検索ボタン&該当件数のリアルタイム表示のフッター固定、AND検索✕OR検索の混合検索などに対応したWordPress用の絞り込み検索&並び替えプラグイン「般若ビルダーサーチ1.2.0」をリリースしました。
自分で言うのもあれですが、今回はいわゆる「神アプデ」だと思います。サブスク型のプラグインでもないのに、般若ビルダー本体ばりに新機能をモリモリ追加しました。
新機能2、3、6、9はユーザーさんからのリクエストにお応えしたものです。

- 1 新機能1:リアルタイム件数&検索ボタンの固定表示
- 2 新機能2:検索結果ページのデザイン追加&切り替え
- 3 新機能3:ラベルカラーを選択肢ごとに設定
- 4 新機能4:ボタンの枠色、枠線のカスタマイズ
- 5 新機能5:「AND検索」✕「OR検索」の混合検索
- 6 新機能6:プルダウンの1行目を見出しにする
- 7 新機能7:ラジオボタン、チェックボックスをスマホで2列表示+枠線で区切る
- 8 新機能8:検索結果で上スクロール時に絞り込みリンク、並び替えボックスを表示
- 9 新機能9:検索結果の並び順に「ランダム」を追加
- 10 その他の細やかな改善と修正
- 11 修正ファイル
- 12 絞り込み検索&並び替えプラグイン・般若ビルダーサーチの購入
新機能1:リアルタイム件数&検索ボタンの固定表示

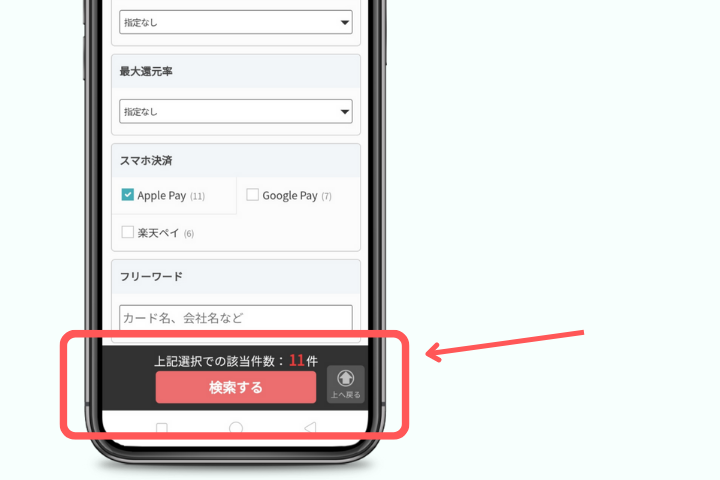
般若ビルダーサーチは該当件数をリアルタイムで表示できますが、検索フォームが長いと画面内に表示されない問題がありました。せっかくの機能が活かせません。
そこで、リアルタイム件数を検索ボタンごとフッターに固定表示することで、どんなに長い検索フォームでも該当件数を確認しながら、検索ボタンを押せるようになりました。ユーザビリティ爆上がりです。
国内はもちろん、海外の絞り込み検索プラグインでも、これができるプラグインは見たことがありません(当社調べ)。検索システムのアルゴリズムを最初から作り直す羽目になってしまったのですが、無事に実装できました。
もちろん、固定表示する/しないの切り替えもできます。
設定方法>STEP3:「検索フォーム」の設定>検索ボタンのレイアウト
新機能2:検索結果ページのデザイン追加&切り替え
今までの般若ビルダーサーチでは、検索結果ページではボタンを使って、公式ページや内部ページにわかりやすく移動できるようにしています。
ですが、「通常のサイト内検索のようなシンプルな検索結果にしたい」という要望が複数のユーザーさんから挙がったため、ボタンを使わない検索結果ページのデザインを追加しました。
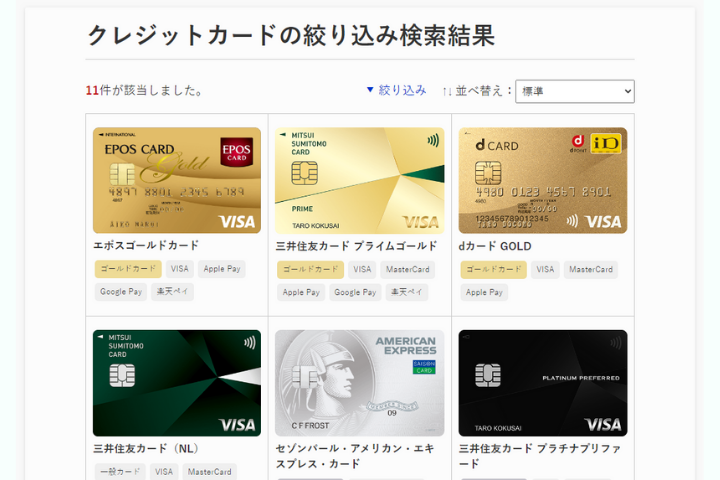
PC(カード表示の3列or4列表示)

PCの検索結果では、カード表示3列または4列を選択できます。
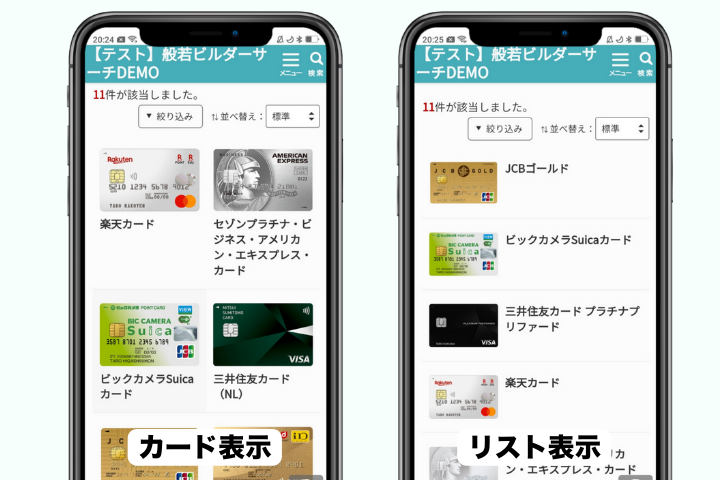
スマホ(カード表示orリスト表示)

スマホの検索結果では、カード表示(2列)かリスト表示(1列)を選択できます。
設定方法:STEP4:「検索結果」の設定>検索結果のデザイン>ボタンなし
「ボタンあり」×「数値(並び替え)なし」

般若ビルダーサーチは、数値項目の「並び替え」機能に価値があるのですが、「並び替えは使わない」というユーザーさんもいるため、数値(並び替え)を使わないデザイン(ボタンあり)も追加しました。(本当は並び替え機能も使ってほしい……!)
数値を使わない場合は、自動的に数値なしデザインが適用されます。
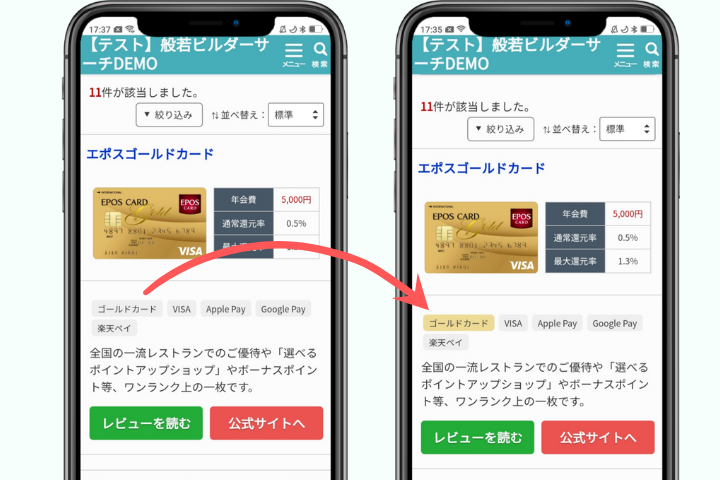
新機能3:ラベルカラーを選択肢ごとに設定

検索結果に表示するラベルカラーを選択肢ごとに設定できるようになりました。これまでは、たとえば下記のようなクレジットカードの選択項目の場合、
選択項目:カード種別
└選択肢:一般カード、ゴールドカード、プラチナカード
「選択肢(一般カード、ゴールドカード、プラチナカード)」はいずれも同じ色にしか設定できませんでした。ですが、ver.1.2.0からは選択肢をすべて別の色に設定できます。
設定方法:STEP2:「検索項目」の設定>ラベル配色
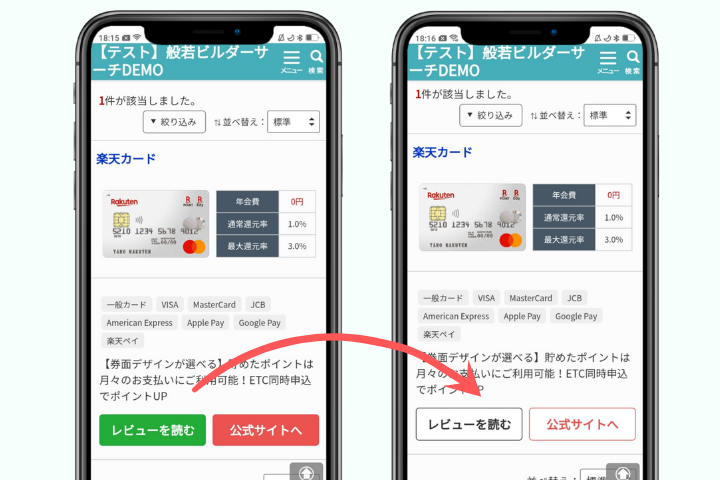
新機能4:ボタンの枠色、枠線のカスタマイズ

ボタンの枠色と枠線の太さを設定できるようになりました。あえてボタンの背景色と記事の背景色を同じ色にして、主張しすぎない枠だけのスタイリッシュなボタンにすることができます。
設定方法:STEP4:「検索結果」の設定>詳細・公式ボタンの色、テキスト
設定方法:STEP3:「検索フォーム」の設定>検索ボタンの配色
また、ボタンのカスタマイズ性が上がったので、管理画面でリアルタイムプレビュー表示に対応しました。

ボタン以外にも、数値表の見出しやラベルのカラーもプレビュー表示に対応しました。
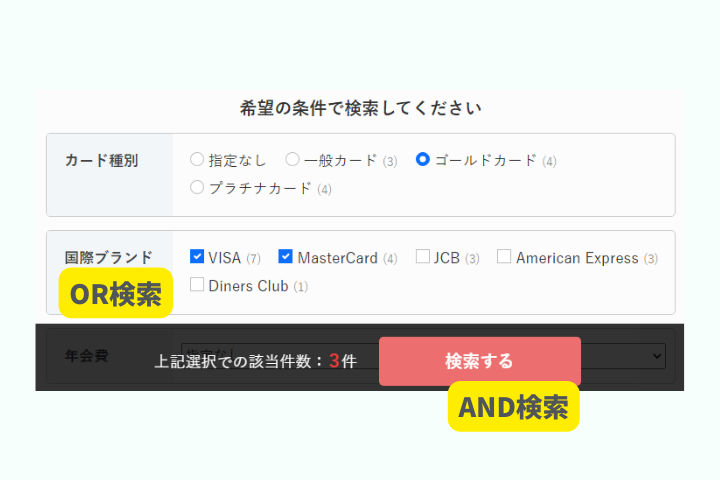
新機能5:「AND検索」✕「OR検索」の混合検索
これまでは検索フォーム全体として、AND検索(すべてを含む)にするか、OR検索(いずれかを含む)にするかを選べる仕様でした。
ver.1.2.0からは、「全体はAND検索だけど、チェックボックスはOR検索にする」といった、and検索とor検索の混合検索もできるようになりました。
混合検索は、大手求人系サイトでよく使われている仕様です。全体はAND検索で絞り込んでいきますが、「職種」や「勤務地」など希望条件が複数ある項目は、OR検索で複数選択できるようになっています。
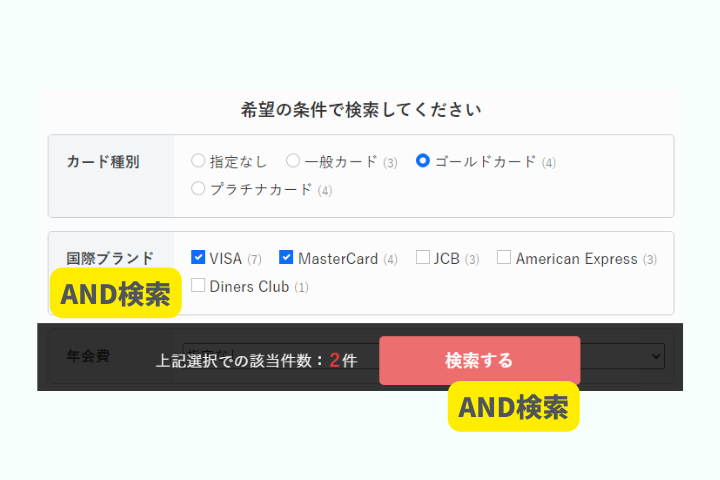
「AND検索」「OR検索」「混合検索」どの検索システムにするかで、同じ選択条件でも絞り込み結果には次のような違いが出ます。検索ニーズの特性やアイテム数に応じて、使い分けることができます。
AND検索のみ

ゴールドカードの中で、VISAとMastercardどちらにも対応しているカードは「2」件
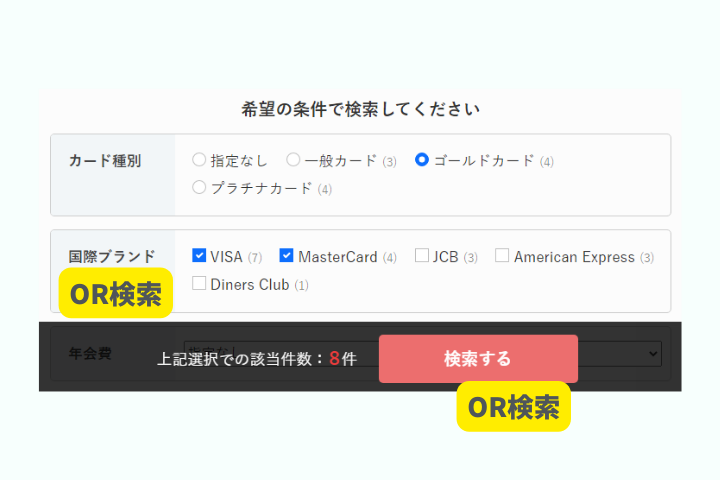
OR検索のみ

ゴールドカード、VISA、Mastercard、いずれかに当てはまるカードは「8」件
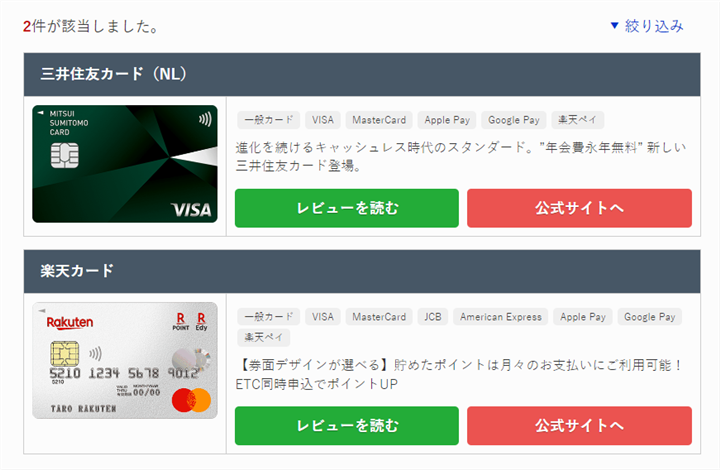
AND検索✕OR検索の混合検索

ゴールドカードの中で、VISAかMastercardどちらかに対応しているカードは「3」件
設定方法:STEP4:「検索結果」の設定>検索モード
設定方法:STEP2:「検索項目」の設定>検索モード
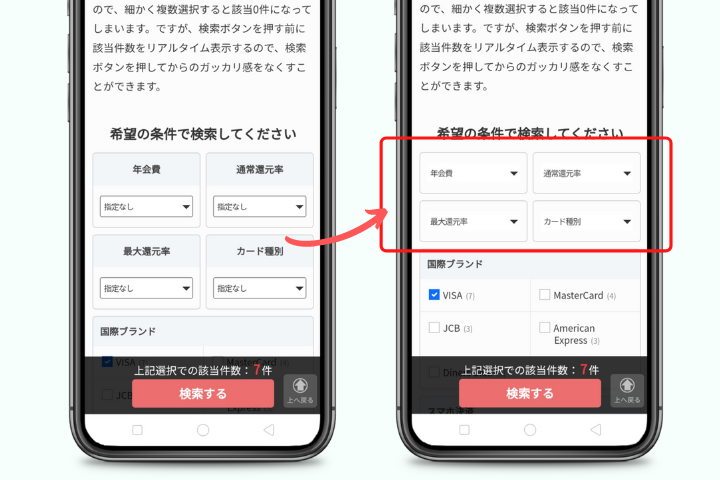
新機能6:プルダウンの1行目を見出しにする

表示形式を「プルダウン」にしたときに、1行目を見出しと一体化できるようになりました。表示スペースを節約できます。
ユーザーさんから実装リクエストで、「なるほど!」と思って採用しました。改めて見返してみると、大手求人サイトもこのプルダウンを採用しています。
設定方法:STEP2:「検索項目」の設定>表示名>プルダウンの1行目を見出しにする
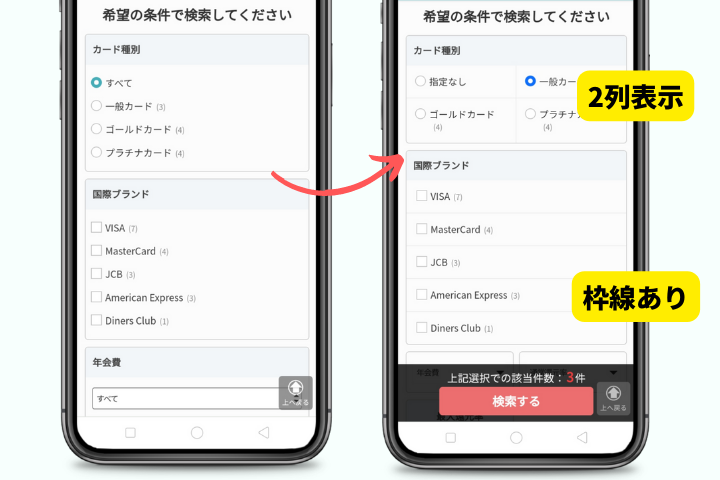
新機能7:ラジオボタン、チェックボックスをスマホで2列表示+枠線で区切る

選択肢のテキストが短い場合にムダに余白が出るので、2列表示にできるようになりました。また、区切り線を表示してタップエリアを拡大。スマホでの操作性・視認性を向上させました。
設定方法:STEP2:「検索項目」の設定>レイアウト>ラジオボタン、チェックボックスをスマホで2列表示にする
新機能8:検索結果で上スクロール時に絞り込みリンク、並び替えボックスを表示

検索結果画面でスクロールを上に戻したときに、ヘッダー部分に絞り込みリンクと並び替えボックスを固定表示できるようになりました。検索条件の変更や、表示順の並び替えをスムーズにサポートします。
設定方法:STEP4:「検索結果」の設定>ソートフォーム
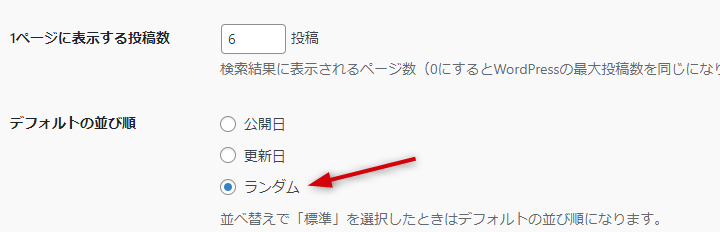
新機能9:検索結果の並び順に「ランダム」を追加

検索結果のアイテム並び順に「ランダム」を追加しました。もともと、リリース前に実装していた機能ですが、要望があったので復活させました。
なお、成約を目的とした検索結果の場合は、ランダムではなくて「更新日」にして表示順をコントロールすることをおすすめします。
設定方法:STEP4:「検索結果」の設定>デフォルトの並び順
その他の細やかな改善と修正
- ラジオボタン、プルダウンの初期値の名称を「指定なし」に変更
- 並び替えボックス先頭に上下矢印「↑↓ 」を追加
- 検索結果のラベル内余白を狭くしてコンパクトに
- 検索ボタンのデフォルトサイズを拡大
- セキュリティの強化
- スタイルの調整
修正ファイル
修正
style.css
style-admin.css
color-picker.js
form-editor.js
adminpage-form.php
adminpage-post.php
display-data-table.php
enquescripts.php
hannyabuilder-search.php
main.php
serach-form.php
search-result.php
削除
hannyabuilder-search.js
絞り込み検索&並び替えプラグイン・般若ビルダーサーチの購入
以上の機能、仕様を実装したWordPress用・絞り込み検索&並び替えプラグイン「般若ビルダーサーチ」は下記より購入できます。まだ購入していない人は今すぐどうぞ!

