カスタマイザー>[HB]タグ・コード管理の解説です。
Google Search Console所有権確認用メタタグ

サーチコンソールの所有権確認をHTMLタグで確認する場合に、<meta~ で始まるメタタグをコピペします。
ただし、うまく所有権確認ができないことがあるので、先にGoogle Analyticsを設定したり、HTMLファイルをアップロードする方法がおすすめです。
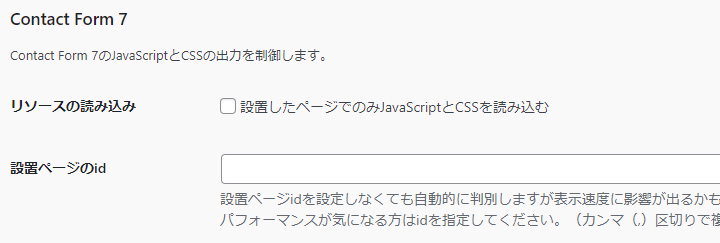
Contact Form 7のJavaScriptとCSS

問い合わせフォームプラグイン「Contact Form 7」を設置すると、サイト全体にContact Form 7のJavaScriptとCSSが適用されてしまい、表示スピードに多少の悪影響が出ます。スパム対策の「reCAPTCHA」設定もすると、さらに遅くなります。
そのため、Contact Form 7を設置したページのみ、JavaScriptとCSSを読み込むように指定できます。
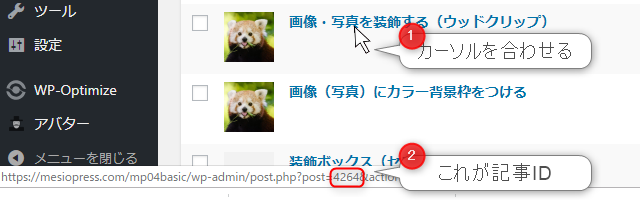
「設置したページでのみJavaScriptとCSSを読み込む」にチェックを入れて、設置したページの記事IDを記入してください。

XMLサイトマップ

WordPress標準のXMLサイトマップを使いたい場合はチェックを外してください。
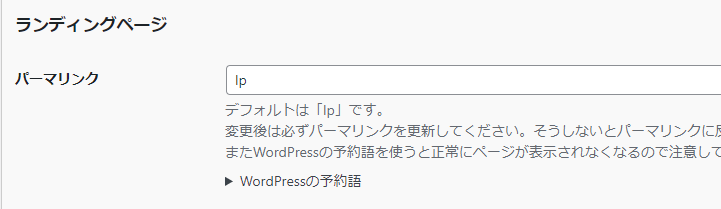
ランディングページ(LP)のパーマリンク

LPのパーマリンクのデフォルト「lp」変更したい場合は、任意の文字列に変更できます。ただし、WordPressの予約語とバッティングすると、404エラーになりますので気をつけてください。
変更後は必ず「設定」→「パーマリンク設定」から「変更を保存」してください。そうしないと反映されません。
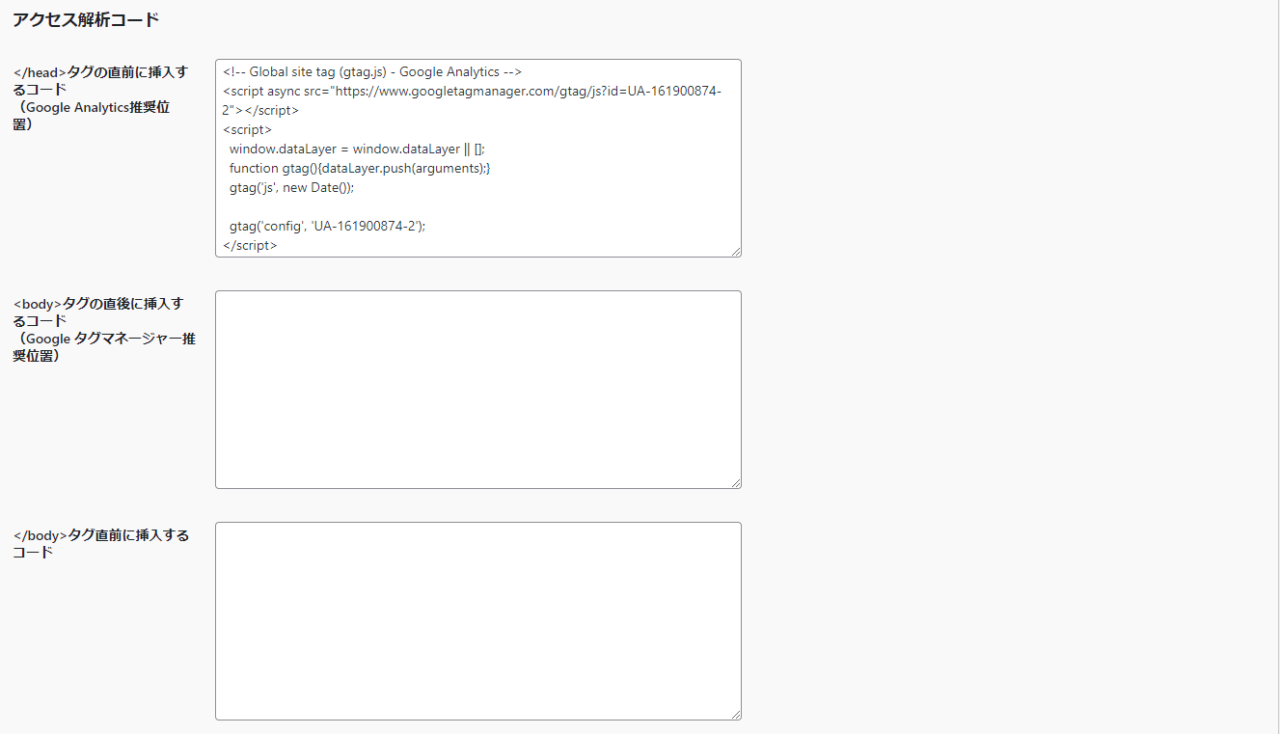
アクセス解析コード

各アクセス解析サービスの設置推奨位置に合わせて、使い分けてください。
</head>タグの直前に挿入するコード:Google Analyticsなど
</body>タグの直後に挿入するコード:Googleタグマネージャー
</body>タグの直前に挿入するコード:リサーチアルチザンやリタゲタグなど
ログイン時の処理

「ログインしているユーザーが閲覧している時はアクセス解析を外す。」チェックを入れると、自分がWordPressにログインしている時は、自分のアクセスを除外することができます。IPやクッキーに依存しませんので、どのアクセス解析にも対応可能です。
以上、「[HB]タグ・コード管理」の解説でした。




