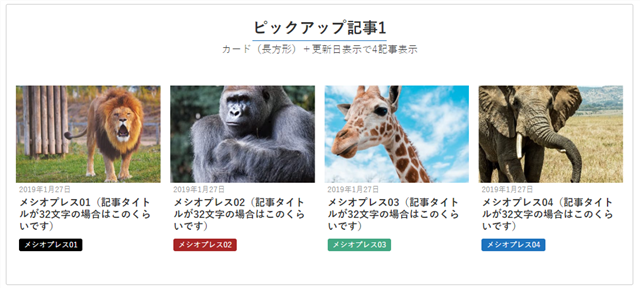
任意の記事をピックアップして表示するには、「【HB】ピックアップ記事」ウィジェットを使います。

もくじ[]
設定方法
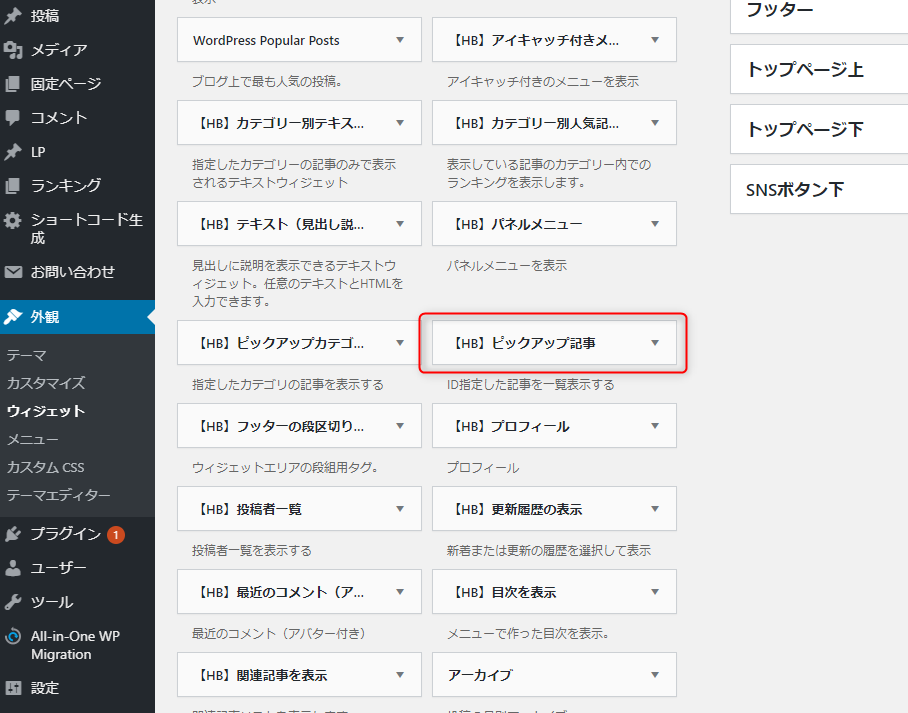
1.「【HB】ピックアップ記事」をドラッグ&ドロップ

編集画面「外観」→「ウィジェット」→「【HB】ピックアップ記事」を表示させたいウィジェットエリアにドラッグ&ドロップします。
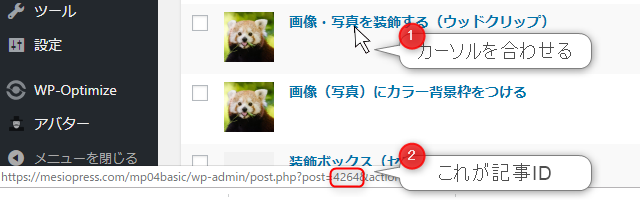
2.表示したい記事IDを記入

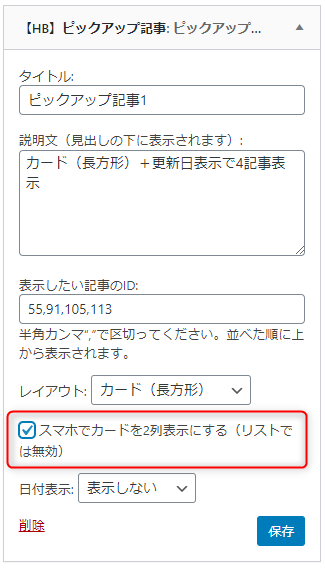
ウィジェットを開いて、タイトル、説明文(任意)を記入して、表示したい記事のIDをカンマ区切りで記入します。

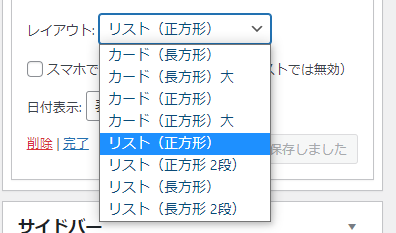
3.レイアウトを選択

表示するレイアウトを選択します。
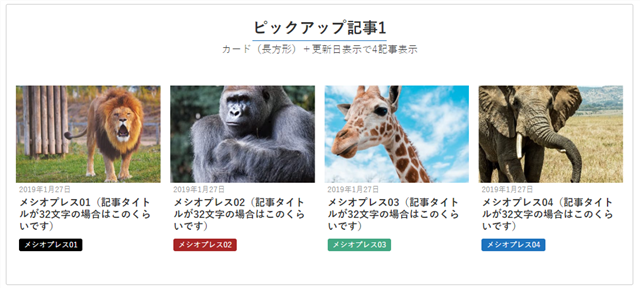
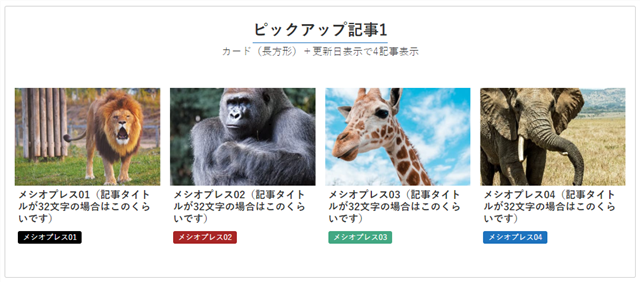
カード表示(長方形)

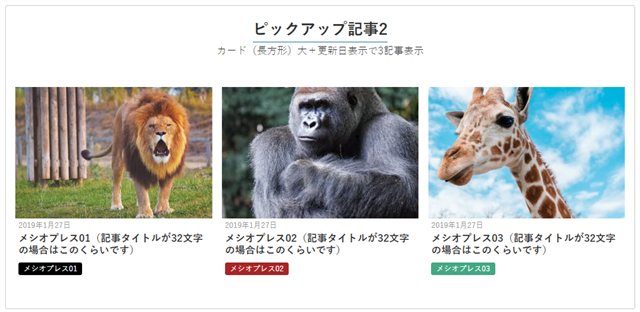
カード表示(長方形)大

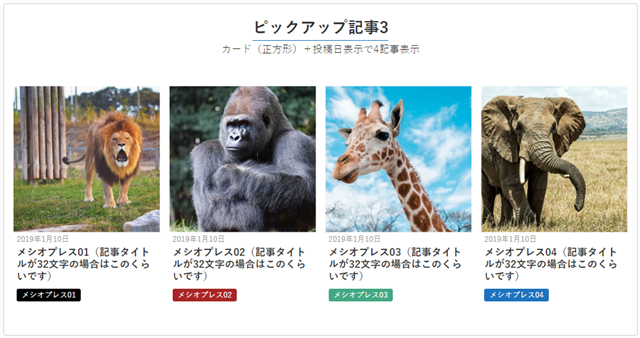
カード表示(正方形)

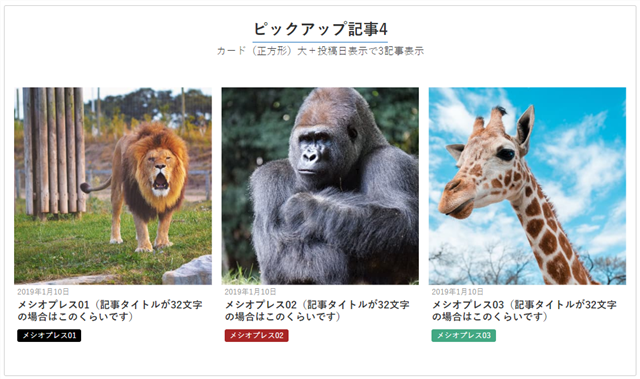
カード表示(正方形)大

リスト正方形

リスト(正方形2段)

※ver.1.5より、リスト選択時のアイキャッチに「長方形」が加わりました。
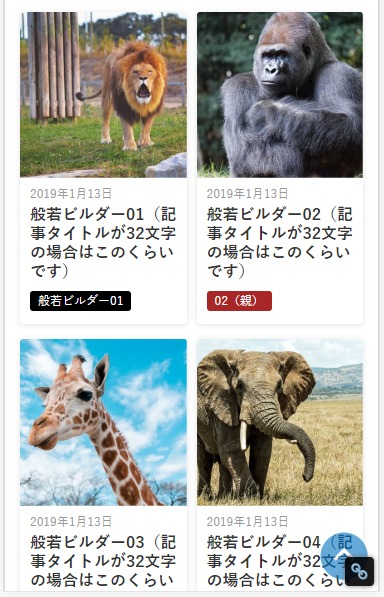
※スマホでカードを2列表示にする


カード表示レイアウトの場合、「スマホでカードを2列表示にする」にチェックを入れると、スマホで2列表示になります。
4.日付の表示方法を選択
日付の表示方法を3パターンから選択して、完了です。
表示しない

更新日(or投稿日)を表示

以上、「【HB】ピックアップ記事」でした。




