固定ページ1カラムではなくて、ヒーローイメージ対応のインパクトがあるLP(ランディングページ)を作ることができます。
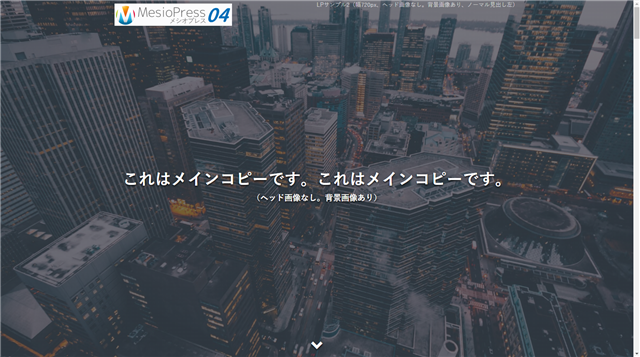
サンプル
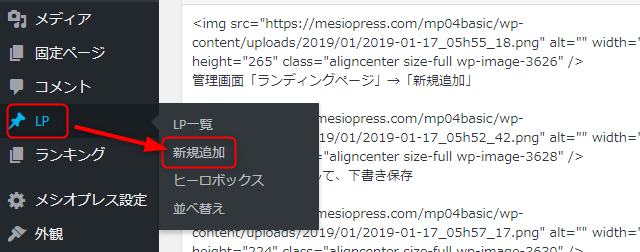
1.LPを新規追加する

管理画面「LP」→「新規追加」をクリック
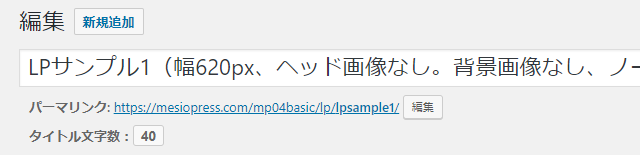
2.タイトルを記入する

3.パーマリンクを変更する(任意)
パーマリンクには「lp」が仕様上、自動で入ります。変更したい場合は、「タグ・コード管理の設定」から変更してください。
4.各種LP設定をする

編集画面下にある「LP設定」タブから設定できます。
「広告」「SNS」「SEO」「固定フッター」「エディタ」は、通常の般若ビルダー記事設定と同じですので、「般若ビルダー記事設定」を参照してください。
「ヘッダー」の基本的な部分は、「ヒーローイメージ設定」と同じです。「外観」も般若ビルダー記事設定の「外観」とほぼ同じです。ただし、どちらも一部に変更点がありますので、違う部分だけ解説します。
LP設定「ヘッダー」

編集画面下にある「LP設定」→「ヘッダー」タブから設定できます。
ロゴの表示


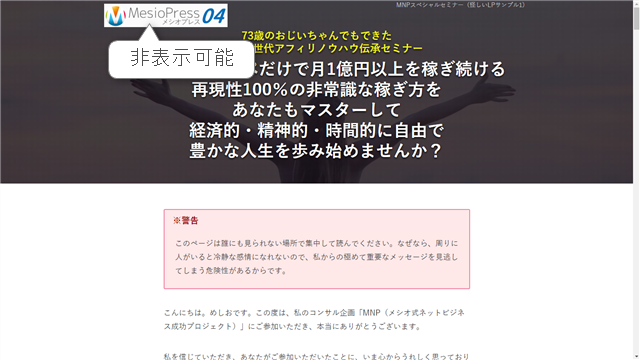
ロゴを非表示にできます。
記事タイトルの表示


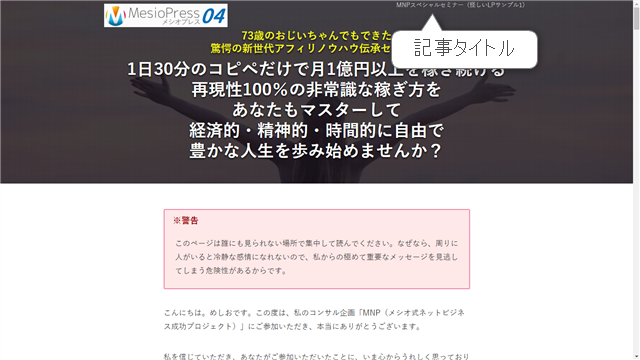
右上に表示されています。
タイトルを表示:タイトルがh1になります。
タイトルを非表示:「般若ビルダー設定」→「ヘッダー」で設定した「ロゴ画像の説明」がh1になります。
※タイトルもロゴも表示しない場合は、h1タグがないページとなります。なので、SEO重視のLPはタイトル表示が推奨です。
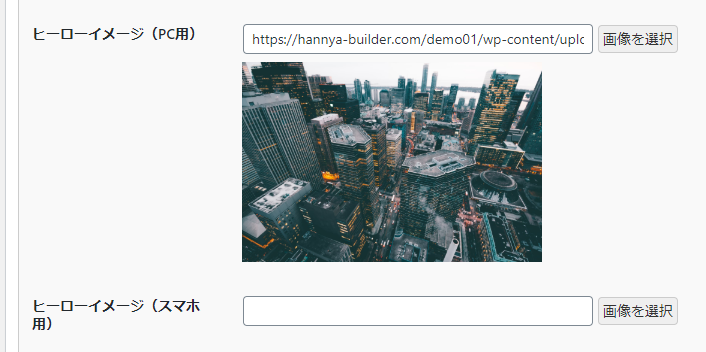
ヒーローイメージ


ヒーローイメージとして背景に使う画像です。
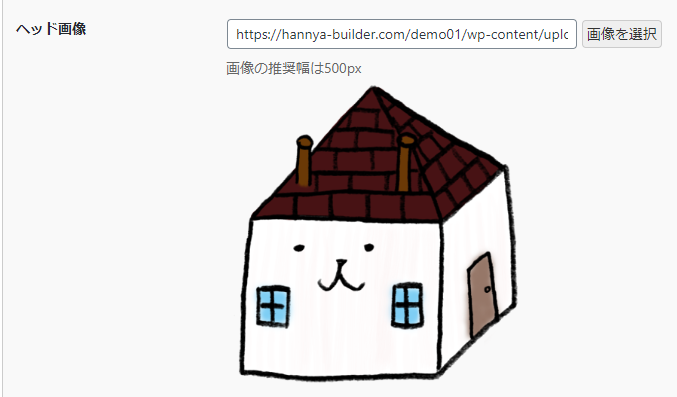
ヘッド画像

ヒーローイメージの左右に画像を表示できます。画像の最大幅は500pxで、画像部分とコピー部分は1:1(半分ずつ)になっています。
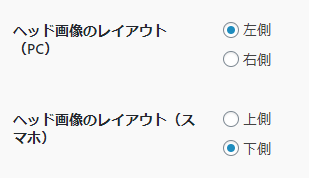
ヘッド画像のレイアウト

画像左

画像右

画像上
画像下

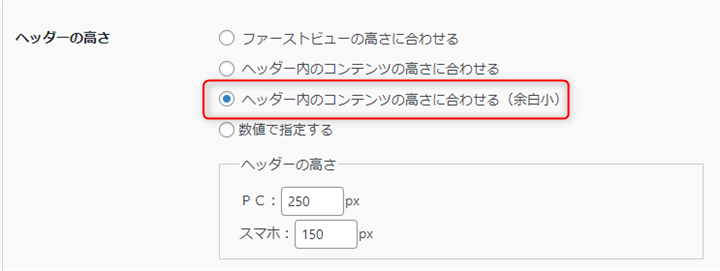
ヘッダーの高さ


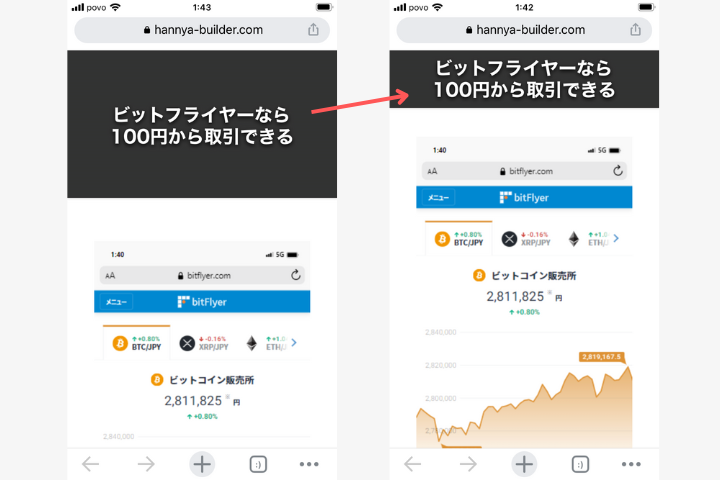
トップページのファーストビューとの違いは「余白小」を選択できることです。コピー部分をコンパクトに表示できます。(サンプルLP)
LP設定「外観」

編集画面下にある「LP設定」→「外観」タブから設定できます。
通常記事の「外観」との違いは、h2タグの表示変更と、サイト全体とは別に「コンテンツの色」を変更できる点です。
h2タグの行揃え
左揃えか、中央揃えか、切り替えできます。
h2タグのデザイン
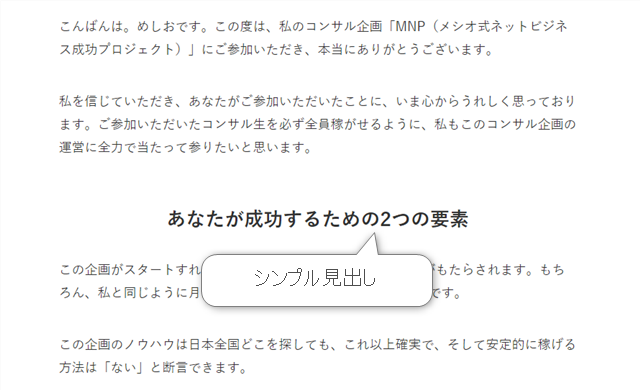
通常記事と同じですが、LPだけ「シンプル」が選択できます。

文字通り、何も装飾していないシンプルな見出しです。
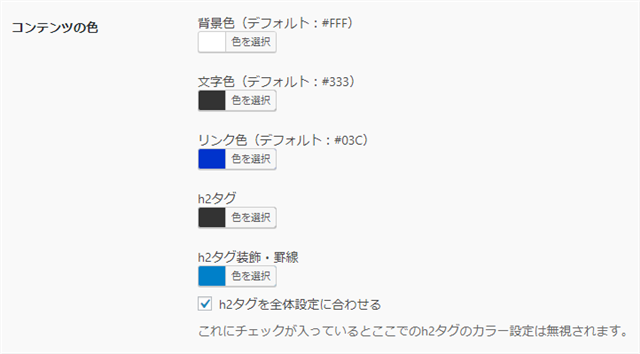
コンテンツの色

般若ビルダー全体設定とは別に、各LPごとにコンテンツの色を変更できます。
h2タグのカラーを変更する場合は、「h2タグを全体設定に合わせる」のチェックを「外して」ください。
LP設定「フッター」

フッターエリアを表示するかどうかを選択できます。
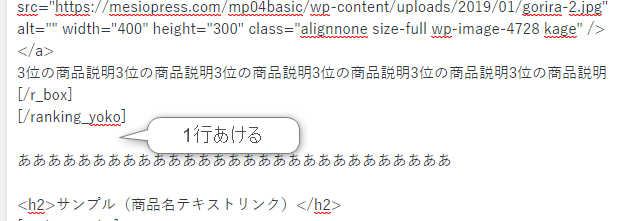
※LP内でショートコードを使う場合
LP内でショートコードを使う場合は、コードを閉じたあとのテキストは1行あけてください。

1行あけないと、テキストが記事幅を突き抜けてしまいます。
以上「LP作成エディタ」の解説でした。




