般若ビルダーサーチの「検索結果」の設定方法を解説します。

検索結果のデザイン

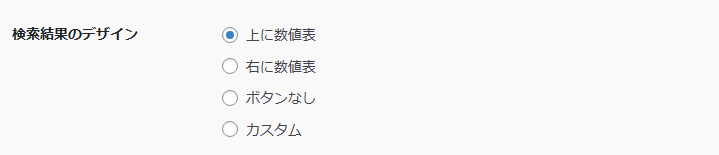
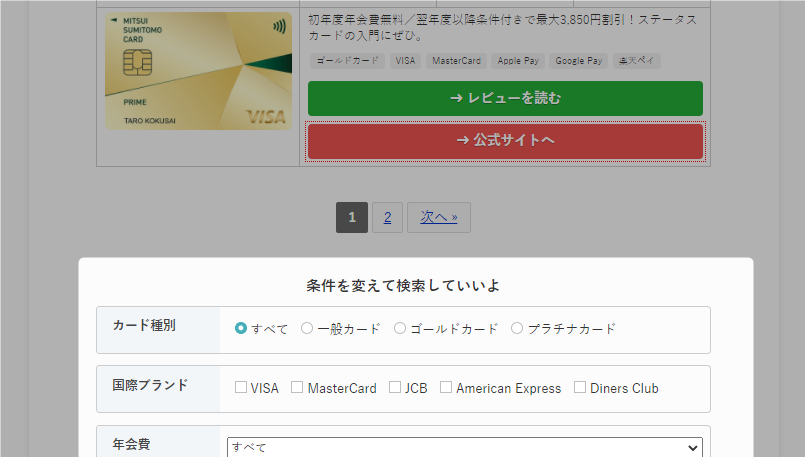
検索結果ページのデザインを選択します。
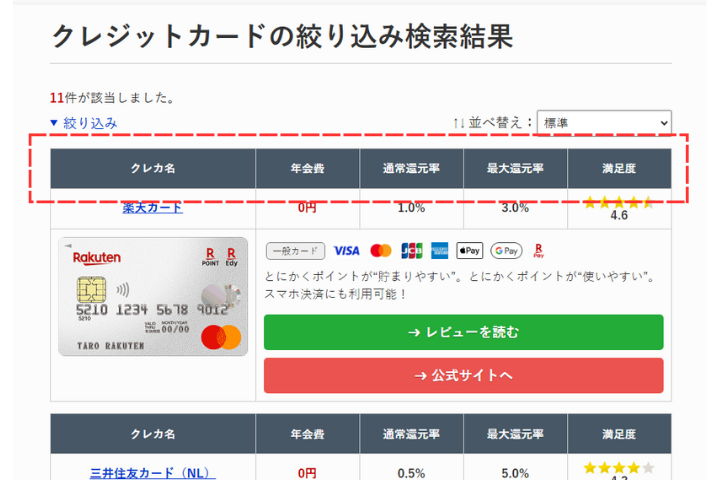
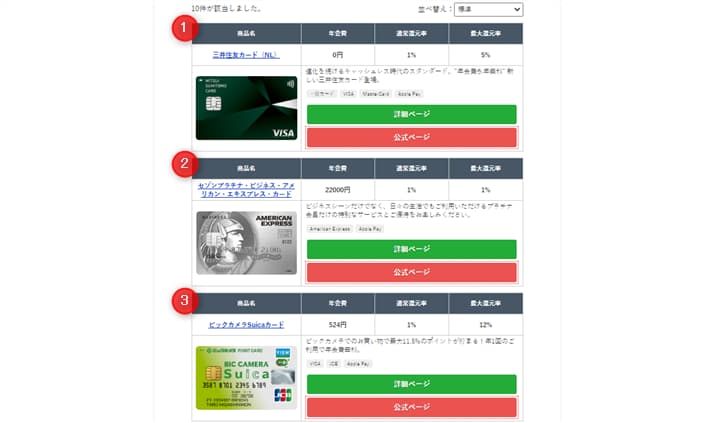
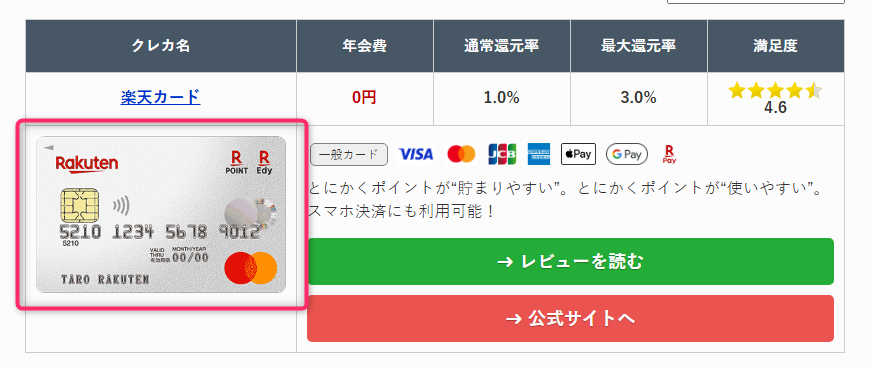
上に数値表
アイテム画像の上に数値表が並ぶデザインです。

PC表示限定になりますが、数値表を目立たせたい場合、数値の並び替え需要が高い場合におすすめです。
内部リンク以外の飛び先ボタン(アフィリエイトの広告主ページなど)を設定できます。
上に数値表のデザイン


スマホで見たときに、アイテム画像と数値テーブルを横並びにするか、縦並びにするか選択できます。
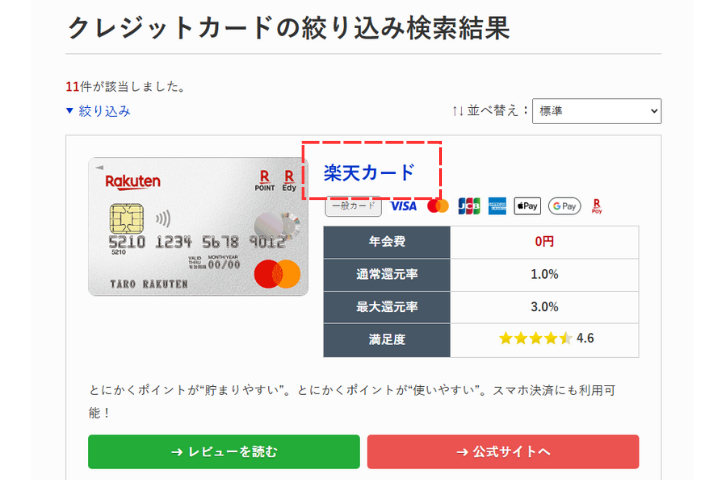
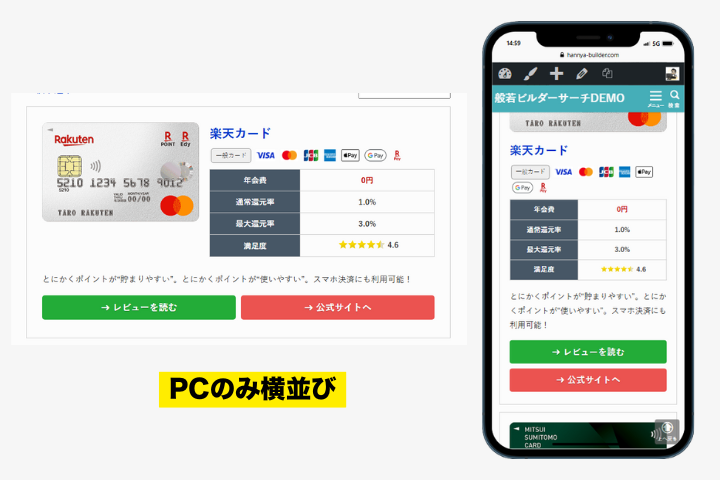
右に数値表
アイテム画像の右に数値表が並ぶデザインです。

PC表示限定になりますが、ボタンを横並びに表示したい場合に、テキストが長めでも収まるはずです。

また、スマホではアイテム画像がアイテム名より上にきます。アイテム画像を目立たせたい場合にもおすすめです。
右に数値表のデザイン


アイテム名をテキストリンクカラーにしたい場合は、チェックを入れます。
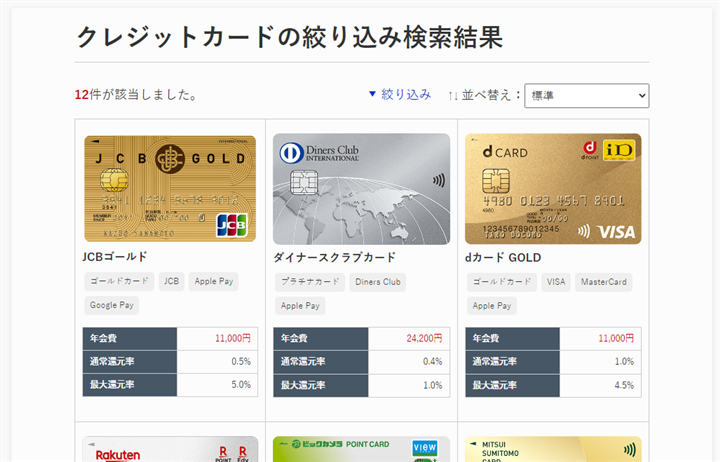
ボタンなし

該当記事ページの内部リンクのみです。枠内をクリックすると移動します。
ボタンなしデザインは、お使いのテーマによっては大きく表示が崩れる可能性があります。
もし、表示崩れをご自分で調整できない場合は、「サポートフォーラム」にURLを添えて、非公開トピックで投稿していただければ、調整方法をサポートさせていただきます。
ボタンなしのデザイン

「ボタンなし」を選択した場合は、
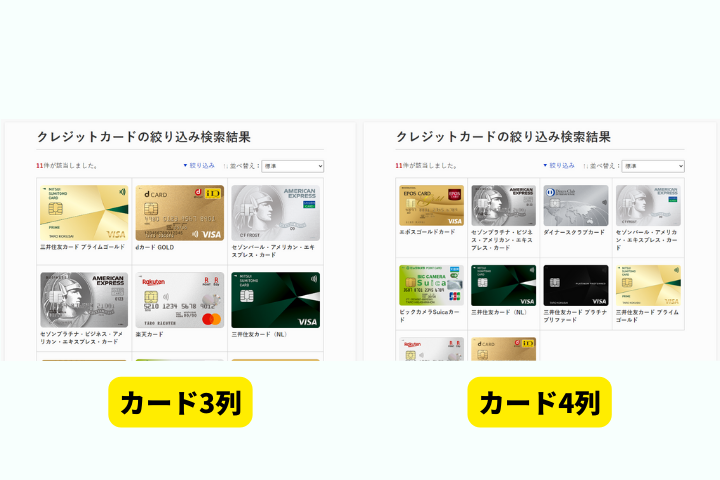
- PC:カード型を2パターン
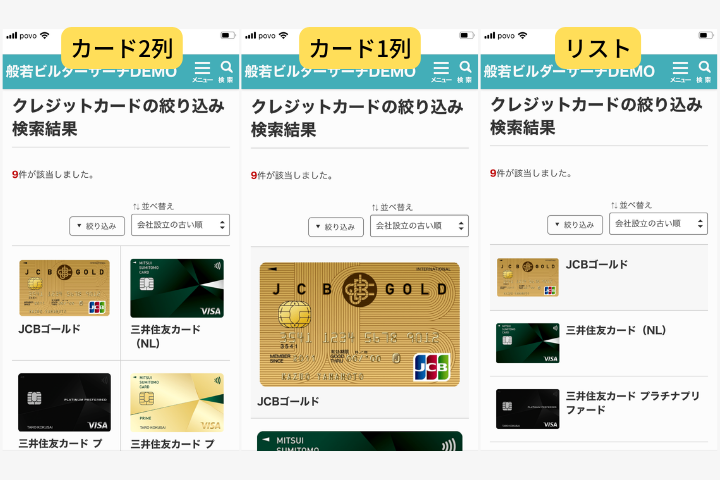
- スマホ:カード型を2パターン、リスト型を1パターン
を選べます。
PCレイアウト

スマホレイアウト

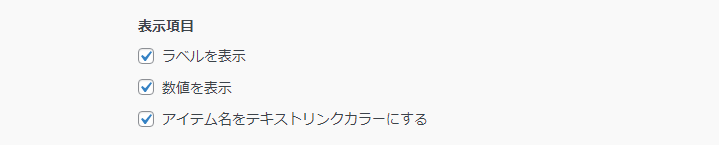
表示項目

ボタンなしを選択した場合は
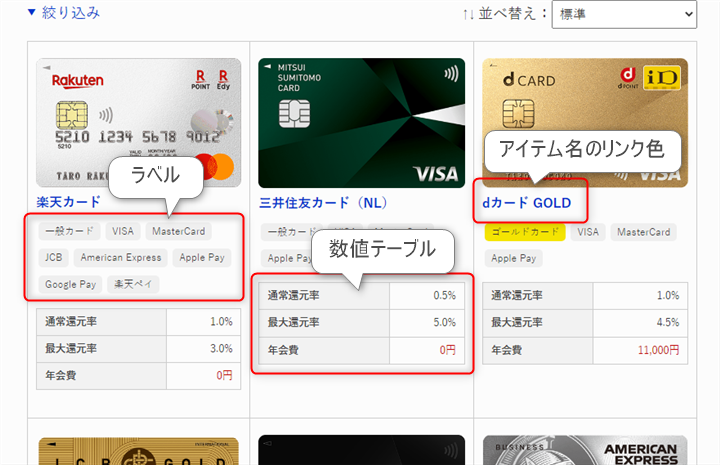
- 「ラベル」を表示するか
- 「数値テーブル」を表示するか
- アイテム名をテキストリンクカラーにするか
を選べます。

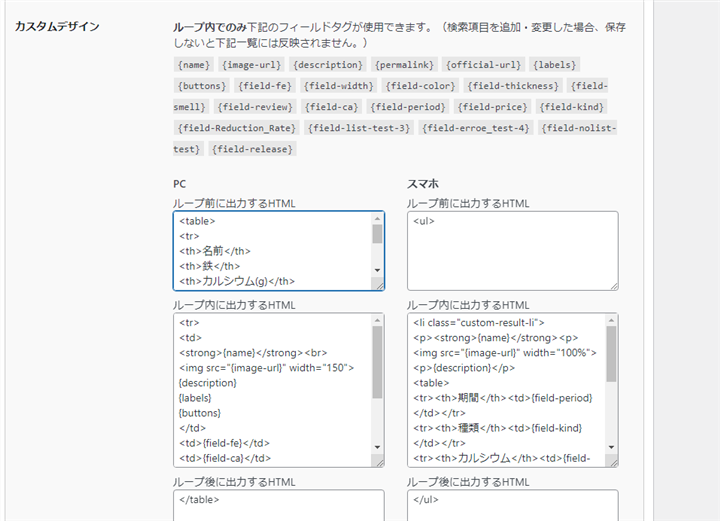
カスタム

カスタムは上級者向けです。カスタム機能の個別サポートはできませんので、
- テーブルタグの構造がわかる
- CSSを自分で書ける
- プログラミングのループの仕組みがわかる
といった人のみ選択して、ご自由にカスタマイズしてください。
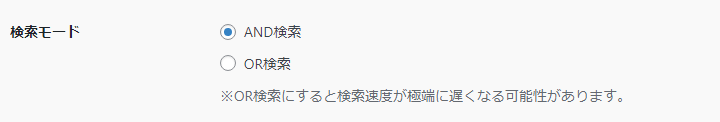
検索モード

- AND検索(選択したすべてを含む)
- OR検索(選択したいずれかを含む)
どちらにするかを選択できます。
大手サイトを見ると、EC系や不動産系はAND検索、求人系はOR検索とAND検索の混合タイプが主流のようです。
混合タイプにする場合は、「AND検索」を選択して、検索項目の設定でOR検索を個別に設定します。
WordPressの大規模サイトでOR検索にすると、検索ボタンを押して検索結果が表示されるまでなかなか画面が表示されない状態になる可能性があります。
私が検証した限りは問題ありませんでしたが、もしOR検索で検索結果がなかなか表示されない場合は、AND検索を使ってください。
AND検索とOR検索を切り替えると、リアルタイム表示の件数が切り替え前の検索モードで表示されてしまうことがあります。リアルタイム件数の表示がおかしい場合は、「検索フォーム」>「リアルタイム表示用のキャッシュをクリアする」にチェックを入れて更新してみてください。
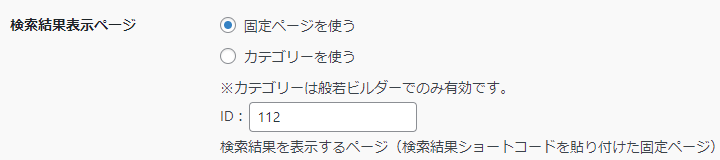
検索結果表示ページ

下記の手順で検索結果を表示するページを作成して、そのIDを入力します。「カテゴリーを使う」は般若ビルダー用ですが、他社テーマでも使えるテーマもあります。通常は「固定ページを使う」を選択します。
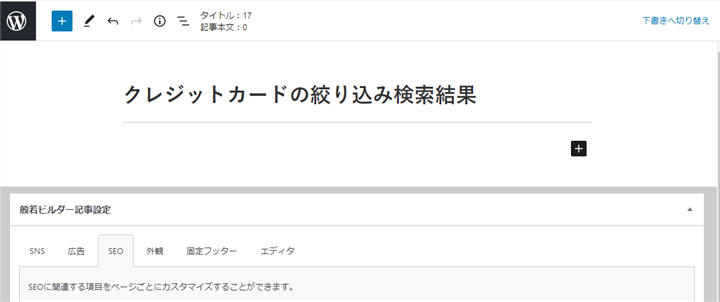
1.固定ページで新規作成
固定ページで新規ページを立ち上げてください。

固定ページの内容は、検索結果ショートコード以外はタイトルだけでOKです。検索結果に表示させたいタイトルをつけてください。
もちろん、何か表示したい内容があれば記載してもOKです。記載内容の下に検索結果が表示されます。
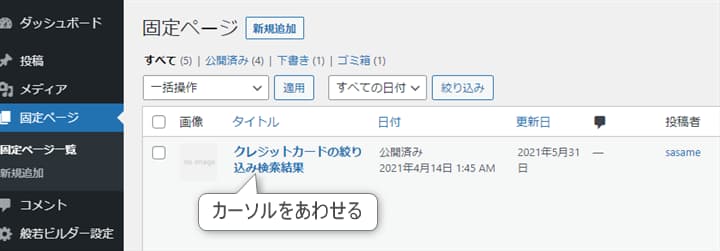
2.「公開」してIDを確認・入力

記事を「公開」して、記事一覧のタイトルにカーソルを合わせます。

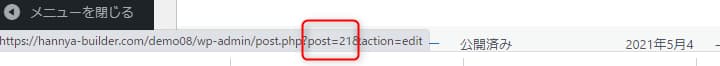
画面左下にID(post=◯◯)が表示されるので、この数字を入力してください。
1ページに表示する投稿数


検索結果1ページに何件のアイテムを表示するかを指定します。「0」のままにすると、WordPress標準の「設定」→「表示設定」→「1ページに表示する最大投稿数」に設定している件数と同じになります。
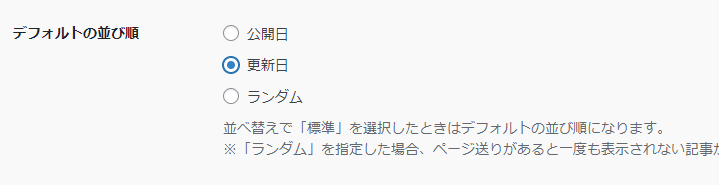
デフォルトの並び順


- 訪問ユーザーが、検索結果を並び替えをする前のデフォルトの並び順
- 訪問ユーザーが、並び替えで「標準」を選択したときの並び順
を記事の「公開日」か「更新日」か「ランダム」にするか指定できます。
「更新日(最後に更新した記事から並ぶ)」にすると、管理者側で「任意の順番」に並び替えが可能です。ただし、記事を更新するたびに順番も変わってしまいますので、他の記事も更新して再調整してください。
「ランダム」にする場合は、先ほどの「1ページに表示する投稿数」でページ送りが発生しないように調整してください。ページ送りがあると、次のページでも同じアイテムが表示されたり、逆に表示されないアイテムが出てしまいます。
「Intuitive Custom Post Order」などの記事の並び替えプラグインを使っていると、機能が競合して「更新日」の順番にはできません。
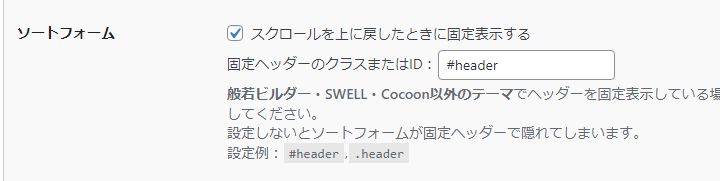
ソートフォーム

スクロールを上に戻したときに固定表示する

スクロールを上に戻したときに、ヘッダーに絞り込みリンクとソートフォーム(並び替えボックス)を表示します。
テーマ側でヘッダーを固定している場合
ヘッダーを固定表示にしていると、ソートフォームと固定ヘッダーが重なってしまいます。般若ビルダー、SWELL、Cocoonは重ならないように調整済みなので、そのままで大丈夫です。
その他のテーマでは、検索結果ページではヘッダー固定を解除するのがベストです。個別に解除できないテーマは、固定ヘッダーの「ID」か「クラス」を指定してください。
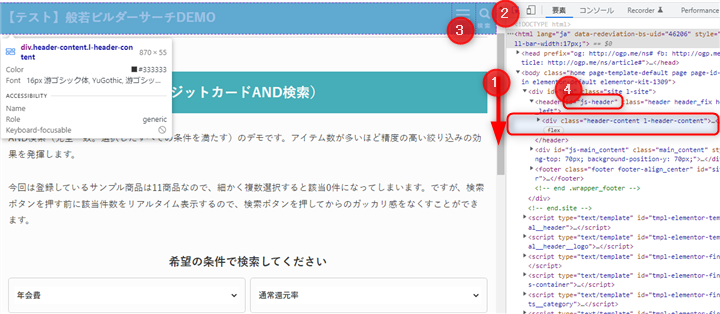
固定ヘッダーIDの調べ方

- ヘッダーが固定表示されるまでスクロールしてから、デベロッパーツール(F12)を開く
- ページ内の要素を検査
- 固定ヘッダーにカーソルを合わせる
- 選択した要素、または親要素(少し上)に「id=●●」の記述があるので、先頭に「#」をつけて「#●●」にして記入。IDが振られていないテーマは、クラス(class=●●)の先頭に「.」をつけて記入
よくわからない場合は、テーマ側で固定ヘッダーを個別に解除するのが、簡単かつ確実です。
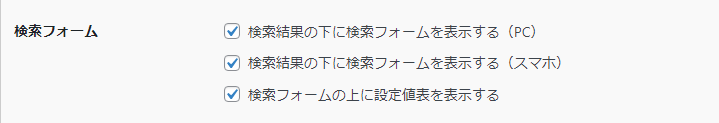
検索フォーム


検索結果ページの下に表示される検索フォームの表示/非表示を選択できます。主にPCサイトのサイドバーに検索フォームを設置した場合のカスタマイズです。(同じフォームは1ページに1つまでの調整用)
サイドバーに検索フォームを設置した場合

「検索結果の下に検索フォームを表示する(PC)」のチェックを「外して」、同じページに検索フォームは1つだけ表示すようにしてください。
サイドバー(PCのみ表示)に検索フォームを設置した場合

PCサイトのサイドバーにのみ表示されるウィジェット(般若ビルダーの場合は「サイドバー(PCのみ)」)に設置したときは、「検索結果の下に検索フォームを表示する(スマホ)」にチェックを「入れる」のがおすすめです。
検索フォームの上に設定値表を表示する

検索フォームの上(検索結果の下)に検索条件の設定値表を表示するか、しないかを選べます。
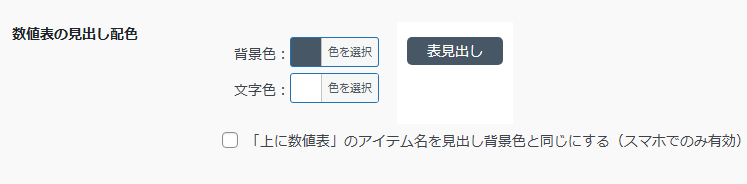
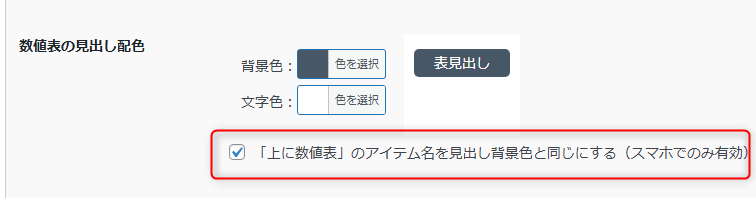
数値表の見出し配色


数値表の見出しの色を変更できます。


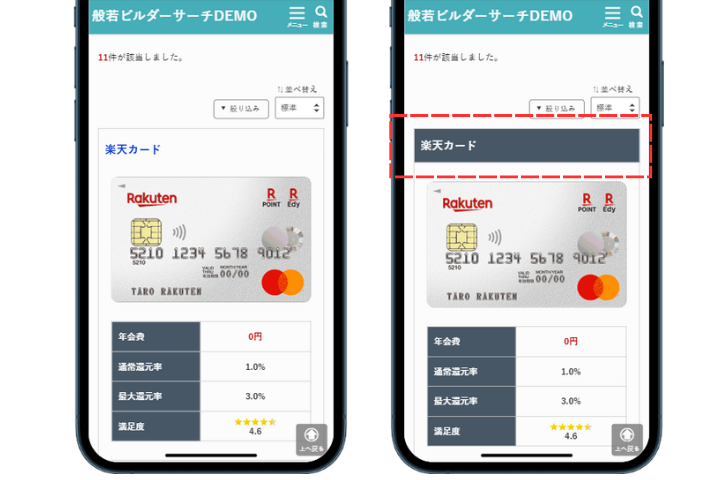
「上に数値表のアイテム名を見出し背景色と同じにする(スマホでのみ有効)」にチェックを入れると、PCサイトと同じようにアイテム名部分が記事の背景色と同じ色&テキストリンクになります。
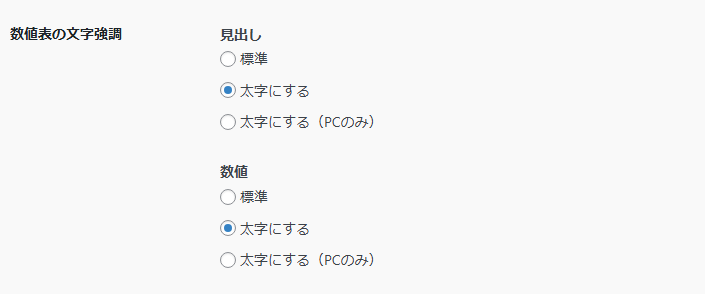
数値表の文字強調


数値表の見出し、数値を太字にするかどうか選択できます。スマホで太字にすると圧迫感を感じる場合は、「PCのみ」を選択してください。
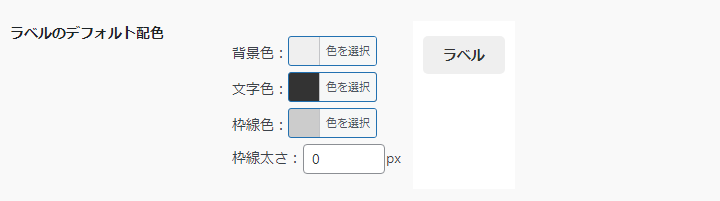
ラベルのデフォルト配色


ラベル(数値以外の並び替えできない項目)のカラーを一括変更できます。検索項目ごとに変更するには、検索項目>ラベル配色から個別に変更できます。
検索結果の文字サイズ

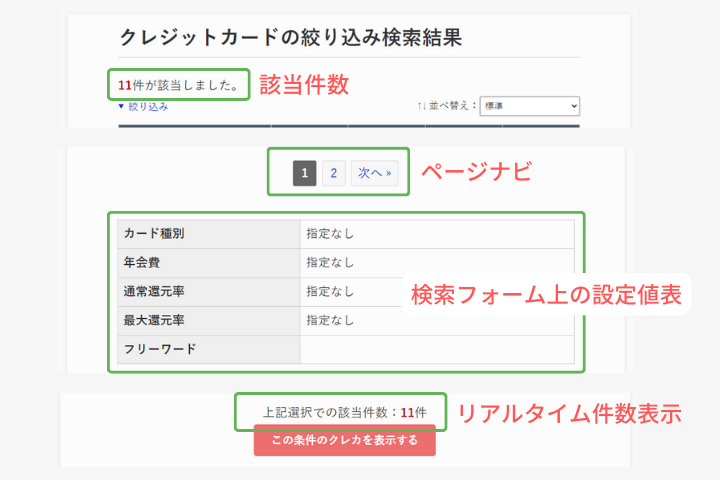
検索結果の文字サイズを変更できます。変更される箇所は、
- 検索結果上部の該当件数
- ページナビ
- 検索フォーム上の設定値表
- 再検索フォームのリアルタイム件数表示
です。

般若ビルダー以外のWordPressテーマでお使いの場合は、お使いのテーマの文字サイズと合わせるのがおすすめです。
アイテム名見出しテキスト


アイテム名の見出しを変更できます。
アイテム情報テーブルの設定
アイテム情報テーブルの見出し配色


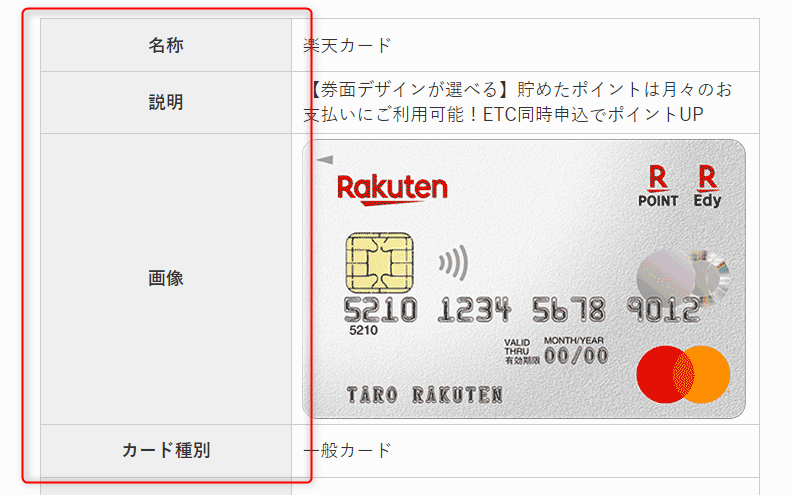
「STEP1:「検索対象」の設定」で生成した「アイテム情報テーブル」ショートコードの見出し配色を変更できます。
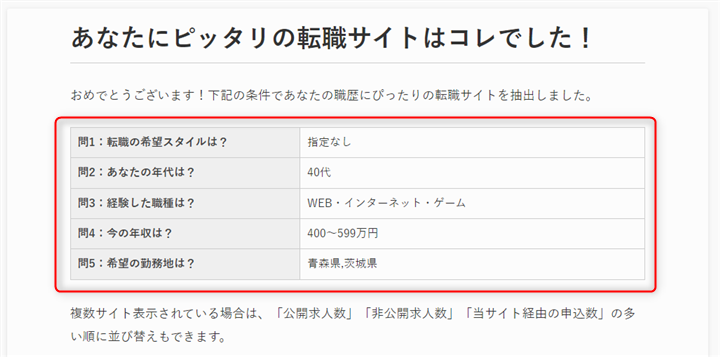
検索条件テーブルの設定
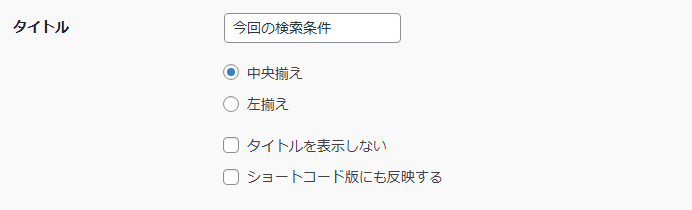
タイトル


検索条件テーブルのタイトルと、表示位置の設定ができます。デフォルトは「今回の検索条件」で中央揃えになっています。
タイトルが不要な場合は「タイトルを表示しない」にチェックを入れてください。
任意の箇所に挿入できるショートコード版にも反映したい場合は「ショートコード版にも反映する」にチェックを入れてください。
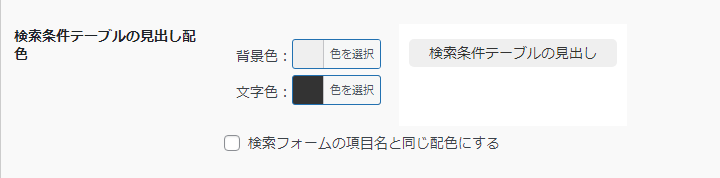
見出し配色


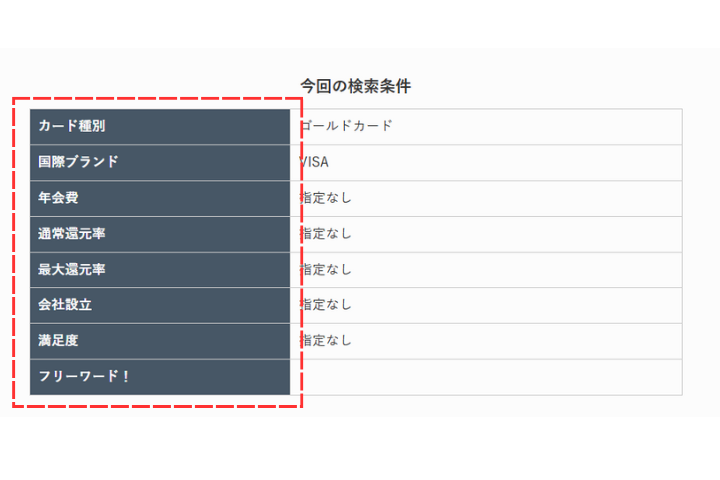
検索条件テーブルの見出し色を変更できます。デフォルトは「表見出し」と同じ色になっています。
検索フォームの項目名と同じ配色にする場合は、「検索フォームの項目名と同じ配色」にチェックを入れてください。
ショートコード文字サイズ

検索条件テーブル(ショートコード版)の文字サイズを変更できます。
検索結果の任意の位置に貼り付ける「検索条件テーブルショートコード」のことです。(参考:STEP1:「検索対象」の設定)

般若ビルダー以外のWordPressテーマでお使いの場合は、お使いのテーマの文字サイズと合わせるのがおすすめです。
表示するボタン


詳細ボタン(上)と公式ボタン(下)の表示・非表示設定ができます。
なお、公式サイト(外部サイトへのURL)は、STEP5「各記事内で検索項目の個別設定」で設定します。
詳細・公式ボタンの色、テキスト

ボタンの色とテキストをカスタマイズできます。

文字色を黒系統にする場合は「ボタンテキストに影を付ける」のチェックを外してください。ボヤけた感じに見えるのが解消されます。
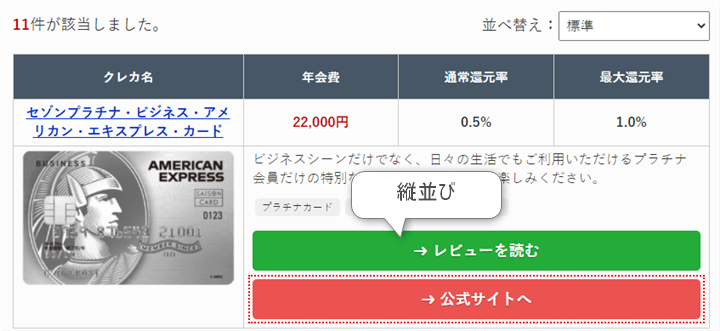
ボタンの形状、レイアウト



ボタンを角丸にしたり、横に並べるか、縦に並べるか選択できます。

PC閲覧時のみ横並びにしたい場合は、「横に並べる(PCのみ)」を選択してください。スマホでは縦並びになります。
リンクに関する設定
アイテム名、アイテム画像、ボタンに付けるリンクの設定を調整できます。
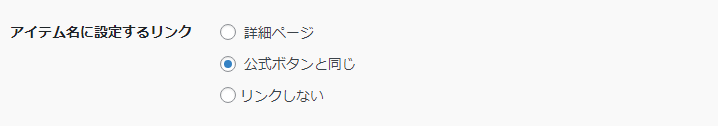
アイテム名に設定するリンク


アイテム名に設定するリンクを、詳細ページと同じか、公式ページと同じか、リンクしないかを選択することができます。
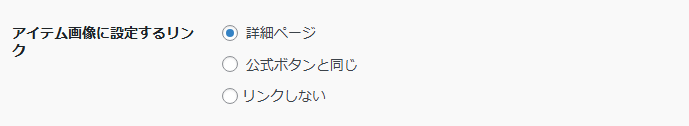
アイテム画像に設定するリンク


アイテム画像に設定するリンクを、詳細ページと同じか、公式ページと同じか、リンクしないかを選択することができます。
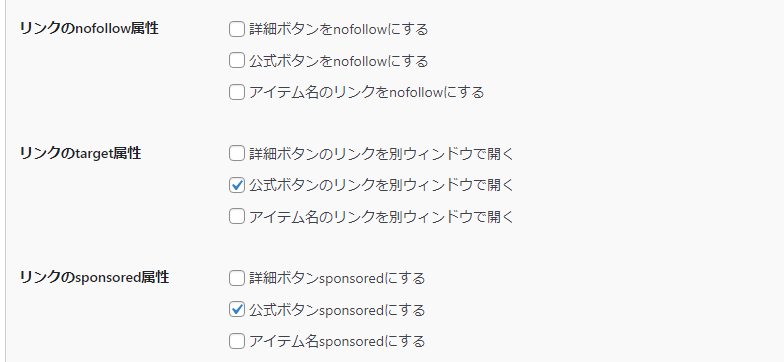
リンクのnofollow、target、sponsored属性

詳細ボタン、公式ボタン、アイテム名のリンクにnofollow、target、sponsoredを付けるかどうか選択できます。
以上で「STEP4:検索結果の設定」の設定は完了です。
- STEP1:検索対象の設定
- STEP2:検索項目の設定
- STEP3:検索フォームの設定
- STEP4:検索結果の設定(今ココ)
- STEP5:各記事内で検索項目の個別設定
- 時短編:インポート・エクスポート機能(大量データの一括投稿・更新)
- 番外編:般若ビルダー以外のWordPressテーマでの表示崩れ/動作不良対策