カスタマイザー>[HB]広告設定の解説です。
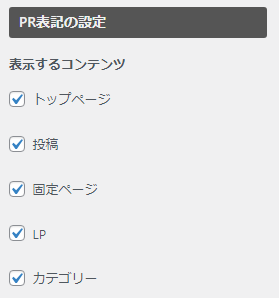
PR表記の設定

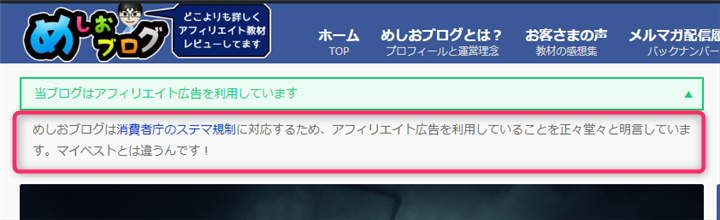
ステマ規制に対応するための機能です。ヘッダー(ロゴ+グローバルナビ)の下にPR表記を表示します。
表示するコンテンツ
- トップページ
- 投稿
- 固定ページ
- LP
- カテゴリー
PR表記を表示させたいコンテンツにチェックを入れてください。一括で表示されます。
- サンプル1:トップページ(ヒーローイメージあり、1カラム)
- サンプル2:投稿ページ(2カラム、パンくず上)
- サンプル3:固定ページ(2カラム)
- サンプル4:LP
- サンプル5:カテゴリー(固定ページ割り当て)
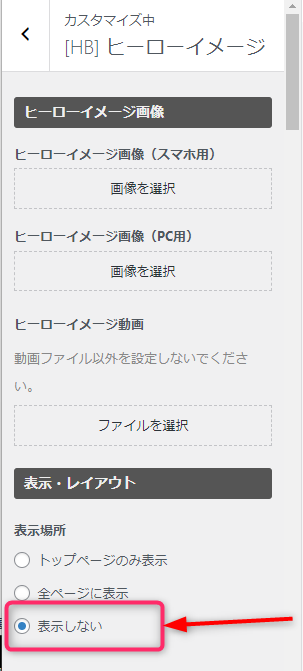
補足1:トップページでヒーローイメージを使っていない場合は、[HB] ヒーローイメージ>表示・レイアウト>「表示しない」にチェックを入れてください。

「トップページのみ表示」にチェックが入ったままだと、ヒーローイメージ用のPR表示になってしまいます、
補足2:トップページで[HB] ヘッダー>「ヘッダーをヒーローイメージ内に表示する」にしている場合は、ヒーローイメージの下に表示されます。

ファーストビューに収まりませんが、アフィリエイトサイトでこの表示を選択することはないかなと思います。
補足3:全体で一括でPR表記して、特定の記事の表示をOFFにしたい場合は、「般若ビルダー記事設定」の「広告」で個別に非表示にできます。
IDで指定(カンマ区切り)

一括表示ではなく個別に表示したい場合は、先ほどの5つのコンテンツにはチェックは入れないで記事IDを指定してください。
アドセンスメインのサイトなど、PR表記が必要な記事が少ないサイトは個別にID指定のほうがおすすめです。
もしくは、般若ビルダー記事設定>「広告」でも個別に設定できます。ID指定が面倒な場合は、該当記事の編集画面から「表示する」にチェックを入れても個別設定できます。
PR表記タイトル

PR表記の文言を変更できます。左揃えか、中央揃えかも選択できます。
PR表記のコンテンツ

PR表記をもっと詳しく書きたい場合は、アコーディオン型にして補足コンテンツを表示できます。コンテンツ内はHTMLも使えます。

サンプル:PR表記のコンテンツ(アコーディオン)
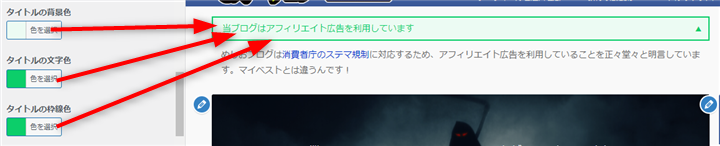
タイトルの背景色、文字色、枠線色

PR表記の背景色、文字色、枠線色をカスタマイズできます。
どこまで目立たせるか、目立たせないかは、このカラー設定でコントロールできます。消費者庁のガイドラインに違反しないように調整してください。
コンテンツ背景色、文字色

アコーディオン内のコンテンツの背景色、文字色もカスタマイズできます。
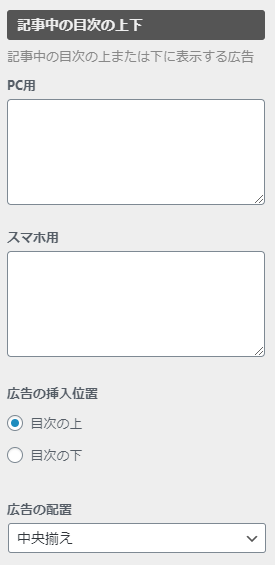
記事中の目次の上下
ここからは、アドセンス広告の設定です。

記事内の目次の上、または、目次の下に広告を表示できます。PCとスマホ、別々に設定できます。
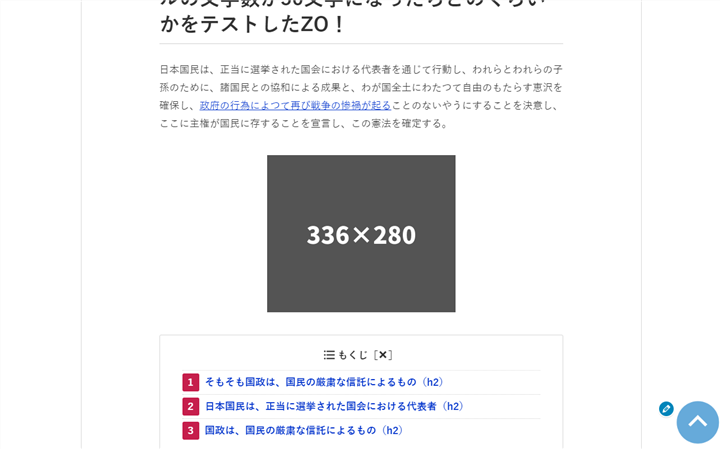
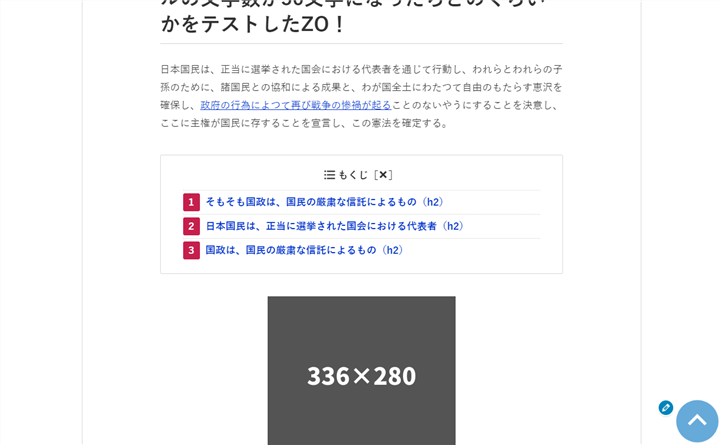
目次の上

目次の下

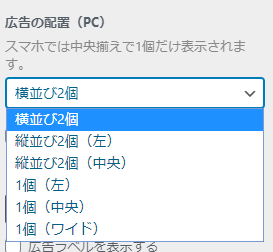
広告の配置

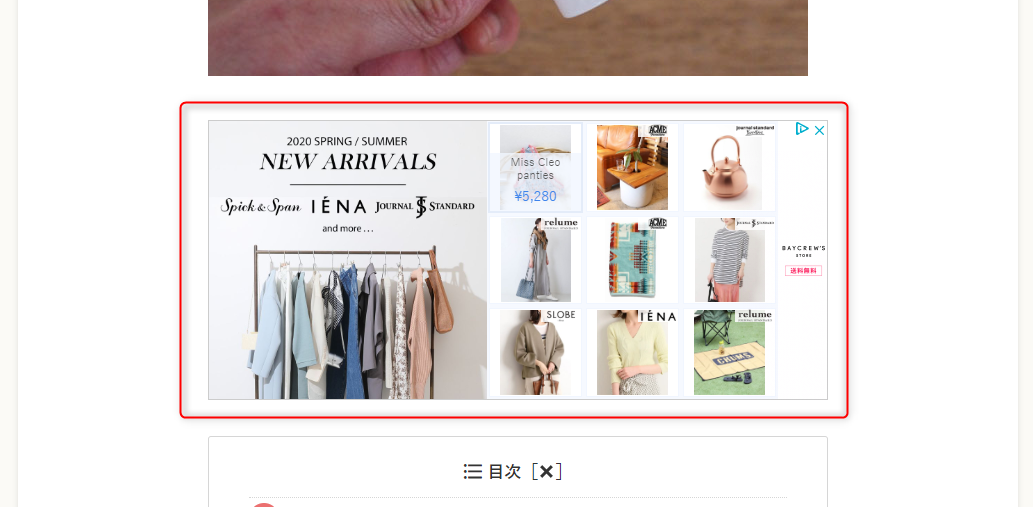
「ワイド」はレスポンシブ広告用です。横100%×高さ280pxの広告が表示されます。

ただし、取得したレスポンシブ広告コードをそのまま貼り付けると、横長の広告(690×60px)しか表示されません。横100%×高さ280pxにするには、レスポンシブ広告のタグ内にある「 data-ad-format=”auto“」を「data-ad-format=”rectangle“」に修正してください。
参考:レスポンシブ広告コードを修正する方法 – AdSense ヘルプ
rectangleを指定すると、高さは280pxで固定で、横幅は画面幅や広告主が用意した広告サイズに合わせて変化するようです。
Googleの仕様変更でいつのまにかこの挙動が変わる可能性もありますが、現時点ではこのやり方で横100%×高さ280pxの広告が表示されます。
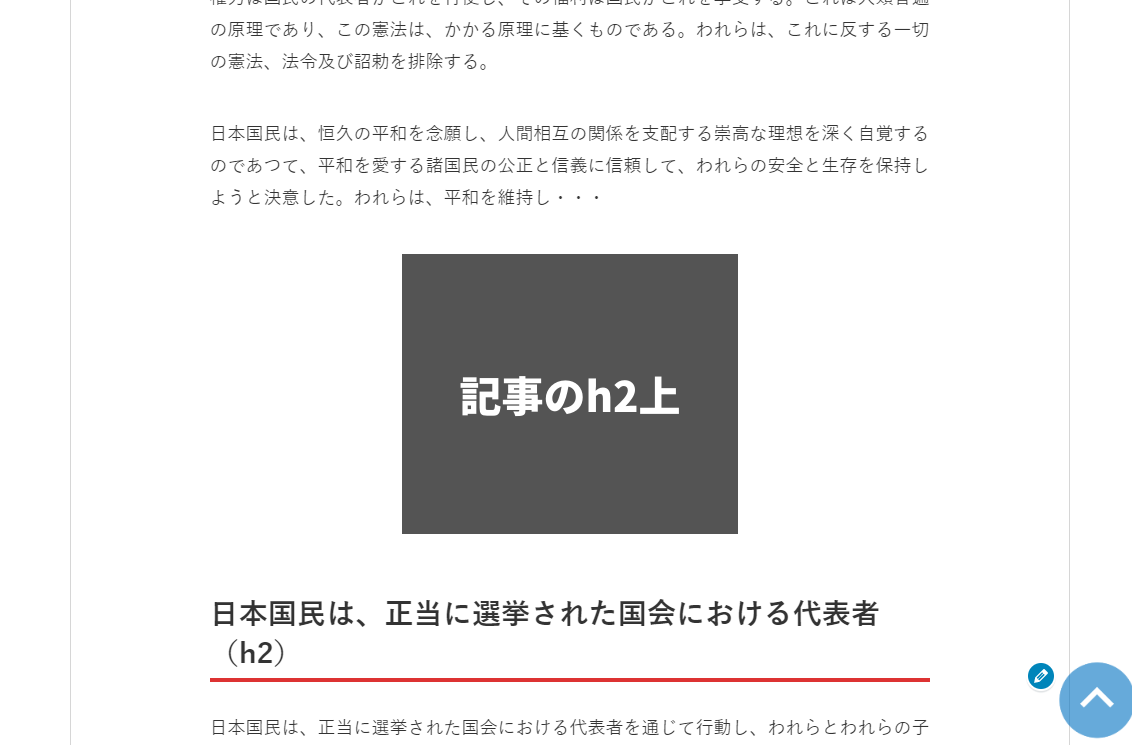
記事中のh2タグ上


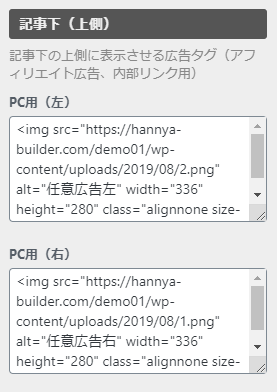
記事下(上側)


AdSenseの上に表示するAdSense「以外」の広告用です。すべてのページから共通のキャッシュポイントに誘導するタイプのサイトに向いています。
※バナーを並べる必要がない場合
テキストリンクやランキングショートコードなども設置したい場合は、広告配置「1個(左)」が推奨です。

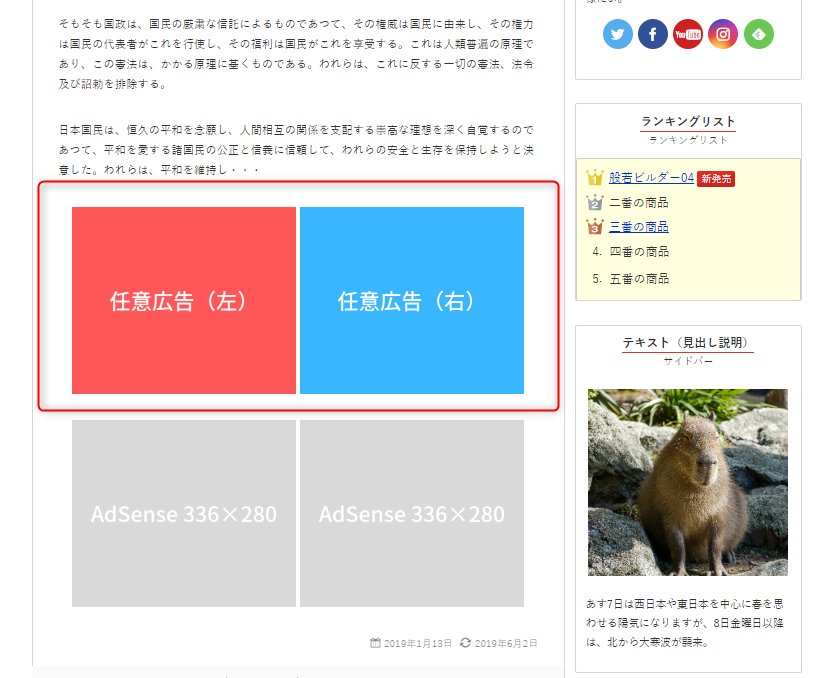
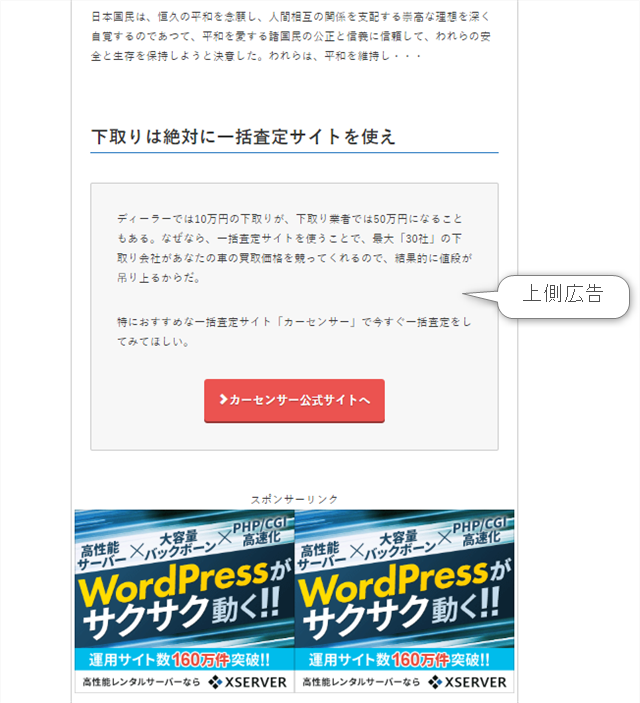
例)上側広告にバナー広告以外を使った例
※記事下(上側)で改行する方法
記事下(上側)は、Enterキーでの改行は効きません。改行が効くようにすると、自動的にbrやpタグが挿入されるので、jsなどが含まれるソースを貼り付けたときに正しく動かなくなる可能性があるためです。
そのため、普通のテキストやHTMLだけで使っていて、改行したい場合はbrやpタグを直接記入してください。あるいは、「ボックスショートコード」で囲むと、ボックスショートコードの中は独立して処理しているので、Enterで改行が効きます。
記事下(下側)


AdSense用です。
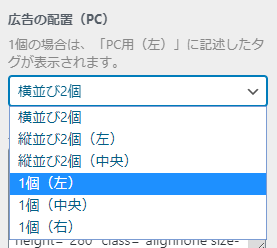
広告の配置(PC):横並び2個

横並び2個は336×280pxが推奨です。
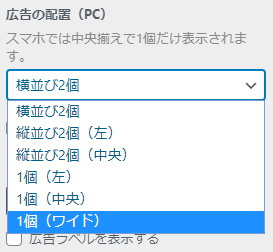
広告の配置(PC):1個ワイド

「1個ワイド」はレスポンシブ広告用です。横100%×高さ280pxの広告が表示されます。
こちらもh2タグ上と同じで、取得したレスポンシブ広告コードをそのまま貼り付けると、横長の広告(690×60px)しか表示されません。横100%×高さ280pxにするには、レスポンシブ広告のタグ内にある「 data-ad-format=”auto“」を「data-ad-format=”rectangle“」に修正してください。
広告主が「横100%×高さ280px」の広告を用意していない場合は、「336×280px」や「375×280px(スマホの場合)」の広告がひとつ表示されます。
記事を1カラムにすると、ほぼ横100%×高さ280pxで表示されます。2カラムにすると、広告がひとつ表示になることも多いです。
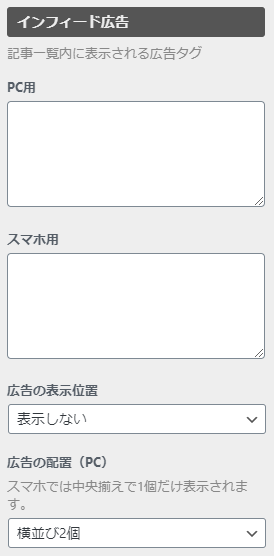
インフィード広告

記事一覧(トップページ、カテゴリーページ、タグページ、アーカイブページ)の好きな位置にインフィード広告を表示できます。
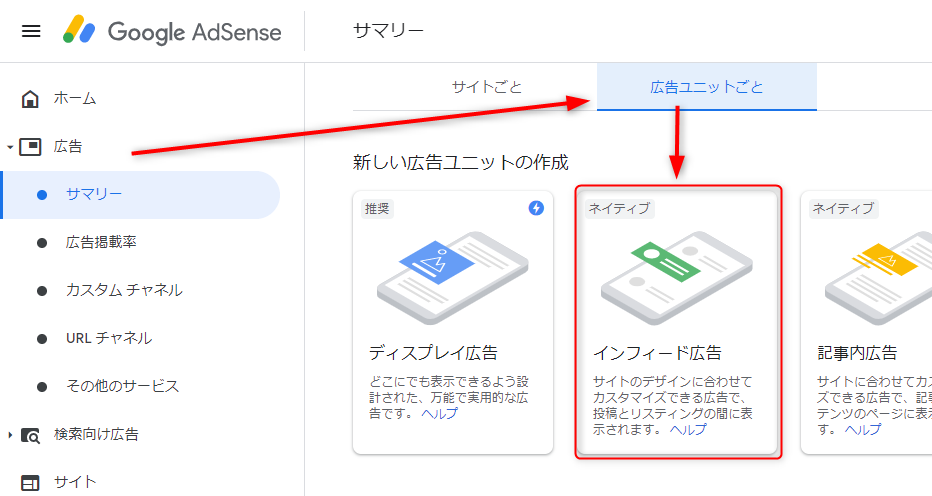
- インフィード広告を選択

広告>広告ユニットごと>インフィード広告をクリック
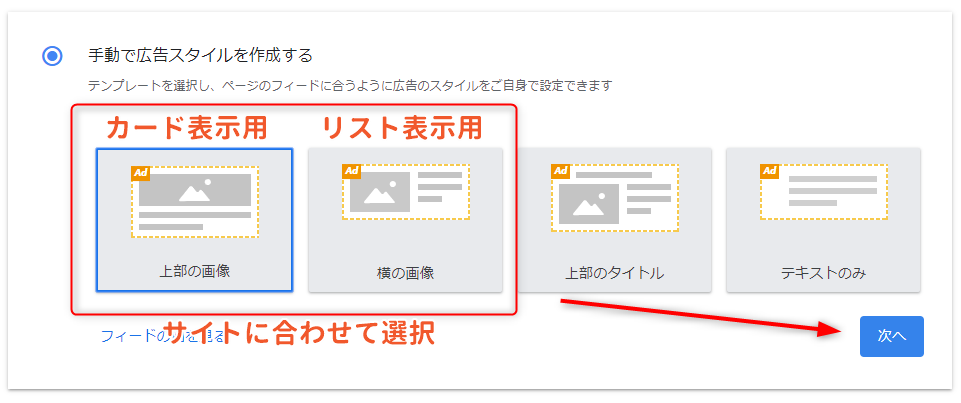
- 手動で広告スタイルを作成する

「手動で広告スタイルを作成する」を選択して、自分のサイトの記事一覧(「カード表示用」か「リスト表示用」)の表示スタイルを選択して「次へ」をクリックします。
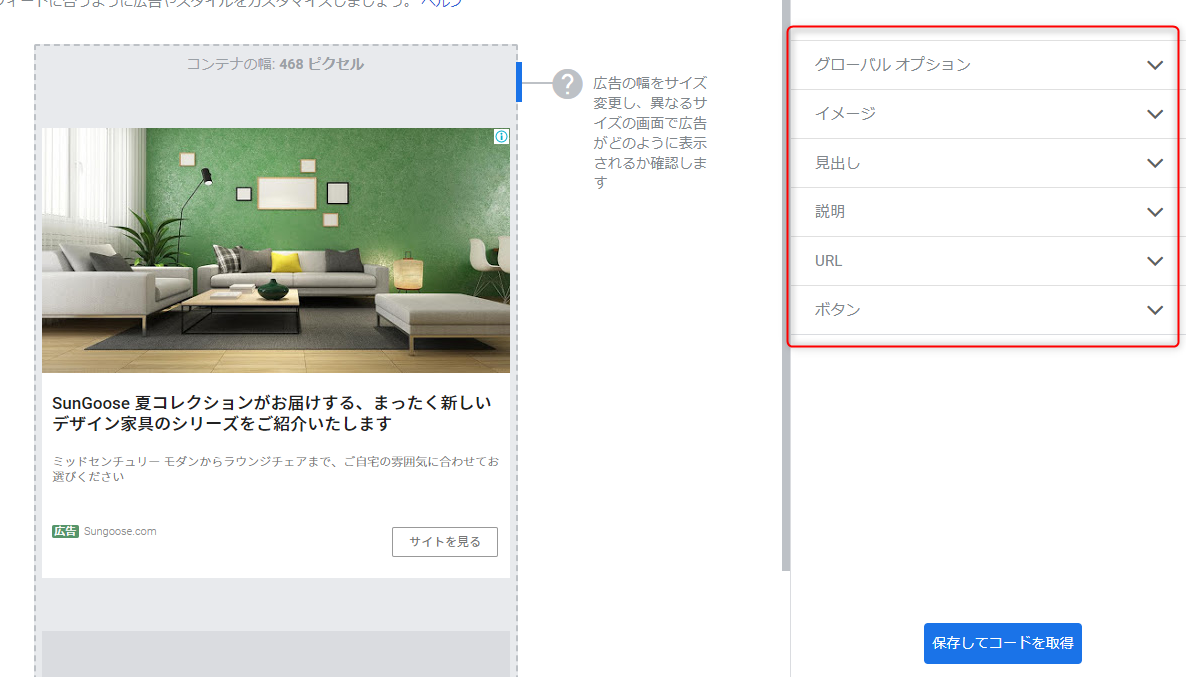
- 表示内容をカスタマイズ

表示内容を細かくカスタマイズすることで、より記事一覧に馴染んだ広告を表示できます。
ただし、フォントの種類や、そのとき表示される広告によって設定基準が変わるので、マニュアル化することが難しいです。2時間奮闘したのですが、マニュアル化できませんでした。
そもそも、広告だとわかりにくいように馴染ませるべきか、デザインの均衡を壊して広告を目立たせるべきか、という視点もあります。広告主側の視点で言えば、広告だとしっかり認識した上でクリックしてもらったほうがうれしいです。
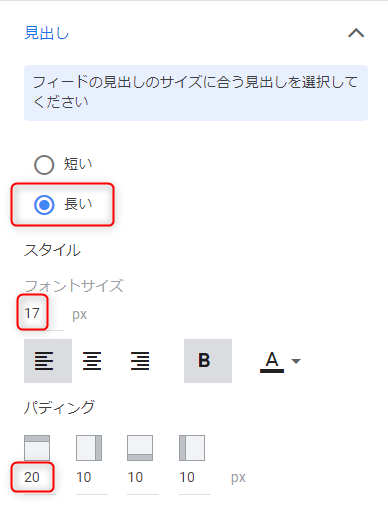
そのため、カスタマイズはご自身のサイトに合わせて、各自カスタマイズしてください。参考として、「シュフログ」では「見出し」を次のように変更しました。

フォントサイズは、デフォルト(14px)だと小さいので大きくしたほうがよいと思います。他は、あまり気にしないでそのままでも問題ありません。
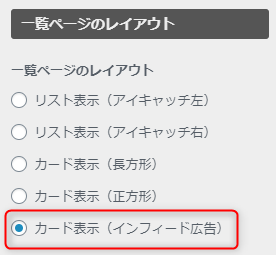
より馴染ませたい場合は、[HB] サイト外観>一覧ページのレイアウト>「カード表示(インフィード広告)」を選択して、

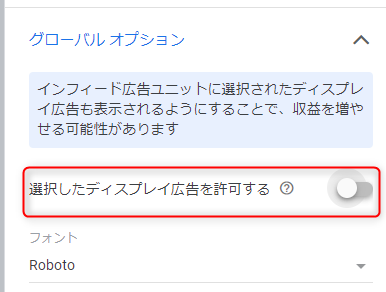
「グローバルオプション」の「選択したディスプレイ広告を許可する」のチェックを外します。

そうすると、インフィード広告のみが表示されて、ディスプレイ広告(バナー広告)が非表示になります。ただし、上記の注意書きにもありますが、ディスプレイ広告は表示させたほうが収益性は高まります。
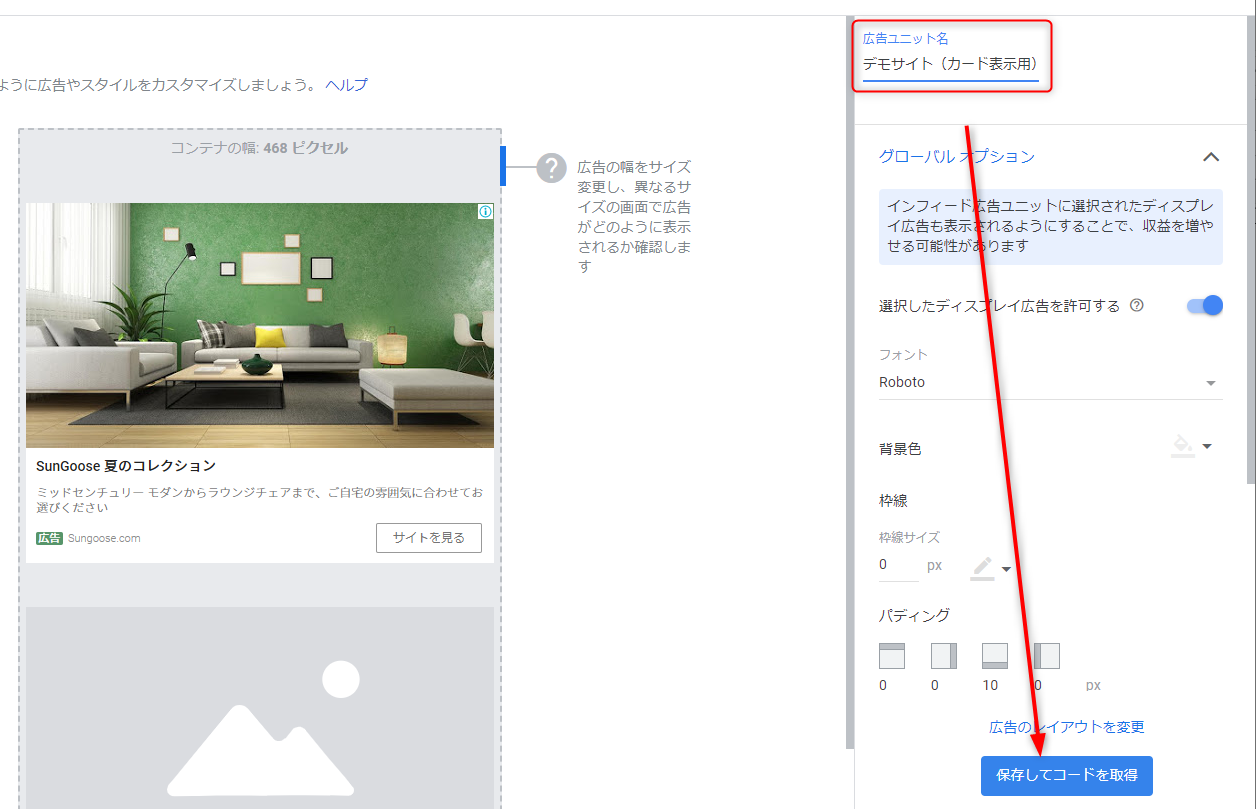
- コードを取得

わかりやすい広告ユニット名(「サイト名(カード表示用)」など)を付けて、「保存してコードを取得」をクリックします。

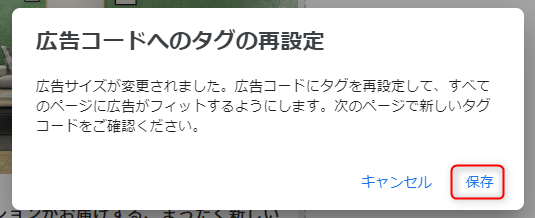
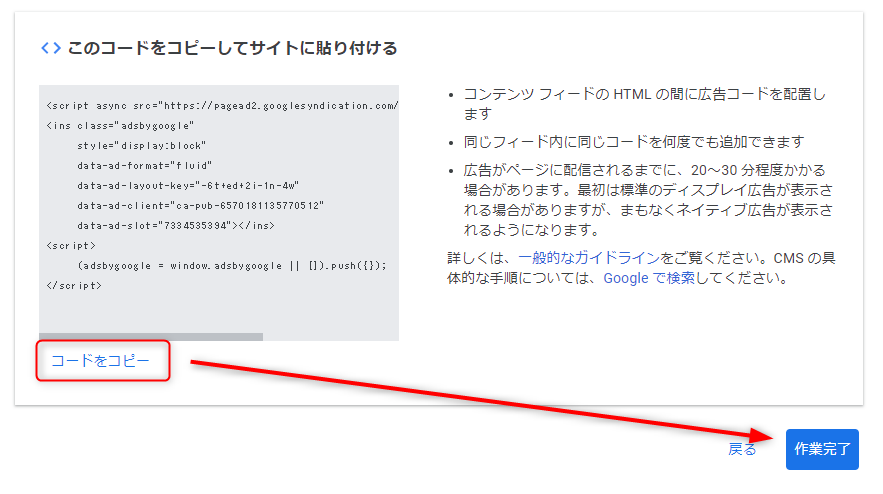
「広告コードへのタグの再設定」で「保存」をクリック

コードをコピーして作業完了します。
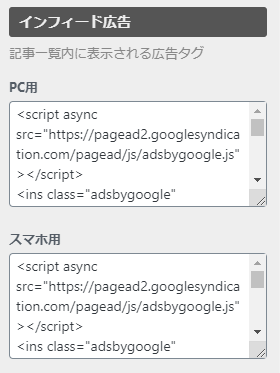
- 「インフィード広告」欄に貼り付け

コピーしたコードをPC用、スマホ用それぞれに貼り付けます。
PCとスマホの成果を分けて分析したい場合は、同じ手順でスマホ用コードを取得して、コードを分けてください。
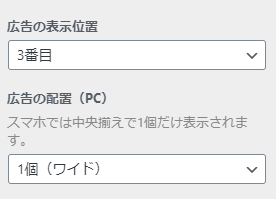
- 広告の表示位置と配置を選択

「広告の表示位置」と「広告の配置(PC)」を選択します。「広告の表示位置」は「表示しない~12番目」を選択、「広告の配置(PC)」は、「1個ワイド」を選択します。
インフィード広告「以外」のコードを使う場合は、PCの「リスト表示」のみ縦並び2個、横並び2個の選択もできます。カード表示は強制的に1個表示になります。
注意)[HB] サイト外観>カード表示の設定>「スマホでカードを2段組にする」にしていると、スマホではインフィード広告は表示できません。インフィード広告を表示するには、幅250px以上が必要です。スマホでもインフィード広告を使いたい場合は、スマホは1列表示にしてください。
補足)[HB] サイト外観>「タブメニュー」を使って表示するカテゴリー、アーカイブ、タグの一覧ページには、インフィード広告は表示しないようにしています。タブの切り替えにdisplay:noneを使っているため、禁止事項の「display:none などを使用して広告ユニットを隠す」に該当する可能性があるからです。
タブメニューボタンではない通常のカテゴリー、アーカイブ、タグページには表示されます。タブメニューでも「最新記事」には表示されます。
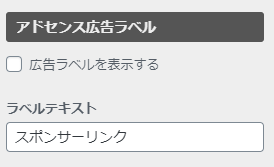
アドセンス広告ラベル


AdSense広告の上に、広告ラベルを表示する場合はチェックを入れます。ラベル文言のデフォルトは「スポンサーリンク」です。他の文言に変更もできます。
ただし、自動広告がデフォルトになった今は、広告ラベルも表示しないのがデフォルトです。
以上、「[HB] 広告設定」の解説でした。




