カスタマイザー>[HB]投稿者情報の解説です。著者構造化データと紐づくプロフィール設定の解説も含みます。
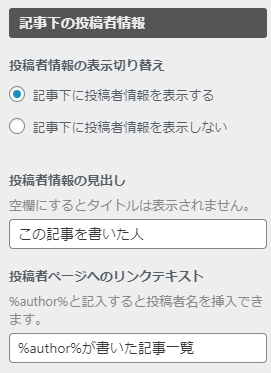
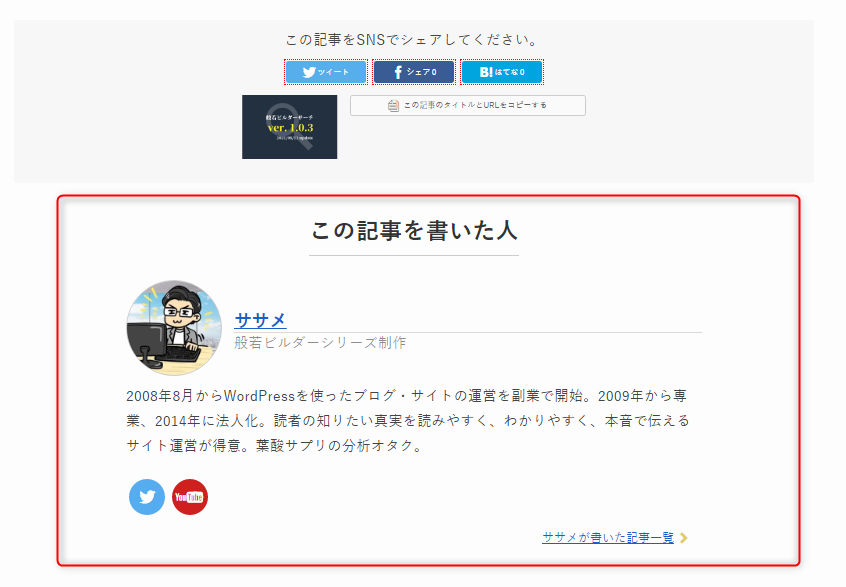
記事下の投稿者情報

投稿者情報の表示切り替え
記事下に投稿者情報を表示するか、しないかを選択できます。

ここに表示される内容は、管理画面の「プロフィール」で設定します。
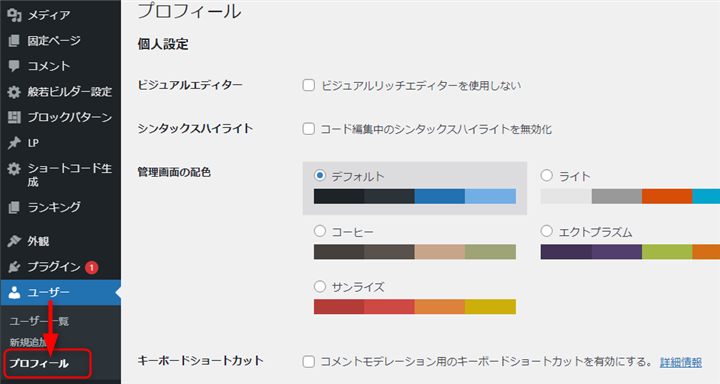
プロフィールの設定

ユーザー>プロフィールをクリックします。
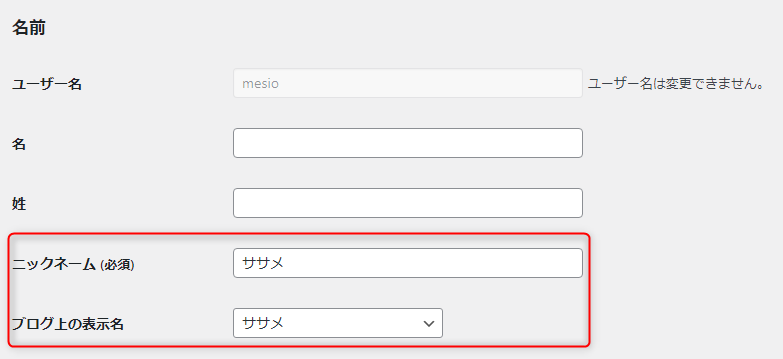
名前

ニックネームを入力後、「ブログ上の表示名」で選択します。
あなたについて

記事下に表示されるプロフィール情報を記入します。
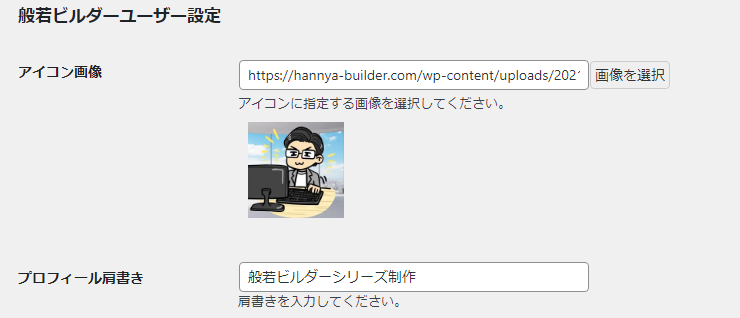
般若ビルダーユーザー設定

- アイコン画像
- 肩書き
- プロフィール敬称(士業なら「先生」など。敬称がないなら空欄)
- 著者タイプ(「個人」か「組織」を選択)
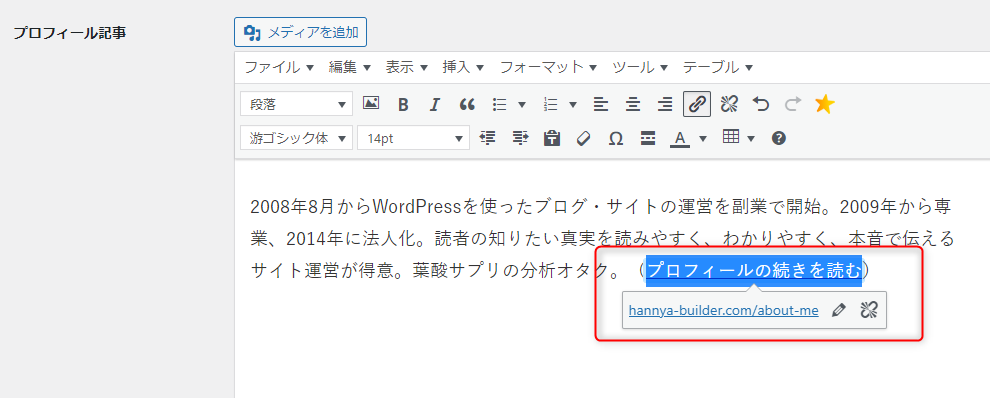
- プロフィール記事
- SNSボタン用URL
- プロフィール詳細ページ
を設定します。
プロフィール記事

プロフィール記事は、投稿者アーカイブページの冒頭に表示されます。記事下に表示する内容と同じものをコピペして、詳細はプロフィール詳細ページへのリンクを貼るのがおすすめです。
プロフィール詳細ページ

固定ページで、別途プロフィールページを作成して、そのURLを貼り付けてください。自分の情報が書かれたページは複数のURLを記入できます。ここで指定したURLがサイト全般の構造化データに反映されます。
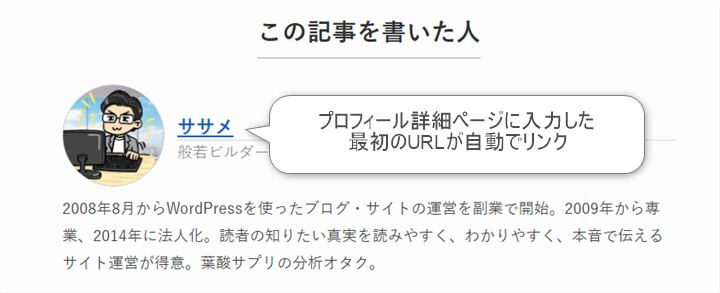
なお、一番目に書いたURLは、記事下の投稿者情報、プロフィールウィジェット、投稿者情報ブロックの「名前」に自動でリンクされます。

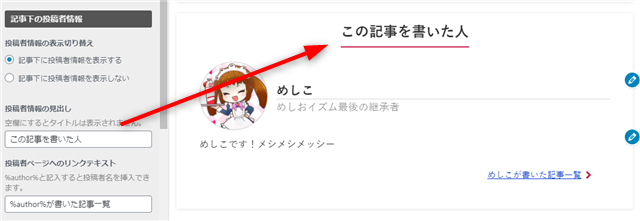
投稿者情報の見出し

見出し「この記事を書いた人」を編集できます。
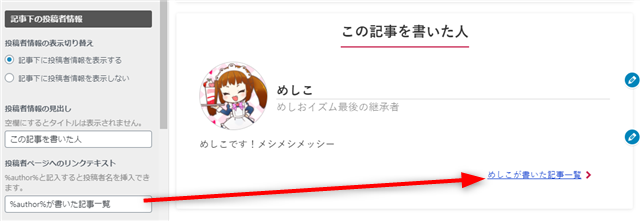
投稿者ページへのリンクテキスト

「(投稿者名)が書いた記事一覧」を編集できます。
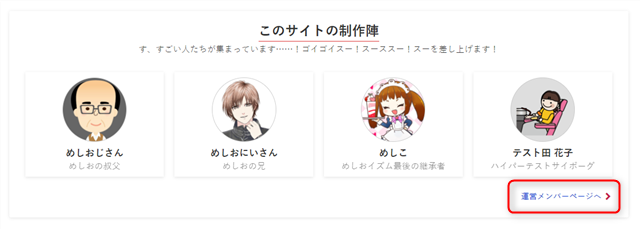
投稿者一覧ページの設定

複数人で運営する場合に、投稿者を一覧で表示できます。一人で運営する場合はスルーでOKです。
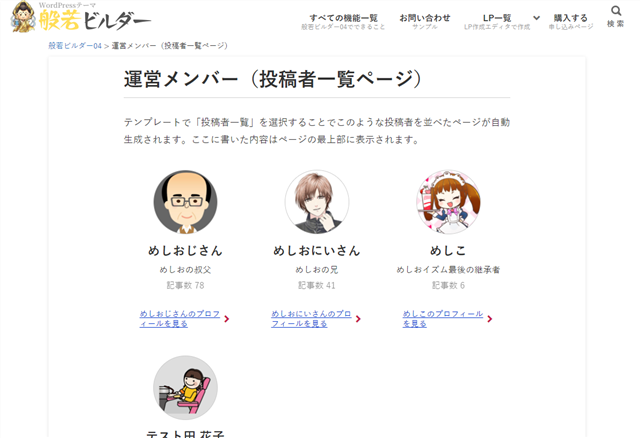
サンプル:運営メンバー(投稿者一覧ページ)
【準備】投稿者一覧ページを用意
まずは、投稿者一覧を表示させる土台となるページを固定ページで作成します。

ページタイトルと、ページ上部に表示したい内容(未記入でも可)を記入して、右側のテンプレートで「投稿者一覧」を選択します。

「公開」して、IDを控えておきます。
投稿者一覧ページのID

先ほどのIDを記入します。
投稿者一覧ウィジェットのリンクテキスト


投稿者名一覧ページへのテキストリンクを編集できます。
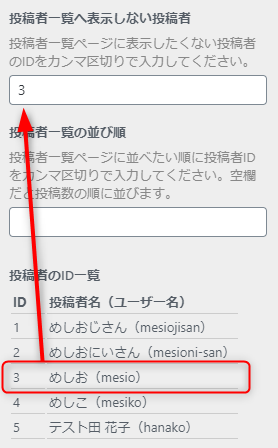
投稿者一覧へ表示しない投稿者

投稿者一覧ページに表示したくない投稿者がいる場合は、その下の「投稿者のID一覧」にあるIDを入力してください。
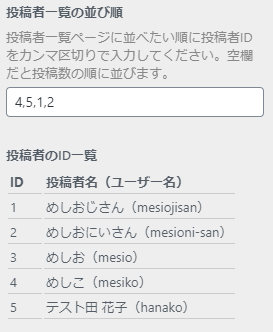
投稿者一覧の並び順


並び順を変更できます。
投稿者記事一覧ページ

投稿者記事一覧ページの見出し

記事一覧の見出しを編集できます。
以上、「[HB] 投稿者情報」の解説でした。




