こんばんは。般若ビルダー開発チームのササメです。
WordPressテーマ・般若ビルダーですが、ようやくブロックエディタ(Gutenberg/グーテンベルク)に一部対応しましたので、お知らせします。

「Gutenberg、何これ?超絶使いにくい……」
2018年12月のWordPress 5.0リリースと同時に、デフォルトエディタが「Gutenberg(以下、ブロックエディタ)」に変わりました。
当時、初めてブロックエディタ使ってみた感想は、「は?何これ?意味わからない。超絶使いにくい」でした。
そもそも、私はビジュアルエディタすら使わないテキストエディタ派です。WordPressを使い始めた2008年からずっとテキストエディタです。
「テキストエディタ+AddQuickTag」が細かな微調整も効いて最強だと思って、今日まで生きてきました。
なので、ブロックエディタは完全スルーして、「Classic Editor」プラグインを導入して、快適なWordPressライフを送っていました。
専用プラグインでの対応を開始
ところが、開発担当のナカオさんから「般若ビルダーはブロックエディタに対応しないのですか?慣れるとなかなか便利ですよ」との連絡きました。
「あの超絶使いにくいブロックエディタが便利?」と半信半疑ながら、2020年3月から般若ビルダーのブロックエディタ対応を本格的に開始しました。
般若ビルダーのユーザーさんは「最近WordPressでブログ始めました!」的な人はほとんどいなくて、旧作テーマ時代から長年お付き合いのあるユーザーさんばかりです。(長い人は2012年からのお付き合い)
私のようにテキストエディタ(Classic Editor)派の人も多いと思いますので、テーマ本体ではなくて、専用プラグイン「般若ビルダーブロック」にて対応することにしました。
ちなみに、Classic Editorは「2021年12月31日でサポート終了」と発表されていますが、私は2022年以降も普通に使い続けられると予想しています。
数あるプラグインの中でも、世界中から超高評価されているClassic Editorです。もし2021年でサポート終了したとしても、有志の人たちが放っておくはずがありません。そう、かつてのFFFTPのように。
また、クラシックエディタを使えるようにするプラグインは、Classic Editor以外にもすでに、「Classic Press」「Disable Gutenberg」などが存在しています。こちらはClassic Editorのサポート終了日とは関係ありません。
そもそも、WordPressコア開発チームの中の人が「Classic Editorの使用状況を見て、2022年以降もメンテンナスしていくか考える。継続的なメンテナンスはかなり簡単」的なことを言っています。(参考)
なので、クラシックエディタ派の人も安心して大丈夫だと思います。
むしろ注意すべきなのは、「来年からクラッシックエディタが使えなくなります」「早くブロックエディタ対応のWordPressテーマに乗り換えないとヤバい!」みたいな煽動情報です。
「今から始めるならブロックエディタ一択」
余談はさておき、般若ビルダーブロックを導入して、ブロックエディタを1ヶ月使ってみました。
1ヶ月使った感想としては、「ブロックエディタ超絶使いにくい」と言ってしまったことを、ブロックエディタ先輩にお詫びします。
ブロックエディタユーザー界隈で見聞きする、
- 「慣れたら使いやすい」
- 「慣れたら快適」
- 「慣れたらもうクラッシックエディタには戻れない」
と言っている人たちの気持ちがようやくわかりました。ブロックエディタ本体も改善・改良されてだいぶ使いやすくなっていました。
特に、これからWordPressでブログ・サイト運営を新規で始める人なら、「ブロックエディタ一択」と言っていいくらいだと思います。
クラシックエディターヘビーユーザーでも感じるメリット
また、これまで長年クラシックエディタに慣れ親しんでいる人でも、
- 表現に制限があったデザインの自由度が高くなる
- 今まで技術的に表現できなかったことも簡単に再現できるようになる
- 編集画面と実際の画面の差がわずかなので、編集(装飾)にかかっていた時間を短縮できる
といったメリットを感じられるはずです。
そんなブロックエディタに対応するためのプラグイン「般若ビルダーブロック」でできることを今から紹介していきます。
ショートコードで実装していたデザインは、まずは利用頻度の高い「ボックス」「ボタン」「吹き出し」をブロックエディタに対応しました。記事編集画面から簡単かつ柔軟にデザインを変更できるようになりました。
ボックスブロック
サンプル
政府は「GoToキャンペーン」の運用を見直し、陽性者の数が急増している東京を対象外とする方針を固めた。
政府は「GoToキャンペーン」の運用を見直し、陽性者の数が急増している東京を対象外とする方針を固めた。
政府は「GoToキャンペーン」の運用を見直し、陽性者の数が急増している東京を対象外とする方針を固めた。
ボタンブロック
サンプル
吹き出しブロック
サンプル

コロナ対策バッチリ!

コロナ対策バッチリ!

コロナ対策バッチリ!
文字装飾
文字装飾をしやすいように、デフォルトのツールバーをカスタムしました。
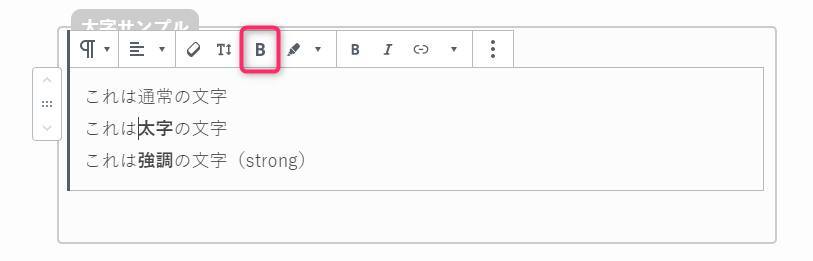
本当の太字

WordPressのエディタはクラシックエディタ時代から、「B」を押すとボールド(太字)ではなくて、強調(strong)タグで囲まれてしまいます。
14年くらい前に、「上位表示させたいキーワードにstrongタグを使うとSEOに効果がある」説が出回って、strongタグを使いすぎると、逆にSEOスパム扱いされるリスクもあります。
よほど使いすぎない限り大丈夫だと思いますが、spanタグで太字にできる「本当の太字」ボタンを実装しました。いくつ使ってもスパム判定される心配はありません。
これは通常の文字
これは太字の文字
これは強調の文字(strong)
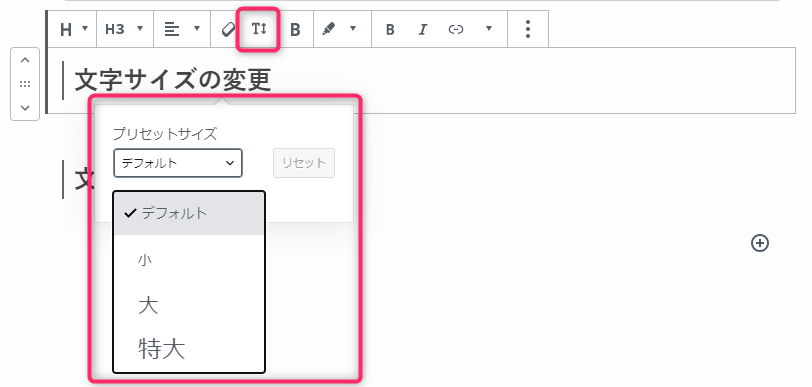
文字サイズの変更

これは、文字サイズの変更機能「小」のテストです。
これは、文字サイズの変更機能「デフォルト」のテストです。
これは、文字サイズの変更機能「大」のテストです。
これは、文字サイズの変更機能「特大」のテストです。
マーカー

マーカーのカラーは、黄色を基本として緑(合格)、オレンジ(注意)、赤(警告)を実装しました。これは、PageSpeed Insightsの表示カラーに合わせています。
さらに、任意の色もカラーピッカーで設定できます。好きなカラーのマーカー引き放題です。
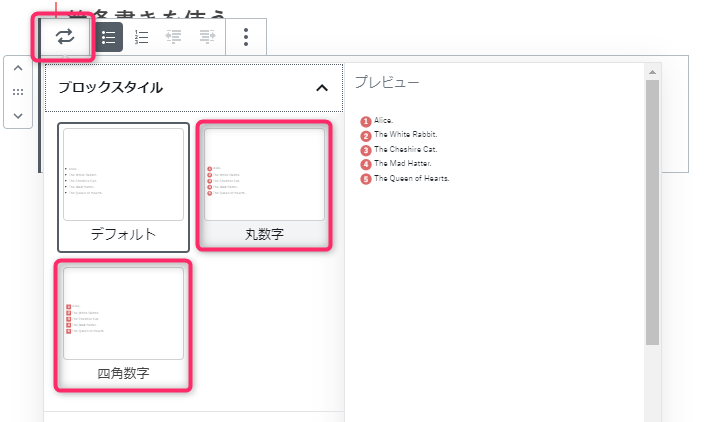
スタイル付き数字リスト

- これは四角数字です。
- これは四角数字です。
- これは四角数字です。
- これは丸数字です。
- これは丸数字です。
- これは丸数字です。
タイトル&本文の文字数表示

上部の固定メニューにタイトルと記事本文の文字数を表示するようにしました。
残りのショートコードは少しずつ対応
以上が、ブロックエディタ対応プラグイン「般若ビルダーブロックver.1.0.0」の内容です。ひとまず、これでブロックエディタデビューは可能です。
まだブロックエディタに対応していないショートコードは、これから少しずつ対応していきます。本体のブロックエディタ自体も今後のアップデートで仕様が変わったりしますので、様子を見ながら対応していきます。(未対応のショートコードは、「ショートコードブロック」にコピペして使います)
ブロックエディタ対応プラグイン「般若ビルダーブロック」は、WordPressテーマ「般若ビルダー」を購入後、ユーザーサイトよりダウンロードしてください。
【NEXTアップデート】般若ビルダーブロック1.1.0リリース!
般若ビルダーブロック1.1.0をリリースしました。詳しいアップデート内容は「ブロックパターンの登録、アコーディオンブロックなどを追加(般若ビルダーブロック1.1.0)」をご覧ください。

