構造化データに対応したQ&Aを表示するブロックです。ラベル文言を変更できたり、回答の見出しを付けられるのが、般若ビルダーブロックのQ&Aの特徴です。
※2023年8月から、よくある質問の構造化データは信頼のおける政府、医療サイト以外は使う意味がなくなりました。(参考:HowTo とよくある質問のリッチリザルトにおける変更)
サンプル
そうです。埼京線です。とんでもない。小麦粉か何かだ。
とんでもない。小麦粉か何かだ。
とんでもない。小麦粉か何かだ。
使い方
構造化データ対応のQ&Aブロックは、1ページに1つしか使えませんので、次のステップに沿って正しく設置してください。

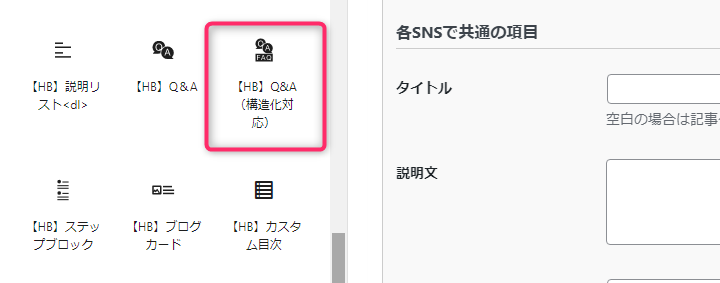
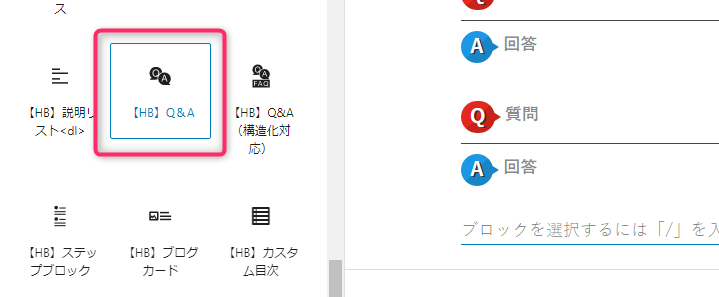
【HB】Q&A(構造化対応)を追加します。Q&Aブロックは2つありますが、「(構造化対応)」と書かれているほうが1ページ1つのみのブロックです。

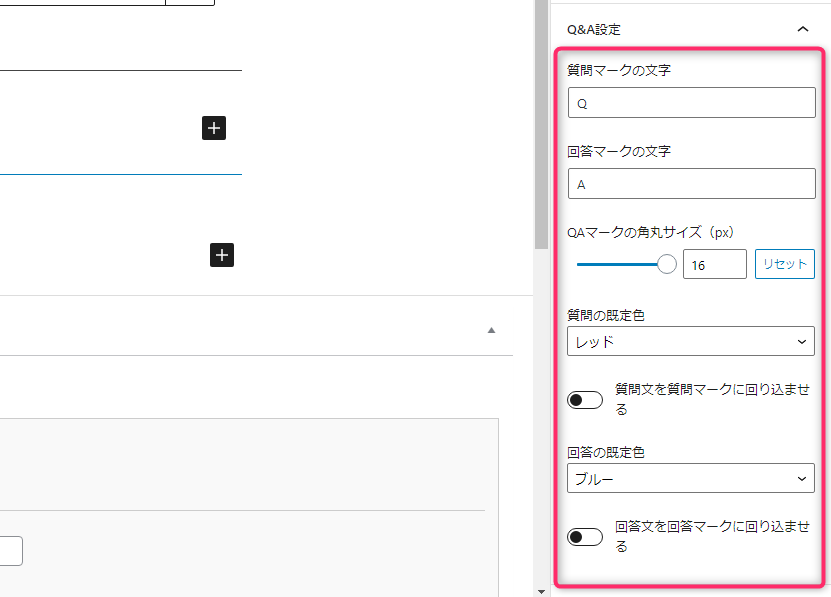
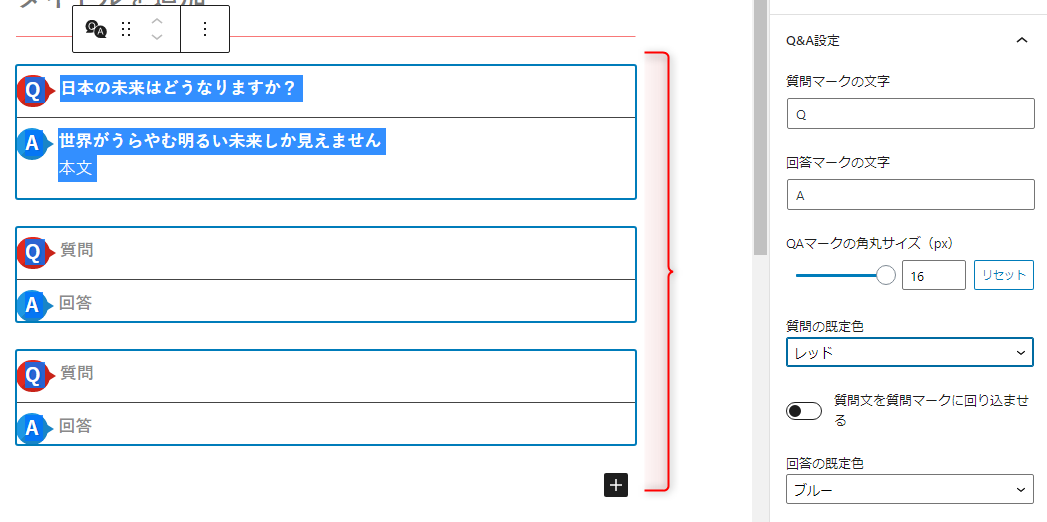
右サイドパネルのQ&A設定から、お好みのデザインに変更します。
質問・回答マークの文字
英字以外も使えます。
QAマークの角丸サイズ
かっちりしたイメージのサイトには、角丸を「0」にするとクールにキマります。
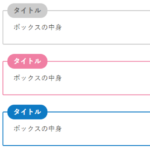
質問・回答の既定色
あらかじめプリセットされたカラーから選べます。既定色は黒と白以外はグラデーション仕様になっています。
質問文・回答文を質問・回答マークに回り込ませる
回り込ませたい場合はONにしてください。

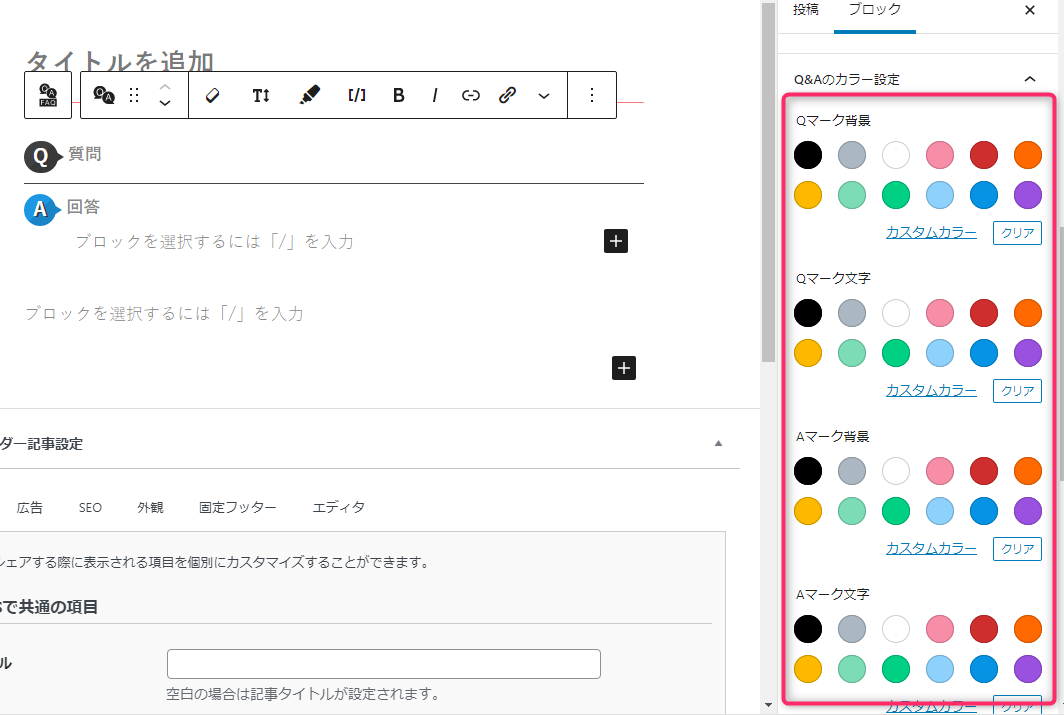
Q&Aのカラー設定から、
- QAマークの背景色・文字色
- 質問文の文字色
- 回答(見出し)の文字色
を変更できます。

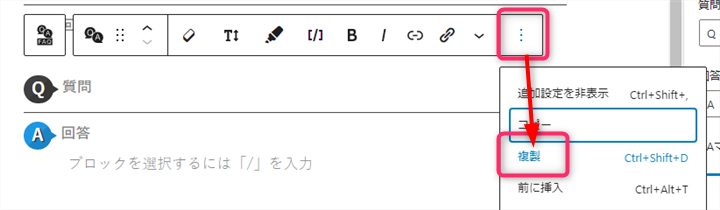
デザインが決まったら、必要な数だけ「複製」します。

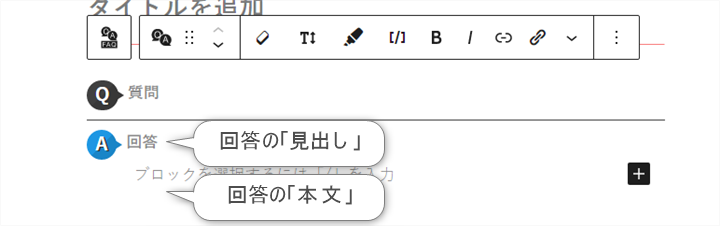
質問文と回答の見出し、回答の本文を記入します。回答の「見出し」がいらない場合は、回答の本文のみ記入してください。回答が短文の場合は本文のみ、回答が長文になる場合は、見出しを付けたほうがわかりやすいです。
回答の本文は段落ブロックになっていますので、画像なども挿入できます。

補足
設置が正しいか確認する方法
構造化データ対応のQ&Aブロックは「1ページに1つまで」です。トップツールバーの「リスト表示」を押すと、間違って複数設置していないか確認できます。

親ブロック(構造化対応)1つに対して、複数の子ブロックの階層構造になっていれば正しく設置できています。
デザインを一括変更する方法
最初に設定したデザインを変更したくなったときは、ブロックをすべて選択した状態で変更すると、一括でデザイン変更できます。

構造化に対応しなくてよい場合
構造化データ対応しないでよい場合は、「【HB】Q&A」だけを使ってください。

こちらのQ&Aブロックは、1ページに何個でも設置できます。
以上、【HB】Q&A(構造化対応)ブロックの使い方でした。