検索結果の新デザイン、導線リンクの強化などに対応した絞り込み検索&並び替えプラグイン「般若ビルダーサーチ1.7.0」をリリースしました。
新機能1:検索結果デザインに「右に数値表」を追加

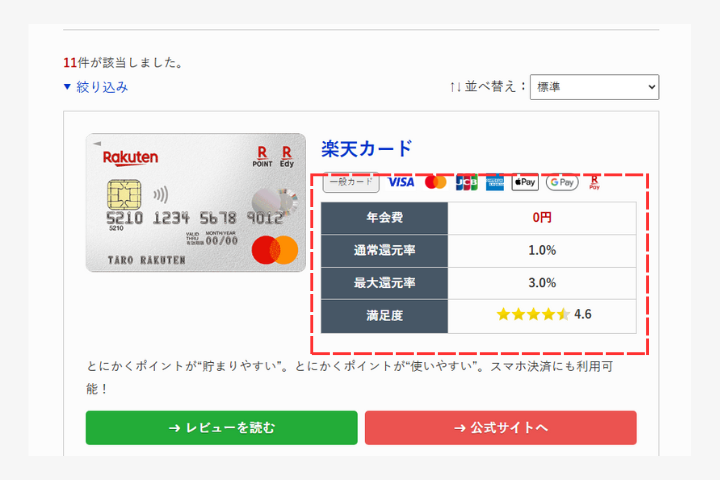
今まで、PCでは数値表は各アイテムの上部に表示していたのですが、右に数値表を表示するバージョンも用意しました。

また、右に数値表のスマホ表示では、アイテム画像がアイテム名の上に表示されます。
般若ビルダーの「アイキャッチ画像のタイトル上表示」機能と同じです。最近のWEB業界は、YouTubeが一般化したこともあり、画像→タイトルの順に表示するサイトが増えています。
設定方法>>STEP4:「検索結果」の設定 >検索結果のデザイン>右に数値表
新機能2:アイテム画像にリンクを設定

アイテム画像にリンクを設定できるようにしました。リンク先は、内部リンク(詳細ページ)にするか、外部リンク(公式サイトなど)にするか選べます。
設定方法>>STEP4:「検索結果」の設定 >リンクに関する設定>アイテム画像に設定するリンク
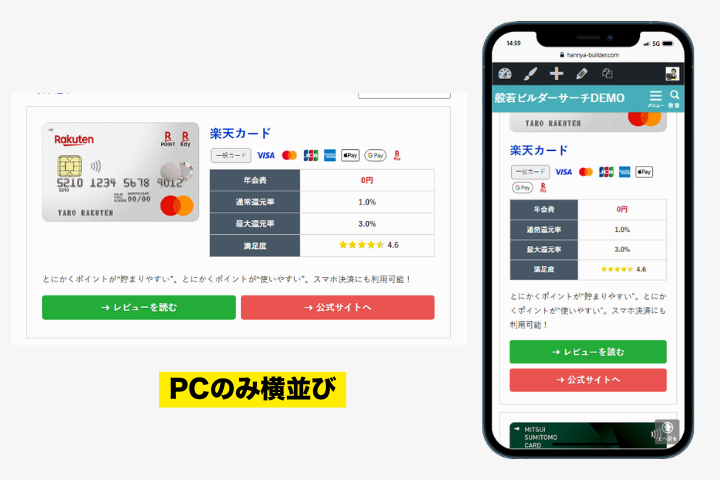
新機能3:PCのみ横並びのボタン

新機能1の「右に数値表」は、ボタン幅に余裕があるので、ボタン横並びにしてもボタン内テキスト文字数も多く取れます。
ですが、スマホにすると折り返しが発生して不格好になるので、PCは横並びでもスマホでは縦並びを選択できるようにしました。
もちろん「上に数値表」でも、PCのみ横並びボタンは使えます。
設定方法>>STEP4:「検索結果」の設定 >ボタンレイアウト>横に並べる(PCのみ)
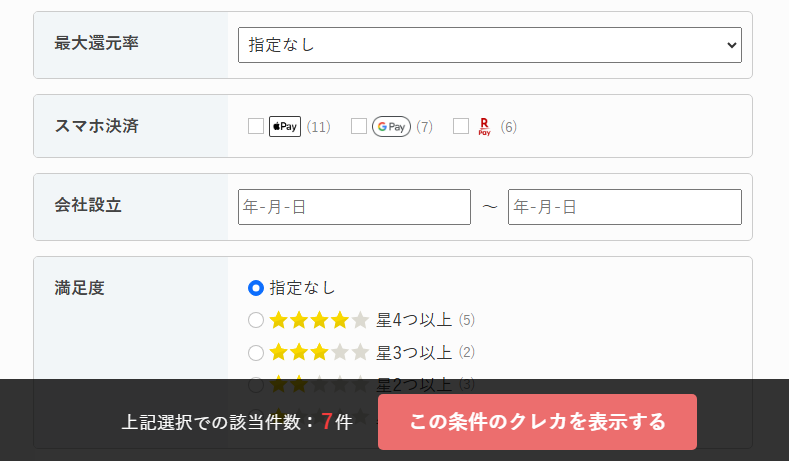
新機能4:検索フォーム上部の余白切り替え


検索フォームの上部に余白を入れるか、入れないか選択できるようにしました。
見出し直下に設置する場合は「余白なし」を、見出しの下に文章を書いて、その下に設置する場合は「余白あり」を選ぶのがおすすめです。
設定方法>>STEP3:「検索フォーム」の設定 >フォームの上余白
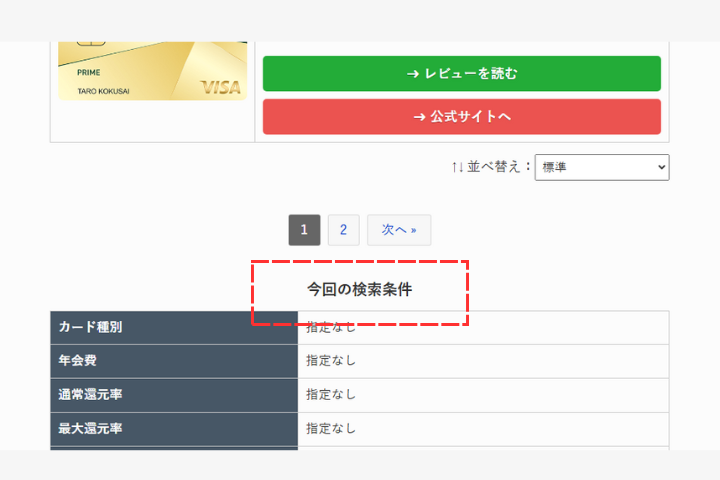
新機能5:検索条件テーブルのタイトル設定

検索結果に表示される検索条件テーブルにタイトルを付けられるようにしました。
中央揃えか、左揃えか、表示するかしないか、ショートコード版にも反映するか、自由度高くカスタマイズできます。
設定方法>>STEP4:「検索結果」の設定 >検索条件テーブルの設定>タイトル
新機能6:数値表の文字強調

数値表の「見出し」と「数字」を太字にして強調するか、しないか選択できるようにしました。PCのみ太字にすることもできます。
設定方法>>STEP4:「検索結果」の設定 >数値表の文字強調
仕様改善:リアルタイム検索表示の軽量化

リアルタイム検索用jsを外部ファイル化しました。これでHTMLのサイズが少し小さくなって、jsもキャッシュされるので、ページ表示速度が数値上は速くなりました。
(もともと高速処理をしているので、体感レベルではほぼ変わらず笑)
あまりないと思いますが、1つのページに異なる検索フォームを複数設置している場合には、今回の恩恵がより感じられると思います。
修正ファイル
style.css
enquescripts.php
adminpage-form.php
display-data-table.php
search-result.php
search-form.php
realtime-search.js
般若ビルダーサーチを購入する
以上の機能、仕様を実装したWordPress用・絞り込み検索&並び替えプラグイン「般若ビルダーサーチ」は下記より購入できます。まだ購入していない人は今すぐどうぞ!

