Q&Aを表示するブロックです。ラベル文言を変更できたり、回答の見出しを付けられるのが、般若ビルダーブロックのQ&Aの特徴です。
サンプル
そうです。埼京線です。とんでもない。小麦粉か何かだ。
とんでもない。小麦粉か何かだ。
とんでもない。小麦粉か何かだ。
サンプル(アコーディオン型)
設定方法

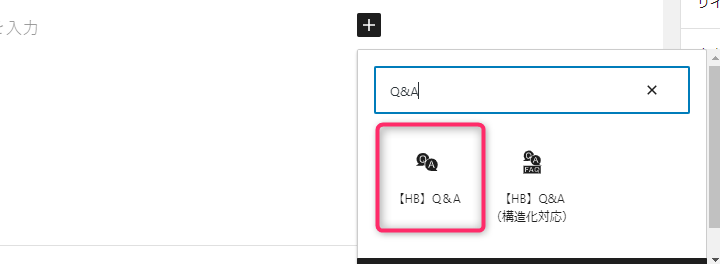
【HB】Q&Aを追加します。
「(構造化対応)」と書かれているQ&Aブロックは使いません。2023年8月から、よくある質問の構造化データは信頼のおける政府、医療サイト以外は使う意味がなくなりました。
(参考:HowTo とよくある質問のリッチリザルトにおける変更)
ただし、この解説記事を書いている時点では、Googleアカウントにログインした状態で検索すると、Q&Aの構造化データは有効のようです。
念のため構造化対応にしておきたい場合は、「【HB】Q&A(構造化対応)ブロック」の解説を参考に設定してください。
アコーディオン表示も構造化に対応しています。
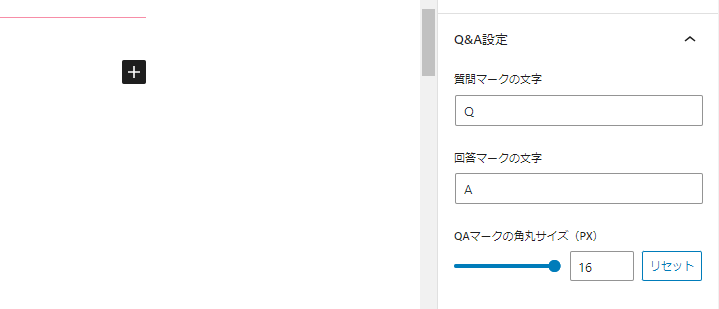
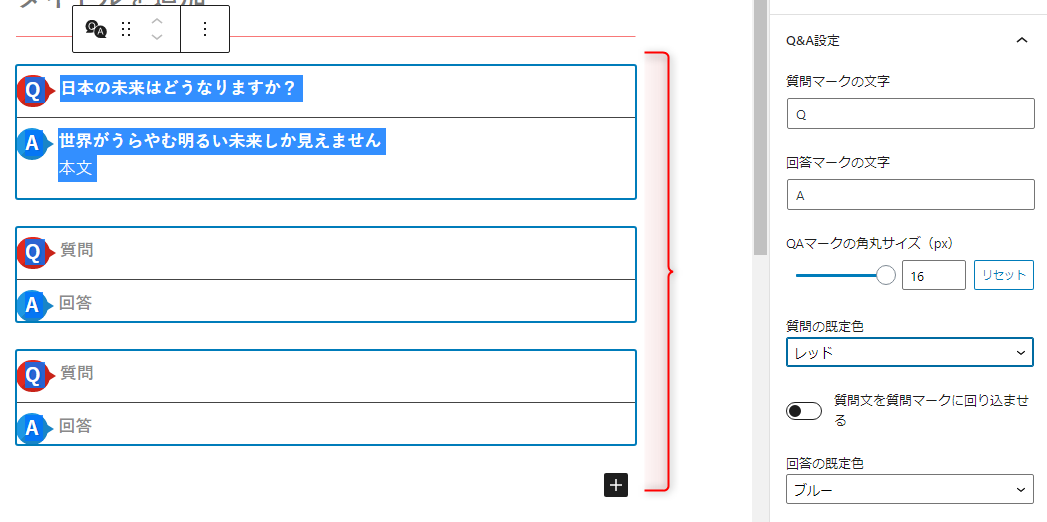
Q&A設定

右サイドバーの「Q&A設定」で、質問マーク、回答マークの文字を任意の文字に変更できます。英字以外も使えます。
角丸サイズも変更できます。かっちりしたイメージのサイトには、角丸を「0」にするとクールにキマります。
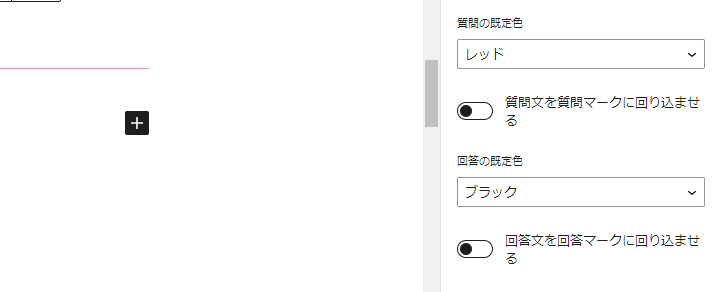
質問と回答の規定色

質問マーク、回答マークをあらかじめ設定してあるカラーに変更できます。既定色は黒と白以外はグラデーション仕様になっています。
質問文や回答文を回り込ませるかどうかの選択もできます。回り込ませたい場合はONにしてください。
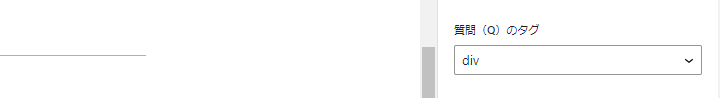
質問(Q)のタグ

質問部分を「h3タグ」に変更できます。SEOを重視したい人向けです。
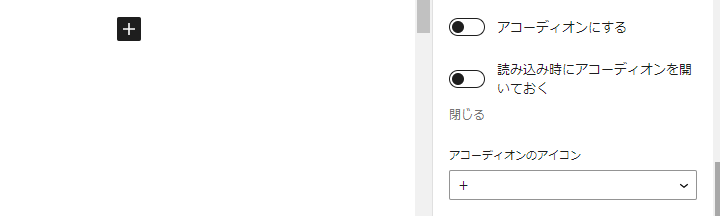
アコーディオンにする

アコーディオン型のQ&Aにできます。1つ目のアコーディオンは開いておいて、2つ目以降をアコーディオンにするのがおすすめです。
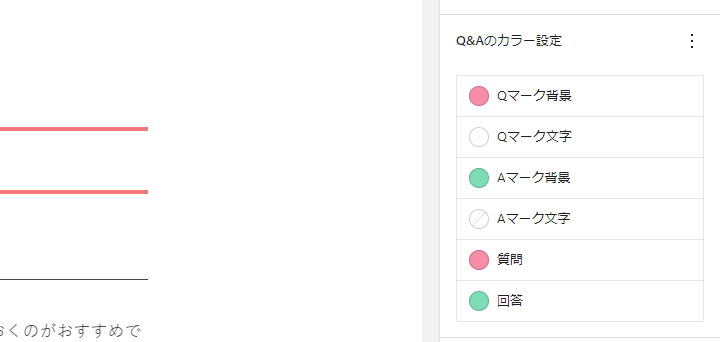
Q&Aのカラー設定

Qマーク、Aマーク、Qの本文、Aの本文カラーを好きな色に変更できます。
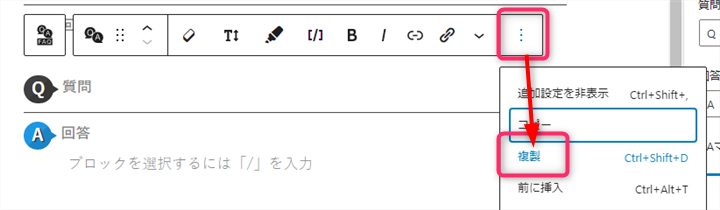
デザインを複製する
デザインが決まったら、必要な数だけ「複製」します。複製してから、質問や回答の本文を記入するのがおすすめです。

ブロックを選択して「複製」をクリックします。

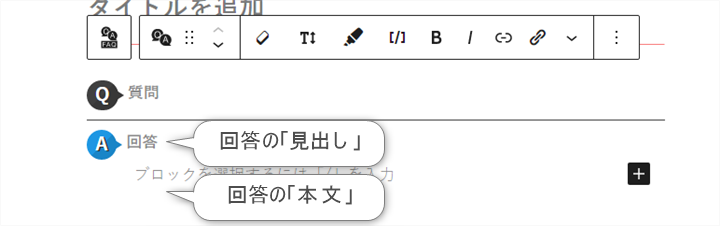
質問文と回答の見出し、回答の本文を記入します。
回答の「見出し」がいらない場合は、回答の本文のみ記入してください。回答が短文の場合は本文のみ、回答が長文になる場合は、見出しを付けたほうがわかりやすいです。
回答の本文は段落ブロックになっていますので、画像なども挿入できます。

デザインを一括変更する方法
最初に設定したデザインを変更したくなったときは、ブロックをすべて選択した状態で変更すると、一括でデザイン変更できます。

以上、【HB】Q&Aブロックの使い方でした。