コメント欄の返信アコーディオン化、WebSite構造化データなどを実装したWordPressテーマ「般若ビルダー1.9.0」をリリースしました。
新機能1:コメント欄の返信アコーディオン化

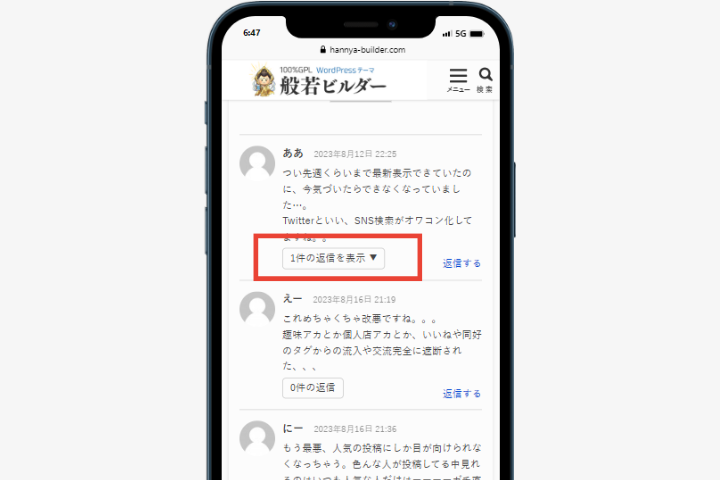
コメント欄の「返信」をアコーディオン化しました。「◯件の返信を表示▼」で折りたたんで表示します。
Yahoo!ニュース、YouTube、TikTok……コメント欄が賑わっているメディアの返信欄は、もれなくアコーディオン仕様になっているからです。
表示サンプル:インスタ最新投稿見れない!ハッシュタグ検索で「最近の投稿」表示されない問題
設定方法:ver1.9.0より自動で反映
新機能2:コメント欄の返信に「@」を選択可能

コメント欄で返信する際に、自動で「@」を付けて返信できるようにしました。
今までは「名前+さん」だけだったのですが、各種SNSのメンション風な返信も選べます。
表示サンプル:@付きの返信コメント
設定方法:[HB] コメント>コメント機能の設定>返信の設定
新機能3:WebSite構造化データに対応

Google検索結果でのサイト名を指定できるWebSite構造化データに対応しました。(参考:Google検索でのサイト名を指定する)
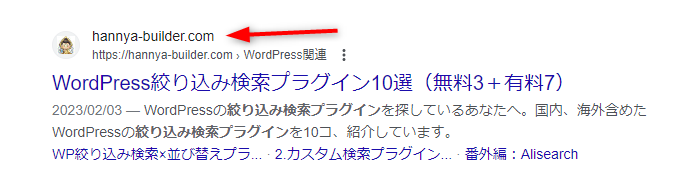
ちなみに、この般若ビルダー公式ブログは、以前は何もしなくてもサイト名に「般若ビルダー」が表示されていました。
ですが、今はドメイン名「hannya-builder.com」が表示されてしまっています。

その下にURLが表示されるので、ドメイン名だと重複表示でもったいないです。なので、Googleに正確なサイト名を伝えられるようにしたほうがいいです。
ただし、指定したサイト名が表示されるかどうかは、Google次第です。100%表示されるわけではありません。タイトルタグ、h1、OGPのタイトルも考慮されるようです。
般若ビルダー公式ブログは、サイト内で表記が統一されていなかったり、SEOタイトルに一般名詞を入れているので、表示される確率は低いかもしれません……。
設定方法:般若ビルダー設定>構造化マークアップ>サイト名
新機能4:アイキャッチ表示「任意」の位置

記事内に表示するアイキャッチ画像を任意の位置に表示できるようにしました。
今までも、任意の位置に表示はできましたが、「SNSボタンエリア」か「タイトル上」のどちらかにも必ず表示される仕様でした。
般若ビルダーは画像の構造化データ(検索結果に画像が出やすくなる)に対応しているので、記事内のどこかに必ず表示しないとエラーになるからです。
そのエラーを防ぐために、強制的に記事内に表示するようにしていました。
ただし、「SNSボタンエリアにもタイトルの上にも表示したくない」という要望があったので、任意の場所以外には表示しない仕様にも対応しました。
サイト全体の一括設定、記事ごとの設定、どちらもできます。
設定方法:[HB] サイト外観>アイキャッチの設定>アイキャッチ表示位置
設定方法:般若ビルダー記事設定>外観>アイキャッチ表示位置
新機能5:日付、カテゴリ、タグ、コメント数を記事ごとに表示切り替え

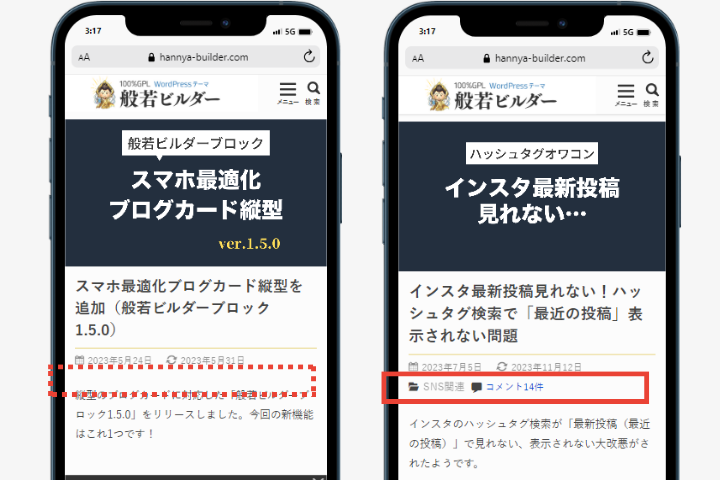
日付、カテゴリ、タグ、コメント数の表示位置を記事ごとに「記事の上」か「記事の下」か選べるようにしました。日付に関しては、記事ごとに表示/非表示の選択もできます。
たとえば、コメント欄が盛り上がっている記事はコメント数を記事上に表示する、コメントのない記事はコメント数を記事下にする、といった切り分けができます。
記事によって、コメント数や日付をアピールしたい、逆にアピールしたくない場合ありますよね。その切り替えが記事単位でできるようになりました。
設定方法:般若ビルダー記事設定>外観>日付の表示、日付の表示位置、カテゴリ・タグ・コメントの表示位置
新機能6:検索アイコンの「検索」文字の切り替え

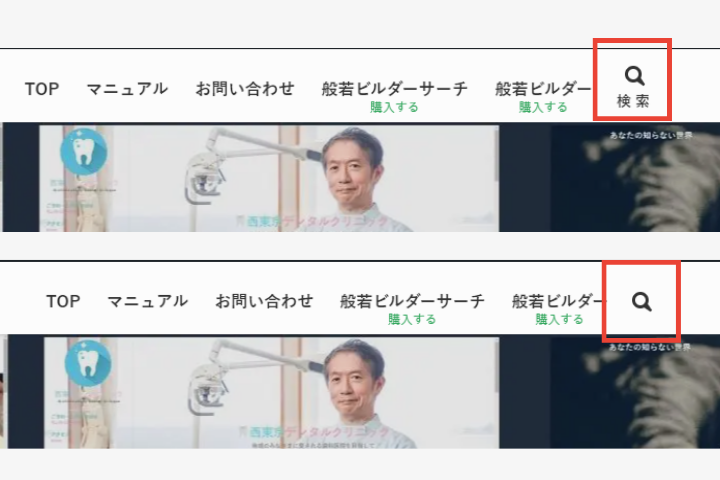
グローバルナビの検索ボタンの「検索」文字を非表示にできるようになりました。
多言語サイトの運用時に「検索」の文字が残ってしまうので。とのリクエストがあったので対応しました。
設定方法:[HB] サイト外観>検索ボックスの設定>アイコンの下に「検索」を表示する
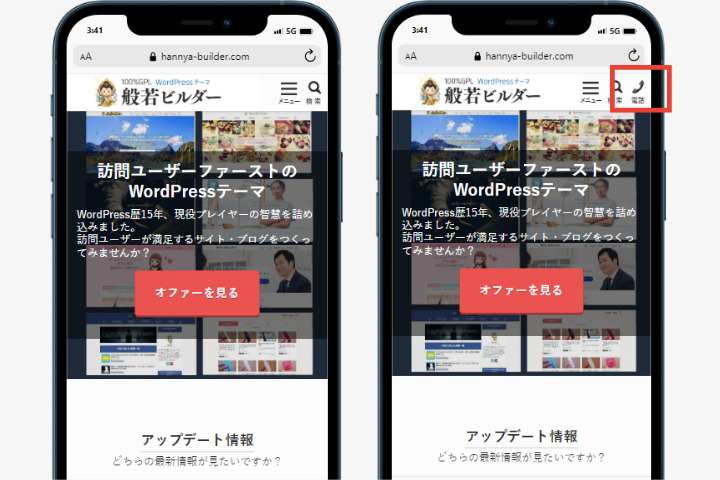
新機能7:スマホヘッダーに電話アイコンを追加

スマホのヘッダーに電話アイコンを表示して、そのまま発信できるようにしました。
実店舗サイトで般若ビルダーをお使いの購入者さんのリクエストに対応しました。もちろん、必要ない場合は非表示にできます。
設定方法:[HB] ヘッダー>デザイン・レイアウト>電話アイコン
その他の修正
- コメント欄の「承認待ちメッセージ」が表示されなくなっていたのを修正
- 「見出しのフォント」を変更しても、記事ページのサイトタイトル(ロゴ不使用時)が游ゴシックで固定されているのを修正
修正ファイル
style.css
editor-style-gutenberg.css
msop04.js
msop04.min.js
adminpages-post.php
adminpages-theme_setting.php
customizer-comment.php
customizer-design.php
customizer-header.php
inc/functions/comment.php
enqueue-scripts.php
footer-entry.php
header.php
init-variables.php
post-date.php
post-meta.php
structure-markup.php
fontsフォルダー内の全ファイル
【100%GPL】WordPressテーマ・般若ビルダーの購入
WordPressテーマ「般若ビルダー(100%GPL)」の購入は下記よりどうぞ。


コメント
この記事へのコメントはありません。