AND検索/OR検索、選択項目の該当件数の表示、フリーワード検索のリアルタイム件数表示などに対応したWordPress用の絞り込み検索&並び替えプラグイン「般若ビルダーサーチ1.1.0」をリリースしました。
- 2022/03/01更新
-
修正版:般若ビルダーサーチ1.1.1リリースしました。

- 1 新機能1:AND検索とOR検索の切り替え機能
- 2 新機能2:選択項目の該当件数の表示・非表示オプション
- 3 新機能3:検索結果に表示する項目の表示・非表示オプション
- 4 新機能4:検索フォームに表示する項目の表示・非表示選択
- 5 新機能5:スマホでの数値項目のレイアウト切り替え機能
- 6 新機能6:検索フォームの見出しを上に表示できる機能
- 7 新機能7:プルダウン(2列以上)見出しの行揃えを選択できる機能
- 8 新機能8:選択内容を検索結果に表示できる機能
- 9 新機能9:フリーワード検索とリアルタイム件数表示が併用可能に
- 10 仕様改善1:説明文とラベルの表示を逆に
- 11 仕様改善2:並び替えボックスを最後にも設置
- 12 その他の細やかな改善と修正
- 13 修正ファイル
- 14 修正:般若ビルダーサーチ1.1.1リリース(2022年3月1日)
- 15 【NEXTアップデート】般若ビルダーサーチ1.2.0リリース!
- 16 絞り込み検索&並び替えプラグイン・般若ビルダーサーチの購入
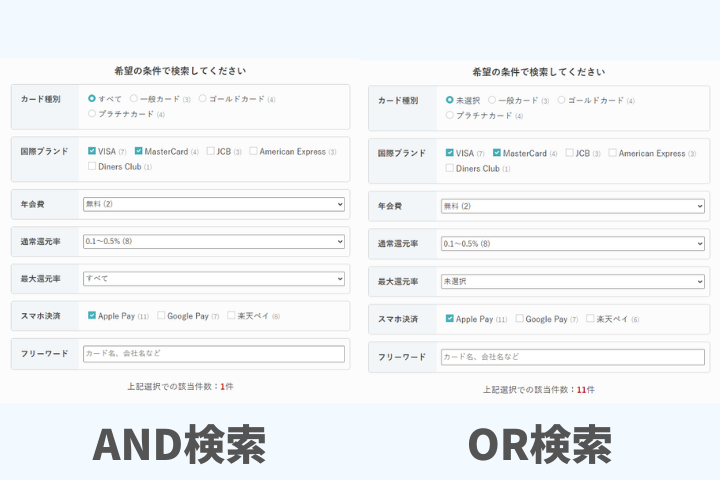
新機能1:AND検索とOR検索の切り替え機能

- 選択したすべてを含む「AND検索」
- 選択したいずれかを含む「OR検索」
どちらの検索モードにするか選べるようになりました。
大手サイトを見ると、Amazonや楽天市場などEC系や、SUUMOなどHOME’Sなど不動産系はAND検索を採用しています。一方で、リクナビNEXTやdodaなど求人系は一部の選択項目(職種など)にOR検索を採用しています。
般若ビルダーサーチではAND検索のみだったのですが、今回のバージョンからOR検索も選択できるようにしました。
ちなみに、現状のWordPressでは大規模サイトでOR検索を使うと、検索結果が表示されるまで時間がかかってしまう可能性があります。ただし、WordPress6.0でカスタムフィールドの検索速度の改善が予定されているため、改善を期待して実装しました。
デモで動作確認:「AND検索のデモ」「OR検索のデモ」
設定方法:STEP4:「検索結果」の設定>検索モード
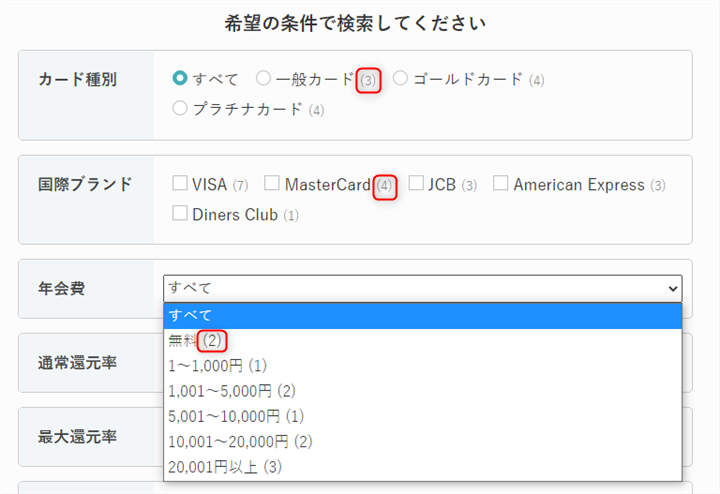
新機能2:選択項目の該当件数の表示・非表示オプション

選択項目には何件のアイテムが該当するのか。項目名の最後に該当件数を表示できるようになりました。「せっかく選択したのに検索結果が0件だった」を未然に防ぐことができます。
設定方法:STEP3:「検索フォーム」の設定>該当件数表示
新機能3:検索結果に表示する項目の表示・非表示オプション


検索フォームに設定した項目を、検索結果では表示しない選択もできるようになりました。特に、表示対象がアイテムではなくて「利用者自身」になる「診断コンテンツ型フォーム」にした場合に使えます。
設定方法:STEP2:「検索項目」の設定>表示切り替え>検索結果に表示する
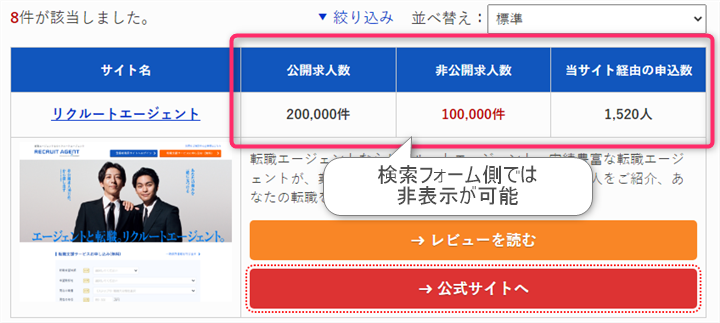
新機能4:検索フォームに表示する項目の表示・非表示選択

新機能3とは逆に、検索フォームには表示しないけど、検索結果には表示する項目を設定できるようになりました。検索結果の並び替え機能をメインに使う場合に活躍します。
たとえば、転職案件の「求人数」や「申込み数」のような「多いければ多いほどよい項目」は、わざわざ検索フォーム側で選択する意味がないので、並び替え機能だけで使う項目を設定できるようになりました。
設定方法:STEP2:「検索項目」の設定>表示切り替え>検索フォームに表示する
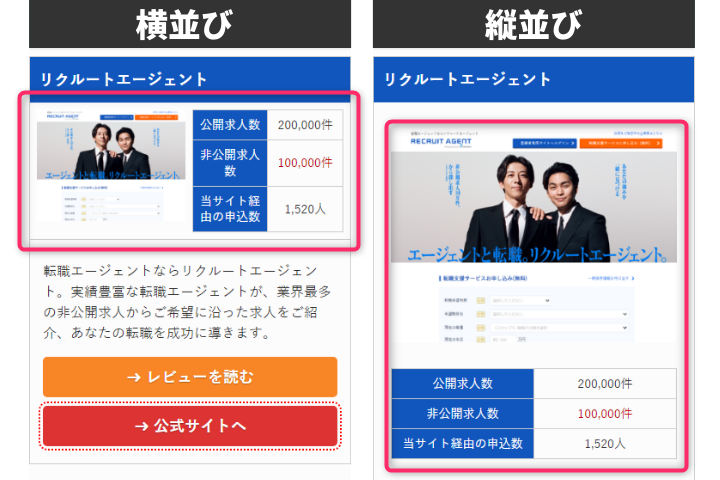
新機能5:スマホでの数値項目のレイアウト切り替え機能

スマホから見たときに、数値項目をアイテム画像の横ではなくて下に表示できるようになりました。数値項目が短い場合は横に表示、数値項目が長い場合や画像を大きく目立たせたい場合は下に表示、といった使い分けができます。
設定方法:STEP4:「検索結果」の設定 >スマホレイアウト
新機能6:検索フォームの見出しを上に表示できる機能

検索フォームの見出しを左に配置するか、上に配置するか選べるようになりました。診断コンテンツ型フォームなど、見出しの項目が長くなる場合は上に表示がおすすめです。PCとスマホで別々に設定もできます。
設定方法:STEP3:「検索フォーム」の設定 >PCの見出し、スマホの見出し
新機能7:プルダウン(2列以上)見出しの行揃えを選択できる機能

新機能6で検索フォームの見出しを上に表示したときは、見出しは「左揃え」で固定です。一方、プルダウンを横並びで表示したときは、見出しは「中央揃え」で固定でした。配置がバラバラになってしまうので、中央揃えか左揃えか選択できるようにしました。
設定方法:STEP3:「検索フォーム」の設定 >プルダウン(2列以上)の見出し
新機能8:選択内容を検索結果に表示できる機能

ユーザーが検索フォームで選択した内容を、検索結果ページに表示できるようになりました。記事の冒頭(検索結果の上)か、検索結果の下に表示できます。自分が何を選択したのか、間違った選択をしていないか確認できます。
設定方法:STEP4:「検索結果」の設定 >検索フォーム>検索フォームの上に設定値表を表示する
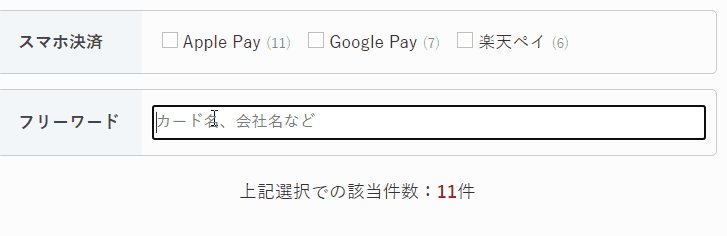
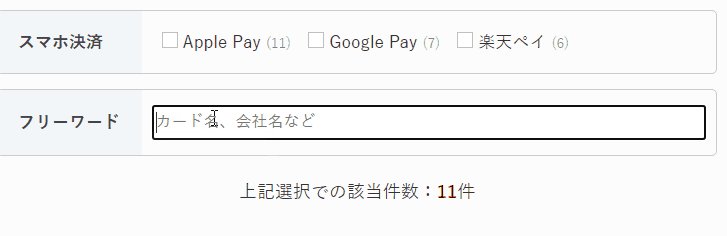
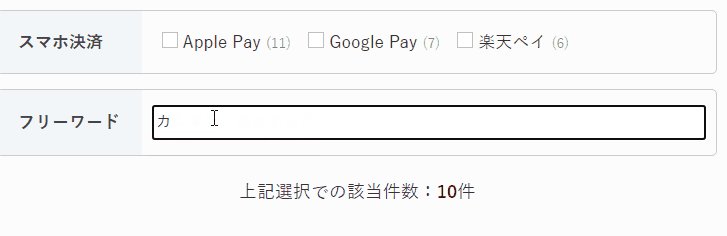
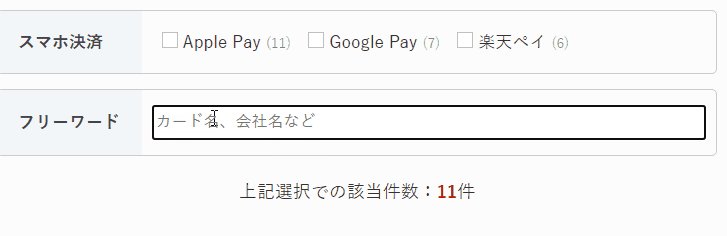
新機能9:フリーワード検索とリアルタイム件数表示が併用可能に

「フリーワード検索」と「リアルタイム件数表示」を併用できるようになりました。フリーワードボックスに入力した瞬間に該当件数もリアルタイムで変化します。
設定方法:STEP3:「検索フォーム」の設定 >フリーワード検索ボックス
設定方法:STEP3:「検索フォーム」の設定 >絞り込み件数のリアルタイム表示>リアルタイム表示でフリーワードを使う
仕様改善1:説明文とラベルの表示を逆に

「○○エリア」と「△△エリア」を分けると成約率が上がる。例のUXデザイン理論を採用するために、「ラベル」を上に、説明文を下に表示するようにしました。
仕様改善2:並び替えボックスを最後にも設置

並び替えボックスは、検索結果の冒頭だけだとスルーしてしまう人もいるので、検索結果の最後にも設置しました。並び替え機能の利用を促します。
その他の細やかな改善と修正
- 管理画面内「セレクトボックス」を「プルダウン」に名称変更(チェックボックスと紛らわしいので)
- スマホで並び替え項目が絞り込みボタンの下に回り込んだときにくっつくのを調整
- 項目の表示名が折り返しになったときに、選択項目欄は上下中央になるように調整
- リアルタイムキャシュの処理をajax化
- レイアウト崩れを数カ所修正
- plugin-update-checker(自動アップデートのためのライブラリ)を最新版に変更
修正ファイル
修正
style.css
style-admin.css
form-editor.js
uploder.js
adminpage-form.php
adminpage-post.php
hannyabuilder-search.php
serach-form.php
search-result.php
plugin-update-checkerのフォルダ内全て
追加
display-data-table.php
削除
ajax.php
修正:般若ビルダーサーチ1.1.1リリース(2022年3月1日)
絞り込み検索結果ページの「アイテム名に設定するリンク」の不具合を修正したWordPress用の絞り込み検索&並び替えプラグイン「般若ビルダーサーチ1.1.1」をリリースしました。
修正箇所

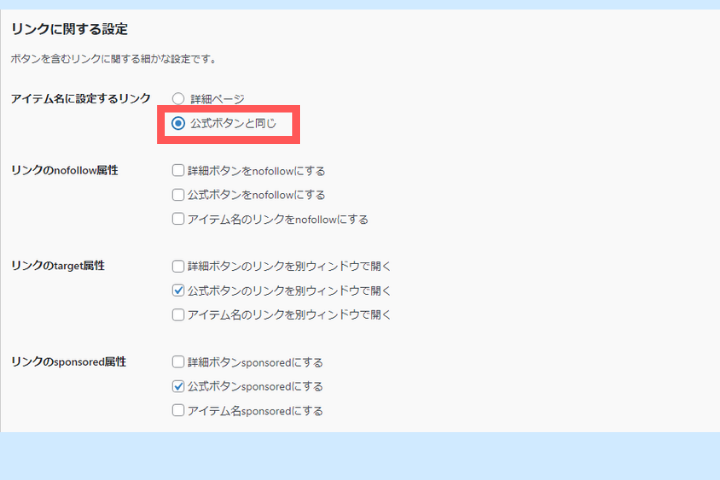
検索結果>リンク関する設定>「アイテム名に設定するリンク」を「公式ボタンと同じ」にしたときに、スマホサイトでの設定変更が効いていない不具合を修正しました(ユーザーさんからの指摘で気づきました)。
設定方法: STEP4:「検索結果」の設定>アイテム名に設定するリンク
なお、この「アイテム名に設定するリンク」はPCサイトでの使用が前提になっています。スマホサイトでも有効活用したい場合は、「アイテム名の見出しを背景色と同じにする(スマホでのみ有効)」にチェックを入れることをおすすめします。

こうすると、スマホで見たときにテキストリンクであると認識できます。リンクよりもアイテム名の視認性やデザイン性を重視する場合は、この機能はOFFにしておいてOKです。
設定方法: STEP4:「検索結果」の設定>表見出しの配色
【NEXTアップデート】般若ビルダーサーチ1.2.0リリース!
般若ビルダーサーチ1.2.0リリースしました。詳しいアップデート内容は「検索ボタン&該当件数のフッター固定、AND検索✕OR検索の混合検索などを追加(般若ビルダーサーチ1.2.0)」をご覧ください。
絞り込み検索&並び替えプラグイン・般若ビルダーサーチの購入
以上の機能、仕様を実装したWordPress用・絞り込み検索&並び替えプラグイン「般若ビルダーサーチ」は下記より購入できます。まだ購入していない人は今すぐどうぞ!

