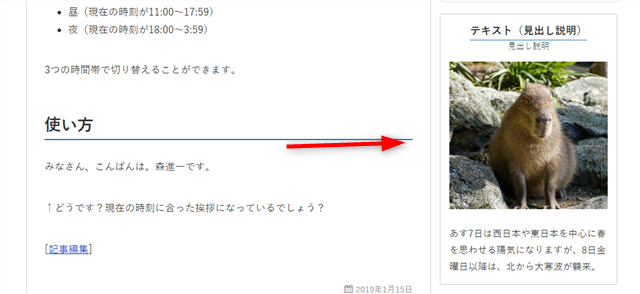
記事の上下やサイドバーに任意のコンテンツ(文字や画像)を表示するには、「【HB】テキスト(見出し説明)」ウィジェットを使います。

見出しの下に説明文を表示できるのが特徴です。
もくじ[]
設定方法
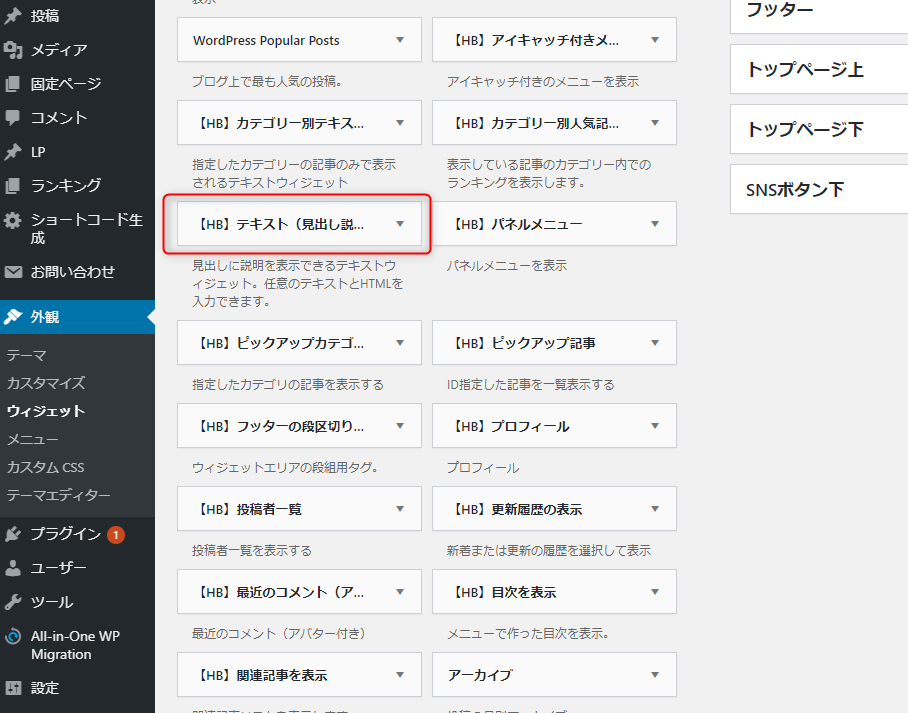
1.「【HB】テキスト(見出し説明)」をドラッグ&ドロップ

編集画面「外観」→「ウィジェット」→「【HB】テキスト(見出し説明)」を表示させたいウィジェットエリアにドラッグ&ドロップします。
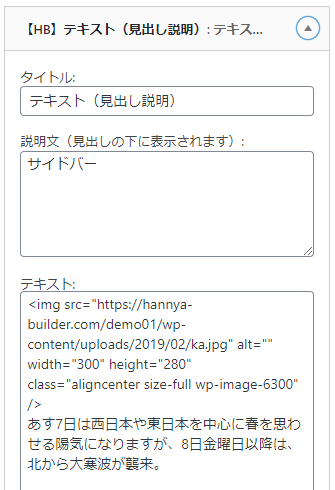
2.任意のコンテンツを挿入する

ウィジェットを開いて、タイトル、説明文(任意)を記入して、表示させたいコンテンツ(テキスト、画像)を挿入して、「自動的に段落追加する(Pタグが入ります)」にチェックを入れて完了です。
※画像を挿入するには、一旦投稿記事にアップして、挿入されたソースをコピペしてください。
3.余白を設定する

1カラムページの上下に使う場合は、
- ノーマル
- 1カラムノーマル(620px)
- 1カラムワイド(720px)
の3パターンの余白を選択できます。
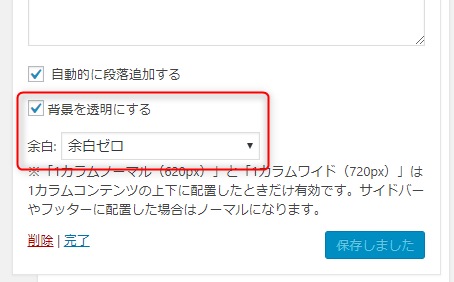
※幅336pxのバナーは「背景透明」&「余白ゼロ」
サイドバーの幅は340pxになっています。ここに336pxのバナーをキレイに表示するには、「背景を透明にする」にチェックを入れて、「余白ゼロ」を選択してください。


ただし、スマホ表示の場合は左右に余白ができてしまいます。AdSenseの場合は、レスポンシブ広告を使えば余白ができずにピッタリ表示されます。
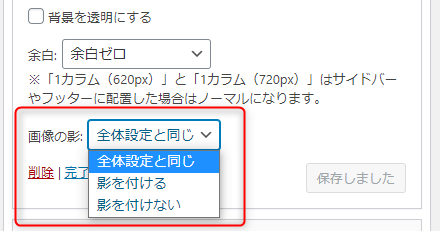
画像の影

記事の設定>画像のスタイルで「画像に影をつける」にしている場合、「テキスト(見出し説明)」ウィジェット内に画像がある場合にも影がつきます。この影のON/OFFを選択できます。
逆に、全体設定で「画像に影をつける」設定をしていない場合に、ウィジェットごとに影をつける使い方もできます。
以上「【HB】テキスト(見出し説明)」でした。