このページでは、般若ビルダー以外のWordPressテーマに設置して、表示崩れや不具合が出たときの解決策をまとめています。
なお、2022年12月に無料お試し版をリリースした関係上、2022年12月以降に新たに発生した表示崩れは有料版を購入いただいた場合のみ対応しています。
対策一覧[]
【共通】サイドバーのフォーム見出しが縦書きになる

サイドバーに設置したときは、テキスト類はすべて「横一列」に並ぶのが通常デザインです。もし、見出しが縦書きになってしまう場合は、検索フォームのショートコードの後ろに、
width="narrow"
を追記してください。
例)[rs_form title="検索フォーム名" id="123" width="narrow"]
【共通】検索ボタンの固定表示でサイトコンテンツが重なってしまう
検索ボタンをフッターに固定表示したときに、テーマによってはz-index(要素の重ね順)の問題で、サイトコンテンツが固定ボタンの上に重なってしまう場合があります。
コンテンツが検索ボタンに重なってしまった場合は、下記のCSSのz-indexの「10」の数字を重ならなくなるまで大きくしてください。
.fixed_button.is-fixed {
z-index:10;
}
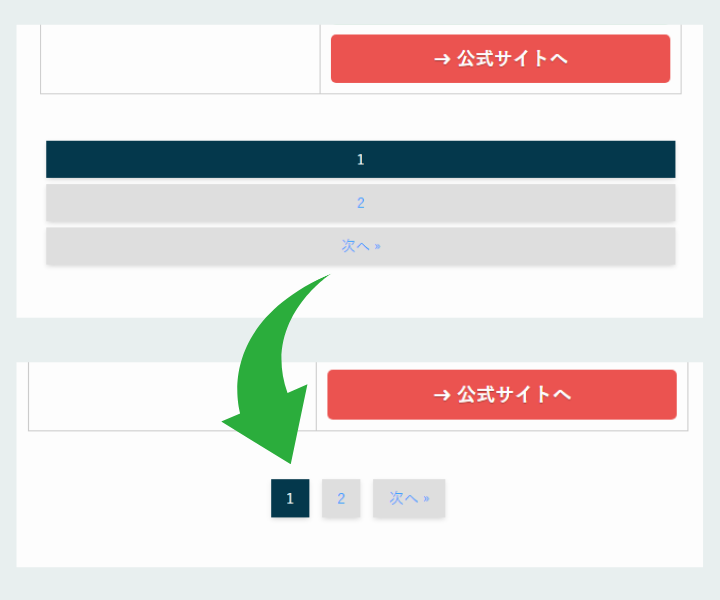
【SWELL】ページ送りが縦に並んでしまう

SWELLを使っていて、PCサイトの検索結果のページ送りが縦に並んでしまう場合は、下記のコードを「追加CSS」にコピペしてください。
.result_refine .tablenav {
text-align: center;
display: flex;
flex-direction: column;
}
@media screen and (min-width: 900px) {
.result_refine .tablenav {
flex-direction: row;
align-items: center;
justify-content: center;
}
[class*="page-numbers"] {
margin: 0 6px;
}
.tablenav a.prev.page-numbers,
.tablenav a.next.page-numbers {
padding: 0 15px;
}
}
【AFFINGER6】選択ボタンが四角くなったり、検索結果のボタンがはみ出てしまう
アフィンガーを使っていて、チェックボックスやラジオボタンが四角くなってしまう。検索結果の「公式」「詳細」ボタンが枠からはみ出てしまう場合は、下記のコードをCSSに追記してください。
/* 選択ボタンが四角くなるのを調整*/
.rf_form_item input.rf_form-check {
padding: 0 !important;
margin: 0 5px 0 0 !important;
}
.rf_form_item input.rf_form-check[type="radio"] {
border-radius: 10px !important;
}
.rf_form_item-content > label {
display: flex;
align-items: center;
}
@media screen and (min-width: 900px) {
.rf_form_item-content > label {
display: inline-flex;
}
}
/* 検索結果ボタンがはみ出るのを調整*/
.mpnds_button {
width:auto
}
【TCD】検索結果のアイテム画像がスマホで表示されない
TCDテーマ(FAMOUS)で、検索結果のアイテム画像がスマホで表示されない場合は、下記のコードを追加CSSに追記してください。
/* スマホで画像が表示されるようにする*/
.table_search_result_sp .result_product_img img {
max-width: calc(50vw - 15px)!important;
}
【THE THOR】プルダウンの「指定なし」が表示されない
THE THORで、
- 検索フォームのプルダウンのデフォルト表記「指定なし」が表示されない
- 検索フォームの選択項目の上下余白が不均一になる
- 検索結果の「絞り込み」リンクがずれる
場合は、下記のコードを追加CSSに追記してください。
.content .rf_form .rf_form_item-content {
margin-top: 5px;
}
.content .result_sort {
margin-top:0;
}
.widget .rf_form_item select {
padding: 0;
}
【DigiPress(Voyageur)】でフォーム表示形式が崩れる
DigiPress(Voyageur)で、
- ラジオボタン:丸の位置が少しズレる
- チェックボックス:何か変
- プルダウン:プルダウンアイコンが付かない、文字が下にズレる
場合は、下記のコードを追加CSSに追記してください。
.rf_form_item .rf_form-check {
height: 18px;
width: 18px;
}
.rf_form_item label {
align-items: center;
}
.rf_form_item .rf_form-check:checked[type="checkbox"] {
background-image: none !important;
}
.rf_form_item input[type="checkbox"]:checked::after {
left: 6px;
}
.rf_form_item input[type="checkbox"]:checked::before {
left: 1px;
}
.result_sort select,
.rf_form_item select {
padding: 10px 5px;
width: auto;
min-width: 100px;
height: auto;
-webkit-appearance: auto;
-moz-appearance: auto;
-ms-appearance: auto;
-o-appearance: auto;
appearance: auto;
}
.result_sort select {
margin: 0;
}
.entry input[type="submit"].rf_form-submit {
margin-right: auto;
padding: 5px 30px;
font-size: 20px;
}