※このショートコードは、「ブロックエディタ」に対応済みです。ブロックエディタのほうを使ったほうがラクです。
特集したい記事を並べて表示するには「特集枠」ショートコードを使います。3つを想定して設計していますが、それ以外の数でも均等幅で横に並べられます。
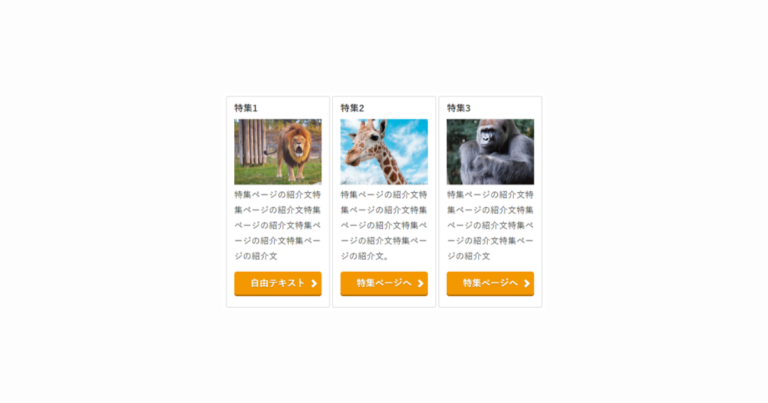
画像を指定した場合
-
特集1
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文
-
特集2
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文。
-
特集3
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文
指定した画像が記事のアイキャッチよりも優先表示されます。画像は、記事編集画面から挿入してください。画像の幅は自動的に調整されます。
[[tokushuu] [f_box url="https://hannya-builder.com/guide/" button="自由テキスト" title="特集1" title_align="" color="orange" show_button="on" target="" round=""] <img src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/lion-2.jpg" alt="" width="400" height="300" class="alignnone size-full wp-image-4725 kage" /> 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文 [/f_box] [f_box url="https://hannya-builder.com/guide/" title="特集2" title_align="" color="orange" show_button="on" target="" round=""] <img src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/kirin-2.jpg" alt="" width="400" height="300" class="alignnone size-full wp-image-4727 kage" /> 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文。 [/f_box] [f_box url="https://hannya-builder.com/guide/" title="特集3" title_align="" color="orange" show_button="on" target="" round=""] <img src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/gorira-2.jpg" alt="" width="400" height="300" class="alignnone size-full wp-image-4728 kage" /> 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文 [/f_box] [/tokushuu]]
タイトルなし
-
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文
-
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文。
-
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文
タイトルを空欄「title=””」にする
[[tokushuu] [f_box url="https://hannya-builder.com/guide/" button="自由テキスト" title="" title_align="" color="orange" show_button="on" target="" round=""] <img src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/lion-2.jpg" alt="" width="400" height="300" class="alignnone size-full wp-image-4725 kage" /> 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文 [/f_box] [f_box url="https://hannya-builder.com/guide/" title="" title_align="" color="orange" show_button="on" target="" round=""] <img src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/kirin-2.jpg" alt="" width="400" height="300" class="alignnone size-full wp-image-4727 kage" /> 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文。 [/f_box] [f_box url="https://hannya-builder.com/guide/" title="" title_align="" color="orange" show_button="on" target="" round=""] <img src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/gorira-2.jpg" alt="" width="400" height="300" class="alignnone size-full wp-image-4728 kage" /> 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文 [/f_box] [/tokushuu]]
ボタンカラー変更
-
特集1
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文
-
特集2
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文。
-
特集3
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文
ボタンカラーを変更した場合。カラーバリエーションはボタンショートコードと共通です。
[[tokushuu] [f_box url="https://hannya-builder.com/guide/" button="自由テキスト" title="特集1" title_align="" color="red" show_button="on" target="" round=""] <img src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/lion-2.jpg" alt="" width="400" height="300" class="alignnone size-full wp-image-4725 kage" /> 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文 [/f_box] [f_box url="https://hannya-builder.com/guide/" title="特集2" title_align="" color="blue" show_button="on" target="" round=""] <img src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/kirin-2.jpg" alt="" width="400" height="300" class="alignnone size-full wp-image-4727 kage" /> 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文。 [/f_box] [f_box url="https://hannya-builder.com/guide/" title="特集3" title_align="" color="green" show_button="on" target="" round=""] <img src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/gorira-2.jpg" alt="" width="400" height="300" class="alignnone size-full wp-image-4728 kage" /> 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文 [/f_box] [/tokushuu]]
アイキャッチを反映
-
特集1
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文
-
特集2
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文。
-
特集3
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文
画像を挿入しない場合は、記事のアイキャッチをそのまま反映されます。
[[tokushuu] [f_box url="https://hannya-builder.com/guide/" button="自由テキスト" title="特集1" title_align="" color="red" show_button="on" target="" round=""] 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文 [/f_box] [f_box url="https://hannya-builder.com/guide/" title="特集2" title_align="" color="blue" show_button="on" target="" round=""] 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文。 [/f_box] [f_box url="https://hannya-builder.com/guide/" title="特集3" title_align="" color="green" show_button="on" target="" round=""] 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文 [/f_box] [/tokushuu]]
ボタンなし
-
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文
-
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文
特集ページを見る -
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文
「show_button=”off”」を追加すると、ボタンを非表示にできます。ボタンの代わりにテキストリンクも使えます。
[[tokushuu] [f_box url="https://hannya-builder.com/guide/basic/plugin/" button="自由テキスト" title="特集1"" title_align="" color="red" show_button="off" target=""] 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文 [/f_box] [f_box url="https://hannya-builder.com/guide/basic/favicon/" title="特集2"" title_align="" color="red" show_button="off" target=""] 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文 <a href="https://hannya-builder.com/guide/" class="arrow-orange">特集ページを見る</a> [/f_box] [f_box url="https://hannya-builder.com/guide/basic/plugin/" title="特集3"" title_align="" color="red" show_button="off" target=""] 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文 [/f_box] [/tokushuu]]
ボタンを角丸にする
-
特集1
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文
-
特集2
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文。
-
特集3
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文
「 round=”on”」を追加すると角丸ボタンになります。
[[tokushuu] [f_box url="https://hannya-builder.com/guide/" button="自由テキスト" title="特集1" title_align="" color="red" show_button="on" target="" round="on"] 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文 [/f_box] [f_box url="https://hannya-builder.com/guide/" title="特集2" title_align="" color="blue" show_button="on" target="" round="on"] 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文。 [/f_box] [f_box url="https://hannya-builder.com/guide/" title="特集3" title_align="" color="green" show_button="on" target="" round="on"] 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文 [/f_box] [/tokushuu]]
別ウインドウで開く
-
特集1
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文
-
特集2
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文。
-
特集3
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文
「target=”blank”」を追加すると、別ウインドウで開きます。
[[tokushuu] [f_box url="https://hannya-builder.com/guide/" button="自由テキスト" title="特集1" title_align="" color="red" show_button="on" target="blank" round=""] 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文 [/f_box] [f_box url="https://hannya-builder.com/guide/" title="特集2" title_align="" color="blue" show_button="on" target="blank" round=""] 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文。 [/f_box] [f_box url="https://hannya-builder.com/guide/" title="特集3" title_align="" color="green" show_button="on" target="blank" round=""] 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文 [/f_box] [/tokushuu]]
タイトルを中央揃えにする
「title_align=”center”」を追加します。属性値は左揃え(left)、右揃え(right)も使えます。
-
特集1
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文
-
特集2
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文。
-
特集3
特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文
[[tokushuu] [f_box url="https://hannya-builder.com/guide/" button="自由テキスト" title="特集1" title_align="center" color="red" show_button="on" target="" round=""] 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文 [/f_box] [f_box url="https://hannya-builder.com/guide/" title="特集2" title_align="center" color="blue" show_button="on" target="" round=""] 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文。 [/f_box] [f_box url="https://hannya-builder.com/guide/" title="特集3" title_align="center" color="green" show_button="on" target="" round=""] 特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文特集ページの紹介文 [/f_box] [/tokushuu]]
属性値の意味
url=”特集記事のURL”
button=”ボタンに表示するテキスト(初期値:特集ページへ)”
title=”画像の上に表示されるタイトル”
color=”ボタンの色。ボタンショートコードのcolorと同じカラバリ(red、blue、pink、green、orange、light-green、light-pink、light-blue、light-orange、light-gray、rakuten、amazon。初期値:orange)”
show_button=”off/on”
ボタンの表示・非表示を切り替える。urlが未設定の場合はonでもボタンは表示されない。(on:ボタンを表示、off:ボタンを表示しない。初期値:on)
target=”self/blank”
ボタンや画像をクリックしたときのリンクを別ウインドウで開くかどうか
(self:同じウィンドウで開く、blank:別ウィンドウで開く。初期値:self)
title_align=”left/center/right”
タイトルの左揃え、中央揃え、右揃えを指定する
以上、「特集枠」でした。