※このショートコードは、「ブロックエディタ」に対応済みです。ブロックエディタのほうを使ったほうがラクです。
Font Awesome(アイコンを文字として使えるWEBアイコンフォント)に対応しています。対応しているバージョンは5.7.0で、ソースはCDNを利用しています。
ただ、あまり使う場面がなくて、使うとしたら「ボックス」ショートコードの見出しくらいかなと思います。(「ボタン」ショートコードに使う選択もありますが、すでに般若ビルダー側でアイコン設定しているので、対応するには手間がかかります)
なので、ボックスショートコードに見出しに使う方法を解説します。
もくじ[]
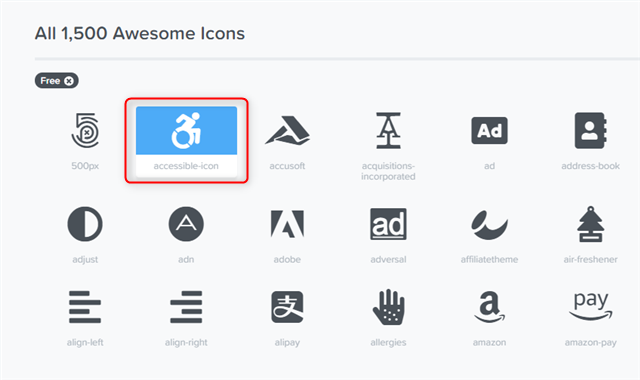
1.Font Awesomeアイコン一覧にアクセス
2.使いたいアイコンをクリック

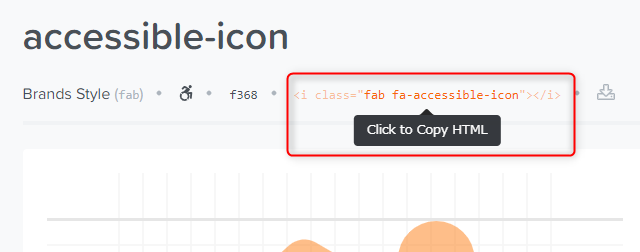
3.HTMLをコピー

3.記事内に一旦貼り付けて、クラス部分のみ再度コピー
<i class=”fab fa-accessible-icon”></i>
コピーしたコードを一旦、記事内(メモ帳などでも可)に貼り付けて、コードのクラス部分「fab fa-accessible-icon」だけ再度コピーし直します。
4.ボックスの見出しにicon属性として追加
ボックスの見出し部分に「icon」属性を追加して、先ほどのアイコン名を入れた「 icon=”fab fa-accessible-icon”」として追加して完成です。
使用例
FontAwesomeをつかった見出し
Awesomeをつかった見出し
コピペ用
[box title="FontAwesomeをつかった見出し" icon="fab fa-accessible-icon"]
Awesomeをつかった見出し
[/box]
Awesomeをつかった見出し
[/box]
以上、「ボックスの見出しにFont Awesomeを使う」でした。