LPに表示させる「ヒーローボックス」を作ることができます。ショートコードに直書きだと設定項目が多くてごちゃごちゃしてしまうので、エディタ化して直感で作成できるようにしました。

※カバーブロックのほうが簡単です。
般若ビルダーブロックver.1.4から、WordPress標準の「カバーブロック」でヒーローボックスと同じことができるようになりました。
LPで画面幅いっぱいのボックスを表示したい場合は、カバーブロックの配置「全幅」を使ってください。直感的に簡単につくれます。
使い方: 「般若ビルダーブロック」の使い方>カバーブロック
一応、下記にヒーローボックスの使いかたも残しておきますが、基本スルーしてください。
以下、スルー推奨
作り方
1.「ヒーローボックス」メニューに移動

「LP」メニュー内にある「ヒーローボックス」をクリックします。
2.「新規追加」

「新規追加」をクリックします。
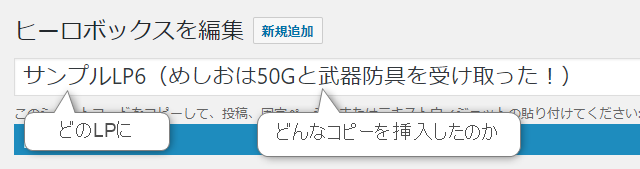
3.ボックス内容をタイトルに記入

タイトルは、どのLPに、どんなコピーを入れたのかわかるように書いておくのがおすすめです。
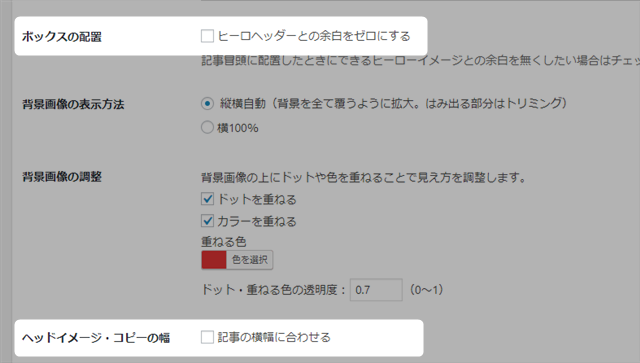
4.ヒーローボックスの設定

設定項目は、一部を除いて般若ビルダー設定の「ヒーローイメージ」+LPの「ヘッダー」と同じです。ただし、2箇所だけヒーローボックスだけの設定がありますので、補足解説します。

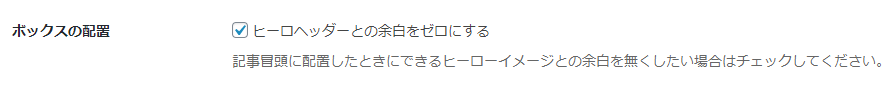
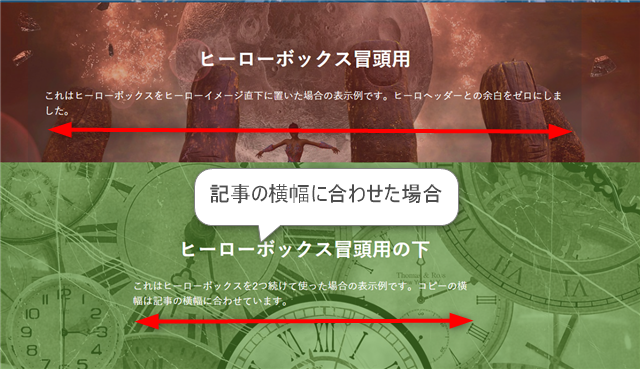
4-1.ボックスの配置

記事冒頭に配置したときにできるヒーローイメージとの余白を無くしたい場合は、「ヒーロヘッダーとの余白をゼロにする」にチェックを入れてください。


4-2.ヘッドイメージ・コピーの幅


コピーを記事の横幅に合わせる場合は、チェックを入れます。
表示の調整とボックスの中身の作成が終わったら、「公開」ボタンで公開してください。
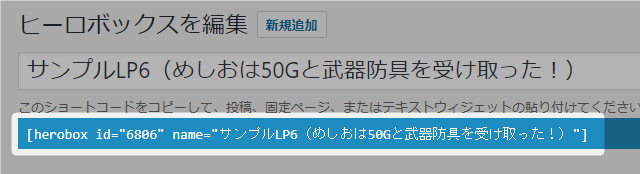
5.生成されたコードをLP内に挿入

生成されたコードをコピーして、LPの表示させたい場所に貼り付けてください。ちなみに、name属性にはタイトルが自動で入ります。これは、記事の編集画面で何のヒーローボックスが表示されているのかわかるようにするためです。
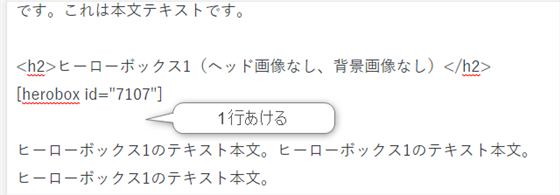
ヒーローボックスの下は1行あけてテキストを挿入してください。

1行あけないと、ヒーローボックス下のテキストが記事幅から突き抜けてしまいます。
以上「ヒーローボックス作成エディタ」でした。



