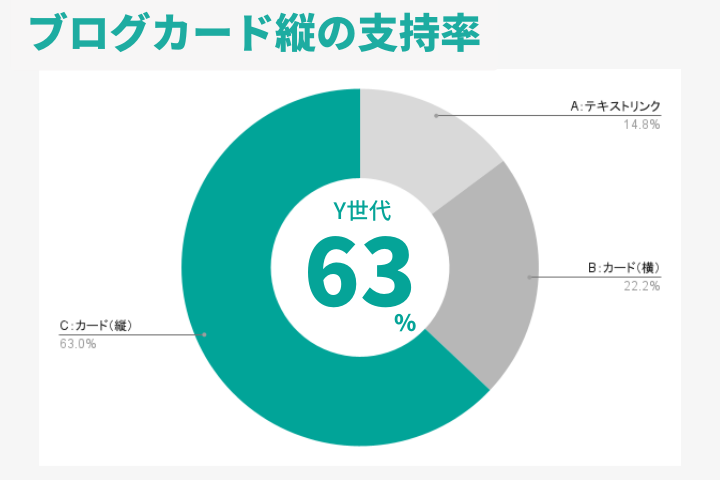
Y世代(1980年-1995年前後)63%

- テキストリンク:15%(4人)
- ブログカード横:22%(6人)
- ブログカード縦:63%(17人)
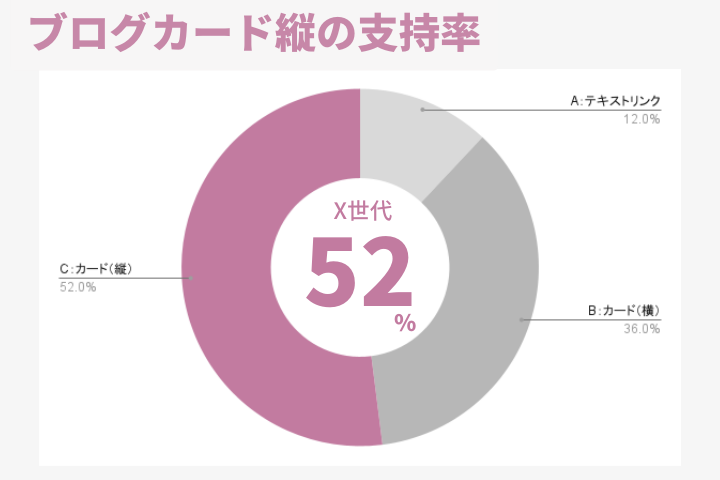
X世代(1965年-1979年前後)52%

- テキストリンク:12%(3人)
- ブログカード横:36%(9人)
- ブログカード縦:52%(13人)
Z世代は母数が少ないのでアレですが、Y世代がもっとも「ブログカード縦」を支持する結果となりました。年齢が上がるほど支持されるわけではなさそうです。
まとめ:テキストリンクよりブログカード。特に縦型はスマホでクリック・タップされやすい
というわけで、今回は「ブログカードとテキストリンク、どっちがクリックされやすいのか」と題して、独自調査を元に分析してみました。
結果としては、全局面でブログカードの勝ち。特にスマホなら縦型にすると、タップ率が上がる可能性が高いです。
ただし、これは般若ビルダーのブログカードを使った場合です。テキストリンクと比べてもクリック率、タップ率を下げない配慮をしていることが大前提です。
他にも、
- 記事の内容(ジャンル)
- リンク前の誘導文
- アイキャッチ画像の内容(広告臭が強いと逆効果)
- タイトルの内容
など、サイトの運営内容でも結果は変わる可能性があります。各自、要検証でお願いします。
いずれにしても、今回の検証でもっとも支持された「ブログカード縦型」の実例は、下記のページで紹介しているのでチェックしてみてください。
>> スマホ最適化ブログカード縦型を追加(般若ビルダーブロック1.5.0)
あえてテキストリンクで紹介。



コメント
この記事へのコメントはありません。