ブロックエディタ対応プラグイン「般若ビルダーブロック」の使い方です。ユーザーサイトから、プラグイン「般若ビルダーブロック」をインストール&有効化してください。
基本的な考え方
ブロック類は、自分のサイトデザインに合わせたものにカスタマイズして、それを「ブロックパターン」や「再利用ブロック」に登録して呼び出して使うことを基本にしています。

カスタマイズは右サイドパネルで、ブロックの呼び出しは左のブロック挿入ツールから行ないます。
カラーパレット設定

ブロックエディタのカラーパレットを好きな色に変更できます。
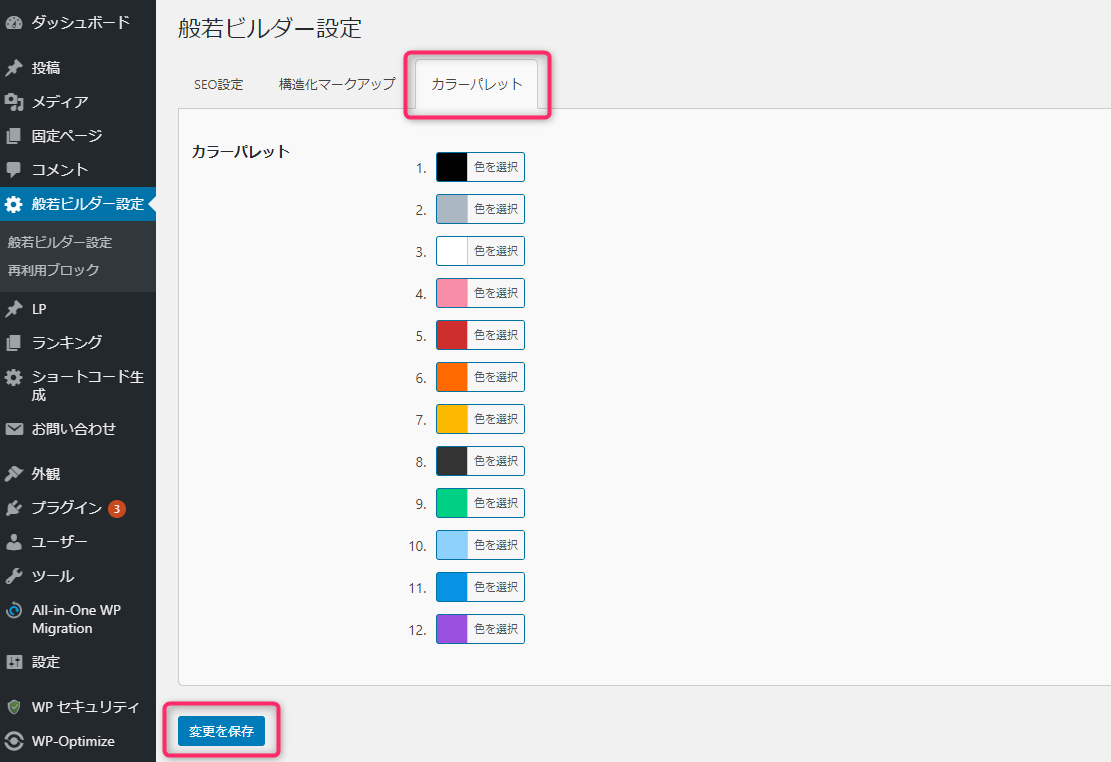
設定方法

「般若ビルダー設定」→「カラーパレット」から好みの色を設定して「変更を保存」してください。
通常の投稿(ツールバー)の使い方
ツールバーを般若ビルダー仕様にカスタマイズしてあります。
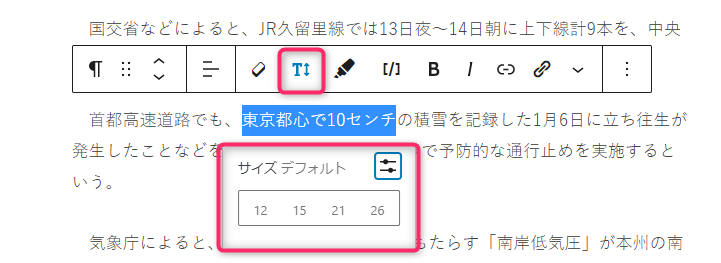
指定した範囲の文字サイズを変更する

テキストフォントサイズの変更「T」ボタンで変更できます。
これは、文字サイズの変更機能「12px(極小)」のテストです。
これは、文字サイズの変更機能「15px(小)」のテストです。
これは、文字サイズの変更機能「デフォルト」のテストです。
これは、文字サイズの変更機能「21px(大)」のテストです。
これは、文字サイズの変更機能「26px(特大)」のテストです。
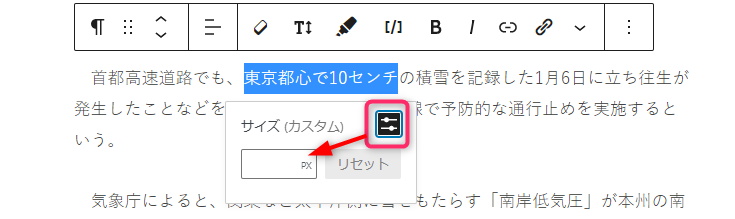
指定した範囲の文字サイズを細かく指定する

右上のアイコンから好きなサイズを指定することもできます。
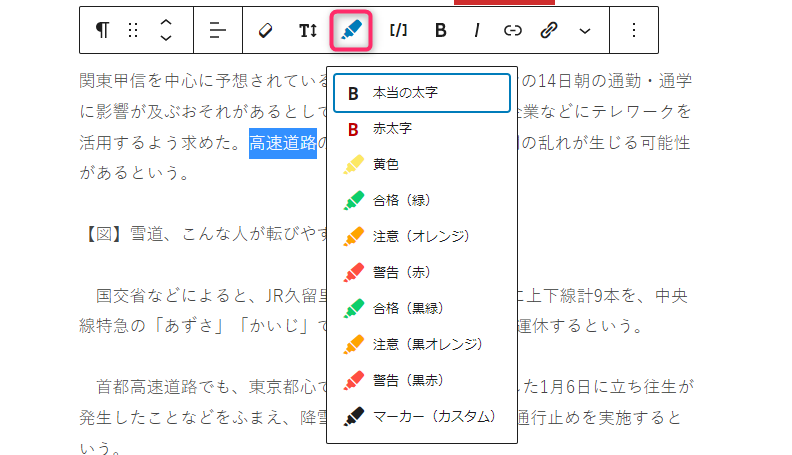
指定した範囲の文字を太字やマーカーにする

マーカーアイコンから装飾できます。マーカーの最後はカスタムカラー(カラーピッカーで自由設定)を選択できます。

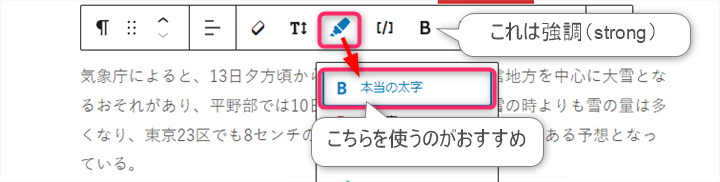
ツールバーの「B」は太字ではなくて「強調(strong)」です。strongは赤い太字での強調になります。本当の太字や赤太字はマーカーボタンで装飾してください。
これは強調(strong)のテストです。
これは本当の太字のテストです。
これは赤太字のテストです。
これは黄色マーカーのテストです。
これは緑マーカー(合格)のテストです。
これはオレンジマーカー(注意)のテストです。
これは赤マーカー(警告)のテストです。
これは薄緑マーカーのテストです。
これは薄オレンジマーカーのテストです。
これは薄赤マーカーのテストです。
これはカスタムマーカーのテストです。
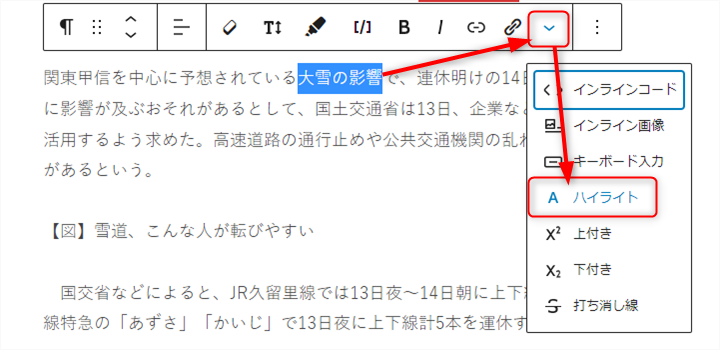
指定した範囲の文字色を変更する

指定した範囲の文字色は、範囲をドラッグしてからツールバーの「下三角矢印」→「ハイライト」から好きな色に変更できます。

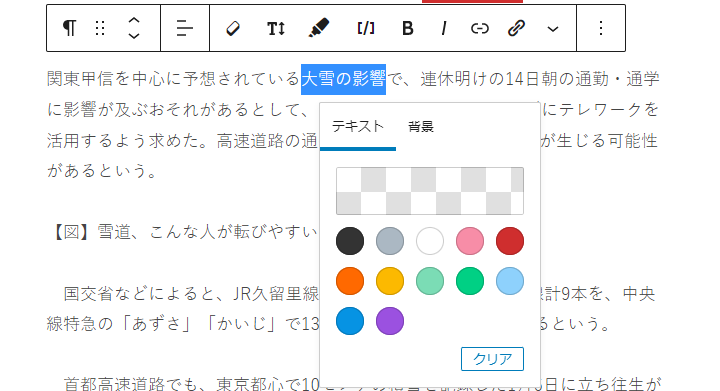
「テキスト」は文字のみ、「背景」は文字の背景カラーを変更できます。モザイクアート部分をクリックすると、カラーピッカーやカラーコードで好きな色を設定できます。
これは指定した範囲のテキスト色を変更したテストです。
これは指定した範囲の背景色を変更したテストです。
これは指定した範囲のテキスト色と背景色を変更したテストです。
スタイル付きリストを使う
番号付きの箇条書きの数字部分を四角または丸で囲んだり、点線で区切るメニュー風にしたり、チェックマークを表示できます。

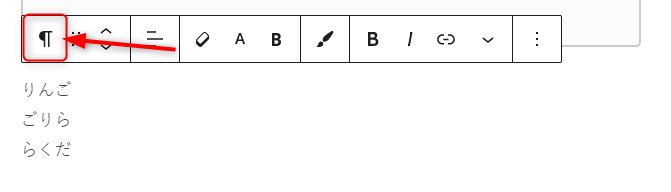
左端の段落ボタンを押します。

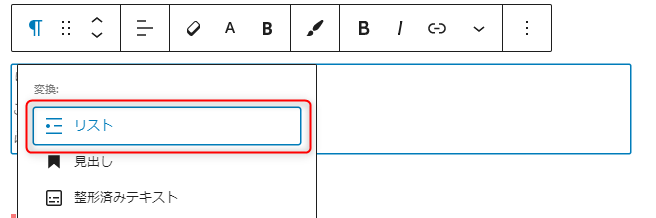
「リスト」を選択します。

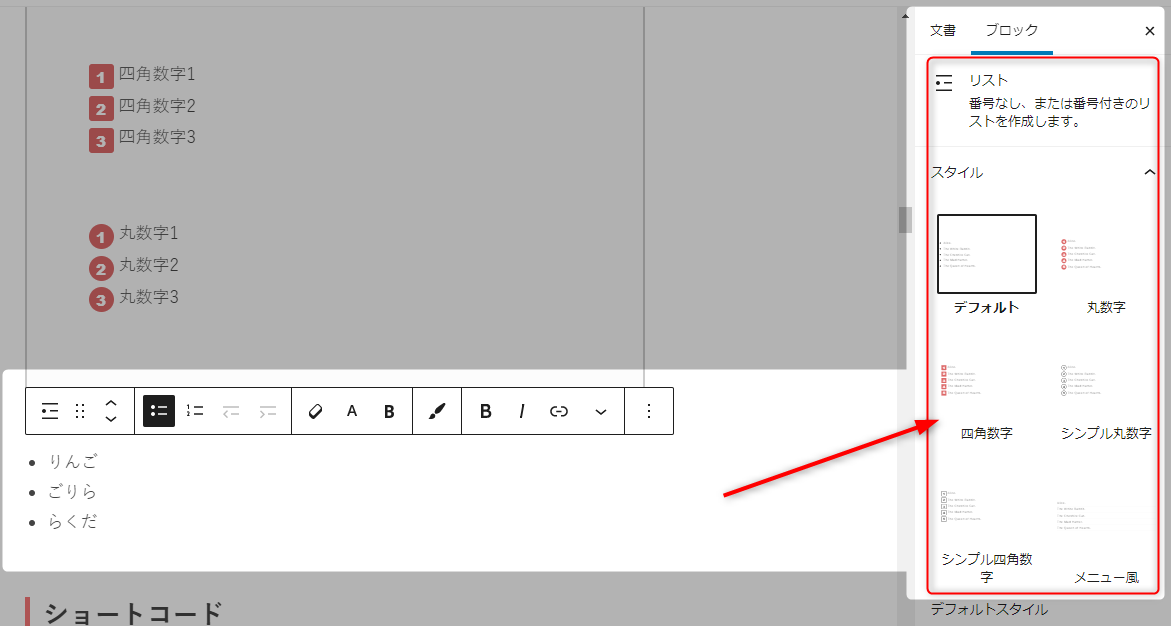
右の「スタイル」からお好きな数字リストのスタイルを選んでください。
- 丸数字1
- 丸数字2
- 丸数字3
- 四角数字1
- 四角数字2
- 四角数字3
- シンプル丸数字1(ver.1.1.0より追加)
- シンプル丸数字2
- シンプル丸数字3
- シンプル四角数字1(ver.1.1.0より追加)
- シンプル四角数字2
- シンプル四角数字3
※「メニュー風」は「アコーディオンブロック」で使うことを想定していますが、アコーディオン以外でも使えます。
- チェックリスト1(ver.1.1.0より追加)
- チェックリスト2
- チェックリスト3
- OKリスト(ver.1.3より追加)
- OKリスト
- OKリスト
- NGリスト(ver.1.3より追加)
- NGリスト
- NGリスト
区切り線で区切る
記事を線で区切る「区切り」ブロックがありますが、WordPressデフォルトの「幅広線」に加えて、「幅広線(細)」を用意しました。

「+ボタン」→「区切り線」を選択します。

右メニューより「幅広線(細)」を選択してください。
↓幅広線
↓幅広線(細)
エディタ幅を切り替える

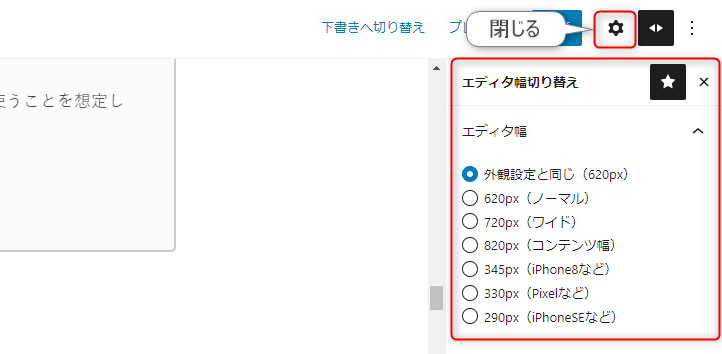
「◀▶」を押すと、「編集画面の」折り返し位置を記事ごとに変えて、記事の見え方を確認できます。編集画面上の記事幅だけ変わります。実際の記事には影響ありません。

切り替え画面を閉じるときは、風車アイコンで閉じてください。
※実際の記事の幅を変えたい場合は、記事編集画面の下にある「般若ビルダー記事設定」→「外観」→「記事の横幅」で変えてください。
リンクボックス

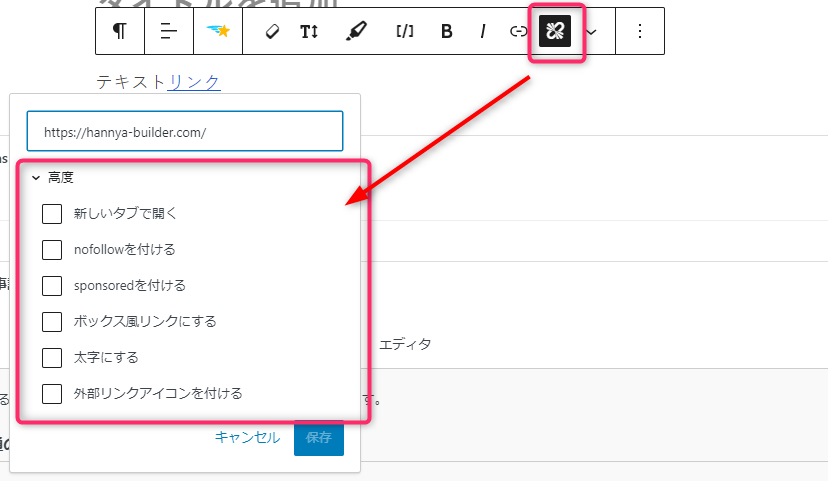
リンクボックスは、デフォルトのリンクアイコンの右にあります。
テキストリンクにnofollowやsponsoredをワンタッチで付けたり、リンクをボックスで囲んで全体リンクにできます。
ボックス風リンクのサンプル
ボックス風リンクは、内部リンクでは先頭にアイコン、外部リンク(新しいタブで開く)では後ろにアイコンが付きます。
「高度」オプションが見つからない場合

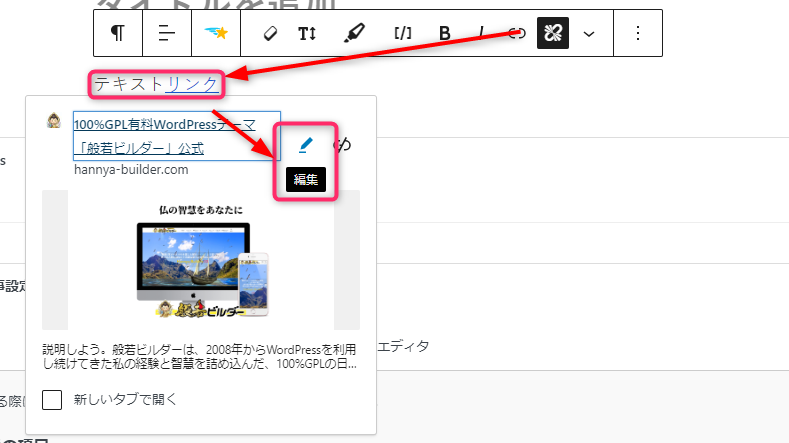
WordPress6.3以降、リンクボックスの設定は「高度」オプションに格納されています。高度オプションを開くには、リンク挿入後にリンク部分をクリックして「編集」をクリックする必要があります。
ショートコード
ブロックエディタ対応済みショートコード
現時点で、ブロックエディタの対応が完了しているショートコードは、「般若ビルダーブロックの記事一覧」に載っているもののみです。
ブロックエディタ未対応のショートコード
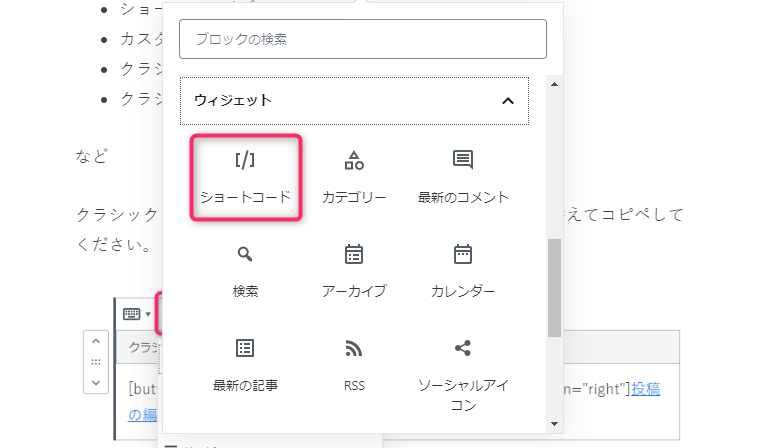
現時点で未対応のショートコードは、「ショートコード」ブロックを使って、今までと同じようにショートコードをコピペして使ってください。

ブロック対応しないショートコード集

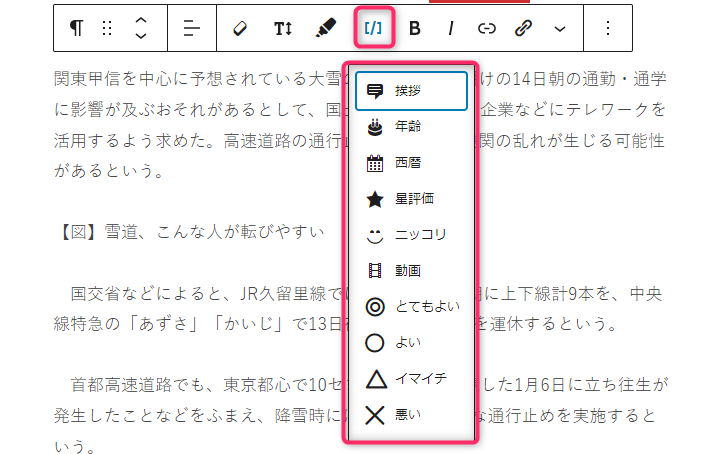
ブロック対応しないほうが使い勝手のいいショートコードは、ショートコード集アイコン[/]から挿入できます。ショートコードブロックを使わなくても、通常の段落ブロック内に挿入できます。
挨拶:おはようございます。
年齢:76歳
西暦:2026年
星評価:
ニッコリ:
動画:[responsive]iframタグ[/responsive]
とてもよい:
よい:
イマイチ:
悪い:
挨拶ショートコードは、自分の名前を入れて再利用ブロックに登録すると、より使い回しがしやすくなります。
マルバツの記号は「Flexible Table Block」でつくったテーブル内で使うことを想定しています。
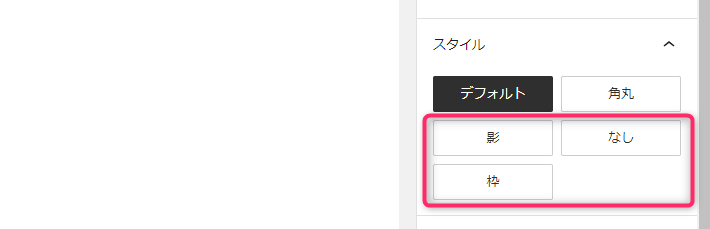
画像ブロック

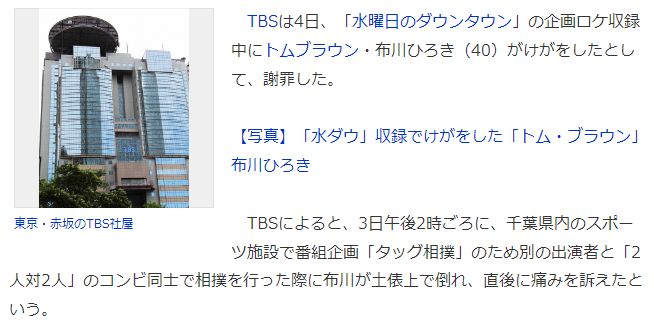
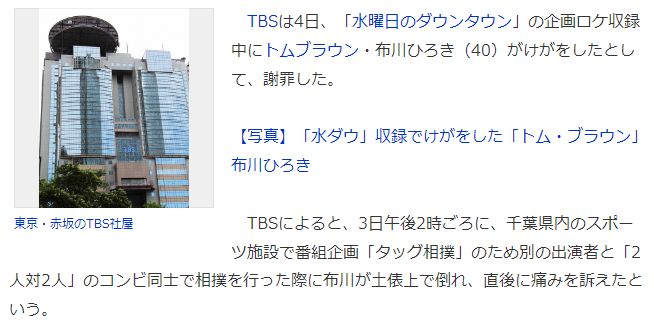
画像ブロックには、「影」と「枠」と「なし」というスタイルを追加してあります。
- 全体設定の「記事の設定」では、サイト内すべての記事の画像に一括で「影」か「枠」を付けられます。
- 「般若ビルダー記事設定」では、任意の記事の画像に一括で影を付けられます。
- この画像ブロックでは、画像ごとに個別で設定・解除ができます。
影

枠

なし

引用ブロック

デフォルトテーマの引用デザイン「縦ライン」のスタイルを追加してあります。シックでいいなと思ったので、追加しました。
これが縦ラインの引用のデザインサンプル。これが縦ラインの引用のデザインサンプル。これが縦ラインの引用のデザインサンプル。これが縦ラインの引用のデザインサンプル。これが縦ラインの引用のデザインサンプル。
引用元
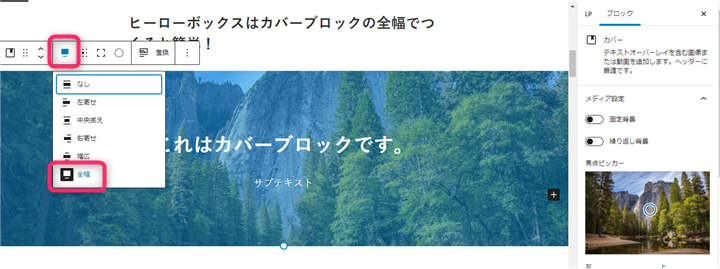
カバーブロック

LPでカバーブロックの「配置」→「全幅」を選ぶと、画面幅いっぱいのカバーデザインが広がります。ヒーローボックス作成エディタでつくるより簡単です。
再利用ブロックの使い方
一度デザインしたブロックは、「再利用ブロック」に追加しておくと、他の記事でも同じ設定内容で使い回したり、編集可能な編集可能な通常ブロックに変換したり、「ブロックパターン」にも登録できるようになります。
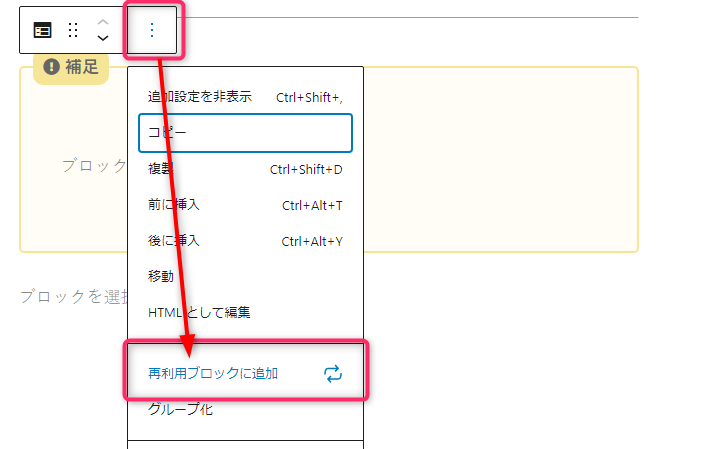
1.再利用したいデザインを再利用ブロックに追加

再利用したいデザインを選択してから「縦三点リーダー」→「再利用ブロックに追加」します。
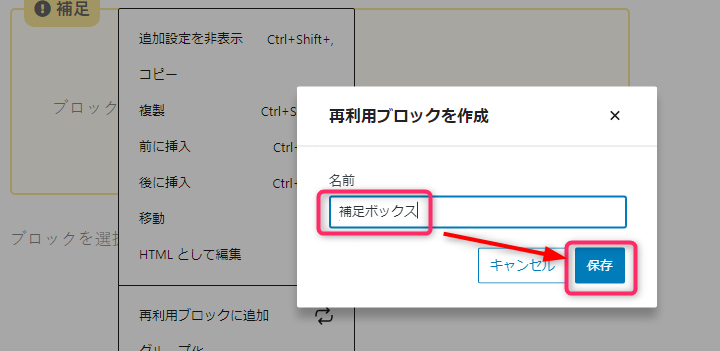
2.わかりやすい名前を付ける

わかりやすい名前をつけて保存します。
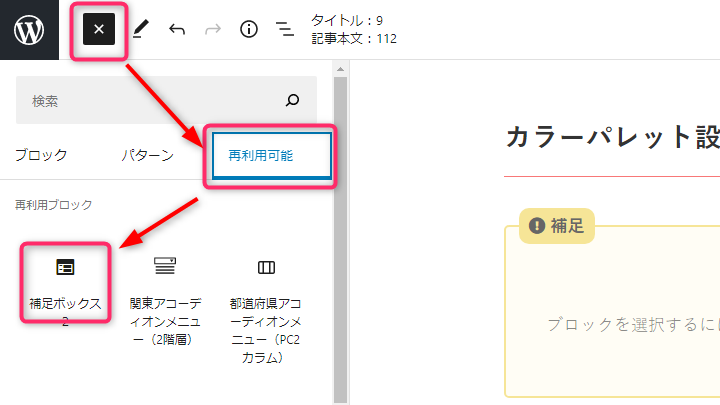
3.「+」ボタンから「再利用可能」を選択

再利用したいときは、上部メニューの「+」ボタン→「再利用可能」から、先ほど保存した名称のブロックを選択して挿入します。中身を編集する必要がない場合は、そのまま挿入するだけで使い回せます。
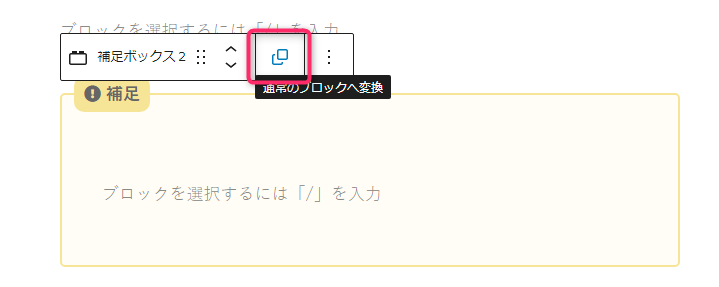
4.編集して使いたい場合は通常のブロックへ変換

記事ごとに中身を編集して使いたい場合は、「縦三点リーダー」→「通常のブロックへ変換」すると中身を編集して再利用できます。
5.設定内容を変更する

再利用ブロックの中身を共通で変更したい場合は、「般若ビルダー設定」→「再利用ブロック」から変更できます。
再利用ブロックのインポート&エクスポート
再利用ブロックは、他のサイトでも使い回しができます。
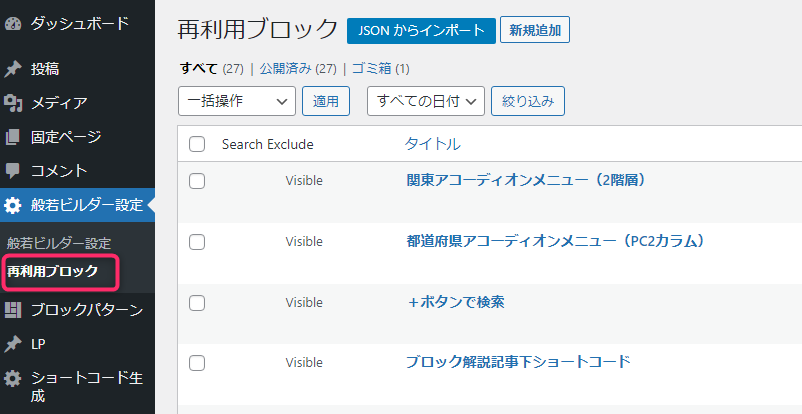
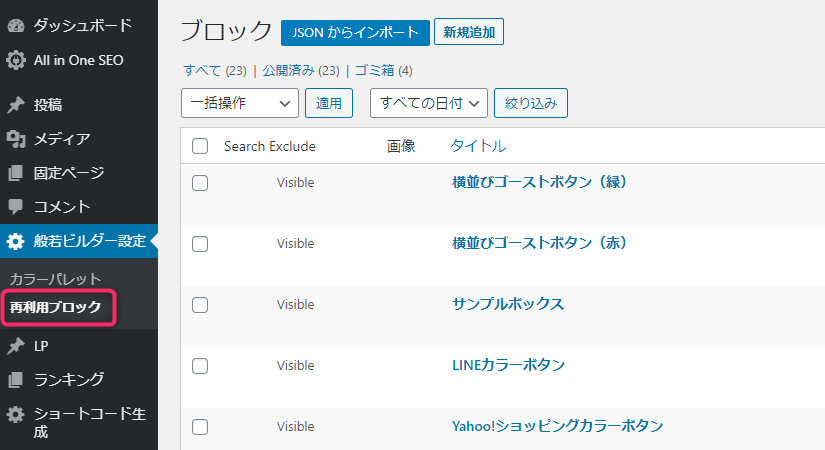
1.再利用ブロック管理画面にアクセス

「般若ビルダー設定」→「再利用可能ブロック」をクリックします。
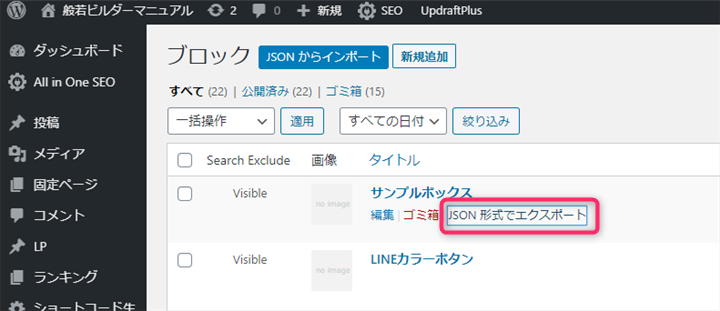
2.JSON 形式でエクスポート

エクスポートしたい再利用ブロックの「JSON 形式でエクスポート」をクリックすると、JSON 形式でエクスポートできます。
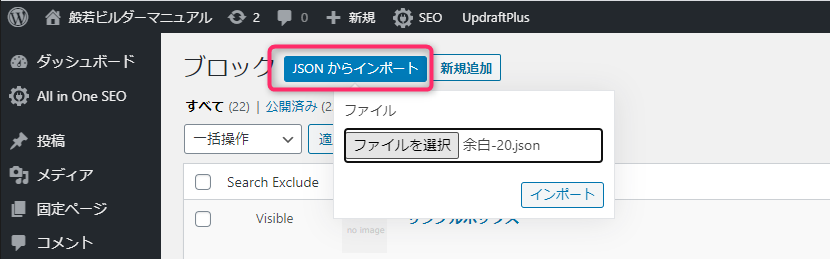
3.JSONからインポート

「JSONからインポート」ボタンを押して、エクスポートしたJSONファイルをインポートします。

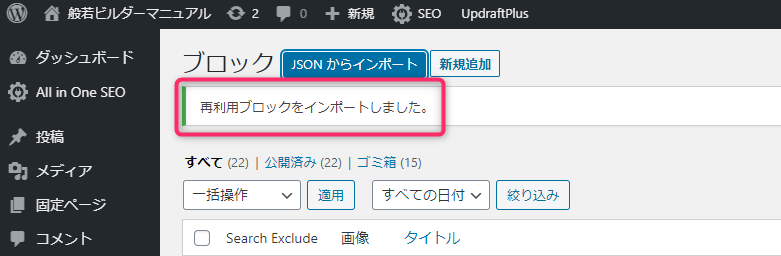
「再利用ブロックをインポートしました」と出ればインポート完了です。画面をリロードすると一覧に並びます。
もっと便利な「ブロックパターン」を有効活用
WordPress5.5から実装された「ブロックパターン」に登録しておくと、再利用ブロックの「通常のブロックへ変換」をしなくても、他の記事に影響しないで再利用できます。

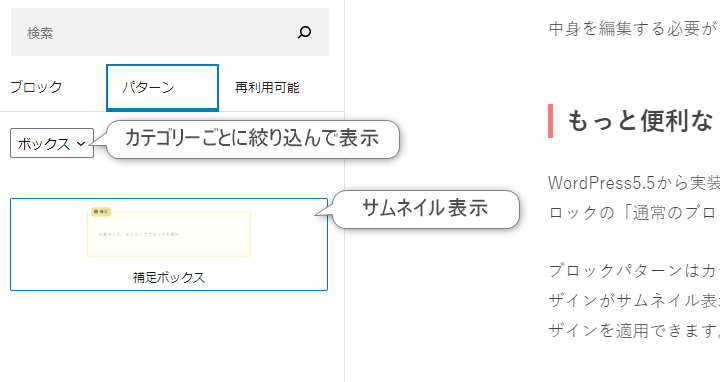
さらに、ブロックパターンはカテゴリーを付けて登録・管理できたり、呼び出す際にはデザインがサムネイル表示されます。再利用ブロックよりもさらに素早く目的のデザインを適用できます。
詳しくは別記事「ブロックパターンの設定方法」にて解説しています。
ページ内リンク
ページ内のジャンプリンク(=スムーススクロール=アンカーリンク)の設定は、WordPress本体のブロックエディタにデフォルトで実装されています。一応、設定方法を解説しておきます。
実例:ページ内リンクテスト
同じページ内にリンクする

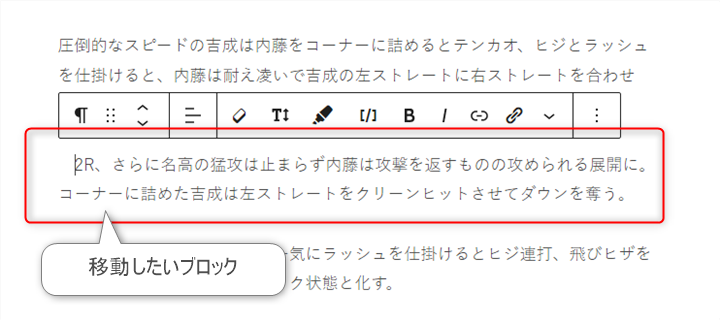
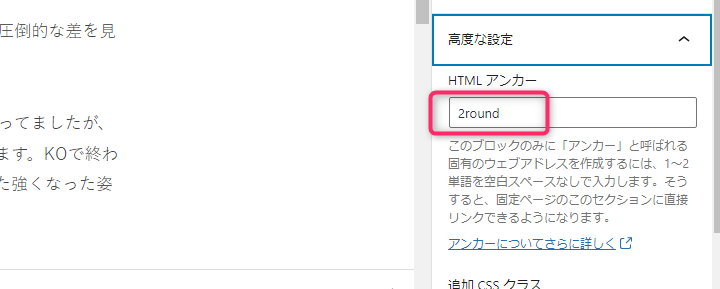
移動したいブロック(到着地点)にカーソルを合わせます。

右メニューの「高度な設定」→「HTMLアンカー」に任意のわかりやすい文字列を記入します。今回は、サンプル記事内の「2Rの攻防」の解説ブロックなので、「2round」としました。

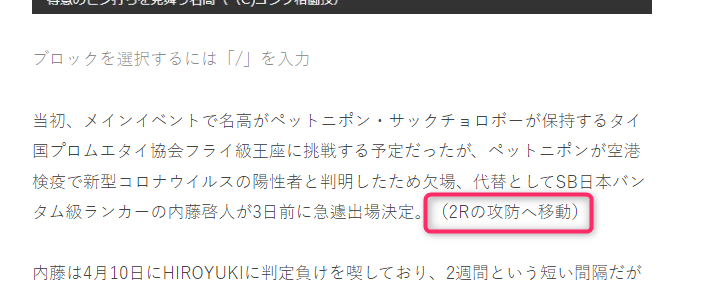
移動開始地点にわかりやすいアンカーテキストを記入します。記入したらドラッグします。

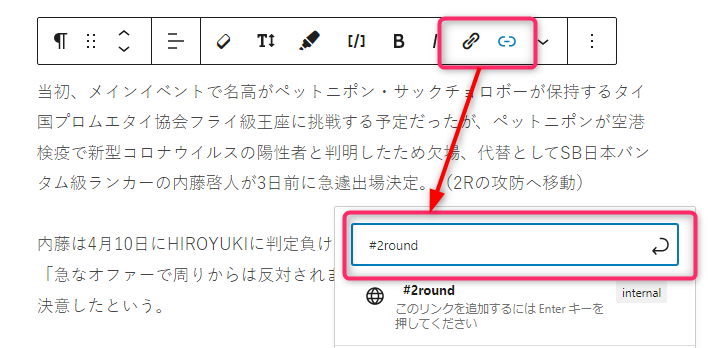
ツールバーの「リンク」または「リンクボックス」で、「#」+「先ほど設定したHTMLアンカーの文字列」を設定して完成です。
別ページからリンクする

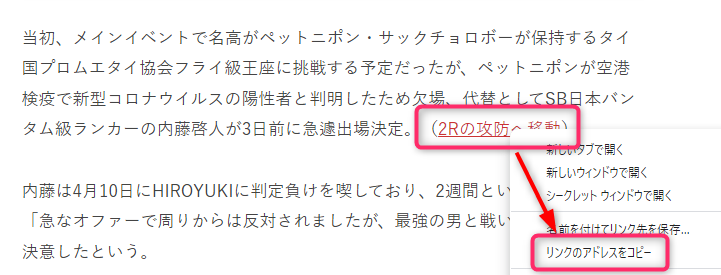
上記でつくった「同じページ内リンク」をそのまま活用できます。リンクのアドレスをコピーして、好きなページの好きな箇所にリンクしてください。
リンクサンプル:2Rの攻防へ移動