般若ビルダーサーチの設定方法を解説します。(お試し版の設定はこちら)
全体の流れとしては、
- STEP1:検索対象の設定
- STEP2:検索項目の設定
- STEP3:検索フォームの設定
- STEP4:検索結果の設定
- STEP5:各記事内で検索項目の個別設定
以上5つのステップごとに設定していきます。
この記事では、「STEP1:検索対象の設定」を解説します。

1.新規追加してタイトルをつける

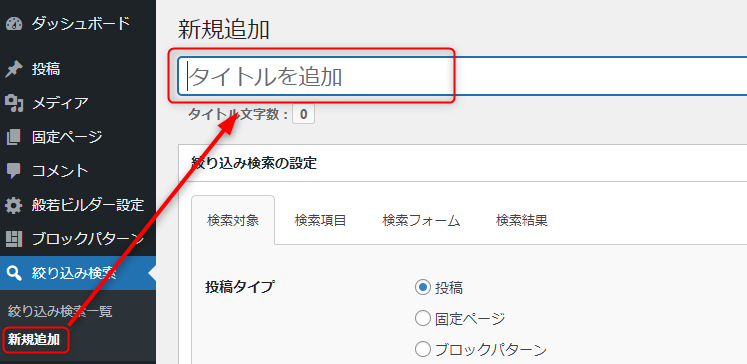
般若ビルダーサーチを有効化したら、左メニューの「絞り込み検索」→「新規追加」をして、新規検索フォームを立ち上げてください。
タイトルは、何の検索フォームなのかがわかる名前をつけます。たとえば、クレジットカードの検索フォームなら「クレジットカード」とつけます。
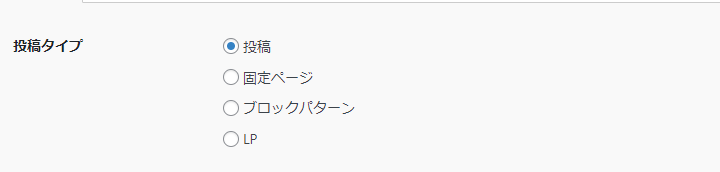
2.投稿タイプを選ぶ

投稿タイプはカスタム投稿タイプ(投稿、固定ページ以外の投稿ページ)に対応しているので、般若ビルダーの場合はこの4つを検索対象にできます。
投稿、固定ページ、LP、(ブロックパターンは使いません)のうち、検索対象の記事を書いている投稿タイプを選んでください。「投稿」で記事を書いているなら、次の項目でより細かく設定できるので、「投稿」がもっともおすすめです。
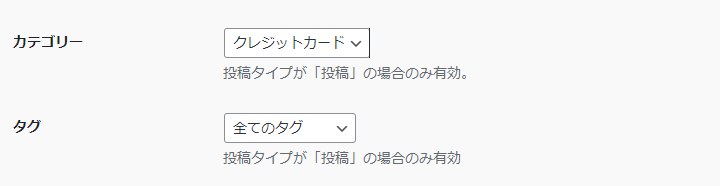
3.カテゴリーとタグを指定する

投稿タイプで「投稿」を選んだ場合は、さらにどのカテゴリーやタグが付いた記事を検索対象にするか指定できます。上記のように設定すると、カテゴリー「クレジットカード」の記事だけが検索対象になります。
「全てのカテゴリー」「全てのタグ」にすると、全ての記事が検索対象になります。
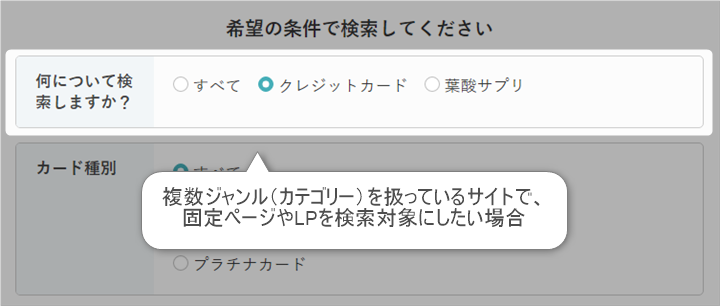
もし、1サイト内で複数ジャンルを扱っていて、固定ページやLPを指定したい場合は、検索フォームに「ラジオボタン」を設置して、該当のジャンルをユーザーに選択してもらうようにしてください。

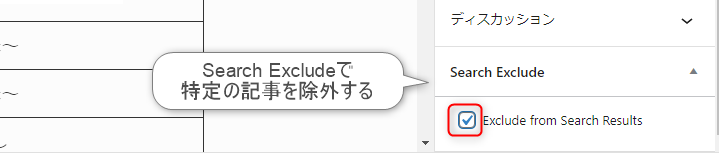
ジャンル数が少ない場合は、「Search Exclude」プラグインを使って、不要なジャンルの記事を検索結果から除外する方法もあります。

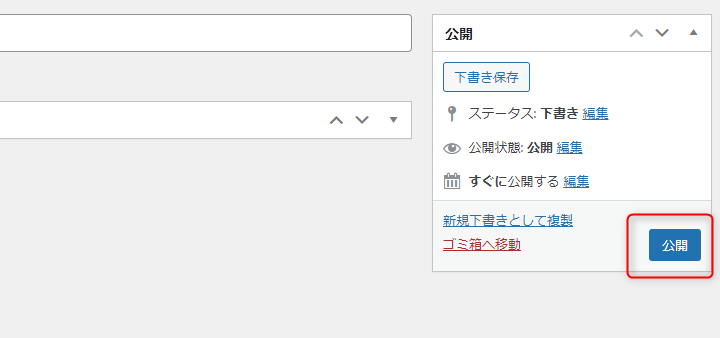
一旦、公開しておく

公開タイミングはすべての設定が完了してからでもいいのですが、一旦「公開」して、各設定が終わるごとに「更新(保存)」していくと安心です。
ショートコードの貼り付け

公開すると、貼り付け用のショートコードが生成されます。
この段階でショートコードを貼り付けても、検索フォームや検索結果ページは未完成状態です。このあとSTEP2~5の設定が終わると完全に表示されるようになります。どのように表示されるか確認しながら、完成目指して進めていってください。
検索フォームショートコード
検索フォームを表示したい固定ページやテキストウィジェットに貼り付けてください。
設置できる検索フォームは「1ページに1つ」です。同じ検索フォームを同じページ内(サイドバー含む)に複数設置(表示)はできません。複数設置していると、プルダウンが空白になるなど、検索フォームが正常に動作しなくなります。
検索結果ショートコード
同じく、検索結果を表示したい固定ページやテキストウィジェットに貼り付けてください。
検索フォームショートコードと同じページではなく、検索結果表示用の別ページを用意して、そこに貼り付けてください。
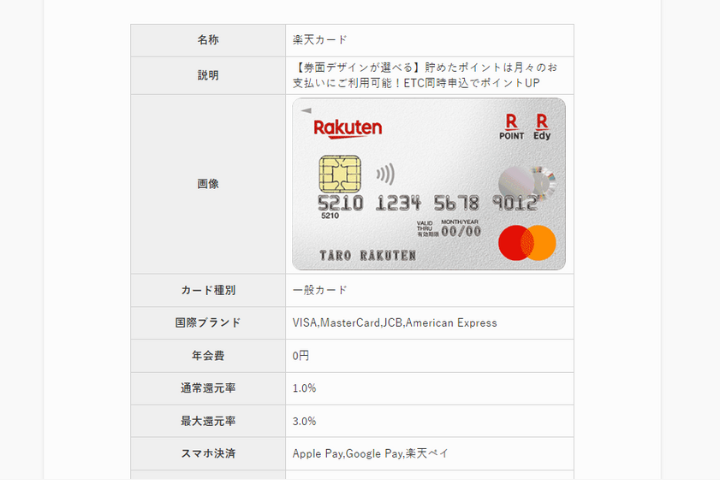
アイテム情報テーブルショートコード(任意)

各アイテムの記事内に貼ると、カスタムフィールドの設定値をそのまま表示できます。
テーブルの見出しカラーや枠色は、検索結果>「アイテム情報テーブルの見出し配色」で変更できます。
検索条件テーブルショートコード(任意)
検索結果ページの冒頭(検索結果ショートコードの上)に貼ることを想定しています。冒頭に設置すると邪魔な場合はスルーでOKです。

テーブルの表見出しの色は、デフォルトでは「STEP4:検索結果の設定」の「表見出しの配色」と同じ色が反映されます。
見出しカラーを変更したい場合は、検索結果>「検索条件テーブルの見出し配色」で変更できます。
検索結果ページの下に表示したい場合
この検索条件テーブルはショートコードとは別に、「STEP4:検索結果の設定」で検索結果ページの「下」(再検索フォームの上)に表示することもできます。
下に設置したい場合は、ショートコードは使わないでSTEP4で設定してください。
以上で「STEP1:検索対象」の設定は完了です。次の「STEP2:検索項目の設定」へ進んでください。
- STEP1:検索対象の設定(今ココ)
- STEP2:検索項目の設定
- STEP3:検索フォームの設定
- STEP4:検索結果の設定
- STEP5:各記事内で検索項目の個別設定
- 時短編:インポート・エクスポート機能(大量データの一括投稿・更新)
- 番外編:般若ビルダー以外のWordPressテーマでの表示崩れ/動作不良対策