Google先生推奨の404ページのカスタマイズのやり方です。「404ページ」ウィジェットエリアにコンテンツを放り込んで作ります。


もくじ[]
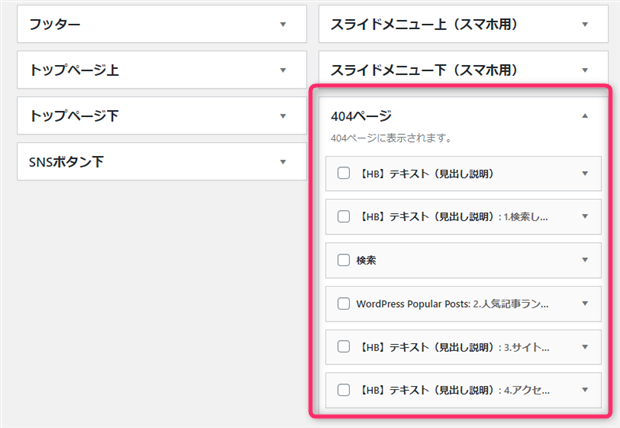
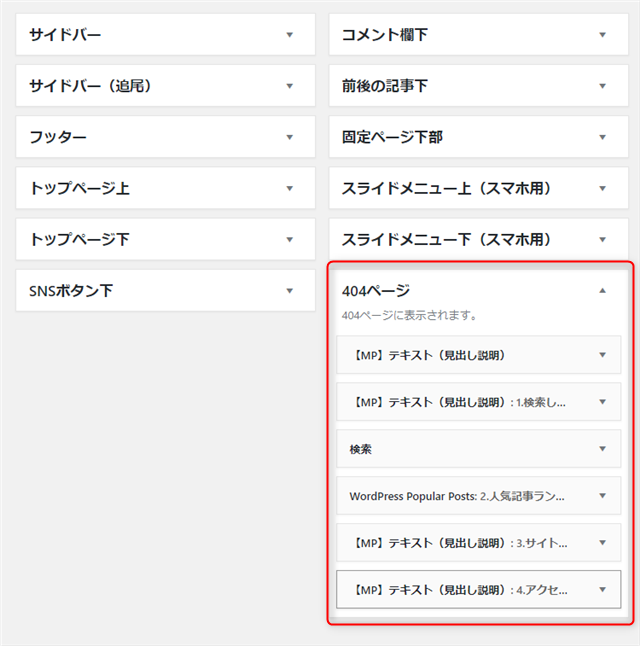
作成例

作り方
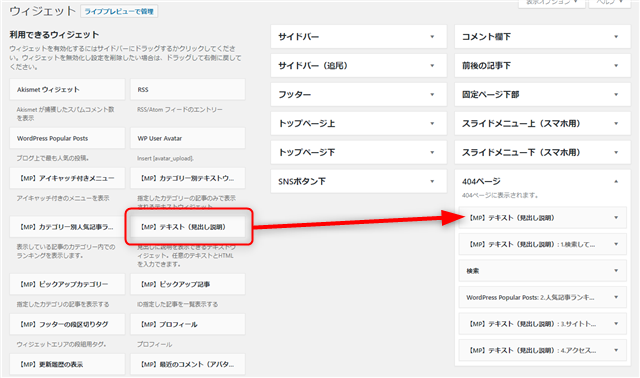
1.「テキスト(見出し説明)」を「404ページ」ウィジェットエリアへ

「テキスト(見出し説明)」ウィジェットを「404ページ」ウィジェットエリアに、ドラッグ&ドロップします。
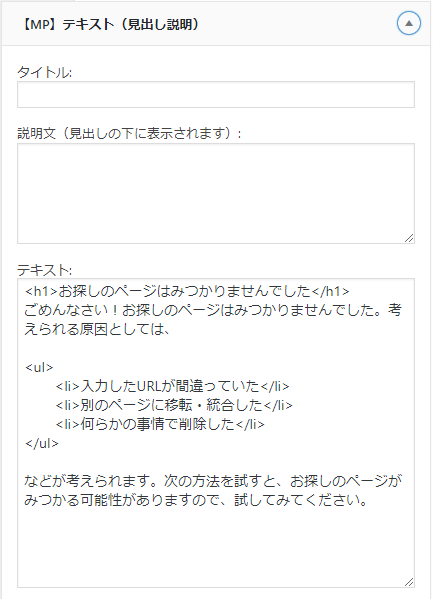
2.ページ冒頭部分を作る

「テキスト(見出し説明)」を開いてページ冒頭部分を作ります。タイトル、説明文は記入しないで、「テキスト」内にh1タグでタイトルを入れてから、その下に本文を書いていってください。本文の装飾をしたい場合は、通常記事で作成して、それをコピペするとよいです。
記入例
<h1>お探しのページはみつかりませんでした(404 Not found)</h1>
※これはカスタム404ページのサンプルです。
ごめんなさい!お探しのページはみつかりませんでした。考えられる原因としては、
<ul>
<li>入力したURLが間違っていた</li>
<li>別のページに移転・統合した</li>
<li>何らかの事情で削除した</li>
</ul>
などが考えられます。次の方法を試すと、お探しのページがみつかる可能性がありますので、試してみてください。
3.表示させたいコンテンツをウィジェットで作成する
ウィジェットを使って、残りのコンテンツを追加していきます。Google推奨のコンテンツ構成は、
- ユーザーに対して、探しているページが見つからないことを明確に伝える(親しみやすく魅力的な言葉を使用)
- 最も人気のある記事や投稿へのリンク
- ホームページへのリンク
- 無効なリンクを報告する方法をユーザーに提供する
以上の4つです。サンプルでは、

サンプルでは、
- WordPress標準の検索ウィジェット
- WordPress Popular Posts(人気記事ランキング)
- トップページへの誘導ボタン
- 問い合わせフォームへのリンク
を設置しています。
4.noindexにする
せっかく作ったページですが、Google先生が、
この 404 ページがどれほどきれいにデザインされ、役に立つものであっても、Google 検索結果に表示したいとは誰も思わないでしょう。404 ページが Google や他の検索エンジンのインデックスに登録されないようにする
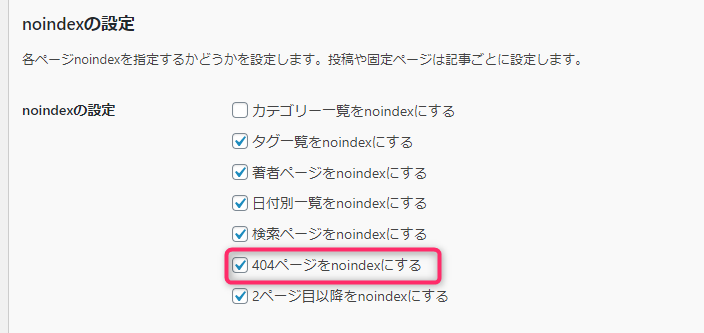
と言っているので、「般若ビルダー設定」→「SEO設定」→「クローラ設定」で、

「404 ページをnoindexにする」にチェックを忘れずに入れておきます。
以上「カスタム404ページ」でした。




