般若ビルダーサーチの「検索項目」の設定方法を解説します。

設定欄を開く

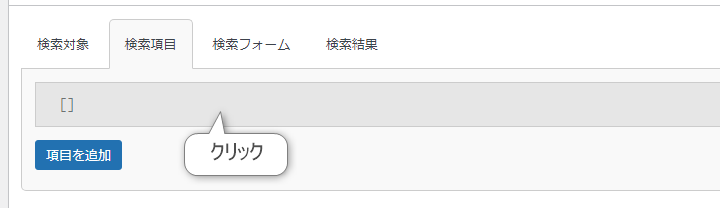
グレー部分が開閉タブになっていますので、クリックして開いてください。
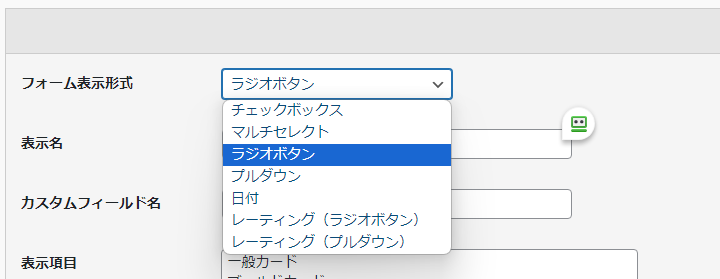
フォーム表示形式

検索フォームの表示(選択肢)を、
- チェックボックス(複数選択可)
- マルチセレクト(複数選択可)
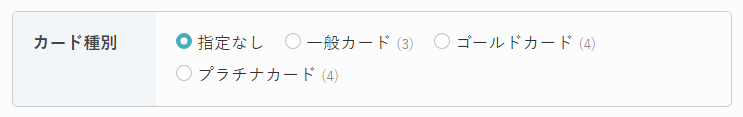
- ラジオボタン(単一選択)
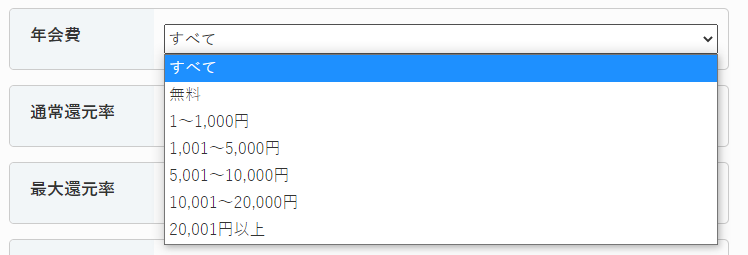
- プルダウン(単一選択)
- 日付(範囲選択)
- レーティング(ラジオボタン)
- レーティン(プルダウン)
どれにするか選択します。
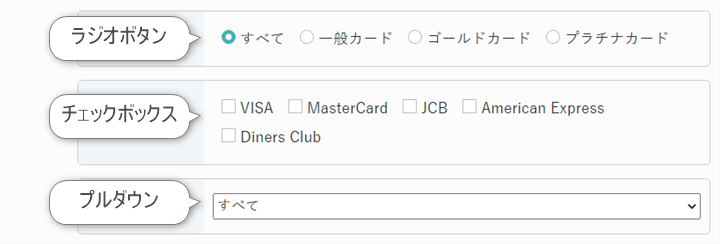
ラジオボタン・チェックボックス・プルダウン

数値の並び替え機能を使う場合は、「ラジオボタン」か「プルダウン」(単一選択)を指定してください。チェックボックスとマルチセレクト(複数選択可)は使えません。
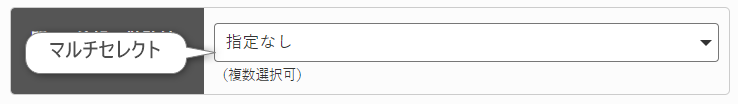
マルチセレクト

マルチセレクトのプルダウンには「(複数選択可)」が自動で表示されます。
サイトにログインした状態でツールバーを表示させていると、マルチセレクトの選択が被ってしまいます。

訪問ユーザーが利用する場合は、このような被りは起きませんので安心してください。
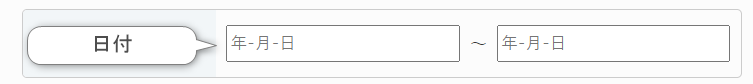
日付

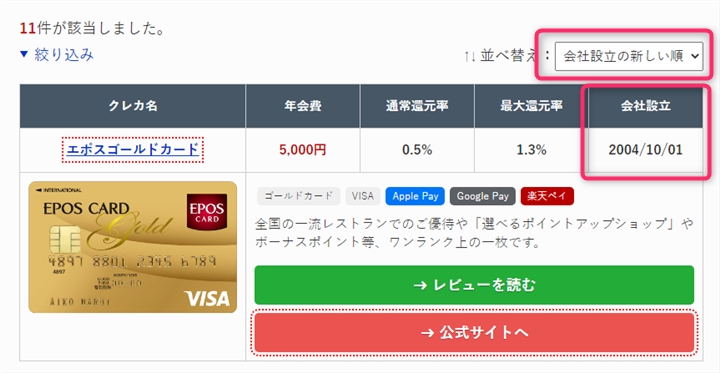
「日付」は検索フォームだけではなく、「検索結果」ページで日付順で並び替えを提供したいときにも使います。

- 商品やサービスの発売日順
- 企業の設立日順
- 人物の年齢順
- 在籍歴・芸歴順
など、年月日をデータとして登録できるものなら何でも登録できます。
既存のフォームに新たに「日付」の絞り込みを取り入れる場合、リアルタイム表示の件数が合わなくなる場合があります。
その場合は、「検索フォーム」>「リアルタイム表示用のキャッシュをクリアする」にチェックを入れて更新してください。
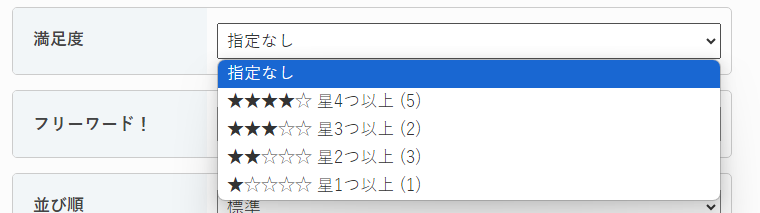
レーティング(ラジオボタン)

レーティング(プルダウン)

評価や口コミを星で表示したい場合に使います。
ラジオボタンは星マークの画像を、プルダウンは星の記号で表示します(プルダウン内に画像は表示できません)。検索結果には、どちらも星マーク画像で表示されます。
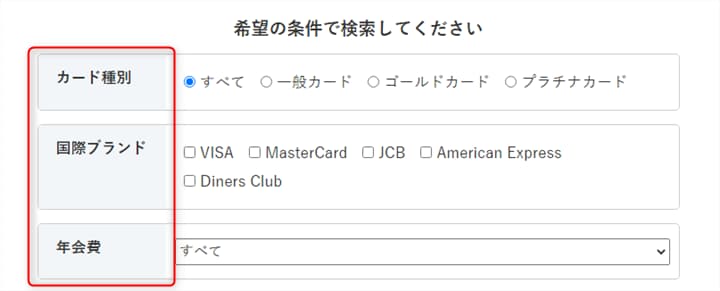
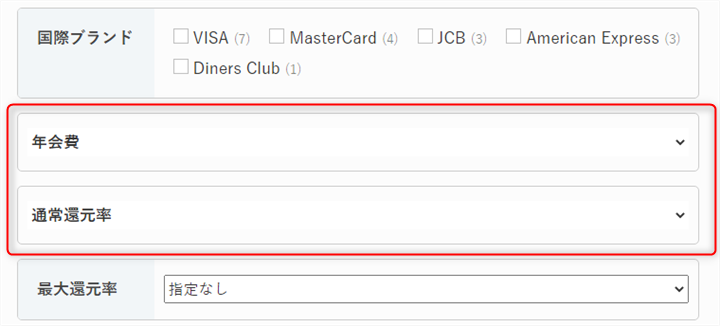
以上の表示形式は、検索項目ごとに1つのフォーム内に組み合わせて設定できます。
表示名


検索項目の見出し部分の表示名を付けてください。
プルダウンの1行目を見出しにする

「プルダウンの1行目を見出しにする」にチェックを入れると、表示名がプルダウンの1行目に表示されて、見出しとプルダウンを一体化表示できます。
カスタムフィールド名

表示名を英語またはローマ字(半角英数字で任意の文字列)で記入してください。管理側の設定で必要になるもので、サイト上には出ませんので、自分でわかる名称をつければOKです。
- 半角英数字を使う
- 記号はアンダーバー「_」、ハイフン「-」のみ使用可
- 半角スペースは使わない
- 1文字目にハイフンと数字を使うのは禁止
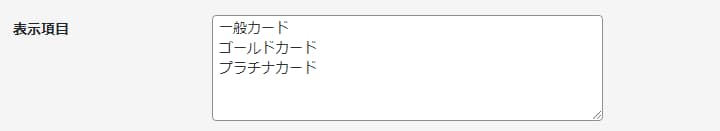
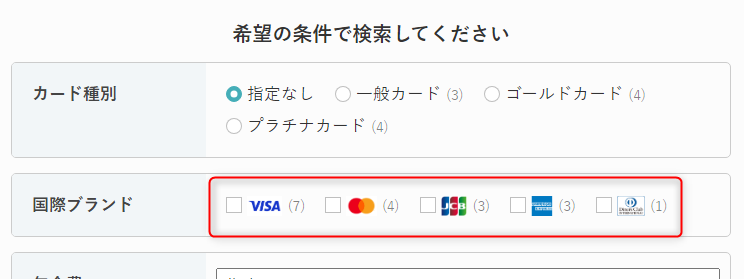
表示項目


選択肢の部分を1行ずつ記入してください。ラジオボタンとプルダウンは、未選択時は「指定なし」が最初に挿入されます。
数値で範囲指定する場合
文字列の場合はそのままで問題ないですが、数値で範囲指定する場合は次のように設定してください。

数値の選択項目を設置すると、検索結果で並び替えができるようになります。この並び替え機能を使わないと、般若ビルダーサーチを買った意味がほぼありません。並び替えは2つ以上設置することをおすすめします。
商品・サービス系なら、おすすめ順(5段階や100点満点)はどのジャンルでも鉄板で使えると思います。「日付」も並び替えの対象です。
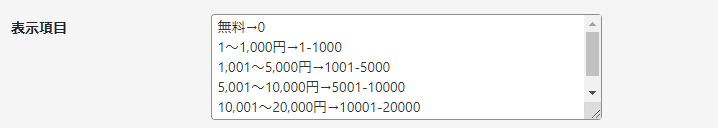
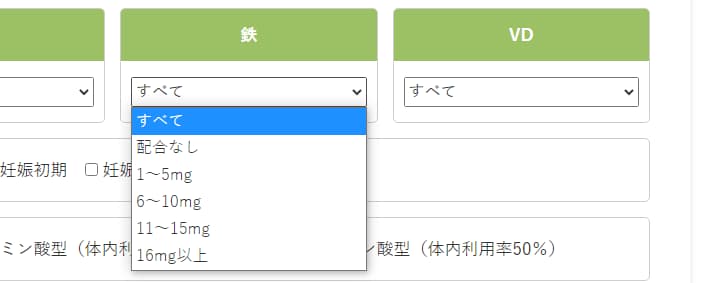
数値で範囲指定する場合のサンプル

コピペして編集して使ってください。
無料→0
1~1,000円→1-1000
1,001~5,000円→1001-5000
5,001~10,000円→5001-10000
10,001~20,000→10001-20000
20,001円以上→20001-inf

非公開→-1
配合なし→0
1~5mg→1-5
6~10mg→6-10
11~15mg→11-15
16mg以上→16-inf
書き方のルール
- 「フォームでの表示内容」と「実際の検索値」を矢印「→」で区切ります。
- 矢印の右側(実際の検索値)の範囲指定は、ハイフン「-」で指定してください。
- 上から小さい順で並べてください。
- 0より小さい値を設定しないでください。数値不明な場合のみ「-1」を設定。
- 矢印の左側(フォームでの表示内容)は「年会費無料」「配合なし」「非公開」などの文字列が使えます。
- 実際の検索値にはカンマ「,」は使わないでください。
- 上限を無制限にする場合は、検索値の部分に「inf」と記入します。
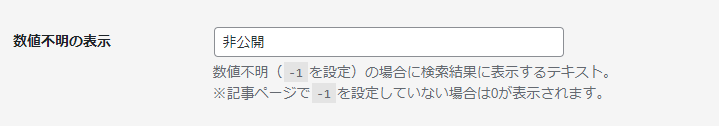
数値不明の表示

数値の範囲指定で「-1」(数値不明)を設定した場合に、検索結果に表示するテキストを設定できます。

なお、数値不明の場合も「STEP5:各記事内で検索項目の個別設定」で、該当データの入力欄に「-1」と入力する必要があります。
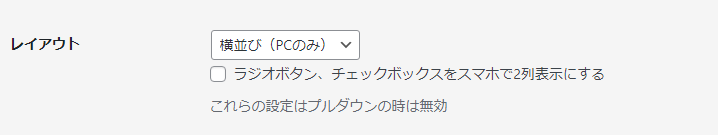
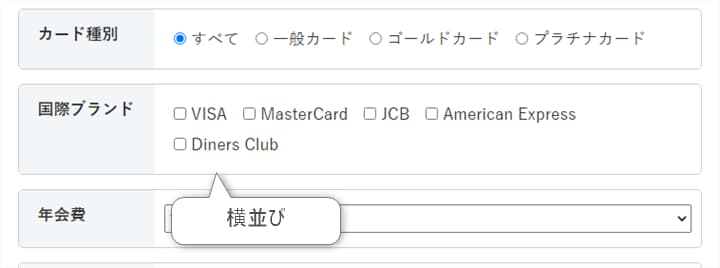
レイアウト

※フォーム表示形式で「プルダウン」を選択した場合は表示されません。
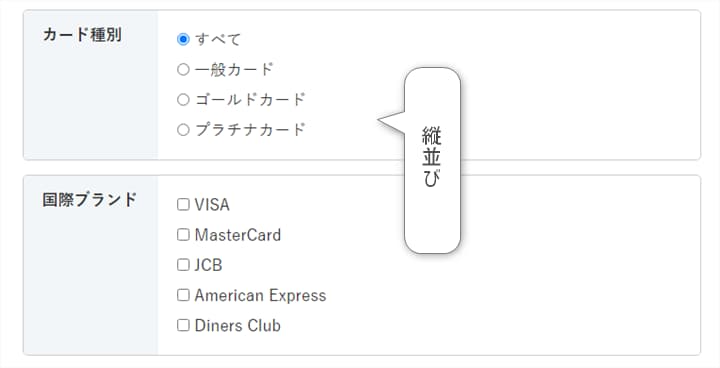
横並び(PCのみ)

縦並び

ラジオボタンとチェックボックスは、横並びか縦並びかを選択できます。スマホではすべて縦並びになります。
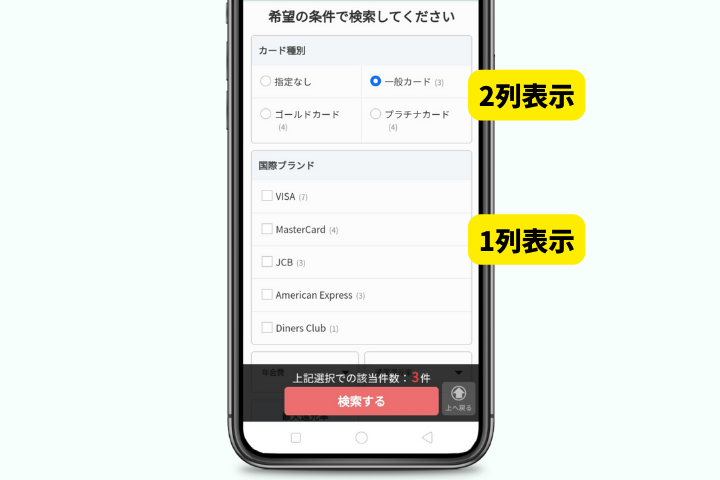
ラジオボタン、チェックボックスをスマホで2列表示にする

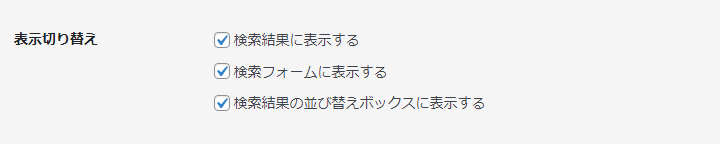
表示切り替え

設定した検索項目は、検索結果ページや検索フォームに表示するか、非表示にするか選択できます。
検索結果に表示する

選択した項目がラベル表示されます。
検索結果に表示しない(チェックを外す)

ラベルを非表示にできます。
たとえば、「検索フォームには表示したいけど、検索結果にラベルが大量に並んで邪魔」という場合は「検索結果に表示する」のチェックを外します。
検索フォームに表示する(のチェックを外す)
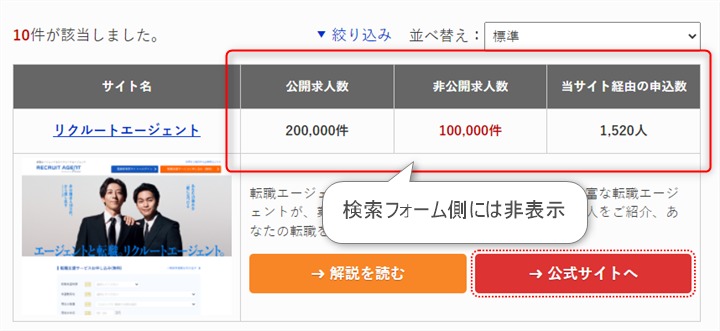
逆に、「数値の並び替え機能を目的で使いたいけど、検索フォーム側には不要」という場合は、「検索フォームに表示する」のチェックを「外し」ます。
たとえば、転職サイトデモは、数値の並び替え項目は検索フォームには非表示で、検索結果のみに表示させています。

検索結果の並び替えボックスに表示する

数値データは、検索結果に表示される「並び替えボックス」で、訪問ユーザーが自由に並び替えができます。
検索モード

全体設定(「検索結果」の「検索モード」)で「AND検索」にした場合に、選択項目ごとにOR検索を設定して、AND検索とOR検索の混合検索にできます。
「チェックボックス」で複数する項目での使用を想定しています。
今までAND検索のみだったのにOR検索を組み込むと、リアルタイム表示の件数が通常より多いなど、件数が合わなくなる場合があります。その場合は、「検索フォーム」>「リアルタイム表示用のキャッシュをクリアする」にチェックを入れて更新してみてください。
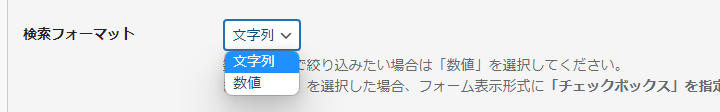
検索フォーマット

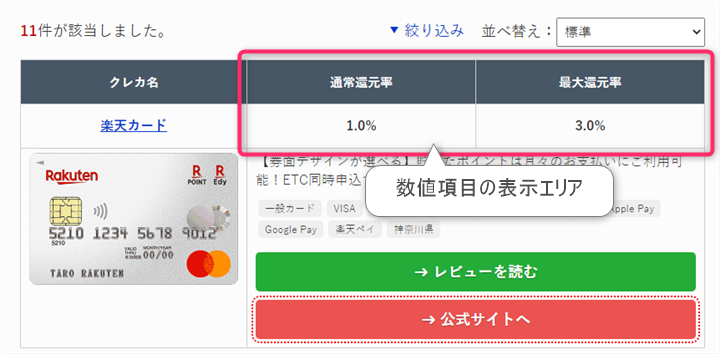
検索対象が文字の場合は「文字列」、数値の場合は「数値」を選択してください。数値を選択した場合は、検索結果で「並び替え」機能が使えるようになります。検索結果ページの表示エリアの都合上、数値項目は2つ以上設定するのがおすすめです。

数値を設定した場合は、次の設定でさらに詳細に設定していきます。
検索モードで「数値」を選択した場合
小数点以下の桁数

小数点以下の数値を使いたい場合に設定します。整数の場合は「0」のままでOKです。たとえば、次のような選択肢の場合、
1~5.99mg→1-5.99
6~9.9mg→6-9.9
10~14.9mg→10-14.9
15mg以上→15-inf
小数点以下が2桁の「5.99」があるので「2」と記入します。小数点1桁しかないなら「1」と記入します。
単位


数値に付ける単位を指定します。日本語、英字、「%」などの記号も指定できます。
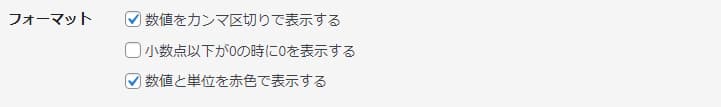
フォーマット



数値に小数点を使う場合は「小数点以下が0の時に0を表示する」は必ずチェックを入れてください。チェックを入れないと、小数点以下が四捨五入されて整数になってしまいます。

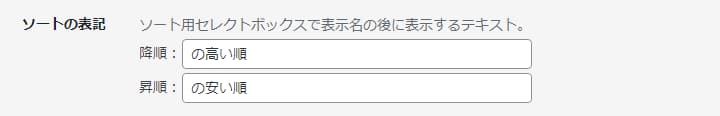
ソートの表記


並び替え用のボックス内に表示する「降順」「昇順」のテキストを変更できます。このページの前半で設定した「表示名」のあとに続くテキストです。空白にすると、並び替えのプルダウンには非表示になります。
ラベルデザイン

検索フォーム

検索結果

ラベルのデザインを個別に変更できます。
設定したカラーを反映するには「デフォルトの配色に従う」のチェックを外してください。すべてのラベル共通のデフォルトカラーは「STEP4:検索結果の設定」で一括設定したものが反映されます。
ロゴ画像にするには、「画像を設定」から画像をアップロードしてください。
※ラベルデザインの設定が見当たらない場合
管理画面にラベル表示項目を反映させるには、ここまでの設定内容を「更新」してください。

更新ボタンを押してからもう一度開くと、表示項目(選択肢)ごとにラベルデザインを設定できるようになります。
検索項目の数だけ「項目を追加」していく

あとは、検索項目の数だけ「項目を追加」して、同じことを繰り返してください。検索項目が多すぎると、動作の読み込みに影響が出ます。検索フォームのユーザビリティ的にも10個以内に収めるようにしてください。
検索項目の表示順は、右側の「↑上げ↓下げ」ボタンで入れ替えできます。ただし、入れ替えると、たまにレイアウトの縦並びと横並びが無効化されてしまうことがあります、その場合は、もう一度「更新」ボタンを押してください。
以上で「STEP2:検索項目の設定」の設定は完了です。
- STEP1:検索対象の設定
- STEP2:検索項目の設定(今ココ)
- STEP3:検索フォームの設定
- STEP4:検索結果の設定
- STEP5:各記事内で検索項目の個別設定
- 時短編:インポート・エクスポート機能(大量データの一括投稿・更新)
- 番外編:般若ビルダー以外のWordPressテーマでの表示崩れ/動作不良対策