.htaccessでGzip圧縮とブラウザのキャッシュを有効にして、ページの表示を高速化します。
準備
※必ず.htaccessのバックアップを取ってから行なってください。
※キャッシュ系のプラグインを使っている場合は、必ず停止してから実行してください。
エックスサーバーの場合(Gzip圧縮のみ追記)
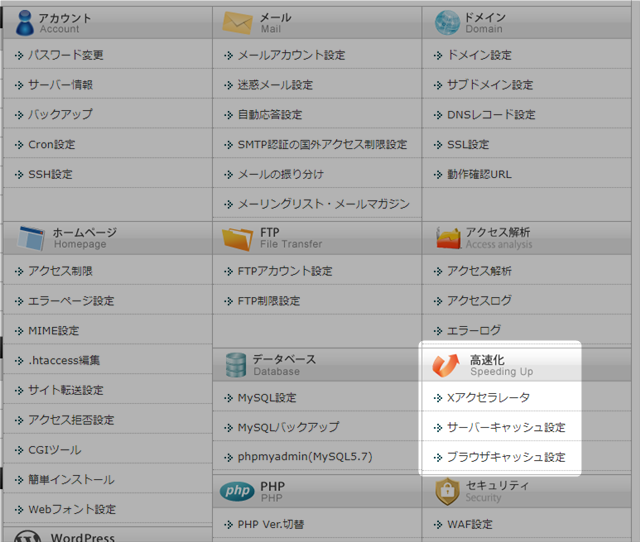
安心と信頼のエックスサーバーで運用する場合は、サーバー管理画面の「高速化」項目の「ブラウザキャッシュ」を有効にすれば、追記するのは「Gzip圧縮」だけでOKです。

・Xアクセラレータ:サーバー側のキャッシュ
・サーバーキャッシュ設定:サーバー側のキャッシュ
・ブラウザキャッシュ設定:.htaccessに直接記述する内容とほぼ同じ
Gzip圧縮のやり方
1.FTPで、WordPressのインストールディレクトリにある「.htaccess」をデスクトップなどにダウンロード
2.コピーを保存してから、下記の記述を「追記」する(元の記述は消さないように!)
# Gzip圧縮の設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4¥.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ¥bMSIE¥s(7|8) !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI ¥.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _\.utxt$ no-gzip
#DeflateCompressionLevel 4
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
</IfModule>
3.追記した「.htaccess」をFTPで元の場所に上書きアップロード
※エックスサーバーサーバー管理画面から直接「.htaccess」を編集・設定してもOKです。(参考:.htaccess編集 | レンタルサーバー【エックスサーバー】)ただし、必ず、バックアップ(記述内容のコピー)を保存してから直接編集してください。
ブラウザキャッシュ機能がないサーバー
Gzip圧縮とブラウザキャッシュの2つを設定します。
Gzip圧縮&ブラウザキャッシュのやり方
1.FTPで、WordPressのインストールディレクトリにある「.htaccess」をデスクトップなどにダウンロード
2.コピーを保存してから、下記の記述を「追記」する(元の記述は消さないように!)
#-------------------------------------------------------------
# 高速化用.htaccess
# [参考ページ]
# [改訂版] .htaccess の見直しでWebページ高速化
# https://thk.kanzae.net/net/itc/t2286/
# WordPressサイト用の.htaccess例
# https://dogmap.jp/2010/04/20/wordpress-htaccess/
#-------------------------------------------------------------
# ETags(Configure entity tags) を無視する設定
<IfModule mod_headers.c>
Header unset ETag
</IfModule>
FileETag None
# Enable Keep-Alive を設定
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>
# MIME Type 追加
<IfModule mime_module>
AddType text/cache-manifest .appcache
AddType image/x-icon .ico
AddType image/svg+xml .svg
AddType application/x-font-ttf .ttf
AddType application/x-font-woff .woff
AddType application/x-font-woff2 .woff2
AddType application/x-font-opentype .otf
AddType application/vnd.ms-fontobject .eot
</IfModule>
# プロクシキャッシュの設定(画像とフォントをキャッシュ)
<IfModule mod_headers.c>
<FilesMatch "\.(ico|jpe?g|png|gif|svg|swf|pdf|ttf|woff|woff2|otf|eot)$">
Header set Cache-Control "max-age=604800, public"
</FilesMatch>
Header append Vary Accept-Encoding env=!dont-vary
</IfModule>
# ブラウザキャッシュの設定
<IfModule mod_headers.c>
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType text/js "access plus 1 weeks"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType application/pdf "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType application/x-shockwave-flash "access plus 1 weeks"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/x-font-woff2 "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
</IfModule>
</IfModule>
# Gzip圧縮の設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4¥.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ¥bMSIE¥s(7|8) !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI ¥.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _\.utxt$ no-gzip
#DeflateCompressionLevel 4
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
</IfModule>
3.追記した「.htaccess」をFTPで元の場所に上書きアップロード
※サーバー管理画面から直接「.htaccess」を編集できる場合は、サーバー管理画面から設定してもOKです。
以上「高速化(Gzip圧縮&ブラウザキャッシュ)の設定」でした。
NEXT般若ビルダー全体設定の一覧へ