般若ビルダーサーチ管理画面で各種設定が終わったら、検索結果ページに表示される内容と、カスタムフィールドの設定(検索フォームとの紐付け)をします。
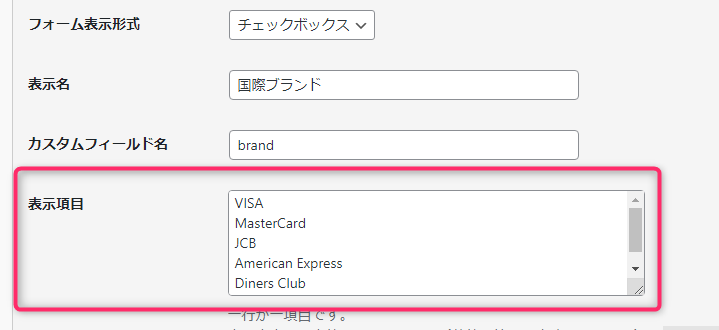
この記事の設定は、STEP2:「検索項目」の設定を済ませておいてから設定してください。このページの内容を設定してから、STEP2の検索項目の「表示項目」を変更すると、このページで紐付けした設定がリセットされてしまう場合があります。

そのため、検索結果ページのデザインを確認する場合は、テスト的に数記事だけ設定して確認することをおすすめします。
各アイテム(記事)の基本情報を記入
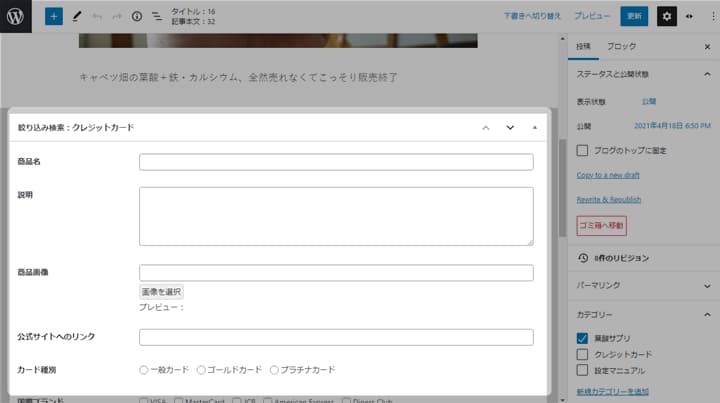
検索対象で指定した記事タイプの編集画面を開くと、記事の下に基本情報と、カスタムフィールド(絞り込み検索用の入力欄)が追加されています。

各アイテム(記事)ごとに、
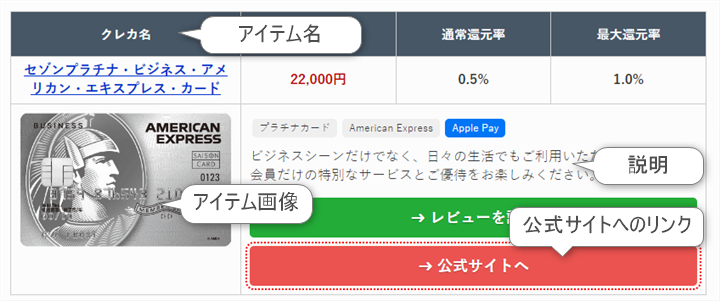
- アイテム名
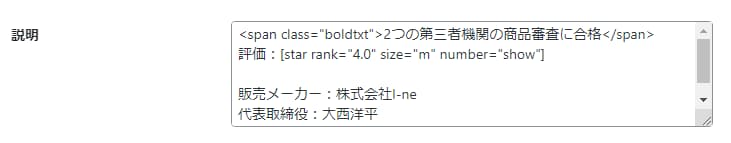
- 説明(省略可)
- アイテム画像
- 公式サイトへのリンク(省略可)
を記入してください。アイテム画像は正方形でも長方形でもOKです。大きな画像は自動でリサイズされます。

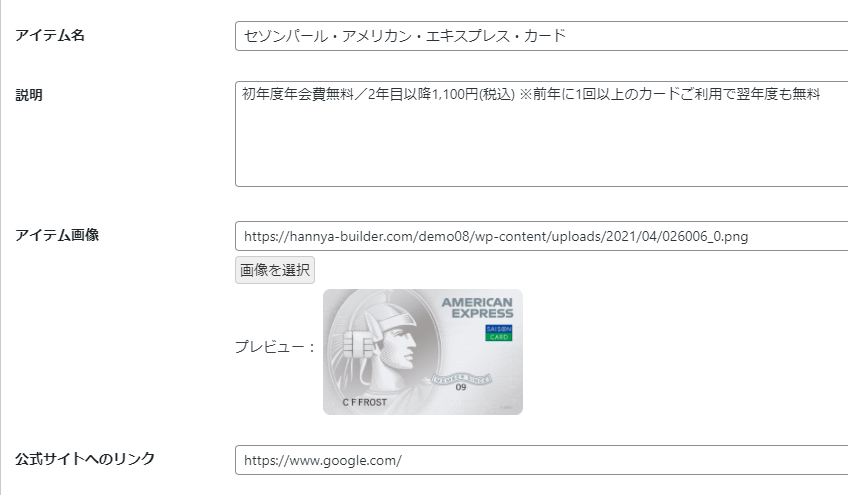
記入例


「説明」欄はHTMLやショートコードも使えます。
なお、この説明欄に記入した内容はフリーワード検索の対象にはなりません。フリーワード検索は記事タイトルと記事本文が検索対象です。
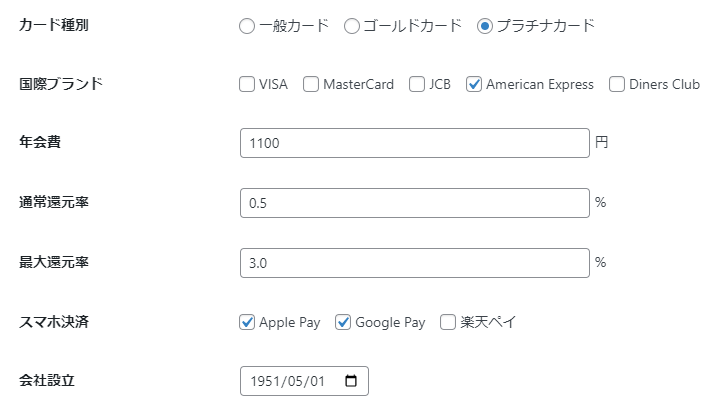
各アイテムのカスタムフィールドを記入

「STEP2:検索項目の設定」で設定したカスタムフィールドが追加されていますので、該当する条件にチェックを入れたり、数字を入力してください。数字にはカンマは使わないでください。
「日付」はカレンダーアイコンから指定もできますし、直接入力もできます。直近の日付じゃない場合は直接入力のほうが早いです。
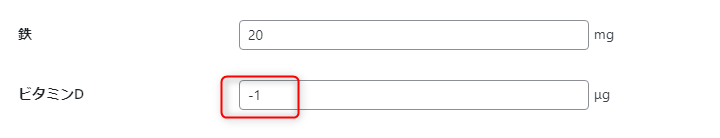
「STEP2:検索項目の設定」の数値の範囲指定で、数値不明のデータ「-1」を設定した場合もは「-1」を入力してください。

あとは、この作業を該当する記事すべてで設定してください。
記事数が多い場合は大変ですが、インポート・エクスポート機能(大量データの一括投稿・更新)を使うと時短できます。
データを用意しておけば、1000記事でも50秒で一括投稿・更新できます。
- STEP1:検索対象の設定
- STEP2:検索項目の設定
- STEP3:検索フォームの設定
- STEP4:検索結果の設定
- STEP5:各記事内で検索項目の個別設定(今ココ)
- 時短編:インポート・エクスポート機能(大量データの一括投稿・更新)
- 番外編:般若ビルダー以外のWordPressテーマでの表示崩れ/動作不良対策
ご不明な点はサポートフォーラムへ
以上で、般若ビルダーサーチの設定は完了です。おつかれさまでした。何か設定方法でご不明な点がありましたら、「サポートフォーラム」にてお気軽に質問してください。
般若ビルダー以外のWordPressテーマで表示崩れや動作不良が出たときは、「般若ビルダー以外のWordPressテーマでの表示崩れ/動作不良対策」も参考にしてください。